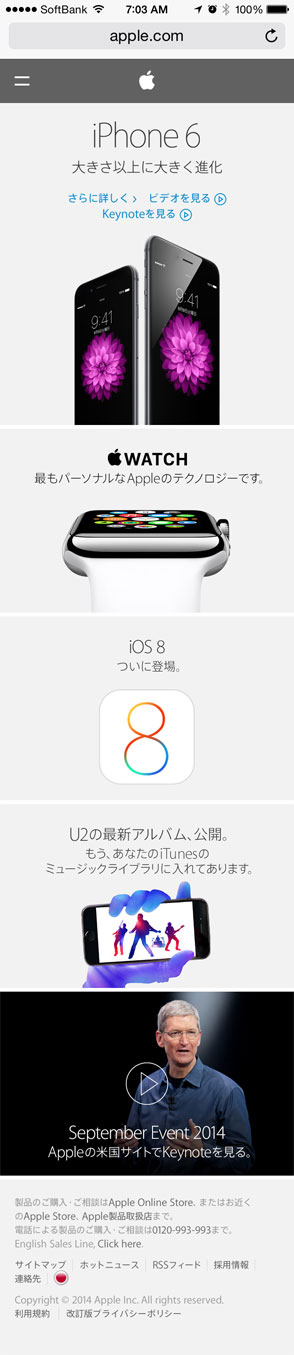
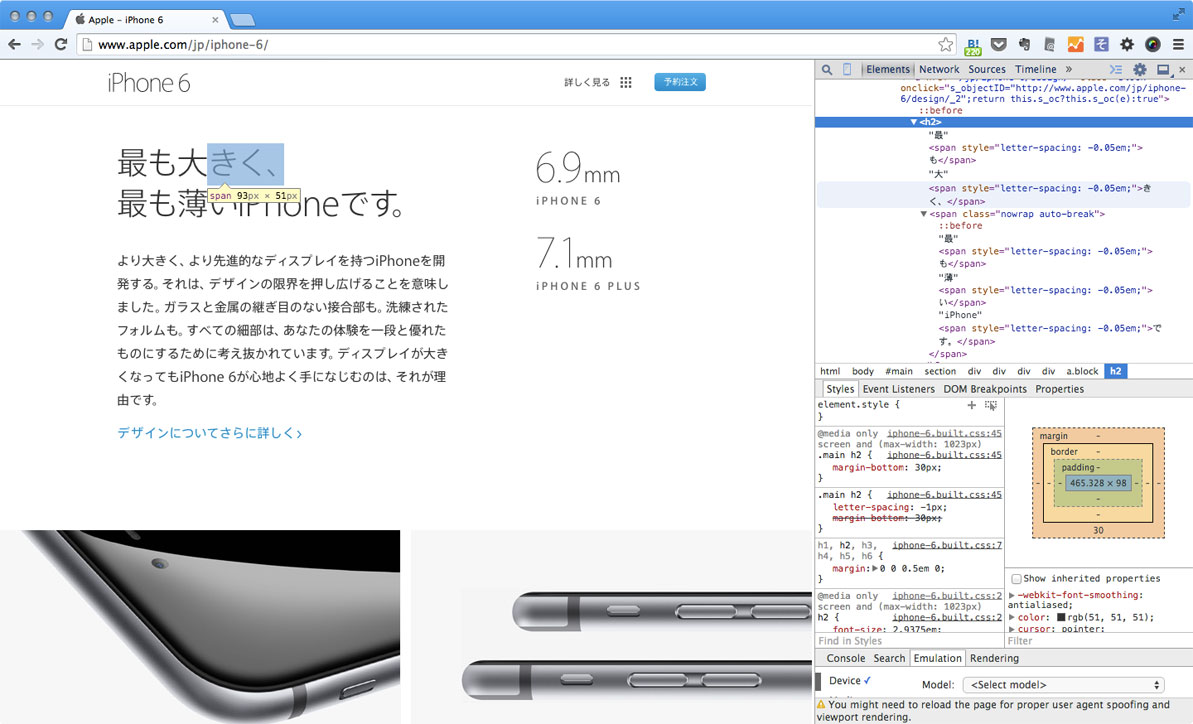
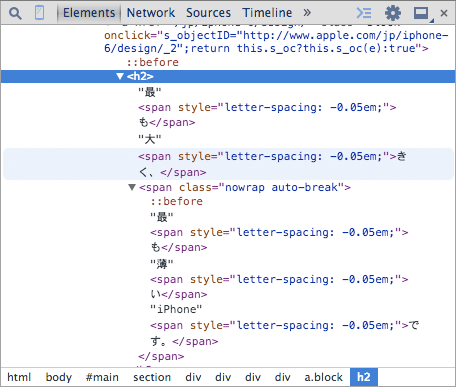
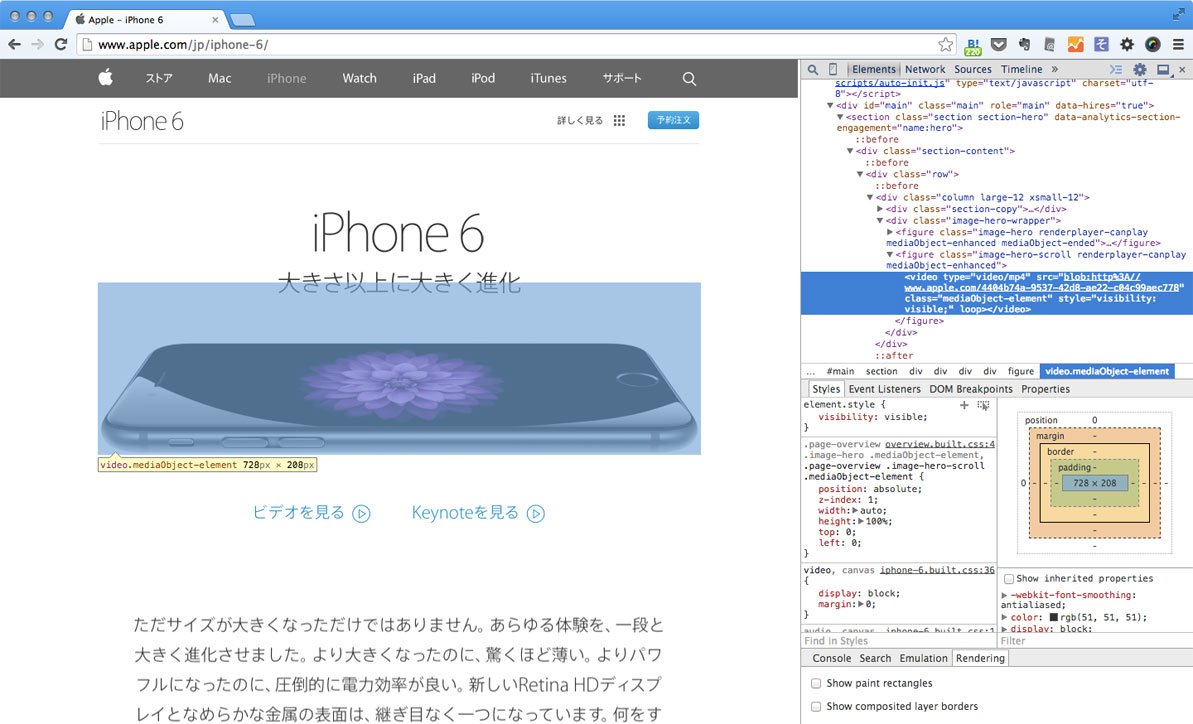
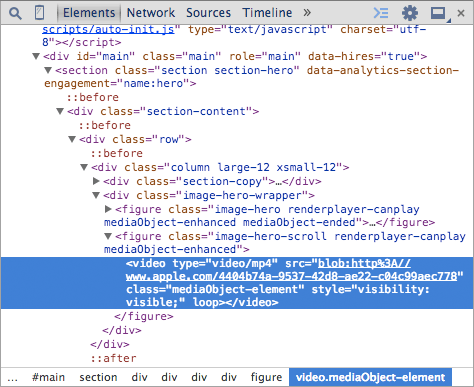
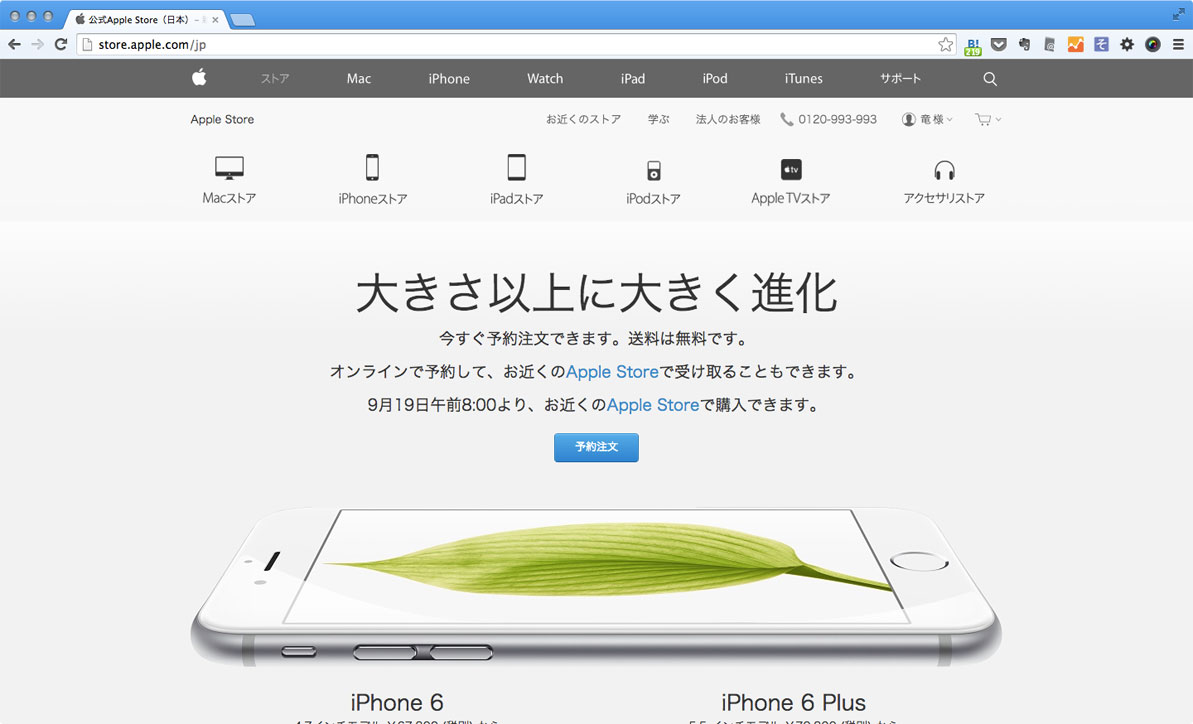
iOSやOS X Yosemiteでは、UI要素のフラット化が進んでいます。そのため、今回のAppleウェブサイトのリニューアルでも、ボタンはフラットで行くのかと思っていました。が、このボタンには立体的なグラデーションが施されていました。驚きです。
結局、A/Bテストをしたら圧倒的に立体的なボタンのほうが押される確率が高かったということですかね?
なかなか、興味深いですね。そして、勉強になります。Appleのウェブサイト制作、昔より楽しそうに感じるのは僕だけでしょうか?今後の新しい試みにも期待です。
2014/09/13 22:12 | ウェブ制作・運営ノウハウ
先日このブログのデザインをリニューアルしたときに、メディアクエリの記述が結構手間だったので、記述のしやすさ、メンテナンス性の良さ、また、最終的なCSSファイルの最適化の3つの観点から、便利な書き方と最適化の方法をまとめてみました。
目次
モバイル・ファーストCSSで書く
メンテナンス性の良さや重複の少ないよりシンプルなCSSの記述を目指すと、モバイル・ファーストCSS で書くのが良いです。デスクトップ・ファーストCSS で書く場合、小さい画面向けにはスタイルを追加するというより、消していく(または、上書きして帳消しにする)作業が多くなってしまいます。
このブログはモバイルからのアクセスが1割程度なので、今回のデザインのリニューアルでは、まずデスクトップ向けのCSSから記述しました。その後、モバイル・ファーストCSSに記述を直していったのですが、結構手間がかかりました。デスクトップを優先してデザインしていく場合、CSSもデスクトップ向けのものから記述したほうがやりやすいと思ったのですが、後の工程で手間が増えてしまいました。
参考までに、今回のプロセスをご紹介します。
たぶん、ダメな記述プロセス
ステップ1
まずは、デスクトップ向けのCSSを書く
h1 { font-size: 2em }ステップ2
小さい画面向けにCSSを記述するために、デスクトップ向けの記述にメディアクエリを追加
@media screen and (min-width: 960px) {
h1 { font-size: 2em }
}ステップ3
小さい画面向けのCSSを追加
h1 { font-size: 1.6em }
@media screen and (min-width: 960px) {
