SVGの3つの使い道
SVGを扱う方法には大きく分けると2つあります。
- 画像ファイルとして書き出して使う方法
- HTMLにインラインで記述する方法
また、画像ファイルとして書き出して使う場合、主に2通りの使い方があります。SVGに対応していないブラウザへの対処が必要など、面倒なところもありますが、基本的にはJPGやPNGなどの画像ファイルを使用するのと変わりません。
- img要素で使う方法
- CSSで背景として使う方法
img要素で使う方法
SVGファイルを作って、JPGやGIFと同じようにファイルを参照します。
<img src="/img/logo.svg" />
img要素で使用する以外にもobject要素やembed要素で読み込むことも可能ですが、いくつか問題があるようなので、img要素で使うのが良いようです。
非対応ブラウザ向けの対処方法
ModernizrやカスタムのJavaScriptを使って、SVGをPNGに差し替える方法が良さそうです。JavaScriptが使えない環境を考慮する場合で、画像にリンクを貼る必要がない場合は、object要素を使ってPNGをフォールバック用に指定するというオプションもありそうです。その際の注意点などは、こちらの記事がとても参考になります。
Modernizrを使ってSVGをPNGに差し替える方法
また、Modernizrを使ってSVGをPNGに差し替える方法は、英語ですが、こちらの記事が参考になります。
Degradation vs. Progressive Enhancement
ちょっと余談になりますが、この記事で紹介されている方法では、SVGをデフォルトの画像として記述して、SVGのサポートがない環境ではJavaScriptまたはModernizrを使ってPNGに差し替える対応をしています。コメント欄に書かれているのですが、高機能なブラウザをベースに考え、機能の劣るブラウザ向けに対応をするという「Degradation」という考え方で、機能の劣るブラウザをベースに考え、高機能なブラウザでは機能を追加していく考えの「Progressive Enhancement」とは反対の考え方で実装する方法です。シェアが少なくなるであろう限定されたブラウザへの対応として、個人的には「Degradation」のこの方法で良いのではと考えています。
Apacheで振り分ける方法
JavaScriptを使う方法の他にも、Apacheの設定を使って振り分けてしまうなんていう方法もあります。限定されたブラウザのみへの対応と考えると、この記事で紹介されているやり方もありなのかなと思います。
CSSで背景として使う方法
こちらも、JPGやPNGを背景画像として使用するのと同じようにSVGを使用します。
.logo { background: url(/img/logo.svg) no-repeat 0 0; }
非対応ブラウザ向けの対処方法
CSSで背景として使う場合はModernizrなどを利用して、no-svgクラスではPNG画像を、svgではsvg画像を使うようにします。たとえばModernizrを使うと、SVGがサポートされていない場合はno-svgが、サポートされている場合はsvgクラスがHTML要素に追加されるので、以下のようにCSSを書くことで対処ができます。
.svg .logo { background: url(/img/logo.svg) no-repeat 0 0; }
.no-svg .logo { background: url(/img/logo.png) no-repeat 0 0; }
ModernizrやJavaScriptを使った方法については、英語ですがこの記事が参考になりました。
インラインでHTMLに記述する方法
また、2つ目の方法として、SVGをXMLデータとしてインラインでHTMLに記述する方法があります。これは、コードを見てしまうのが一番分かりやすいと思うので、まずは例をお見せします。
たとえば、簡単に四角を描画する場合、svgタグを使って以下のようにHTMLに記述します。
<svg>
<rect x="1" y="1" fill="#9e1b34" stroke="#000000" width="200" height="40"/>
</svg>
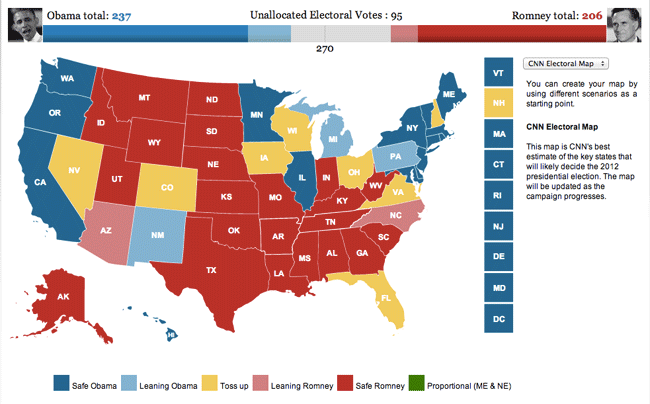
上の例はごく簡単な例ですが、インラインで記述することで、JavaScriptを使って画像を自在に操ることも可能になります。例えば、HTMLにインラインで記述している例で、一番印象に残っているのが去年のアメリカの大統領選挙の特設サイトです。欧米の各メディアサイトがこぞって投票結果を表示する地図をSVGを使って作っていました。
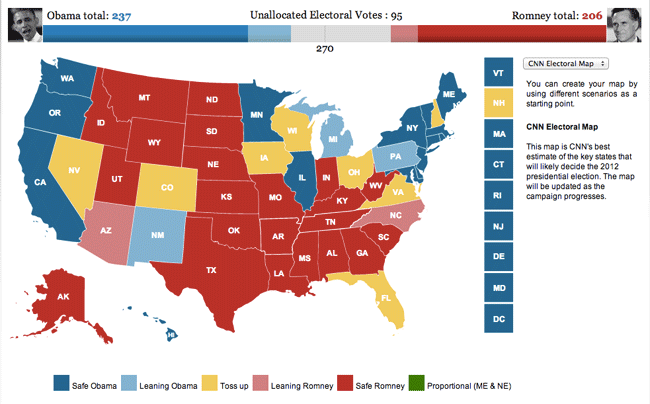
CNNの例
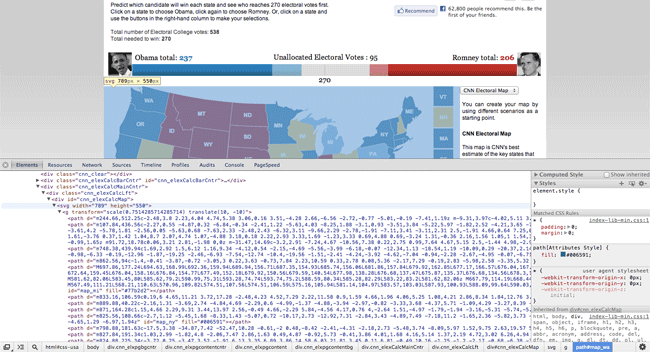
以下の地図はインラインのSVGで書かれていて、州にマウスオーバーすると、その州の情報が見られるようなインタラクションも施されています。
→ CNN Electoral Map


