2010/03/28 13:08 | ウェブ制作・運営ノウハウ
Tim Ash氏の ウェビナー: LPOでやってはいけない7つの大罪 (YouTube – 英語) が良かったのでメモ。そんなの当然と思われることでも多くのウェブサイトでできていないことが簡潔にまとまっている。
制作、集客、解析にお金と労力を費やしてもコンバージョンできていなければ無駄になってしまう。LPOをしっかり施してコンバージョンを強化することは必要不可欠と言ってもよい。サイト運営を成功に導くためにも、制作、集客、解析に加えてLPOもバランス良く行っていきたい。
そこで、LPOなう。
以下が、ランディングページをデザインの7つの大罪
なにが目的なのか、次のステップがなんだか分からない 選択肢が多すぎる 項目が多すぎるフォーム 多すぎるテキスト、長すぎる文章 広告などで宣伝した内容が載ってない ユーザの目的を邪魔するビジュアル 信用・信頼を保証する要素がないページ
※ちなみに、翻訳した内容を掲載する場合、どの程度を「引用」として許可なしに掲載できるのだろう?すごくいい内容なので、もう少し詳しく説明を書きたいのですが。。。宣伝にもなりますし、フェアユーズ?
詳しくは、英語ですが埋め込んだYouTubeの映像をご覧ください。
ついでに彼の著書「Landing Page Optimization: The Definitive Guide to Testing and Tuning for Conversions 」も買って読んでいます。1、2章しか読み終えてないですが、今のところすごく良いです。
2010/03/28 1:27 | ウェブ制作・運営ノウハウ
The Official Google Blogの「This week in search 3/26/10 」で発表されたGoogleサジェストの機能の改善を見て改めて思ったこと。それは、精度の高い細かい改善を繰り返すことこそが、ウェブサイトへの成功の道だということ。
データをもとに既存の機能・ページに新機能・改善を加える
テストをしてユーザの反応を見る
効果があるものは実装、ないものは最適化または削除
これを繰り返し行い、より高い精度で行えるようにして、ウェブサイトの機能やページを常に最適な状態に保てるように改善を繰り返す。これこそが、ウェブサイトの成功の秘訣だと思う。
そして、それをスピーディに効率的に実施できる体制とシステムを作ること。
新しいアイディアを生み出す発想力
実装する技術力
実施する組織力とコミュニケーション力
的確にテストをするノウハウ
記録して分析するリサーチ力
といった能力が必要になってくる。
地味かもしれないけど、こういった基本をコツコツ繰り返して行える組織が勝ち残って行くのだと思います。
ちなみに、Googleサジェスト改善されたのは以下の3つ。
サジェスト部分のボールド(太字)表示
サジェストのドロップダウン下部に「検索」「I’m feeling lucky」ボタンを追加
検索結果の件数表示を削除
※日本語版だと、まだボールド表示がされないようです。
2010/03/26 0:15 | 制作・効率化ツール
これは便利だ。ぜひ参考にさせていただきます。Web Design Checklist 」
2010/03/25 0:35 | ウェブについての考察など
昨晩のワールドビジネスサテライトで取り上げられていたZappos。記事 に書かれ、SXSW関連のニュースでも名前を聞き、自分の中であっという間に、いま一番気になる企業のNo. 1になってしまいました。
CEOのTony Hsieh氏の「顧客をハッピーにすること、社員をハッピーにすることが、今の時代では良いビジネスにつながる」という考え方にすごく共感するのと同時に、それを実現しているZapposをすごく羨ましく思います。
彼が書いた本「Delivering Happiness: A Path to Profits, Passion, and Purpose 」(6月7日発売)は必読です。英語ですが、彼のこの本に関するインタビュー もいい感じです。
あと、彼の娘さんの誕生日にサプライズで彼の本をあげるためのプレゼン(英語)。
2010/03/23 23:35 | ウェブについての考察など
NHKの番組「放送記念日特集 激震 マスメディア 〜テレビ・新聞の未来〜 」の裏番組をUstreamで流すというのをTwitterで知って、「おっ!」と思い、そこに新しい可能性を感じて期待をして見てたわけです。
結果。。。
番組自体は「理解し合えない人たちのやり取り」で終わり、裏番組は支離滅裂で酔っぱらって騒ぐ人たちを見ていたら終わってしまった。そんな感じでした。
非常に残念。
それだけこの試みへの期待は大きかったんですね。
ITmediaの記事 で「今までの常識を打ち破るネット生放送となった。」と書かれていましたが、けっして良い破り方ではなかったように思います。
糸井さんが「インターネット的 」という本で言っていたように、インターネットは「豊かになっていくかどうかは、それを使う人が何をどう思っているのかによる」と思う。
だからこそ、責任ある行動が必要なのだと。
2010/03/22 19:11 | ウェブについての考察など
「電子書籍をiPad向けに作るとこうなる」というDEMOビデオ。
「電子書籍」としてだけでなく、ウェブコンテンツとしても使えそう。とくにファッション系高級ブランドのECサイトなどにはいいのでは?