h1 { font-size: 2em }
}ステップ4
中間サイズの画面向けのCSSを追加
h1 { font-size: 1.6em }
@media screen and (min-width: 600px) {
h1 { font-size: 1.8em }
}
@media screen and (min-width: 960px) {
h1 { font-size: 2em }
}あれ?
考え方や作業の慣れもあると思うので、どちらが良いかはなかなか判断がつきにくいところですが、経験則的に、最終的な記述方法はモバイル・ファーストCSSのほうが良いと思います。
モバイル・ファーストCSS
小さい画面向けのスタイルをベースに記述して、メディアクエリを使って大きい画面向けのスタイルを追加する方法
デスクトップ・ファーストCSS
大きい画面向けのスタイルをベースに記述して、メディアクエリを使って小さい画面向けのスタイルを追加する方法
要素ごとに、Sassを使って記述する
メディアクエリは要素ごとに書いたほうが圧倒的に書きやすいです。これは絶対です。笑
プロジェクトのはじめからメディアクエリを @media でまとめて書いてると、コードを行ったり来たりするのに時間がかかります。また、外部Sassファイルを読み込むようにしていても、ある要素のメディアクエリの記述を探すのに手間がかかります。
ということで、メディアクエリは以下のように各要素ごとに書くのが便利です。
h1 { font-size: 1.6em }
@media screen and (min-width: 600px) {
h1 { font-size: 1.8em }
}
@media screen and (min-width: 960px) {
h1 { font-size: 2em }
}
@media screen and (min-width: 1240px) {
h1 { font-size: 3em }
}さ・ら・に!
Sassを使うと、さらに便利です(Lessでもいいんでしょうけど、僕はSass派なので)。
Sassの便利な機能の1つは入れ子での記述ですが、メディアクエリも同じように入れ子にすれば、属性だけの記述でOKです。たとえば、以下のように記述をすれば、「h1」を何度も書かなくてすむのでかなり効率的です。
h1 {
font-size: 1.6em;
@media screen and (min-width: 600px) {
font-size: 1.8em;
}
@media screen and (min-width: 960px) {
font-size: 2em;
}
@media screen and (min-width: 1240px) {
font-size: 3em;
}
}これ、かなり便利ですよね?
でも!要素ごとにメディアクエリを書いていたら、記述が増えちゃいませんか!?