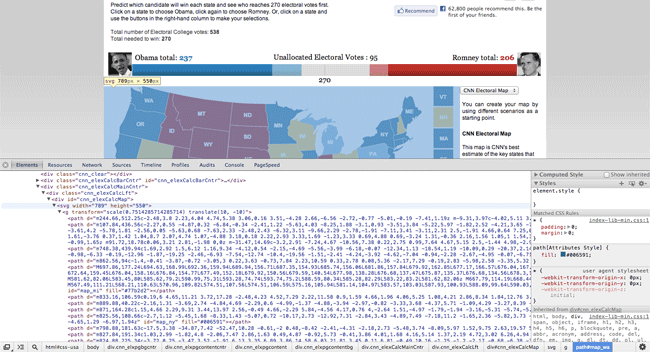
ソースを見ると、XML形式で図形が書かれているのがわかります。
CNNの他にも、BBCなども同じようにSVGを使って地図を描画していました。
SVGを使用する際の注意点
非対応ブラウザへの対処の他にも、SVGを使用する際にはいくつか気をつけておくべきことがあるようです。
サーバ側の設定
サーバの設定によってはSVGサポートが追加されていない場合があります。たとえば、Apacheの場合だと設定ファイルに以下のような記述が必要になるそうです。ローカル環境のMAMPを使って試してみたのですが、まだSVGZを表示させることができていないので、検証ができ次第、こちらの記事でお知らせします。
AddType image/svg xml svg svgz
AddEncoding gzip svgz
参照: 「Mastering SVG use for a retina web, fallbacks with PNG script」
Safari 5.0.5の背景透過バグ
Safari 5.1.1では解決されているそうですが、object要素でSVGを使う場合、Safari 5.0.5だと背景が透過しないバグがあるそうです。詳しくはこちらの記事で紹介されています。
Illustrator(CS5.1)でSVGファイルを書き出す方法
IllustratorからSVGを書き出すには、CS5.1の場合は「Webおよびデバイス用に保存…」メニューからSVG形式を選んで保存することができます。CS6の場合は保存方法が違ってしまっているようなので、こちらの記事を参照してください。
CS5までは「Web用に保存」ができたのですが、CS6からできなくなりました。そのかわり複数のアートボードを保存できるようになったので、CS6で複数の画像を保存したい場合は、スライスではなくアートボードで分けて保存する必要があります。
— 「Retina対応にSVGを使う方法とリンクを張る時の注意点 – Dress Coding」からの引用
Illustratorを使ってSVGを書き出す際の注意点
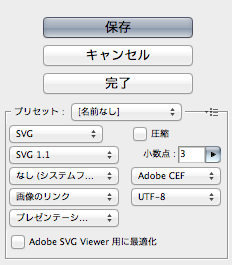
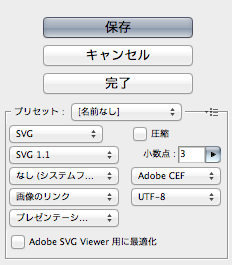
書き出す際の設定詳細
Illustrator CS5.1の「Webおよびデバイス用に保存…」メニューを使ってイラストをSVGに保存する場合、以下のような設定を選択することができます。

