https://でエラーが出たときにページ上のセキュアではないコンテンツを確認する方法
2012/04/26 23:36 | 制作・効率化ツール

SSLでウェブサイトに接続すると「このページには安全でないコンテンツが含まれています」と表示される時がある。ところがソースを見ただけではこの「安全でないコンテンツ」を探すの容易ではない。
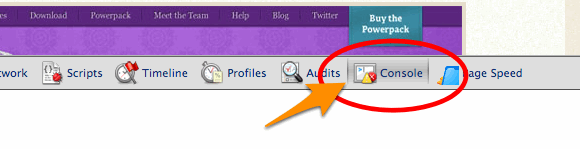
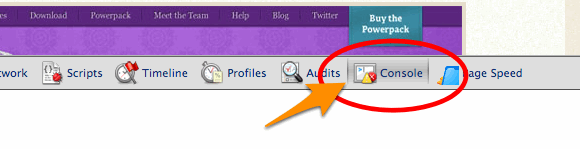
そんな時に便利なのが、ブラウザの「デベロッパー ツール」にある「コンソール(Console)」。
続きを読む
2012/04/26 23:36 | 制作・効率化ツール

SSLでウェブサイトに接続すると「このページには安全でないコンテンツが含まれています」と表示される時がある。ところがソースを見ただけではこの「安全でないコンテンツ」を探すの容易ではない。
そんな時に便利なのが、ブラウザの「デベロッパー ツール」にある「コンソール(Console)」。
続きを読む
2012/04/26 1:35 | IT・ガジェット

キーボード操作でアプリ起動やウェブ検索、ファイル検索ができるAlfredがなかなか便利。Macユーザの方はご存知の方も多いかと思いますが、かなり良いのであえてご紹介。その昔、Quicksilverを試して挫折しました。が、Alfredのほうは長続きしそうです。
便利なのは以下の2つの機能。 続きを読む
2012/04/21 20:03 | ウェブについての考察など

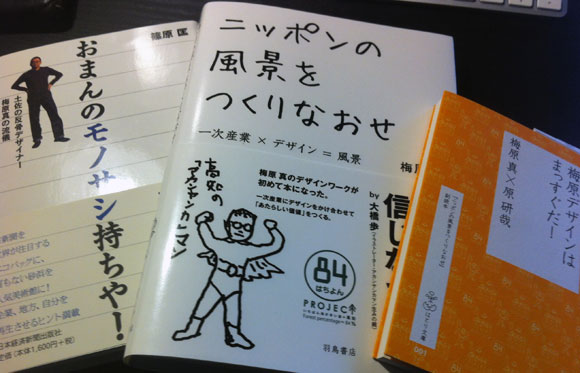
いま自分のなかで話題の人はデザイナーの梅原真さんと建築家の寺尻誠さん。書き出してみて初めて気づきましたが「まこと」つながり。。。そんなことはどうでもよくて。。。今日はそのうちの一人、梅原さんについて。 続きを読む
2012/04/20 22:55 | IT・ガジェット

電通の最新ニュースリリースをGoogleリーダーで見られるようにしたかったので、RSSを提供していないウェブサイトをRSS化してくれるツールを探してみました。「web memo.Ver.2」というサイトで紹介されていたものをいくつか試してみたのですが「RSSクリエイター」というサービスが良さそう。 続きを読む
2012/04/17 0:04 | ウェブ制作・運営ノウハウ

先日、わけあってロリポップからサクラインターネットにサーバを移行した際に、robots.txtを設置するのを忘れていました。忘れていたというより、設置しなくても問題ないと思っていました。
ところが、サーバを移行して数日後Google Analyticsを見ると、なぜかアクセスが急激に減っています。あわててGoogleウェブマスターツールで確認したら、赤で大きく「エラー」と出ていて robots.txt が読み取れないとのこと。早速、robots.txt をサイトのルートディレクトリにアップしました。robots.txt を設置してからアクセスが回復してきたのと、クロールエラーの割合が減っているのでアクセス激減の理由はやはり robots.txt だったようです。 続きを読む
2012/04/15 9:40 | IT・ガジェット
キーボード・ショートカットのみでMacBook AirのBluetoothをオン・オフする方法を見つけたのでメモ。
ショートカット一発でオン・オフ出来ないですが、トラックパッドでマウスカーソルを動かして操作するよりも楽にできそうです。
手順の概要は以下の通り:
2012/04/10 20:21 | 制作・効率化ツール
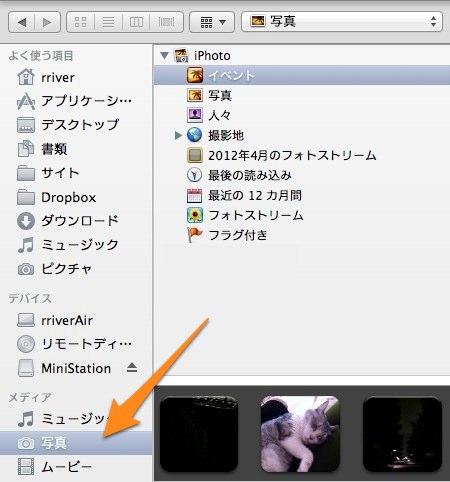
iPhotoのライブラリ内にある写真を簡単にWordPressにアップロードする方法があったのでメモ。
こんな簡単な方法があったとは、まさに灯台元暗し。
画像ファイルを選択する際に「メディア」>「写真」を選択するだけでした。
iPhotoライブラリ内をiPhotoを使うときと同じように写真を閲覧できます。