あ、はい、増えますね…
そこで、Gulpの登場です。
Gulpを使ってメディアクエリの整理する
上述のようにSassを使ってメディアクエリを書くと、 @media の記述が増えてしまいますが、デプロイ前にツールを使って整理することができます。また、実は、整理しなくても、ボリュームが少ないCSSでは、ファイルサイズにもレンダリングにもあまり影響はないと言って良さそうです。
どうしても気になる。数キロバイトでも最適化するべきだという場合は、Gulpだとgulp-combine-media-queries とかGruntだとgrunt-combine-media-queries あたりのプラグインを使うと、以下のようにメディアクエリを整理してくて、ファイルサイズも縮小できます。
ちなみに、このブログのCSSで試してみたところ、2,253バイトほどファイルを圧縮でました。このサイトはスタイル記述が少ないほうなのでこの程度ですが、大規模なサイトの場合、メディアクエリの整理でだいぶファイルサイズを圧縮できそうですね。
メディアクエリ最適化前
28,101バイト
メディアクエリ最適化後
25,848バイト
※1 これらプラグインに関しては、バグ情報(Gulp | Grunt )に注意が必要です。
整理前
h1 {
font-size: 1.6em;
@media screen and (min-width: 600px) {
font-size: 1.8em;
}
@media screen and (min-width: 960px) {
font-size: 2em;
}
@media screen and (min-width: 1240px) {
font-size: 3em;
}
}
h2 {
font-size: 1.4em;
@media screen and (min-width: 600px) {
font-size: 1.6em;
}
@media screen and (min-width: 960px) {
font-size: 1.7em;
}
@media screen and (min-width: 1240px) {
font-size: 2.6em;
}
}整理後
h1 { font-size: 1.6em; }
h2 ( font-size: 1.4em; }
@media screen and (min-width: 600px){
h1 { font-size: 1.8em; }
h2 { font-size: 1.6em; }
}
@media screen and (min-width: 960px){
h1 { font-size: 2em; }
h2 { font-size: 1.7em; }
}
@media screen and (min-width: 1240px){
h1 { font-size: 3em; }
h2 { font-size: 2.6em; }
}まとめ
Gulpのこのプラグイン、いいですね〜。こういったツールやプラグインのおかげで、以前は実現できなかったことが、どんどん実現できるようになってますね。嬉しい限りです。ちなみに、すごくベーシックなGulpの設定を Github にあげてあるので、よかったらそちらもご参照ください。この記事で紹介した gulp-combine-media-queries の設定も入っています。
メディアクエリはレスポンシブ対応だけでなく、ちょっとした最適化にも使えるものです。柔軟、かつ効率的に使って、どんなサイズの端末でも快適な閲覧ができるように、ウェブサイトを制作していきたいですね。
それでは、今宵も楽しく制作しましょ〜
2014/09/07 23:00 | 制作・効率化ツール
CSSやHTMLを編集すると、アクセスしている複数の端末が同期されて自動的にリロードされる「Synchronized Browser Testing」というツールがあります。このブログのデザイン変更作業をした際に、マルチデバイス対応のサイト制作にはこういったツールが必須だなぁと実感したので、試したツールと設定の注意点などをまとめてみました。
用途と設定の難易度で、それぞれ向いているツールは異なると思いますが、僕のいまのところの最強コンビは、BrowserSync + Gulpとngrokの組み合わせ だと思っています。
CodeKit Ghostlab BrowserSync ngrok
最後に機能比較一覧 も作ってみました。
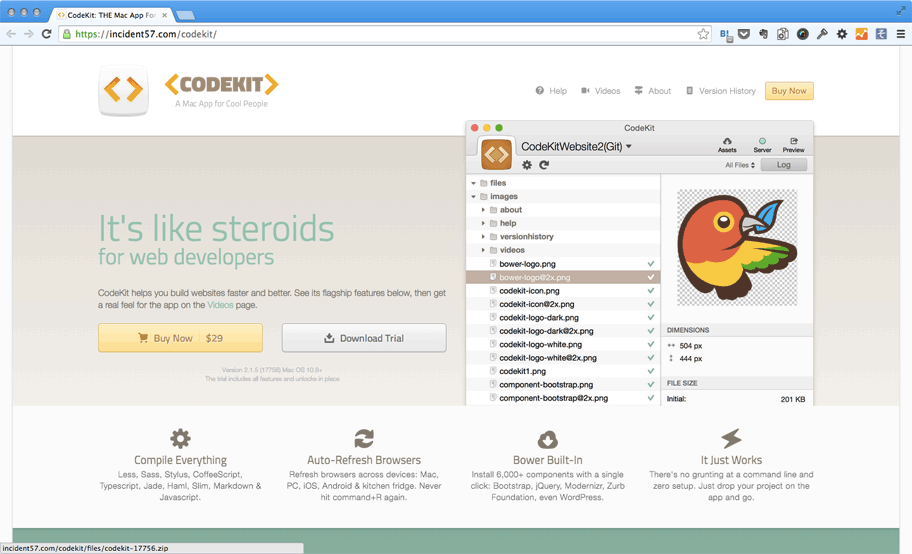
Codekit(29ドル)
https://incident57.com/codekit/
Sass、Less、CoffeeScript、Markdownなど、さまざまな言語のコンパイルからブラウザの自動リロードまで、たくさんの便利機能を持ち合わせたツールです。バージョン2から独自のWebサーバが組み込まれたので、PHPやデータベース連携が必要なければ、CodeKitだけでローカル環境にあるサイトを、他の端末からチェック可能です。アクセスしている端末すべてで自動リロードしてくれるので、複数端末でのテストに重宝します。
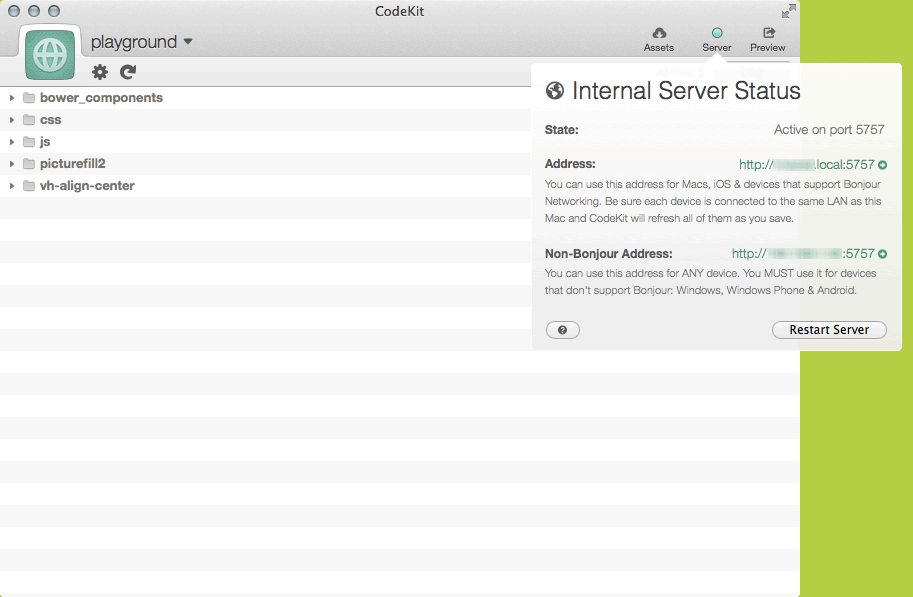
チェック方法
以下の「Server」パネルからURLが確認できます。