- SVGプロファイル
- フォントの埋め込み
- フォントの種類
- ファイルの埋め込み
- 圧縮
SVGプロファイル
SVG 1.1を選択。ブラウザではSVG 1.1がサポートされいてるようです。
フォントの埋め込み
「なし」を選択。フォントを埋め込むこともできるようですが、Firefoxで表示されないので使えなさそうです。
フォントの種類
「アウトライン」を選択。「アウトライン」を選択するとファイルサイズが大きくなってしまうのですが、これを選択しないとFirefoxで指定したフォントで表示されませんでした。
ファイルの埋め込み
「画像のリンク」を選択。「画像の埋め込み」を選択すると、ラスター形式のファイルが埋め込まれてしまい、ファイルサイズが大きくなってしまいます。
圧縮
圧縮を選択すると、svgzというGZIP圧縮された形式でファイルが書き出されます。サーバ側でサポートされているのであれば、圧縮したほうがファイルサイズを小さくできるので良いかもしれません。サーバ側でGZIP圧縮するというのもありですが。
非表示のレイヤーに注意
非表示にされているレイヤーもSVGに書き出されるそうなので、必要ないレイヤーを削除してからSVGに書き出すなどする必要があるそうです。あとは、書き出されたSVGに記述されているwidthとheightを削除したほうが良いなんていうのもありました。これらについては、検証できたら追記します。
まとめ
たとえばPNG画像でRetinaディスプレイに対応しようとする場合、標準サイズと2倍サイズのファイルを作成する必要があります。また、将来的に3倍の解像度ピクセル率を持つ端末が登場した際には、3倍サイズのファイルを作成する必要があります。それが、SVGであれば、1つのファイルで対応できるのは、すごく大きなメリットです。SVGZが使えればファイルサイズも小さくできますし、非対応ブラウザのシェアが減っていくことを考えると、そろそろ本格的にSVGを使用しても良い時期になってきていると思います。
たとえば、SVGは使用しないにしても、イラスト系の画像はIllustratorで作っておいて、将来的にはSVGに差し替えられるように準備しておくのが得策かもしれません。
はやくSVG Spriteを使ってRetina対応したいなぁ。。。と思う今日この頃でした。
他のSVG関連の記事
こちらもご参考までにどうぞ:
参考リンク
2013/01/23 23:31 | レスポンシブWebデザイン
レスポンシブWebデザイン(RWD)で作ったウェブサイトを運営しはじめてから気になっていたことが一つあります。それは、RWDで作られたウェブサイトでもデスクトップ版のレイアウトが見られるようにする機能が必要かという疑問です。僕が書いた本でもp.176のコラム「レスポンシブWebサイトでも『PCサイト』ボタンが必要?」で触れた内容ですが、先日のBruce Lawson氏のブログ記事を読んでいて、再び気になったので自分の考えをまとめてみました。
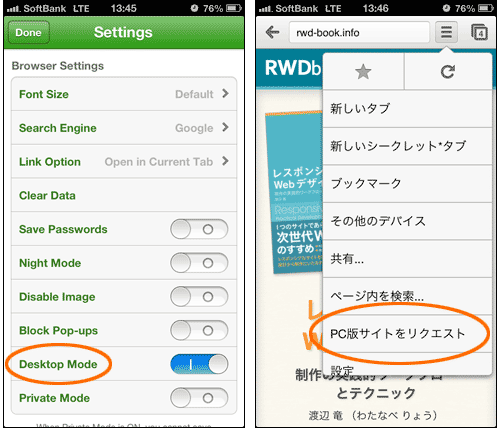
モバイル版ブラウザの「デスクトップ表示」機能
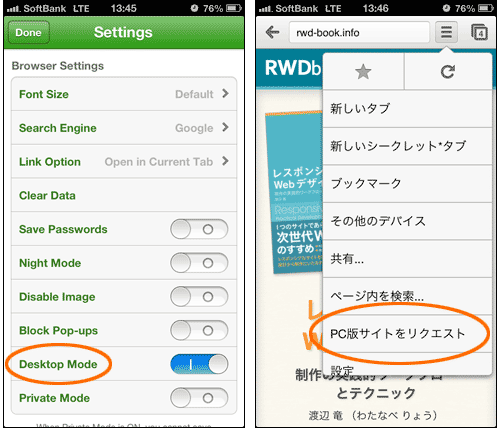
たとえばDolphinやChromeといったモバイル向けブラウザにはデスクトップ版を表示するための機能が用意されています(FirefoxやMobile Operaにもついてるそうです)。わざわざこういうった機能が装備されているということは、これがユーザに求められる機能だからだと思います。(以下はiPhone版のDolphinとChromeのメニュー画面)