VIV Mag Interactive Feature Spread – iPad Demo from Alexx Henry on Vimeo .
コスト面を考えるとやっぱり高級ブランドしか難しそう。
あと、ちょっと見方を変えて、映像や音だけでなく、本を読みながらリアルタイムに感想を書いたり、他の人の感想を読んだりできたら面白い。
「Live Reading」みたいな?
ネタバレを防ぐのが大変そうだけど、Ustreamのライブ中継 + Twitterみたいに面白いものになりそうだ。
同じページを読んでいる人とチャットができたり、
読み終わったらすぐに感想をシェアできたり、
その本を読んだ人に他の本を薦めてもらったり、
読み終わった本を中古で売ったり
そういったことを可能にする「標準電子書籍プラットフォーム」を作ったら面白そう。
僕が思う「本の良いところ」は自分のイマジネーションをフルに使えるところ。映像や音が入ると自分がイマジネーションできる余地が狭まる気もします。であれば、他の部分で「広げられる」部分を広げていったら面白い。そう思いました。
2010/03/21 10:10 | 制作・効率化ツール
Jeffrey Zeldman氏が書いたIEに関するブログ記事「IE9 Preview 」を読んでIEについて考えさせられた。
ウェブ制作者のほとんどがIEで苦労したことがあって「IEなんてなければいいのに」と思っている方も多いはず。アメリカでは、IE6の葬儀 まで行われたほどだ。
そんな僕もIEを嫌う制作者の一人で、ウェブページを制作していて幾度となくIEがなくなれば
制作がどんなに楽になるか
より最新の技術が使えるようになるのに
と、心から思ったことがある。
が、そんなことはどうだっていいユーザは多くいる。
現に60%以上のユーザがいまだにIEを使っていて、それが急激に減る傾向は見られない。
どう考えても少なくともこれから先、数年間はIEは避けて通れない。
Zeldman氏が言っている以下のことに僕も同意するが、IEの開発チームが、Microsoftがこういった声を聞き入れてくれるのだろうか?それを心から願うばかりだ。
IEが標準に準拠することが、IE特定の新しい機能を開発するよりも重要だ。
IEをパッチして修正するより、WebKitに移行した方がエンジニアリング・リソースの良い利用方法だ。
Zeldman氏のブログ原文へのリンク
2010/03/20 19:10 | ウェブについての考察など
18日のGoogle Analytics Blogの記事 によると、Googleは、ユーザがGoogle Analyticsのトラッキングをオプトアウトできるブラウザ・プララグインを開発中とのこと。現状、ユーザがGoogle Analyticsが設置されているサイトを訪れると、有無を言わさずユーザデータがトラックされている。しかし、このプラグインをインストールすると、ユーザの判断でそれをストップできるとのこと。
ユーザのプライバシー保護のためのオプションとしては良いものかもしれない。
さらには、ウェブでのユーザデータ取得全般に関する議論をももたらす可能性もあるように思う。
ポップアップがブラウザーでブロックされるようになったように、近い将来、アクセス解析が行われているウェブサイトに行くと「このウェブサイトはユーザデータを取得して解析を行っています。よろしいですか? [はい] [いいえ]」みたいなのが、出てくるようになるのだろうか?
さらには、解析ツールの安全性を承認する団体みたいなのも出てきたりして?