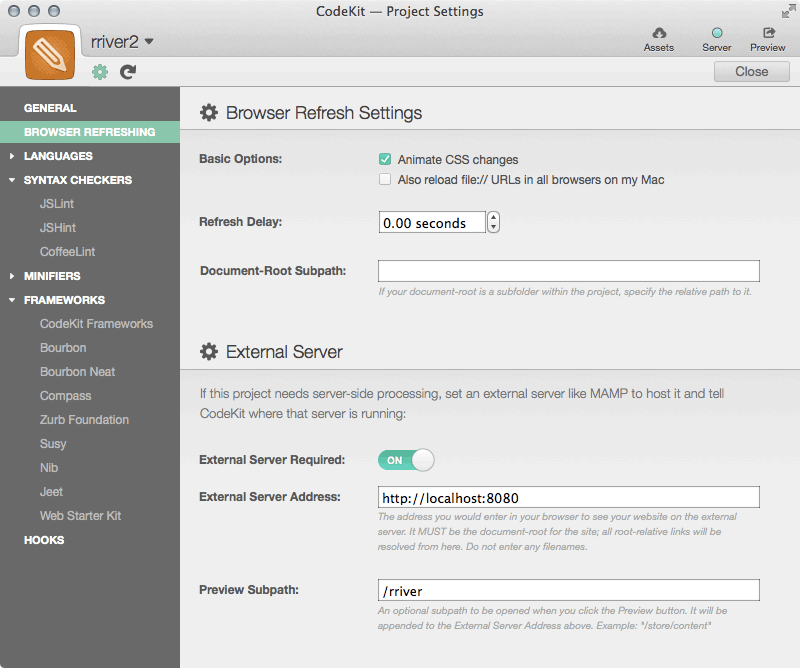
MAMP(外部ローカルサーバ)との連携
また、WordPressのようにPHPとデータベースが必要な場合、MAMPなどの外部ローカルサーバとの連携も簡単です。以下の「BROWSER REFERESHING」設定画面から設定できます。
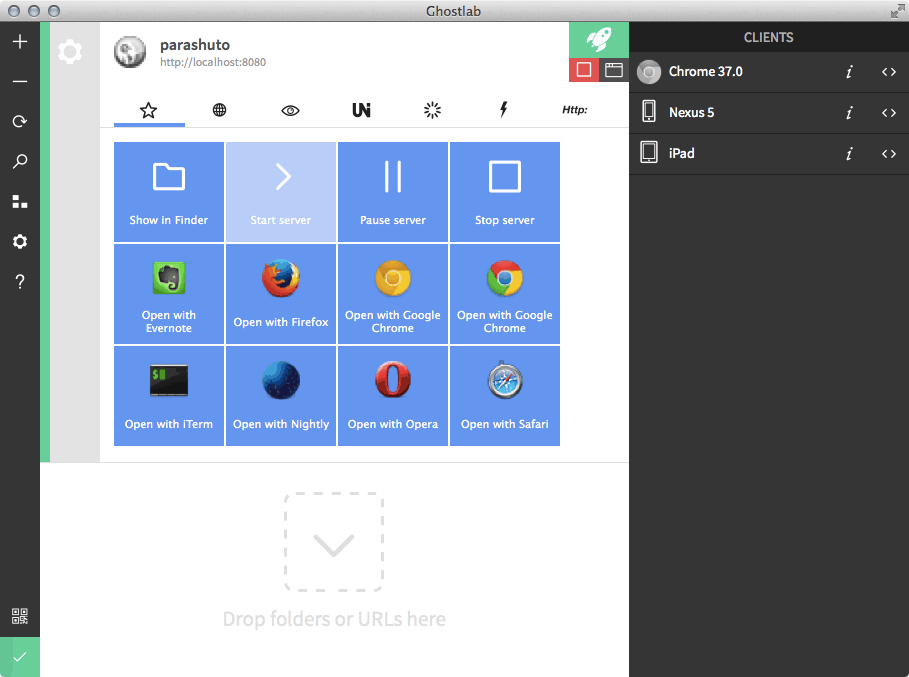
Ghostlab(49ドル)
http://vanamco.com/ghostlab/
少し値段が高めですけど、テストに特化した便利なツールです。CodeKitと違うところは以下の3点です:
インスペクターがついている
スクロールやフォーム入力まで同期してくれる
GhostlabはSassやCoffeescriptなどのコンパイルはできない
インスペクターがついている
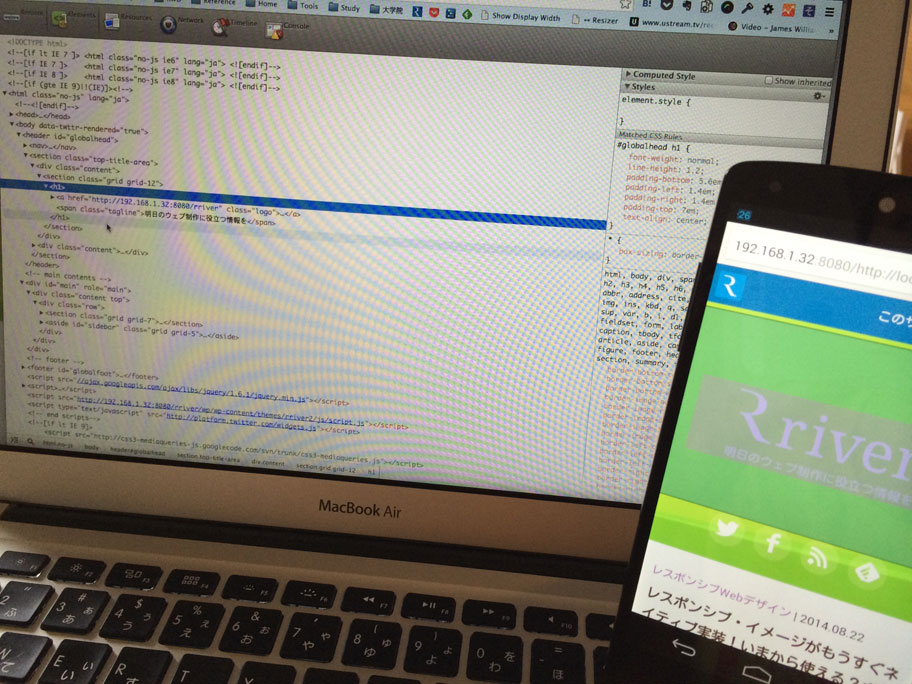
Chrome DevToolsのようなインスペクターがついていて、接続している端末のページをインスペクトできます。たとえば、Nexus 5でのレイアウト表示を調整・確認したい場合、Ghostlabからインスペクターを開いて要素にマウスオーバーすると、その部分がNexus 5の画面でもハイライトされます。また、Chrome DevToolsと同じようにスタイルを編集すると、その場でNexus 5の画面に反映されます。
写りが悪いですけど、こんな感じです ↓
Ghostlabの右パネルにアクセスしている端末が表示されて、各端末の右に表示されている< >をクリックするとブラウザ上でインスペクターが立ち上がります。
スクロールやフォーム入力まで同期してくれる
ブラウザの自動リロードだけでなく、スクロールやクリック、フォームの入力まで同期してくれます。接続した複数の端末が同時にスクロールしたりページが遷移したりするのは、なかなか見ていて気持ち良いです。笑
同期の様子はこちらの紹介ビデオ でどうぞ。このビデオにあるとおり、設定は簡単なので、ここでの説明は省略します。
BrowserSync(無料)
http://www.browsersync.io/
Ghostlabのようにブラウザの自動リロードだけでなく、スクロールやクリックの同期ができるツールです。しかも無料でMac、Win、Linuxでも動きます!Ghostlabのインスペクター機能が必要なければ、BrowserSyncが最強かもしれません。ただ、Node.jsのインストールやコマンドラインからnpm(node package manager)でインストールしたり、設定ファイルを書いたりする必要があり、コマンドラインの扱いに慣れていない場合はつらいかもしれません。
BrowserSync単体でのインストールや設定については、「Browser-Syncの使い方 – A Memorandum 」がとても参考になりました。Githubで設定ファイル もシェアしてくれていてありがたいですね。さすが、こもりさん。
MAMPとの連携
BrowserSyncをMAMPと連携させるには、オプションにあるproxyの設定が必要です。僕の場合、bs-config.jsファイルの以下の部分を変更しました。
外部サーバのアドレス
"proxy": "localhost:8080"ファイルのWatch指定
"files": ["wp/wp-content/themes/rriver2/*.php","wp/wp-content/themes/rriver2/*.css"]ブラウザ起動時にアクセスするURL
"open": "external",
"startPath": "/rriver/"GulpやGruntと連携
また、Gulp や Grunt のプラグインが用意されているので、それらタスクランナーと連携させれば、CodeKitでできるSassやCoffeeScriptなどの各種ファイルのコンパイルも一緒に実現できます。
設定の手間はかかりますが、無料ですし、BrowserSync + Gulpが最強のブラウザテスト環境ツールなのかもしれません。Ghostlabのインスペクター機能もかなり捨てがたいですが。。。
ngrok(無料、または、自分で決めた金額)
https://ngrok.com/
最後に紹介するngrokは、上記3つとは少し性質の異なるもので、ローカル環境で作ったサイトを他のPCや端末で外部ネットワークからアクセスできるようにするツールです。
ローカル環境ではCodeKit、Ghostlab、BrowserSyncのいずれかのツールを活用して制作
レビューの準備ができたらローカルのサイトを外部ネットワークのユーザにngrokでシェアする
というワークフローにすれば、かなり効率的に作業が進められそうですよね。外出先やコワーキングスペースなどで、ネットワーク環境がコントロールできない場合にも重宝しますね。
無料でも使えるけど、お金があったら自分で金額を決めて払ってね(pay-what-you-want)というサービスです。開発者は25ドル/年を推奨していて、継続して使うなら、開発者の方をサポートするためにもお金を払って使いたいですね。Mac、Win、Linuxでも使えるツールです。
読み方は「グロック」か「エングロック」のどちらかですかね?