念のため…
OSとiPhotoのバージョンは以下の通りです:
2012/04/08 9:31 | 制作・効率化ツール
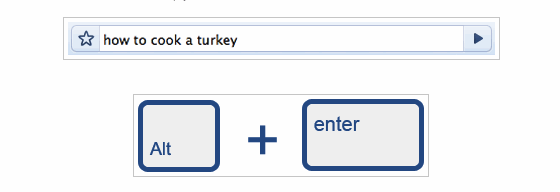
ChromeのOmnibox(アドレスバー)から検索する際、開いているタブではなく新しいタブで開きたいときは多いと思います。そんな時に便利なショートカットがあったのでご紹介。Google Chrome Blogで紹介されてました。

これで、検索結果が別タブで開きます。
一日何十回もやる作業なので、意外と時短に繋がるかもしれませんね。笑
2012/02/19 22:57 | 制作・効率化ツール

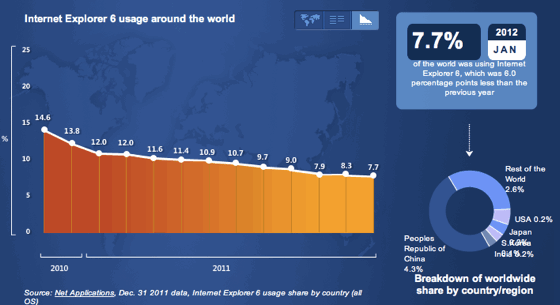
2月8日にWeb広告研究会が出したリリースによると、実に「企業の約4割がIE6以前のブラウザを利用」しているらしい。先日「IE6は消えない。そんな気がしてならない。。。」で書いたとおり、やはり日本でIEが消える日はまだ遠いのでしょうか? 続きを読む
2012/02/17 0:36 | 制作・効率化ツール
Chromeの便利な隠れ設定と拡張機能を見かけたので備忘録的にメモ。
の3本です。 続きを読む
2012/02/11 18:30 | ソーシャルメディア

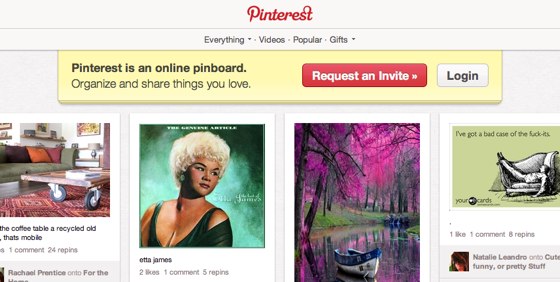
前回の記事「Pinterestがやたらと騒がれているので、企業での使い道について考えてみた」に引き続き、話題のPinterestについてのまとめ第2弾です。
Pinterestのどこが面白いのか、そして、企業はどう活用できるのかを考察するには、まずは大前提となる「使い方」を知っている必要があります。ということで、サクッと基本的な使い方をまとめてみます。
2月11日17:00時現在、Pinterest.comはいまだ招待制のサービスですが、僕の場合リクエストを出してから数日でアカウントを作成できました(Pinterestを使っている人に招待してもらうことも可能)。登録すると好きな写真をカテゴリ分けするための「Board(ボード)」をいくつか作って、すでにFacebookやTwitterで繋がっている人でPinterestを使っている人がいたら自動でフォローしてくれます。 続きを読む
2012/02/05 11:02 | ソーシャルメディア