2010/03/18 7:31 | ウェブ制作・運営ノウハウ
ウェブサイトを運営していて常々思うこと。
「お客様がなにを求めているのか」を理解し、そんなお客様たちが、自社のサービスや製品のどこにグッと来るのかを心底理解している。
コンテンツ制作はもちろんサイト設計からリスティング広告・バナー広告の出稿に至るまで、この「営業センス」は必須の能力だ。ウェブサイトに関わるものには、すべて「営業センス」が必須だといって過言ではない。
また、サイト管理者にとって、それと同じくらい(または、それ以上に)重要なのは、社内のトップ営業としっかりコミュニケーションが取れていること。営業の方々は社外に出ていることが多く、なかなか打ち合わせの機会が持てないことも多いと思う。営業のスケジュールは、すべて把握するくらいの気持ちでいたらいいのかもしれない。
そして、組織としても営業がウェブサイト運営に関わることに、なんらかのインセンティブを与えるべきだろう。
先日最終回を迎えたドラマ「不毛地帯」でも、主人公の壱岐さんが「これからは組織の時代です」と大門社長に言っていたのを思い出します。
2010/03/17 0:42 | マーケティング
Official Google Google Blogで「ディスプレー広告の未来(The future of display advertising) 」と題した記事が掲載された。この記事にはGoogleの「オンライン・ディスプレー広告」に対する考え・思いが凝縮されていて、オンライン・マーケティングに携わる人にはとても重要な内容だと思ったので、自分なりにまとめ。
重要だと思ったポイントを大雑把にまとめると以下2つ:
Googleは、インターネットにとって広告はきわめて重要だと考えており、これからも多大な投資をしていくと言っている。6年前にAdSenseで「ディスプレー広告」を採用したことから始まり、3年前にYouTubeを買収したことでより多くの種類の広告提供を開始。2年前にはDoubleClickを買収し、現在DoubleClickとGoogleのインテグレーションに力を入れている。
ユーザ、アドバタイザー(広告主)、パブリッシャー(出版社/掲載主)の3者をしっかりカバーし最適なエコシステムを構築しようとしている。ウェブサイトを訪れて広告を「消費」するユーザには、より関連性の高い、有益な広告を提供できるようなシステム。広告主には便利でより多くの効果/結果をもたらすシステムを提供。広告を掲載するパブリッシャーには、より多くの収益をもたらすシステムを提供。
Googleの収益の軸は「広告」だし、そこに力を入れるのは当然。そして、その分、この文章からはものすごい意気込みを感じます。
訳:
原文:
これから数週間、このトピックに関する記事を掲載していくそうです。
めまぐるしく変化するオンライン広告業界で、Googleが、どんな新しいものを出してくるのか、ものすごく楽しみです。
やっぱり強ぇな〜、Googleは。日本からも、こんな企業が出てきてくれたら、どんなに楽しいことか。そんなふうに思う今日この頃でした。
2010/03/11 23:56 | マーケティング
自然検索の結果ですでに1位、2位に表示されている自社企業名でのリスティング広告の出稿は意味があるのか?という問いに対して「自然検索(オーガニック)の結果に表示されるのにリスティング広告にお金を払う必要はない」というのはもっともな意見だと思う。
しかし、リスティング広告を運用していてたどり着いた僕の答えは「広告掲載時、非掲載時で比較して、売り上げ(コンバージョン)が増加するならば継続すればいい」 というもの。
Search Engine Landに「出したほうが良い」という趣旨のすばらしい記事が掲載されていたので簡単にポイントをまとめてみた。(原文: PPC: Why You Need To Pay For Your Brand Terms )
検索アルゴリズムが変更して自然検索結果で出なくなったときの保証
Googleが力を入れている「パーソナライズ検索」がより一般化した際の保証
Omnitureの記事 では「調査の結果、24%利益が増加」とある70%のユーザが自然検索の結果をクリックする。広告を出していない場合、残りの30%で機会損失している
自然検索の結果の内容はコントロールできないのに対し、広告の内容はコントロール可能
クロスセルに使ったり、新しいブランドメッセージのテストに使える
また、原文にはブランド名でリスティング広告を出向する際の、費用の抑え方などのチップスも載っています。本当にいい記事をありがとうございます。大変勉強になりました。
2010/03/11 8:02 | ソーシャルメディア
ブログ、SNS、Twitterなどで、ユーザがどのようにブランドを語っているかをワンストップでモニタリングできるツール。
ここの会社の株は買いだな。。。
2010/03/10 7:29 | マーケティング
Googleリーダーで記事のタイトルに目を通している際に、必ず目に止まるのが「The Official Google Blog」の「This week in search 」。
個人的にはGoogleの持つ「権力」に疑問を持ち始めている今日このごろですが、やっぱりこのブログ記事は気になってしまう。
さて、今週の1つめの告知は、新しく実装される「スター」機能についてでした。
ユーザにとっては、便利な一機能。
サイト運営側の目線で見ると、いままでアクセス解析などでは知り得なかった、ユーザの「ブックマーク」統計などが見られるようになるのでは?と期待する。
さて、この「スター」機能、Googleアカウントでログインしていれば使えるそうで、今週中に「ロールアウト(順次実装)」されるとのことです。
※ちなみに僕のアカウントでは、ついさっき実装されたようです(3月11日 7:23現在)。
2010/03/08 23:16 | ウェブ制作・運営ノウハウ
「Web Analytics: An Hour a Day (日本語訳 )」の著者、Avinash Kausik氏のブログ記事 を読んでいて、やっぱりやらなきゃと思ったので記録。