インストール方法と使い方
ngrok.com/ からZIPファイルをダウンロードして解凍。僕のMacBook Airの場合、パスの通っている /usr/local/bin/ に解凍したファイルを入れてしまいました。
あとはコマンドラインで以下のように入力すればすぐに使えます。
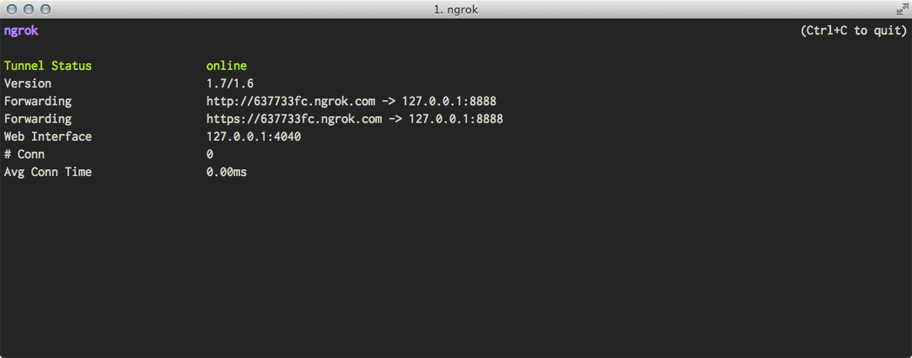
$ ngrok 8888すると、下の画面のようにngrok.comのランダムなサブドメインのついたアドレスをくれるので、そこからローカルサーバにアクセスできます。
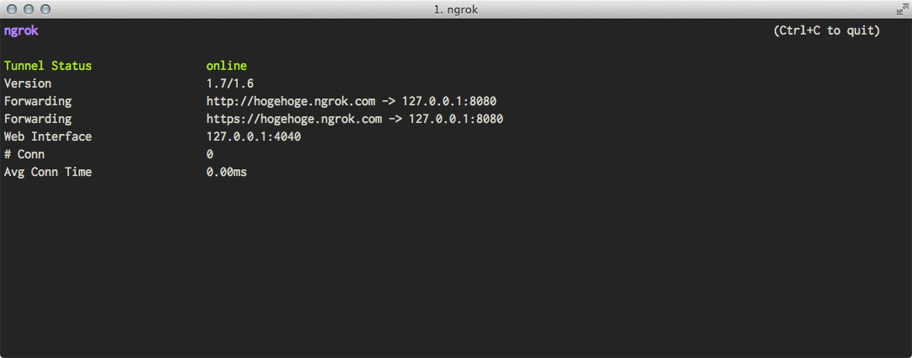
サービスに登録(無料)すると、サブドメイン(例: hogehoge.ngrok.com)を指定できるようになります。また、お金を払うと、そのサブドメインをキープすることも可能です。
[追記: 2015/01/25]
$ ngrok -authtoken XXXXXXXXXXXXXXXXXXXX 80認証が完了すると、以下のコマンドを使ってサブドメインを指定できるようになります。
以下のコマンドで hogehoge.ngrok.com から localhost:8080 にアクセスできるようになります。
$ ngrok subdomain=hogehoge 8080便利な世の中になりましたね。
その他の便利機能
その他にも、以下のような機能もあり、かなり重宝しそうなツールですね。いちいちテストサーバの環境を構築してFTPでファイルをアップロードしなくても良いのは嬉しい限りです。
パスワード保護(要登録)
独自ドメインでの使用(有料)
VirutalHostを使ってサイトを動かしている場合の設定
自分のローカル環境ではport番号ごとに別のサイトを走らせているため(e.g. localhost:8080はプロジェクトA用、localhost:8090はプロジェクトB用、といったように)、以下の2つの設定が必要でした。以下は localhost:8080 で走らせている WordPress を ngrok で見るために必要な設定です。
1. Apacheの設定ファイルにServerAliasを追加
以下のようにApacheのVirtualHostの設定にServerAliasを追加しました。
Listen 8080
DocumentRoot “/location/to/the/site”
ServerAlias hogehoge.ngrok.com
※ 僕はMAMPの /conf/apache/extra にある httpd-vhosts.conf に VirtualHost の設定を書いているので、そこに上記の設定を追加しました。
2. WordPressのRoot Relative URLプラグインのインストール
WordPressのURLを相対パスにしてくれるプラグインのインストールが必要です。Root Relative URL というプラグインでうまく動きました。僕の環境 + サーバ設定では、Relative URLというもう1つのプラグインではうまく動きませんでした。
余談
いろいろいじくっていたら、Chromeでlocalhost:8080がlocalhostに飛ぶようになってしまって困ったのですが、キャッシュをクリアしたらなおりました。
finchもあるよ
まだベータ版ですが、finch というサービスもあります。フリープランで10時間/月、有料で一番安いのだと20時間/月 + カスタム・サブドメインが使えるそうですが、ベータ修了後に変更の可能性があるそうです。フリープランだとカスタム・サブドメインが使えないですし、月額だと結構費用がかさばりそうなので、ngrokのほうが良さそうですね。ざっと使ってみた感じ、接続スピードもngrokのほうが良い感じです。
機能比較一覧
ngrokは性質の違うツールですが、表に入れてしまいました。
「外部ネットワークから接続」に関しては、ルーターの設定などを変更すれば可能ですが、外出先やコワーキングスペースでは不可能なため、ngrokのみにしています。
最後に…
いかがでしょうか?
他にも便利なツールがあったら、ぜひ、共有していただければ幸いです。
VagrantというツールでもVagrant Shareというのがあるらしく、同じようなことが実現できるようなことを読みました。テスト環境構築の効率化に、そっちも見てみたほうが良いんですかね?日々是勉強です。
2014/08/22 13:41 | レスポンシブWebデザイン
レスポンシブ・デザインの画像の扱いの課題を解決するのが「レスポンシブ・イメージ」です。この「レスポンシブ・イメージ」には紆余曲折あった わけですが、熱心な開発者の方々のおかげでようやく仕様 がまとまり、ブラウザでのネイティブ実装も進んでいます。
結論から言うと、ブラウザのネイティブ実装はまだこれからですし、ポリフィルのPicturefill 2.x には大きな欠陥があり、プロダクションサイトでの使用は待ったほうが良いと思います。しかし、多くの開発者が多大な時間を費やして実現しようとしているレスポンシブ・イメージです。この存在が日本でもより多くの人に広まればと思い、いまの状況をまとめてみました。
追記: 2015.05.30
すでにPicturefillを使っている場合、2.3.1以降であることをご確認ください!