2年ほど前のTwitter。昨年のFacebookに続き、誰もが「次のサービス」を探している昨今。ネットで見つけたお気に入り画像を集めて共有する「Pinterest」がやたらと騒がれています。Mashableでも「ステルスマーケティングか?」と思えるほどPinterestの記事を掲載しています。
アメリカからのトラフィックが67%という、この「Pinterest」。まだまだ日本でブレイクするかは分かりかねますが、ざっと使ってみたところ、単純に「あ、面白いかも!?」と思えたので、可能性はなきにしもあらずだと感じています。
では、いったいどんなサービスで、どんな可能性があって、企業ではどんな使い道があるのでしょうか?勉強ついでにまとめてみたいと思います。
長くなりそうなので、以下を2回に分けてまとめて行きます。
まずは「Pinterestとは?」と「Pinterestの基本データ」から。自分なりの見解とネットで集めたデータをまとめてみます。 続きを読む
2012/01/29 21:59 | IT・ガジェット
iPhone版の「Dolphin Browser 3.0」が、かなり良い感じだったのでご紹介。
いままで「Puffin」、「Opera Mini」など、いくつかのiPhoneのブラウザを試してきましたが、「Dolphin Browser」は、サクサク動くし機能が豊富で、使い心地も良い感じです。Android版も評価が高いようですし、スマートフォンのシェアNo.1ブラウザになる日も近いのでは?
2011/12/27 18:53 | ウェブについての考察など
以前「穴埋め形式のオンラインフォームがいい感じ」という記事でも紹介しましたが、ちょっとした工夫をすることでユーザの「フォーム送信」へのハードルをぐっと下げられると思います。ユーザが「どうしよう。。。」と迷っているときに、心のブレーキを優しく緩めてくれるデザインって、いいですよね。
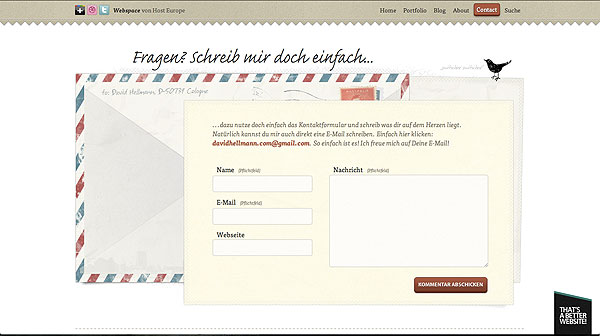
そんなクリエイティブなお問い合わせフォームが「40+ Creative Contact Forms That Will Inspire You」という記事で紹介されていたので、僕が特に気に入ったものを2つほどご紹介。

丁寧にデザインされた封筒のバックグランドがなんともいい感じです。「手紙を書く」という行為を思い起こさせる、シンプルですが効果的なデザインだと思います。
→ お問い合わせフォームはこちらから
2011/12/23 0:24 | ウェブについての考察など

先日(12月15日)、Microsoftが古いバージョンのInternet Explorerをオートアップデートで更新することをThe Windows Blogで発表しました。この自動アップデートで、古いバージョンのInternet Explorerは
に自動でアップデートされるそうです。
このニュースを見て、「ついにこの日が来たか!」と興奮した方も多いと思います。が、僕は喜ぶにはまだ早いと思っています。それは、このオートアップデートが機能するには以下を満たしている必要があるからです: 続きを読む
2011/12/11 22:31 | ウェブについての考察など

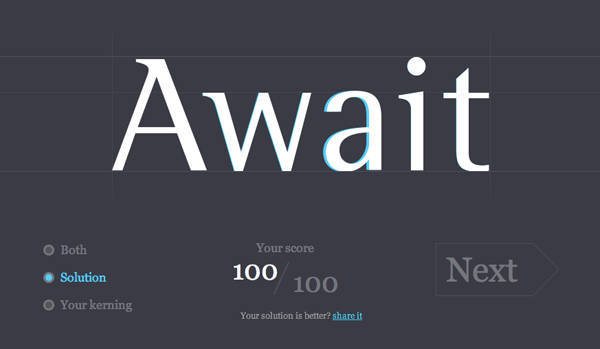
以前「これくらいは知っておきたい。テキスト画像の文字詰めの基本」という記事でカーニングについて書いた「カーニング」。英語だけですが、その「カーニング」をゲーム感覚で学べるウェブサイト「KERNTYPE」がとても良くできていて素晴らしいのでご紹介。
上の画像のように課題となる単語が出てきて、それをカーニングするとお手本と比較して点数をつけてくれます。やっていると結構真剣になってしまって、100点とれると嬉しかったりします。笑
残念ながら、日本語は出てきませんが、英語でも日本語でも基本的な考え方は同じだと思うので、カーニングが初めてという方には、このサイトでカーニングの感覚を覚えるのもありだと思います。ぜひ、一度お試しください。楽しいです。
カーニングをゲーム感覚で学べるウェブサイト「KERNTYPE」でした。
2011/12/03 13:49 | IT・ガジェット
Mac OSでLinux向けにフォーマットされたハードドライブをマウントする方法を調べてみました。だいぶ前に購入したネットワークドライブ(Buffalo LinkStation HD-HG250LAN)が動かなくなってしまい、分解して中のハードドライブを取り出してみたらLinuxのExt3のパーティションだったんですね。
2011/11/22 23:16 | ウェブについての考察など