Google Analyticsのような高度なツールが無料で提供されるようになって、膨大な量の「データ」にアクセスできるようにはなったものの、ただレポートを作って奇麗な表を見てハッピーになっていてもしょうがない。重要なのはそのデータをどうやって活用するかだ。
そこで、彼が推奨しているのが、「3回の”それで?”テスト (“Three Layers Of So What”テスト)」という手法。
たとえば、彼のブログで例にあげているのが「ウェブサイトのトップ離脱ページ」。
Kausik氏のブログからの抜粋の訳(原文 ):
「これらが先月のトップ離脱ページだ」
「それで?それらのトップページは過去6ヶ月に変化が見えないようだけど?」
「これらのページ(を改善すること)にフォーカスするべきだよ。このページからユーザが「漏れて」しまっているわけだから」
「それで?過去6ヶ月に改善を計ろうとしたけど、いまだにそれらのページがリストされているよね?」
「もしユーザがウェブサイトから離脱するのを避けられたら、ユーザをウェブサイトにキープできるのに」
「それで?最後にはだれもがウェブサイトから離脱しなくてはならないでしょ?」
といった具合だ。
結局、具体的なアクションを起すための「インサイト」がない「レポート」は意味がないということ。
データを増やして沢山チャートがあったほうがレポートして見た目はいいかもしれない。けれど「それで?」と言われて理由を答えられないものは意味がないということだ。しかも、3回の「それで?」に答えて、具体的なアクションが明示できなくてはダメ。
データから何かを読み取ろうと一所懸命になって、そもそもなんのためのレポートだったのか分からなくなってしまうときもある。そんなときは彼の「3回の”それで?”テスト」を行って確認したい。
2010/03/07 17:29 | ソーシャルメディア
「3 Crisis Survival Lessons for the Social Media Age 」という興味深い記事がMashable に掲載されていたので、重要だと思ったポイントを自分なりにまとめてみた。
まず結論からいうと、ソーシャルメディア時代にクライシスが起こった際に、もっとも重要なのは以下の3つ。
ネット上でタイムリーに情報を提供すること
公開できる情報がない場合でも対策が施されていることを公開すること
真摯に情報を提供すること
ネットが一般的になり「リアルタイムウェブ」が浸透しつつある昨今、情報収集の手段として、まずはネットで探すユーザが増えている。そして、ソーシャルメディアを介して情報を共有する、そんなユーザたちが「力」を持ち始めている。そんななか、雑誌、TVなどといった既存メディア向けの対策と同様に(またはそれ以上に)ネット上での対策が重要になっている。
企業はもちろん、ウェブに関わる人々(制作会社や広告代理店も)も、それを強く意識してウェブサイトを作り運営していかなければならないのだと思う。
勝手な噂が流れて大切な顧客を不安にさせないためにも、ウェブでの透明で正確な情報提供は企業が果たすべき最重要、最優先の責任・責務の1つになりつつあるのだと思う今日この頃でした。
以下、「3 Crisis Survival Lessons for the Social Media Age 」の本文から重要だと思った部分を抜粋、翻訳してみました。
トヨタのリコールについて (Size Doesn’t Matterセクションの3段落目より抜粋)
Individuals who align themselves with brands online do so for a reason. If kept informed, these individuals are a willing and enthusiastic first line of defense both online and off. Yet with each passing day of the Toyota recalls, these audiences quickly grew more concerned for themselves and their families than the brand they trusted and treasured. The messages they needed weren’t there for them in the places they look to first.
訳)
Johnson&Johnsonのリコールについて (What Got You Here, Won’t Get You Thereの3段落目より抜粋)
Of course it isn’t always possible to offer a solution in the first hours of a crisis, but it is essential to at least assuage consumer fears by acknowledging the problem and affirming that all that can be done is being done. Silence only raises more vexatious questions from consumers, the media, regulators, and increasingly, online communities.
訳)
結論より抜粋
In a crisis, consumers need honest answers and they need them fast –- and no messaging vehicle is better suited to meet this demand than those fueling the crisis in the first place. Transparent engagements in the online communities, where your customers already live, provide a credible and direct channel for the answers they need.