目次
レスポンシブ・イメージのいま
レスポンシブ・イメージの各ブラウザでの実装状況を、実装を行っている開発者の1人、YoavさんがDev.Operaの記事「Native Responsive Images(2014年8月19日) 」で以下のように書いています:
数週間のうちに、Chrome 38、Opera 25、Firefox 33に搭載予定
Webkitではsrcsetとsizesが実装済みだがSafari 8には未搭載。picture要素はこれから実装予定(Yoav Weiss さんが実装中)
IEでは実装を「考え中(under consideration)」と公表。実装の可能性もある?
SafariとIEでの実装を残すのみということで、AppleとMicrosoftの今後の動きに注目です。Firefox 33ではRICGサイト で「behind flags」とある通り、設定の変更が必要です。
Picturefill 2.x
レスポンシブ・イメージをJavaScriptで実装するポリフィル「Picturefill 2.x 」では、最新のpicutre要素の仕様に沿ったものが実装されていて、picture要素、srcset属性、sizes属性を使ってレスポンシブ・イメージを実現できます。
picture要素の仕様が固まる前から機能的には同等なことが実現できるように用意されていたPicturefill 1.xのアップデート版です。よい感じで動いてはいるものの、大きな欠陥 があるので、プロダクションサイトでの使用には、もう少し検証が必要だと思います。それまではPicturefill 1.2 を使うのが良さそうです。
Picturefill 2.xのブラウザ・サポートはこちら で確認できます。Dev.Operaのこの記事 で推奨されているフォールバックとしてのsrc属性の記述に問題であったり、source要素使用の際の、IE9やAndroid 2.3での注意点などが書いてあるので、使用の際には必ずチェックすることをオススメします。
Chrome CanaryとFirefox Nightlyでの実装
Picturefillなしでも、Chrome Canary とFirefox Night ではレスポンシブ・イメージがネイティブで動作します。
Chrome Canaryは、ダウンロードして起動すると、そのままpicture要素やscrset属性、sizes属性が使えます。今回のデモのために作ったページは、問題なく動いてます。
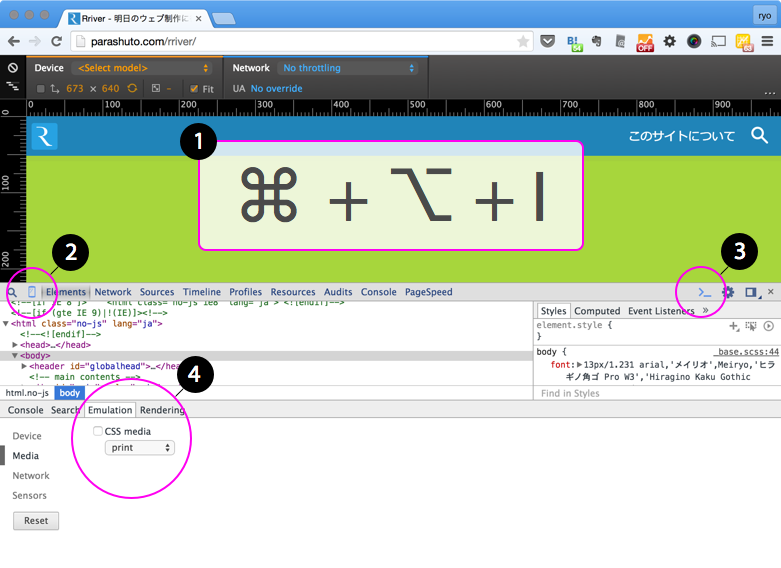
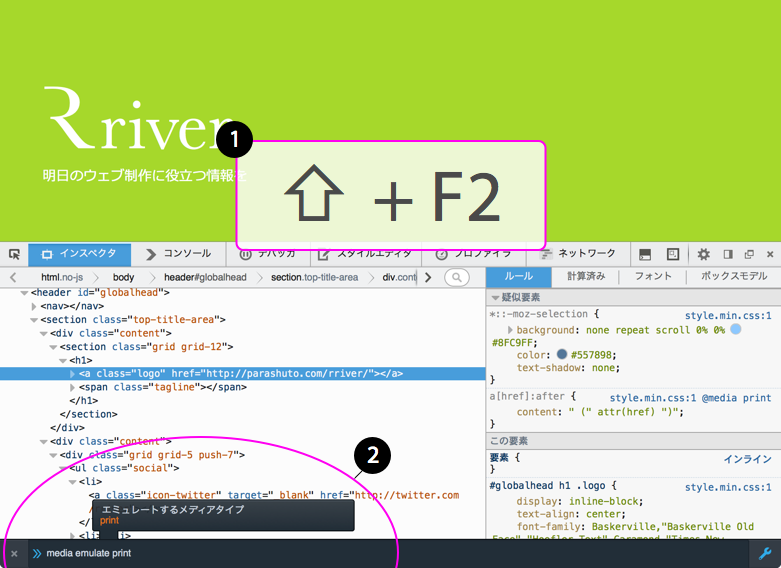
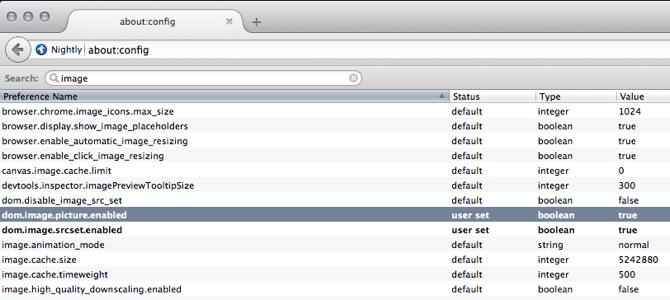
Firefox Nightlyの場合は、Shift-F2でDeveloper Toolbarを表示させて以下の設定を有効にする必要があります。
pref set dom.image.srcset.enabled true
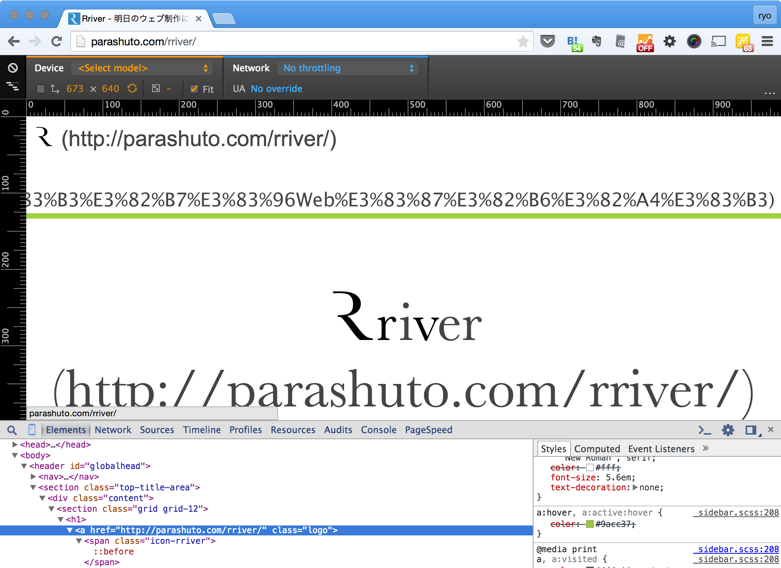
pref set dom.image.picture.enabled true設定はアドレスバーからabout:configにアクセスすることで確認できます:
レスポンシブ・イメージで解決できる3つの課題
さて、デモを紹介する前に、レスポンシブ・イメージでいったいなにを解決したかったのか、おさらいしておきたいと思います。そもそも、なんでレスポンシブ・イメージが必要なのか?ってやつですね。
レスポンシブ・イメージで解決できる課題のなかで、一番重要なのは以下の3つです:
幅に合わせた寸法での表示
画像のアートディレクション
Retina対応
1. 幅に合わせた寸法での表示
表示パフォーマンスを考慮すると、横幅が800pxのスクリーンには800pxの画像、1200pxのスクリーンには1200pxの画像を表示するといったように、それぞれの幅にあわせた画像を表示するのがベストです(厳密に言うとRendered Sizeにあわせるのがベストなんですけどね)。たとえば、1200pxの画像を300pxで表示すると、レンダリングのためにブラウザのリソースを必要とするだけでなく、ファイルサイズも必要以上に大きく なってしまいます。
2. 画像のアートディレクション
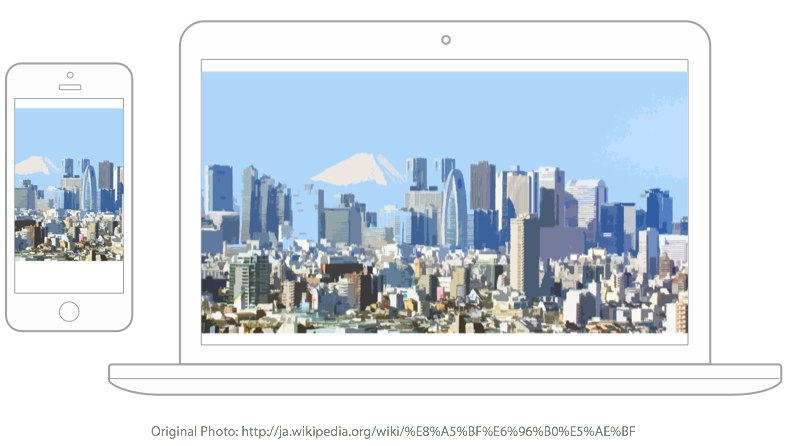
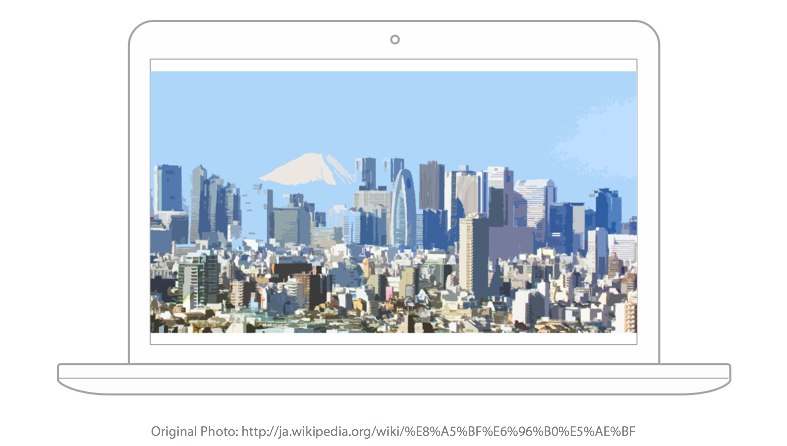
写真によっては必要ないですが、大き目のスクリーンでは全体が見える写真が良い場合でも、スマホのような小さいスクリーンでは、写真の要点にクローズアップしたものが良い場合もありますよね。
3. Retina対応
Retinaスクリーンが登場してしばらく経ちますが、綺麗な画面で画像だけがぼやけていると、かなり印象が悪くなります。Retinaスクリーン向けには、それ用の高解像度の画像を表示したいですよね。
4つ目のユースケース
HTML Living Standardにある仕様の説明 やDev.Operaの記事「Responsive Images: Use Cases and Documented Code Snippets to Get You Started 」では、ファイルタイプによるユースケースが紹介されていますが、個人的にはあまり重要だと思っていません(少なくとも2014年8月現在では。。。)。
Picturefill 2.xデモ①: 幅に合わせた寸法での表示
ブラウザの表示領域(Viewport)に合わせて違うサイズ(寸法)の画像を選択する方法です。HTML Living Standardの仕様では「viewport-based selection 」と呼んでいます。この使い方の場合、picture要素は必要なくて、img要素にsrcset属性を使って複数のサイズの画像を記述します。
HTMLは以下のようになります:
<img
sizes="100vw"
srcset="img/200w.png 200w, img/400w.png 400w, img/600w.png 600w, img/800w.png 800w, img/1000w.png 1000w, img/1200w.png 1200w"
alt="Picturefill 2.xのデモ画像">デモはこちら
sizes属性
sizes属性で条件とそれに応じた画像表示を指定します。条件にはメディアクエリを使いますが、ここでは指定をせず、画像表示のみ「100vw」として指定しています。vw(Viewport Width)は表示領域の割合を表す数値で、100vwはViewportの100%になります。sizes属性は、デフォルトが100vwなので指定しなくてもOKです。