以前「iPhone 3GでBluetoothを簡単にオン・オフできたら。。。」という記事を書いた時は良い方法が見つからなかったのですが、Cult of Macに良い方法が掲載されていたのでご紹介。もちろん、Jailbreakなしの設定です!
これでiPhoneのデスクトップから一発でBluetooth設定にアクセスできます。手順は以下の通り。 続きを読む
2011/11/22 1:03 | ソーシャルメディア

Photo by MARUYAMA Takahiro (CC BY-NC-SA 2.0)
仕事で運営しているサイトで共有ボタンを設置するので、ユーザはなぜ「いいね!」をクリックしたり、Twitterで情報を共有しようとするのかをもう一度考え直してまとめてみた。とりあえず仮説でしかありませんが、検証の際に役に立てたいと思っています。
まずはユーザがソーシャルメディアで情報(ウェブサイト)を共有する主な理由について。
僕は以下の2つが主な理由だと考えています:
では、共有ボタンはどんなタイミングでページのどこでユーザに提供するべきなのでしょうか? 続きを読む
2011/11/14 0:25 | ウェブについての考察など

「Steve Jobs」を読み終えて、やっぱり、彼にひとこと「Thank you」と、心から言いたい。
英語版をiPadで読んだんですが、涙けるところあり、笑えるところあり。そして、なにより、571ページという本にまとめられた「Steve Jobs」の人生を読んで、ものすごく勉強になりました。これからも何度も読み返して勉強させてもらおうと思っています。いつでもペラペラめくって読めるようにハードカバー版もオーダーしちゃいました…笑 続きを読む
2011/11/13 20:52 | IT・ガジェット

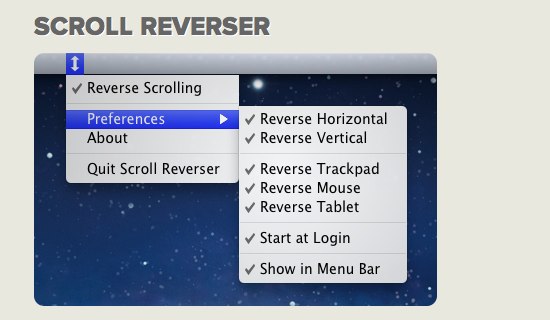
現在うちのMacにはOS X Snow LeopardとLionが入っているんですが、デフォルトだとスクロールの向きが逆になってしまって頭が混乱してしまいます。そこで、Snow Leopardでもスクロールを逆にする方法を探してみました。 続きを読む
2011/11/12 15:20 | IT・ガジェット

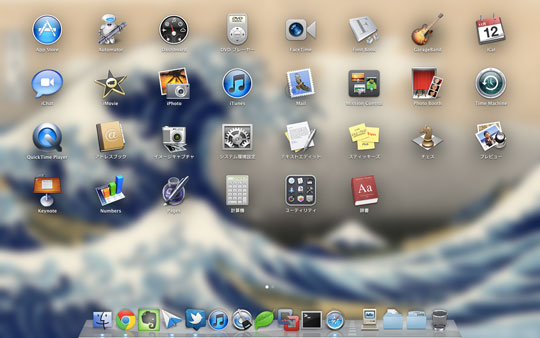
Mac OS X LionのLaunchpadには「アプリケーション」フォルダのアプリが表示されるんですが、同じように「アプリケーション」フォルダに作ったエリアスも表示されてしまいます。そして、エリアスを削除してもLaunchpadからアイコンがなくならない。。。
困ったなぁと思って調べたら、以下の手順で削除できました:
これで、さっぱり!
Mac OS X Lionを使い始めて1週間たちますが、細かい新機能があって面白い。。。けど、たまぁ〜にこういったことで困ってしまいますね。
2011/10/22 23:17 | ウェブについての考察など
今日の午後TweetしたGmailの新インターフェイスの件が、Mashable.comで記事になっていたんですが、そこで紹介されていたUXデザイナーの方が「よりクリーンに、シンプルに、そして直感的なものにするために、Gmailを完全にデザインしなおした」と言っていたのを読んで、「やっぱり、キーはそこだよね」と強く思わされました。 続きを読む
2011/10/17 20:35 | レスポンシブWebデザイン
YUI Compressorを使ってCSS3 Media Qureriesの入ったCSSを圧縮したらうまく動かなくなった。なにかと思って調べてみたら、どうやらYUI Compressor 2.4.2の問題らしいです。最新版を使えば問題なさそうですが、まだ古いバージョンを使っている方はお気をつけください。 続きを読む
2011/09/23 18:40 | ウェブ制作・運営ノウハウ