訳)
2010/03/06 12:04 | ソーシャルメディア
iPhoneを使いはじめたころ、Softbankが提供するiPhoneメールが
このPu bS ubH ubbub (パブサブハバブ: 略してPuSHとも言うらしい)をメールに例えると
プッシュできないPCメールが普通のRSS
プッシュできる携帯メールが、このパブサブハバブを実装したRSS
実感できるまでには時間がかかると思うが、この技術が「ないと困る」ものになりそうな気がしてならない。知らないうちに実装され、知らないうちに慣れている。そして、失ったときにありがたさを知る。
そんな重要な技術になる。
詳細は以下の記事で分かりやすくまとめられていました:PubSubHubbubでRSSもTwitter並にリアルタイムに – @IT
個人的なまとめ
Publisher、Subscriber、HubでPubSubHubbub
情報を提供したいパブリッシャー(ブログなど)とサブスクライバー(購読者/ユーザー)の間にハブ(僕の理解では電話交換手?)がいて、情報の交通整理をしてくれる
Googleの20%ルールで開発された技術
オープンソース化されている
Google ReaderやFeedBurnerにはすでに実装されている
1000万以上ものブログをホストするWordPress.comで実装された
No.1ブログ・プラットフォームのWordPressではプラグイン でサポート
MovableTypeでもプラグイン があるようです
すべてのウェブ・コミュニケーションがリアルタイム化する日は近い?
2010/03/05 0:17 | ソーシャルメディア
WordPress.comでPubSubHubbubのサポートを開始
ソース: Rub-a-Dub-Dub in the PubSubHubbub – WordPress Blog
ちょっと前から気になっていたPubSubHubbub (パブサブハバブ)がWordPress.comに実装された。
WordPress.comのブログでは新たに設定など必要なく、自動で記事の投稿がプッシュされるようになったらしい。PuSHPress 」が発表さた。
既存のRSSフィードには「プッシュ」機能がなく新しい記事の投稿は自らチェックしに行かないと知ることができない。
WordPress.comに実装されたことで、一般化が加速しそうだ。
説明映像(英語)
2010/03/04 0:04 | ウェブ制作・運営ノウハウ
またまたCSS3
日に日にCSS3への関心が高まる今日この頃。
The Basics of CSS3 on Web Designer Wall
RGBAで色のAlpha(透明度)が指定できる
CSSでテキストシャドウの指定
border-radiusでボックスの角を丸く表示
ボックスシャドウ
CSS3 Gradient background on CSS Tricks
Future of CSS: The Flexible Box Model on Webtint
2010/2/15の段階でGecko (Firefox)とWebkit (ChormeとSafari)でしかサポートされていないとのことなので、これが実用レベルになるまでには時間がかかりそうだけど、なったら便利そう。
やっぱり、IEには逝っていただけねばならない。60%以上のシェア を誇るけど。。。
Opera 10.50が早いらしい
CSS3の可変ボックスモデルをサポートしていない、
だからどうしたの?と言われていまえばそれまでだけど
制作者としては、これからが不安であり楽しくもあり。。。:
IEは開発者から「もう、いいかげんにしてくれ!」的な扱いだし
Firefoxは3.6でだいぶ良くなったけど、まだもっさり感は否めない
Chromeは早くていい感じ。だけどエクステンションが揃っていない
では、Opera 10.50は?
ReadWriteWebが行った簡単なテストでは、Chromeよりも早かったそう。
頑張れOpera!
。。。と、いいつつ
ソース: ReadWriteWebOpera 10.50: A Browser Worth Switching To?