しかし、これらの機能はメディアクエリでレイアウトを変更しているレスポンシブWebデザインで作られたウェブサイトでは動作しません。では、レスポンシブWebデザインで作ったサイトには、サイト自体に「デスクトップ表示」のようなボタンを設けたほうが良いのでしょうか?たとえば、Amazon Japanのモバイル版サイトが「Amazon PCサイト」というボタンを用意しているように。。。 続きを読む
2013/01/15 21:31 | ウェブ制作・運営ノウハウ

これはありがたい!と思えるSass/Compassに関するスライドが2つほどSlideshareにアップされていたので、このブログでも紹介させていただきます。去年行われたHTML5 Conference 2012でNHN Japanのマークアップエンジニアの方から発表されたもので、すでにSassを使ってCSS運用を始めている方からの貴重な情報です。
前編、後編とあるので、それぞれに対して自分なりに重要だと思ったこと、また、それらに対する考察をまとめてみました。自分が管理・運営しているウェブサイトのCSS管理も、Sass/Compassを使ってやりたいなぁと思う今日このごろです。時間的な初期投資は必要だけど、長期的に考えたらメリットも多く時間の節約にもなりそうです。
今回の投稿では、まずは前編から。
前編で気になったところのまとめ
「実践Sass 前編 — HTML5 Conference 2012」のスライドはslideshareで共有されています。
環境によって@charasetの出力が違う
環境によっては以下のように、@charasetの出力が違ってしまうそうです。Win/MacとかRubyのバージョンとか、原因はわかっていないそうで。。。
@charset "utf-8";
@charset "UTF-8";
僕が試した限りでは、MacでCodeKitやコマンドラインのCompassやSassでコンパイルすると、記述した通りにコンパイルされるのに、WinのコマンドラインでCompassやSassを使ってコンパイルすると@charset部分が削除されてしまいます。謎です。ここはもう少し調査が必要なようです。。。
Scoutはgithubの最新版を使ったほうがいい?

スライド #17に、Scoutのウェブサイトからダウンロードするバージョンではconfig.rbが読み込めなかったり、Sassが3.2にバージョンアップした際の対応が遅かったとあります。先日の投稿でもScoutの問題は書きましたが、無料なので文句は言えませんが、ちょっと残念。
githubって、ここのことでしょうか?
Compass.appは3.2への対応が早かったらしい

有料(10ドル)のCompass.appのほうは、Sass 3.2への対応も早かったらしく、「有料」という「責任」もあるので、こっちのほうが安心かもしれません。仕事で使うものですし、それほど高くないですしね。
インストールなしでDropboxに置いておけば環境をまたいで使えるというのも便利そうです。Githubにもそのように書いてありました。これでWinでもMacでも使えてしまうってことなんですかね。クロスプラットフォームで安心して使えるシンプルなものと考えると、Compass.appがいいのかなぁと思ってしまいます。
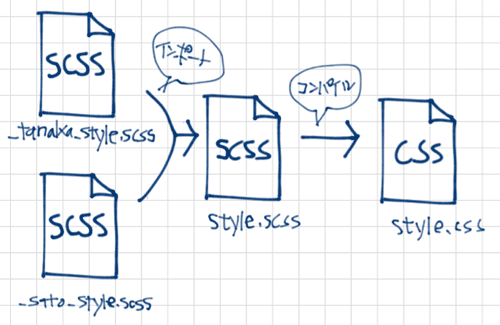
パーシャルは必須だけど工夫が必要