たとえば、sizes=”(min-width: 640px) 50vw, 100vw”とすると、640px以上ではViewportの50%に、また、それ以外の幅ではViewportの100%での表示に最適な画像を選択するよう指定しています。これは、たとえば640pxのブレイクポイントを境に、それぞれ50%幅の2カラムのレイアウトにする場合に使います。
<img
sizes="(min-width: 1140px) 570px, (min-width: 640px) 50vw, 100vw"
srcset="img/400w.png 400w, img/600w.png 600w, img/800w.png 800w, img/1000w.png 1000w, img/1200w.png 1200w"
alt="幅に合わせた寸法での表示の例">デモはこちら
※この例では、コンテンツの最大幅を1140pxに指定しているため、それ以上のスクリーンサイズでは570px(1140px ÷ 2)を指定しています。
sizes属性の指定の順番について
sizes属性では、メディアクエリが当てはまる最初の条件が適用されるため、以下の2つでは表示が異なるので注意が必要です。
sizes="(min-width: 640px) 30vw, (min-width: 1140px) 570px, 100vw"sizes="(min-width: 1140px) 570px, (min-width: 640px) 30vw, 100vw"注: 100vwの前のスペースのある・なしでChrome Canary(Mac / 39.0.2129.0 canary (64-bit))では挙動が異なりました。Picturefillでは同じ挙動でした。
srcset属性
画像のURLと幅を「w」で指定したものを1組みとしたものをカンマで分けたリストにして指定します。このリストとsizes属性の指定をベースに、ブラウザが状況に応じて最適な画像を選択してくれる仕組みになっています。ブラウザ側での画像選択の仕様は細かく指定されていなくて、将来的には回線速度やユーザのブラウザ設定などをもとに、ブラウザが自動でやってくれるようになるそうです(ブラウザ・ベンダー次第)。
src属性について
srcsetをサポートしないブラウザ用に、フォールバックとして記述することが推奨されています(参照 )。これはデモ②、デモ③でも同様です。しかし、Picturefill 2.xではいくつかの理由 により、入れないようにしたほうが良いようです。
スクリーンサイズと表示される画像
sizes属性が固定の100vwのデモだと、表示される画像は以下のようになります。
スクリーン幅
表示される画像(1x ピクセル比)
〜400px
400w.png
401px〜600px
600w.png
601px〜800px
800w.png
801px〜1000px
1000w.png
1001px〜
1200w.png
ピクセル比が1.0より大きい場合
たとえば、ピクセル比(device pixel ratio)が2.0のiPhone(4以上)やiPad(第3世代以上)、また、3.0のNexus 5のような端末だと、それら端末のスクリーンに最適な画像サイズを選択してくれます。
端末
ピクセル比
幅(CSS Pixel)
表示される画像
iPhone 5s
2.0
320px(Portrait)
800w.png
568px(Portrait)
1200w.png
iPad
2.0
768px(Portrait)
1200w.png
1024px(Portrait)
Nexus 5
3.0
360px(Portrait)
1200w.png
640px(Portrait)
Picturefill 2.xデモ②: 画像のアートディレクション
ブラウザの表示領域(Viewport)にあわせて、内容の異なる画像を選択する方法です。HTML Living Standardの仕様では、「art direction-based selection 」と呼んでいます。
以下のデモでは、640px未満のスクリーンではクローズアップした写真のcat-XXXw-close.jpgのいずれか、640px以上では全体が見られる写真のcat-XXXw.jpgのいずれかが表示されるように指定しています。
HTMLは以下のようになります:
<picture>
<source
media="(min-width: 640px)"
srcset="img/cat-800w.jpg 800w, img/cat-1000w.jpg 1000w, img/cat-1200w.jpg 1200w">
<img
srcset="img/cat-400w-close.jpg 400w, img/cat-600w-close.jpg 600w, img/cat-800w-close.jpg 800w, img/cat-1000w-close.jpg 1000w, img/cat-1200w-close.jpg 1200w"
alt="猫の窓際">
</picture>デモはこちら
source要素
source要素では、640px以上のスクリーンサイズで表示する画像を、srcsetを使って複数指定しています。複数指定した画像の中から、ブラウザが最適な画像を選択してくれる仕組みです。Picturefill 2.xではIE9で問題 があるので、以下のようにIEコメントで囲んだ<video>タグを記述するように書かれています。
<picture>
<!--[if IE 9]><video style="display: none;"><![endif]-->
<source
media="(min-width: 640px)"
srcset="img/cat-800w.jpg 800w, img/cat-1000w.jpg 1000w, img/cat-1200w.jpg 1200w">
<!--[if IE 9]></video><![endif]-->
<img
srcset="img/cat-400w-close.jpg 400w, img/cat-600w-close.jpg 600w, img/cat-800w-close.jpg 800w, img/cat-1000w-close.jpg 1000w, img/cat-1200w-close.jpg 1200w"
alt="猫の窓際">
</picture>img要素
ここでは640px未満のスクーンで表示する画像を、srcsetを使って指定しています。
Picturefill 2.xデモ③: Retina対応
実は、デモ①とデモ②でもRetina対応ができているのですが、Retina対応を明示的に記述したい場合は、以下のような指定も可能です。HTML Living Standardの仕様では、「device-pixel-ratio-based selection 」と呼んでいます。