ソーシャルメディアマーケティングの基礎知識
そして今日の3つ目は、ソーシャルメディアマーケティングについて興味がある人が読むべき本 」
ぜひ読んでみたい2冊の本を紹介されてました
パーミションマーケティング
ブログスフィア
1冊目は、smashmediaさんが「ぼくのマーケティングの原点です。」と言っているほどのもの。
時間を作って、ぜひ読みたい。
2010/03/03 0:57 | ウェブについての考察など
さて、今日から第1回めの「今日のニュースまとめ」
タイトルと最後まで読ませる手法
Google Readerに登録してあるRSSの中でも
その中でも今日一番気になった記事は
「う〜む、その通り」と、思ってついついクリック。
うまい。
CSS3をそろそろ
ブラウザの実装状況を考えると、まだHTML5やCSS3には手が出ない。
CSS3でとても便利なプロパティを紹介する記事を発見CSS3 text-shadow box-shadow の使い方 」
CSSでテキストにドロップシャドウが付けられるなんて、本当に便利な時代になったものです。
だってGoogleだもん
Googleの「Don’t be evil (悪に落ちるな)」というモットーを、疑い始めている今日この頃ですが、やっぱり気になる「The Official Google Blog 」
なかでもThis week in search は、Googleの検索に関わる最新動向やニューリリース情報などが出ていて、つい読んでしまう。
サーチオプションにロケーションが加わった
Webmaster Tools Labsの新機能「Fetch as Googlebot Mobile」(Googlebotがどのようにページを見ているか分かるツール)
リアルタイム検索の結果にFacebookを追加
でした。このWebmaster Tools Labsは要チェックだ。
。。。
第1回のまとめは、この3本でした。
2010/03/03 0:22 | ウェブについての考察など
情報の収集は、いろいろなツールのおかげで
でも、情報の整理は、まだまだできていない。
そこで、日々の情報整理法について考えてみた。
1日を通してGoogle Readerで気になる記事を厳選
記録に値するものに「スター」を付ける
「スター」の付いた記事一覧を見て、再度候補をしぼる
3本にしぼる
3本の記事をじっくり読んで自分の言葉でまとめる
ブログに掲載
これで、1日200件くらいある記事に一通り目を通して
慣れるまで毎日はきついかもしれないが、とりあえず挑戦。
これを毎日続けられたら、すごい訓練になると思う今日この頃でした。
2010/02/08 23:51 | ウェブ制作・運営ノウハウ
今年の目標として、サイト全体のパフォーマンス改善をかかげたので、
とりあえず一度まわしてみて、こちらのフローに関しても修正、改善を行いたい。
ウェブサイトの目標・目的の確認
目標・目的に沿ったウェブサイトでのKPIを設定・確認
各KPIに関連する主要なユーザ行動導線をプロット・確認
ユーザ行動導線上にチェックポイントをプロット。パフォーマンスを解析
改善プランとスケジュールの立案
改善の実施と記録
結果検証
1~2を半年に一回確認
2010/01/16 18:27 | ウェブについての考察など
日本の携帯向けモバイルサイトのテスト用に1円でDoCoMo SH-02Aをゲット!
そこで、まずはアドレス帳のインポート。結構ややこしいのでメモ。
PC環境など
手順
アドレスデータの準備:
Address Book Exporterを起動して、アドレスデータを書き出す。(CSVではなく、Tabで区切られたデータが書き出されます)
NeoOffice (Mac版のOpenOffice)で、Tabで区切られたデータをコンマで区切られたデータに保存しなおす。この際、氏名を統合するなどのデータの調整を行う。
ドコモケータイdatalinkの準備とアドレスのインポート:
VMWare Fusion 3にドコモケータイdatalinkをインストール
SH-02A用のUSBドライバをインストール (ドライバはこちら からダウンロード可能)
ドコモケータイdatalinkを起動。ユーザ登録などをする
USBケーブルを使って携帯をMacBookに接続。
ドコモケータイdatalinkの「ファイル」>「インポート」>「CSV」を選択。
先ほど書き出したCSVファイルを選択
該当するデータ項目を選んで、あとは画面の説明通りに進める
※ちなみに、僕は携帯メールアドレウをMacのアドレスブックでカスタム項目として「携帯メール」としていたのですが、これがインポートできませんでした。インポートするには、「携帯メール」を「その他」のメールアドレスに設定をし直す必要がありそうだ。
2010/01/09 16:53 | マーケティング
新聞や雑誌、その他ネット以外の広告からのウェブサイト流入を計測するための方法を
Google AnalyticsのAnnotationsという機能で、1月中旬くらいまですべてのアカウントに実装 されるそうです。
Analyticsのチャートに注釈を付けられる
複数アカウントで利用可能 ⇒ 個人の注釈、共有する注釈をつけられる
英語ですがYouTubeで説明ビデオがあったので、それを載せときます:
はやく自分のアカウントに実装されないかな〜!
さて、このブログでも2010年がはじまりました!
よろしくお願いします。
2009/12/29 22:06 | ウェブ制作・運営ノウハウ
一人で更新作業しているのであれば、
は、ある程度把握しやすい。
が、複数人で更新作業を行ったり更新作業の種類が増えたりすると、なかなか把握するのが難しくなってくる。
一段階上のウェブサイト運営をするための第一歩として、
更新作業のボトルネックはなんなのか?
アウトソースすることで効率化が計れる作業はないのか?