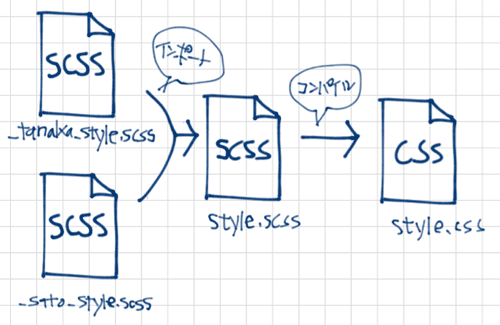
Sass/Compassでは、ファイル名に”_”(アンダースコア)をつけるとコンパイルされない、他のCSSファイルへの読み込み専用のファイル(partial/パーシャル)にできます。しかし、これら分割されたファイルを複数人で扱う際は注意しないと大変なことになりそうです。そこで、NHN Japanさんでは上図のようにパーシャルのファイル名に「_tanaka_style.scss」、「_sato_style.scss」といったように、作業者の名前を入れているそうです(スライド #25)。
自分の職場は人数が多くないので、作業者というよりはサイトのセクションごとにパーシャルに分けたら便利かなと考えています。コンパイルする際に1つのファイルに統合すれば、どのセクションでもCSSは1枚で済むので、HTTPリクエストの数を減らせます。
Sass管理外のCSSを設ける
スライド #28で、Sassを使わない・使えない人向けに、Sass管理外のCSSファイルを作っていると書いてあります。Sassを知らない人が新しく制作チームに加わった場合やSassを使っていない制作会社さんに依頼をする時など、この方法は使えそうだと思います。
修正箇所の見つけ方

スライド #32で、ブラウザではCSSまでしか辿れないと書いてありますが、現在、ChromeではSASS Inspector、Firefox(Firebug)ではFireSass for Firebugというプラグインがあるので、それらを使えば修正箇所を見つける際に効率化を図れるかもしれません。コンパイル時にline-commentsを入れるという方法もあるそうです(スライド #33)。
作業時は:expanded、内容確定したら:compressed
Sassファイルのコンパイル時のアウトプットスタイルにはいくつかあるのですが、作業時には:expandedで、内容が確定したら:compressedで書きだしたほうが良いとスライドに書いてあります。先日のまとめ記事でも書きましたが、development、productionといった環境値を使えるので、環境がdevelopmentの場合は:expanded、productionの場合は:compressedに書き出されるようにconfig.rbに設定(Compassの場合)を書き込んでおくと便利そうです。expandedとcompressedの違いも先日のまとめ記事のここをご参照ください。
色値/カラーネームの書き出され方について
以下のような長いカラーネームは、できれば最終版のCSSでは使いたくないですよね。
mediumspringgreen
lightcoldenrodyellow
アウトプットスタイルが:expandedだと、カラーネームが存在する場合は色値ではなくカラーネームで出力されます。しかし、スライド #51にあるように、アウトプットスタイルが:compressedだと、色値とカラーネームから一番短いものを選択するそうなので、大きな問題にはならなさそうです。ただ、単純に短いほうが選ばれるので、書き出されるCSSで色値とカラーネームが混在してしまうのは避けられないそうです。たとえば、
.cool { background: #0000ff; }
.hot { background: #ff0000; }
などのような色は、カラーネームのほうが文字数が短くなるので、:compressedで書きだされたCSSファイルには以下のように記述されます。
.cool{background:blue}.hot{background:red}
カラーネームと色値が混在するのが若干気持ち悪いですが、バイト数が節約できるのであれば、そのほうが良いのかもしれません。どちらにしろ編集するのは、必ずコンパイル前のSCSSファイルのほうですし。
CSSコメントとSassコメントについて
CSSコメントは:compressedでは書きだされないため、自由にコメントできるというのはありがたいですね。制作者間で作業をしやすいように、たくさんコメントを残しても最終版CSSには残らないので安心です。
Mixin、変数、@extendとか@contentとか…
Sassを使うなら、やっぱりこの辺を活用すると便利そう。でも、あんまり使いすぎても、逆に複雑になってしまって本末転倒になる可能性もありそうなので、気をつけたほうが良さそうですね。
コンパイル後を意識する
これ、すごく重要だと思います。
Sass/Compassを使って効率化を試みるのは良いですが、最終的に書きだすCSSが肥大化してしまっては本末転倒です。ウェブサイトの表示パフォーマンスの最適化を考えたら、コンパイル後のCSSをしっかり考えながらSass/Compassのようなツールは使うべきですね。
スライドでは、以下のようなことに気をつけるべきだと書いてあります。
- 無駄にネスト(入れ子)を多用しない(スライド #64)
- @importの重複(スライド #64)
- Mixinの多用(スライド #63)
逆の考え方として、CSS自体が圧縮されてgzipされていれば、ある程度のことならそれほど意識することもないという考え方もあると思います。大規模サイトでなければ、大きな影響はないのかもそれません。まぁ、要はバランスなんでしょうね。
入れ子は便利かもしれない、けど。。。
上の項目とかぶってしまいますが、スライド #64に「不要なネスト」について書かれています。ネストは基本的にはレイアウトのモジュールをまとめるため以外には使わなくても良いのかなぁとも考えています。
@extendは便利だけど…
- どこで拡張されてるかがわからなくなる
- 拡張元の要素の編集が不安になる
ということで、NHN Japanさんでは拡張される可能性のあるルールセットのクラス名に「extend-」を入れているそうです。
しかし、最終的に拡張されないものもアウトプットには含まれてしまうので、無駄なスタイルが増えてしまうという問題もあるそうです。そこで、次に出てくるPlaceholder Selectorというのが便利とのことです。これはSass 3.2から追加された機能らしく、たしかに便利そうな機能です。
Placeholder Selectorというのが便利そう
Sassでは@extendを使って、既存のルールセットを拡張できるのですが、拡張のみにしか使われていないルールセットも最終アウトプットに含まれてしまうという問題がありました。それを解決するのが、このPlaceholder Selectorで、これを使うことで、拡張されなかったルールセットを最終アウトプットに含まないようにできます。たとえば、以下のような書き方をします。
SCSS
%base-box {
padding: 2em;
color: #333;
}
.box-bordered {
@extend %base-box;
border: 4px solid #ccc;
}
書き出されるCSS
.box-bordered {
padding: 2em;
color: #333;
border: 4px solid #ccc;
}
これだったら安心して、効率的に@extendを使えそうですね。
まとめ
Sass/Compassについては、まだまだ初心者でまったく運用経験もないですが、こういった資料を見て、勉強して、ようやく実用のイメージが湧いて来ました。このスライド見るだけでも、すごく勉強になりました。こういった情報がオープンに共有されていて見られるって、本当にネットは便利だなぁと、つくづく思います。
さて、まずはSassの基本的な使い方と運用方法をまとめて、職場で共有することからはじめてみますかね。
※ところで、Slideshareは探せば貴重な情報がザクザク出てくる宝の山です。見ていて楽しくなりますね。
参考
2013/01/12 15:33 | ウェブについての考察など