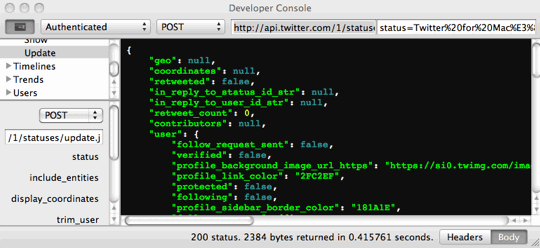
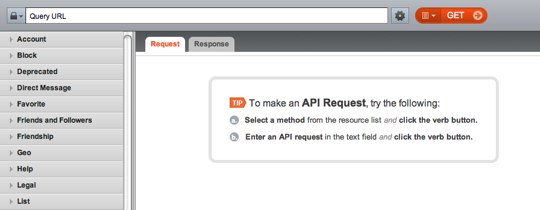
前回のTwitter APIについてのまとめでTwitter for MacのConsoleについて触れたのですが、使い方が分かったので簡単にまとめておきます。前回の記事で紹介したTwitter Devサイトのウェブ版コンソールよりサクサク動きますし、Twitter APIのテストの際には心強い味方になってくれそうです。 続きを読む
2011/09/23 18:04 | ウェブ制作・運営ノウハウ

Twitter APIを使用する機会があって、結構はまったところがあったので今後のために覚え書き的に注意点とリンク集をまとめてみました。twitteroauthあたりの既存のライブラリを使える環境だったら関係ないとは思いますが。。。 続きを読む
2011/08/24 22:29 | レスポンシブWebデザイン
最近iPhoneでモバイル対応のサイトを作っていて気づいたんですが、iPhoneを縦(Portrait)から横(Landscape)表示に変更した際、フォントサイズが大きくなってしまうんですね。。。
「これは困った」と、思って調べてみたら、簡単な解決策がありました。
iPhoneの横表示の時のみに指定されるように、Media Queriesを使って以下のように記述すれば良いはずです。
@media screen and (min-width: 360px) {
* { -webkit-text-size-adjust: none; }
}
2011/08/12 0:22 | 制作・効率化ツール

いつもためになるツールや手法を紹介しているコリスさんでも紹介されていた「CSS3 PIE」がすごく良い感じだったのでご紹介。
このPIE、Progressive Internet Explorerの略で、Internet Explorer 6、7、8でサポートされていないborder-radiusやbox-shadowなどのCSS3の機能を実現するためのスクリプトです。シンプルかつCSS3の仕様に準拠した指定方法で実装できるところがすごく良い感じです。 続きを読む
2011/08/10 23:16 | 制作・効率化ツール

最近アクセス解析を見たらFirefoxのバージョンが3.6xと5.xに別れてきていたので、複数のバージョンでのテストを余儀なくされています。そこで、複数バージョンのFirefoxをインストールして利用する方法を探してみたんですが、これが結構面倒くさい。。。忘れないように覚え書きとしてまとめておきます。
今回はより厄介なMacでのインストール方法から。 続きを読む
2011/08/04 23:20 | ウェブ制作・運営ノウハウ

Photo by Francisco Javier Argel
最近、ウェブサイトのリフォーム作業をしていて、つくづくウェブサイト制作って難しいなぁと実感しています。そんな「難しい」の一つ、今回はナビゲーションについてちょっとまとめておきたいと思います。
きっかけは、先日行った社内レビューでした。
「必要な情報にはトップページから1クリックでたどり着けるべき」といった旨のコメントをもらって、改めてナビゲーションについて考えたさせられてしまったのです。「1クリックはいくらなんでも無理だろう〜。」なんて思いつつ「じゃぁ、なんクリックだったらいいんだ?」なんて疑問に思ってみたり。。。 続きを読む