を、明確にする必要があると考えています。
そこで、今かんがえているのが、一つ一つの作業時間をストップウォッチで計測すること。担当者それぞれの作業を監視するようでちょっと嫌だが、仕事を面白くするためには必要なステップだ。まずは1ヶ月、試験的に測定してみたい。
計測に仕様する予定の「timeEdition time tracker 」
「Customer」「Project」「Task」の3つを指定して作業をトラックできる
期間を指定して結果をExcel、CSV、iCalフォーマットにエクスポートできる
クロスプラットフォーム (Mac OS X、Windows、Linux版がある)
Windows版はOutlookと連携できるらしい
【参考にした記事】
2009/12/28 22:37 | ソーシャルメディア
Twitterのhashtagについてメモ。
hashtagは、最近ブログなどでよく見るようになった「タグ」のTwitter版で、#marketingとか、#artとか、単語に「#」(hash/pound symbol・ハッシュ)を付けてつぶやくと、関連のある「つぶやき」にグループ付けができる。また、Twitter本家サイトやTwitterクライアントで「#」を付けた単語はリンクになり、それをクリックするとそのハッシュタグで検索が行われる仕組みになっている。
ポイントは、
Twitterコミュニティーが考案したもの
特にオフィシャルなルールがあるわけではない
よく使われるハッシュタグもあり、それなりのエチケットがあるらしい
そこで、イベントなどでハッシュタグを使いたいときなど、そのハッシュタグを使って多くつぶやきされることが想定される場合は、エチケットとして、そのハッシュタグがすでに多く利用されているか調べてみても良いかも。
ハッシュタグを調べるサイトには、以下のようなものがあるようです:
※この記事を書いている今、上記サイト2つともアクセスできません。。。
その他関連情報:
2009/12/24 19:29 | 制作・効率化ツール
VMWare FusionにインストールしたWindows 7からHostのMacに「localhost」で接続する方法の覚え書き。
ローカル環境でIEでブラウザ・チェックを行う際に必要な設定。
VMware Fusionの「ネットワーク アダプタ」設定を「NAT」にする
コマンド プロンプトで「ipconfig」とタイプして「デフォルト ゲートウェイ」のIPアドレスを確認する
「メモ帳」を右クリックして「管理者権限で実行」を選択
/Windows/System32/drivers/etc/ にあるhostsファイルを開く
hostsファイルにhost設定を追加する(念のためhostsファイルのバックアップをお忘れなく)
これでIEからMacで走らせているWordPressなどに「localhost」と入力して接続できるようになる。
2009/12/23 7:59 | ウェブ制作・運営ノウハウ
アクセス解析を導入して、毎月データが入ってくるようになり奇麗なチャートや意味ありげな数値の羅列が見られるようになった
だいたいのKPIも設定されていて、コンバージョンも毎月追えるようになった
広告効果を計るための手法も確率してきた
ウェブサイトの改善にデータを活用できるようになってきた
A/Bテストなども行って、実際の改善を数値で比較できるようになってきた
コンテンツ・オーナーである各部署の担当者にピンポイントでデータを提供できるようになってきた
「ウェブ解析」を始めて、ようやくいろいろできるようになってきた。
さて、その「ウェブ解析」を次のステージに進めるには、いったいなにが必要か?
それは「持続できるウェブ解析の社内エコシステム」
ウェブ解析の「方針」と「戦略」を決める
全社で共有/理解してもらえるように働きかける
各部署で日々の業務にデータを活用してもらえるところまで落とし込む
ウェブ解析のPDCAサイクルを確率する
ウェブ担当者が一人でできることには限りがある。
それが、「ウェブ解析」の次のステージではないでしょうか?