本日、昨日締め切りだった「レスポンシブWebデザイン 制作の実践的ワークフローとテクニック」のプレゼント・キャンペーンの抽選を行いました。すでにTwitterではお知らせさせていただきましたが、念のためこちらでもお知らせしておきます。当選された5名の方々には、すでにTwitterのDMで連絡させていただいております。すでに3名の方から連絡いただいておりますが、返事がまだの方は、ぜひご連絡ください!
当選されなかった方々、改めて応募ありがとうございました!拙著に興味を持っていただいて嬉しい限りです。第1章の一部をPDFで公開しているので、良かったら読んでみてください。 続きを読む
2013/01/09 23:25 | レスポンシブWebデザイン
ひょんなことから@kazuhitoさんに拙著「レスポンシブWebデザイン 制作の実践的ワークフローとテクニック」を献本させていただいたのですが、早くも「覚え書き@kazuhi.to」でコメントをまとめていただきました。せっかくコメントをいただいたので、このブログで回答をまとめてみました。
[追記: 2013/1/15]
ありがたいことに、以下の僕のコメントの一部に対して返信をいただきました。内容は「覚え書き@kazuhi.to」でご覧ください。木達さんのアクセシビリティへの思いに特に共感しました。アクセシビリティは個人的に弱い部分なので、まずは第一歩をどこから進めるべきかじっくり考えたうえで、すばやく行動に移せるように心がけたいです。日々これ勉強!
[追記: おわり]
いただいたコメントへの回答集
以下、グレーの箱に入った部分が「覚え書き@kazuhi.to: レスポンシブWebデザイン 制作の実践的ワークフローとテクニック」からの引用で、その下に僕の回答やコメントを書いています。見出しは、記事を読みやすくするために僕が勝手につけたものです。 続きを読む
2013/01/06 10:18 | ウェブ制作・運営ノウハウ

Compassを使えたら便利だろうなぁと思うことが結構増えてきたので、年末に時間をつくって基礎を勉強してみました。僕のような初心者にはとっつきにくいところもあったので、備忘録として基礎をまとめてみました。
目次
- そもそもCompassやSassってなに?
- SassやCompassを使うメリットは?
- CompassやSassを使うには?
- コマンドラインツール
- GUIツール
- Compassのコマンドラインツールの基本的な使い方
- Compassの設定ファイル(config.rb)について
- まとめ
- 参考
そもそもCompassやSassってなに?
SassはSyntactically Awesome StyleSheetの略で、CSSをプログラム言語のように拡張するものです。CSSでは使えない変数や関数のようなものを使えるようにするものです。SASSで書いたものは一度プロセス(コンパイル)してCSSに書き出す必要があります。プリプロセッサやCSSメタ言語、CSS拡張言語などと呼ばれています。CompassはSassをさらに拡張して、より便利に使うためのツールです。Compassのウェブサイトでは「CompassはCSS編集フレームワーク(CSS Authoring Framework)です」と書かれています。 続きを読む
2013/01/04 10:41 | レスポンシブWebデザイン
CSS-Tricks.comでメディアクエリの記述を便利にするmixinが紹介されていたので、それをベースに自分なりのmixinを考えてみました。CSS-Tricksで紹介されているものはブレイクポイントが固定されたものですが、ブレイクポイントを自由に指定できるものにしてみました。ちょっとした効率化ですが、メディアクエリを使ったデザインの調整が多くなればなるほど、便利に使えるのではないかと。。。
メディアクエリが増えてしまう?
このmixinはメディアクエリを要素ごとに記述することを前提としています。そのため、メディアクエリの記述が多くなってしまいます。多少気持ち悪い感じはするのですが、小規模プロジェクトでは記述が多くなることでパフォーマンス的にあまり影響はないようです。 続きを読む
2012/12/26 15:03 | レスポンシブWebデザイン
レスポンシブWebデザインについての考え方、方法論、実践ノウハウをまとめた本を書きました!

レスポンシブWebデザインでウェブサイトを制作、運営してきた経験をもとに、いままでやってきたことを再調査して、レスポンシブWebデザインをまったく知らない制作者やウェブ担当者の方にもわかり易いように、丁寧に基礎から解説しました。これからレスポンシブWebデザインについて学びたいという方、また、半信半疑で迷っている方にも読んでもらいたい内容になっています。 続きを読む
2012/09/10 7:16 | 制作・効率化ツール

エミュレータをインストールしたり、仮想環境を構築したりと、ブラウザのテスト環境を整えるのはなにかと大変なので、オンラインサービスの「BrowserStack」を試してみました。1ユーザで毎月19ドルの有料サービスなんですが、まずは30分の無料体験を試してみました。モバイル・ブラウザもテスト出来るということで期待したのですが… 続きを読む
2012/07/20 20:25 | レスポンシブWebデザイン

先日、「A Dao of Web Design」という記事を読んでいて衝撃を受けたので、このブログでもご紹介したいと思います。この「A Dao of Web Design」には、ウェブ制作の歴史と未来が記されています。当時は存在すらしなかった「レスポンシブWebデザイン」やウェブの基本理念である「One Web」にも通じる内容です。
この記事が書かれてから12年以上たっていますが、日本のウェブ制作を次のステップに進めるためにも、「ウェブの哲学書」とも言えるこの「A Dao of Web Design」が、いま一度、日本で見直される必要があると感じています。 続きを読む
2012/06/30 21:58 | レスポンシブWebデザイン

レスポンシブWebデザインを実装する際、画像の扱いは一つの課題として残っています。現在、PHPを使用した「Adaptive Images」やJavaScriptを使った「Responsive-Images」などが現実的な対応策としてありますが、どちらもApacheの設定を必要とします。レスポンシブWebデザインが広まって標準的な実装方法の一つになろうとしている今、サーバサイド技術に依存しない解決策が早急に求められています。
そんな中、HTMLの仕様策定の一端を担うWHATWG(Web Hypertext Application Technology Working Group – ワットダブルジーと読む)で、新たな仕様が検討されています。
では、どんな議論がされていて、今どんな状況なのか?
なかなか複雑なことになっているようなので、調べてまとめてみました。 続きを読む
2012/06/19 13:07 | ウェブについての考察など