余談になりますが。。。
2009/12/22 23:45 | ソーシャルメディア
※2010年9月6日現在、この方法は使えなくなってしまったようです。
やり方を忘れてしまって、あちこち探してやっと見つかったので覚え書き。
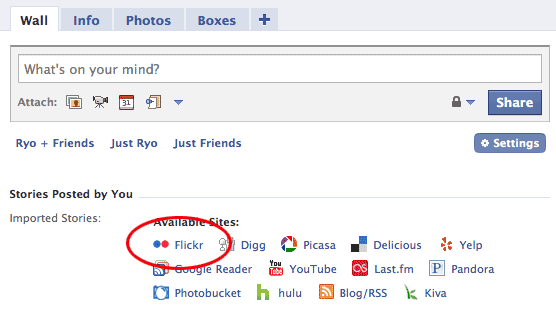
FacebookのWallにFlickrにアップした写真を自動で表示させる方法です。
1. 自分の「Profile」ページに行く。
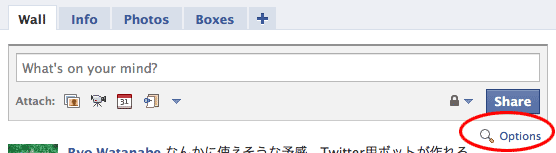
2. ページ上部にある「Options」をクリック
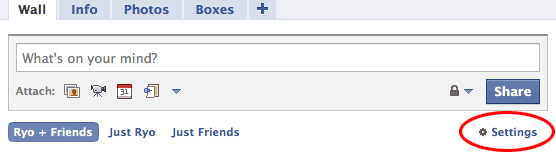
3. 「Options」の部分が、下のように「Settings」に変更するので、それをクリック
4. 「Imported Sites」のところの「Flickr」をクリック
5. あとは、Flickrのユーザ名を入れるだけ。
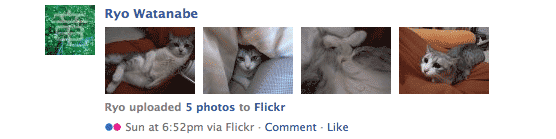
下のように、Flickrから写真が表示されるようになります:
2009/12/21 23:13 | 制作・効率化ツール
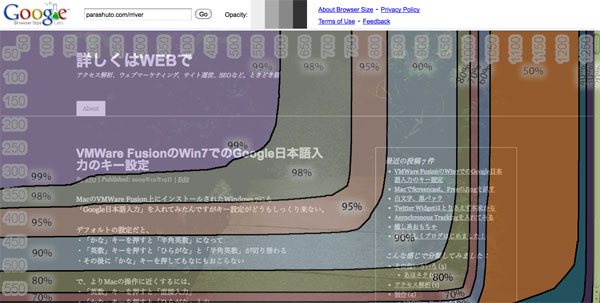
Google Labsで「Browser Size」が公開された。
アクセス解析で半年おきくらいにはユーザのトレンドを見てスクリーンサイズなどは確認しているので、言わずと知れた感じはしますが説明ページ にあるように「重要な内容がユーザが見ない部分に隠れていないか」をチェックするのにはもってこいのツール。
知っていて損はないはず:http://browsersize.googlelabs.com/
ちなみに、↓こんな感じで見られます。
2009/12/19 14:59 | IT・ガジェット
MacのVMWare Fusion上にインストールされたWindows 7にも
デフォルトの設定だと、
で、よりMacの操作に近くするには、
調べてみたら実現できたので覚え書き:
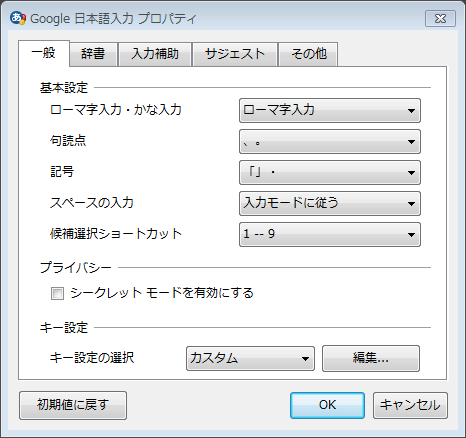
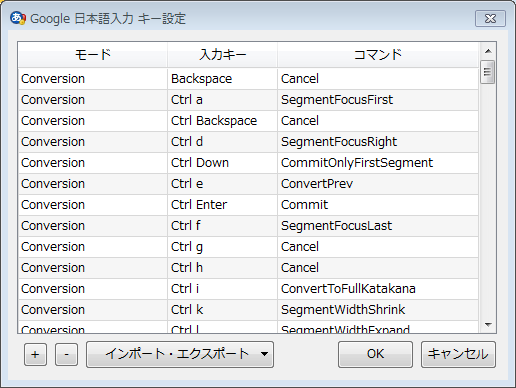
まずは、Google 日本語入力のプロパティを開く。
「一般」タブの「キー設定」の欄にある「キー設定の選択」からMS-IMEを選択して「編集」をクリック。
・「インポート・エクスポート」の選択欄から「MS-IME」を選択して
書き出したテキストファイルを以下のように書き換える:
次に、編集した設定ファイルを上の画面から「インポート」する。
以下のサイトを思いっきり参考にさせていただきました:WindowsXP(on VMwareFusion)でIMEのオン/オフを切り替える方法 」
Pages:
1
2
...
10
11
12
13
14
15
16
17