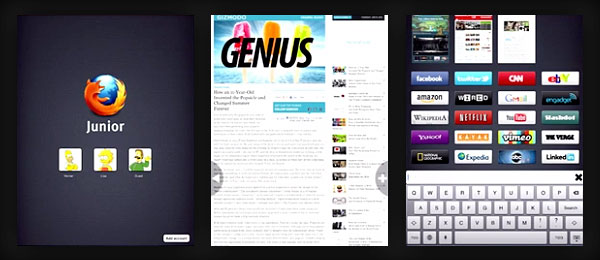
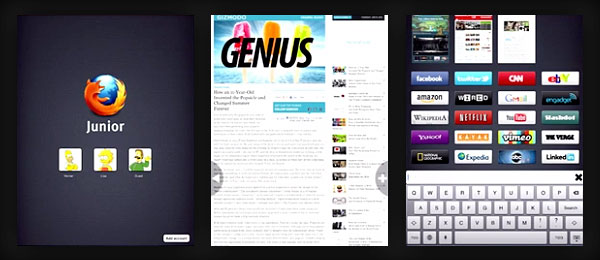
MozillaがiPad版のブラウザを開発中とのニュースを見て、半信半疑でデモの映像を見てみたのですが、これがなかなか良さそうです。
iOSではGeckoエンジンを使えないとか、これからMozillaが組織として向かうべき方向性と合っていないとか、そんな外野の意見はとりあえず置いておいて、iPadのブラウザとしてすごく良い感じですし、それ以上にタブレット端末でのブラウザUIの可能性を彷彿させます。
「おぉ、これは使ってみたい!」と率直に思わされたので詳細をご紹介します。UIやデザインに興味のある方は必見です! 続きを読む
2012/06/16 0:24 | 制作・効率化ツール

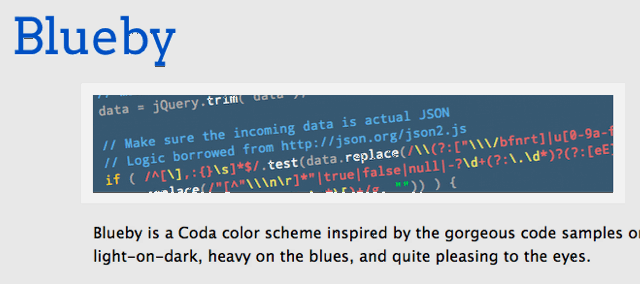
最近コーディングをする際、スクリーンの背景が暗いほうが目に優しい感じがして背景色は黒に近い色が良いと思っています。そこで、先日購入したCoda 2のカラースキームも暗いものに変更できないか調べてみました。
このカラースキームは、Codaでは「Style Sheet」と呼ばれていて、どうやら変更も追加もできるようです。デフォルトでも4つカラースキームがありますが、好みに合うものがなかったので他のものを探してみました。
以下、カラースキームのインストール方法です: 続きを読む
2012/06/10 10:34 | レスポンシブWebデザイン
可変する(リキッド・レイアウト)グリッド・システムを構築する際の悩みは、計算が面倒なことです。たとえば、12カラムでグリッド間の空き(ガッターサイズ)がグリッドの左右それぞれで14pxのグリッド・システムを作るとします。その際、以下のような計算が必要になります。
12カラム・グリッドのパーセント値の計算
グリッドの基本設定を以下のようにするとします:
- 12カラムのグリッド・システム
- 基準となる幅: 1140px
- ガッターサイズ: 左右各14px
まずは1カラムのサイズを計算します。 続きを読む
2012/05/30 23:10 | レスポンシブWebデザイン

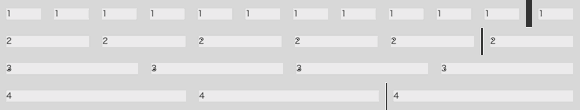
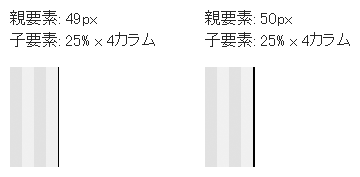
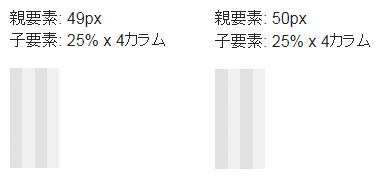
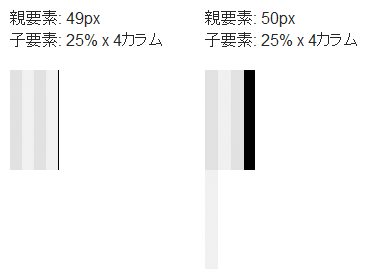
デザイン要素を固定しないリキッドレイアウトは、未知の端末にも対応するというコンセプトのもとに実装するレスポンシブウェブデザインには必須だと考えています。そのリキッドレイアウトを実装する際に理解しておきたいのが、パーセント値で幅や高さを指定した際に小数点以下になるピクセル値(10.5pxとか9.2pxなど)に対するブラウザの挙動です。
たとえばグリッドシステムを構築する際、計算上はあっているのにブラウザでは思った通りに表示されないといったことが起こります。これは、各ブラウザのサブピクセル(小数点以下のピクセル値)の扱いの挙動差により生まれます。