<img
srcset="img/cat-400w.jpg 1.0x, img/cat-800w.jpg 1.5x, img/cat-1200w.jpg 2.0x"
class="img-fixed-400px"
alt="猫の窓際">デモはこちら
x記述子
srcset属性に、1.5xや2.0xといったx記述子(descriptor)を画像URLとペアにして記述することで、それぞれのピクセル比(device-pixel-ratio)で表示したい画像を指定できます。
固定幅にするためのclass
HTML Living Standardに注意書き に、表示領域にあわせて画像を表示する場合(width: 100%にしている場合など)は、x記述子は適切ではないとあります。その場合は、デモ①のようにsrcset属性に複数の画像を指定するとこで、ブラウザが適切な画像サイズを選択してくれます。
ブラウザでの動作確認
Picturefill 2.1.0とネイティブ実装(Chrome CanaryとFirefox Nightly)での動作を比較・確認してみました。
Picturefill 2.1.0
デスクトップブラウザ
以下のブラウザでテストしてみました:
Mac Chrome 36.0.1985.143
Mac Firefox 31.0
Mac Safari 7.0.6 (9537.78.2)
IE 11.0.9600.17207
Win Chrome 36.0.1985.143 m
Win Firefox 31.0
※IE10以下でのテストをサボっててすみません。テストしたら追記します。テストされた方がいたら、ぜひ、結果をコメントでシェアいただければ幸いです!
問題・バグ?
仕様 で推奨されているようにフォールバックとしてsrc属性を使用して画像を指定すると、ページが読み込まれる際に、フォールバック画像が読み込まれた後にsrcsetの画像が読み込まれます。これは、PicturefillのBrowser Support によると回避策がないらしく、src属性を入れないで記述するしかないようです。
しかし、src属性を入れないとカラの画像の枠とaltテキストが一瞬表示されてしまいます。また、JavaScrptがオフの環境では、altテキストが表示されるのみになります。
モバイル端末
以下のモバイル端末でテストしてみたところ、デスクトップブラウザと同じようにカラの画像の枠とaltテキストが一瞬表示されます。
iPhone 5s iOS 7.1.2 (11D257)
iPad(第3世代) iOS 7.1.2 (11D257)
Nexus 5 Android 4.4.4 Chrome 36.0.1985.135
Chrome Canary 39.0.2130.0 canary (64-bit)
Picturefillであった問題もなく、良い感じでレスポンシブ・イメージを使ったデモページが動作しています。
Firefox Nightly 34.0a1
以下の問題がありました。たぶん、2つともバグですね。
ページをリロードしないと画像が切り替わらない
デモ②のsrcsetで複数指定した画像が、1つ目のものだけしか選択されない
画像のファイルサイズについて
今回の検証のために、200pxから1200pxまで、200px毎に画像を作ってみたのですが、ファイルサイズは以下になりました。ImageOptim で最適化をしたあとのファイルサイズです。
たとえば、400pxしか必要ないのに1200pxのファイルを表示していたら、ユーザに83KBも無駄にダウンロードさせることになります。1つだけならいいですが、これが複数の画像になると1MBなんてすぐにいってしまいますね。表示パフォーマンスの観点からも、レスポンシブ・イメージの実装が安定してきたら、ぜひ活用したいですね。
ファイル名
寸法
ファイルサイズ
cat-200w.jpg
200 x 120px
7 KB
cat-400w.jpg
400 x 240px
17 KB
cat-600w.jpg
600 x 360px
32 KB
cat-800w.jpg
800 x 480px
50 KB
cat-1000w.jpg
1000 x 600px
74 KB
cat-1200w.jpg
1200 x 700px
100 KB
まとめ
残念ながら、picture要素やsrcset属性を使ったレスポンシブ・イメージはまだ使わないのが得策のようです。
Picturefill 2.1.0について
いい感じで動いているのですが、画像が読み込まれる前にカラの画像の枠とaltテキストが一瞬表示されるという致命的な欠陥が残っています。また、フォールバックにsrcを使って画像を指定すると、一度その画像が表示されてからsrcsetに指定した画像が表示される(=無駄に画像が読み込まれる)という欠陥もあります。Picturefill 1.2では、こんなことはなかったと思うのですが。
レスポンシブ・イメージの大きな目的の1つは表示パフォーマンスの最適化なので、src属性は記述しないという選択肢しかないですが、一瞬とはいえ壊れた表示(カラの画像の枠とaltテキスト)が出てしまうのは、かなりイケてない体験です。これはジレンマですね〜
ブラウザでのネイティブ実装について
ブラウザへの実装は、Chromeでは良い感じに仕上がっていますし、38からの搭載が決まっているようなので楽しみです。しかし、FirefoxはNightlyでの実装を見る限り、33での搭載も「behind flags」で設定の変更が必要ですし、まだまだという印象を受けました。
2年前に比べればものすごい進歩ですが、レスポンシブ・イメージが普及するまでにはまだ時間がかかりそうです。また、ブラウザでサポートされても、実際に作るほうの手間も考えものです。
複数画像の作成がネックになりそう
今回デモ用に画像を作ってみて思ったのですが、結構手間がかかります。
この作業を簡単に自動化できる良いツールや手法がないと、レスポンシブ・イメージ利用のキャズム超えはまだ先なのかなぁと思います。
ベクター画像だったらSketch で解決できますけど、写真の場合は無理そうだし。Grunt だと設定がちょっと面倒だし。CodeKit あたりのStatic Site Generatorに実装されるのが理想でしょうか?Photoshopでプラグイン出てませんかね?
若干本末転倒な感じは否めないですが、いろいろな手間や将来性を考えたら、CMSやWebサーバで解決しちゃうという選択肢もありだなぁと思う今日このごろでした。
最後に & お願い
記事中の誤った情報のご指摘やレスポンシブ・イメージに関する最新情報やTipsなどがありましたら、このブログのコメント欄でもTwitter(@rriver )でも良いのでシェアいただければ幸いです。
参考リンク集
2014/07/13 22:09 | ウェブ制作・運営ノウハウ
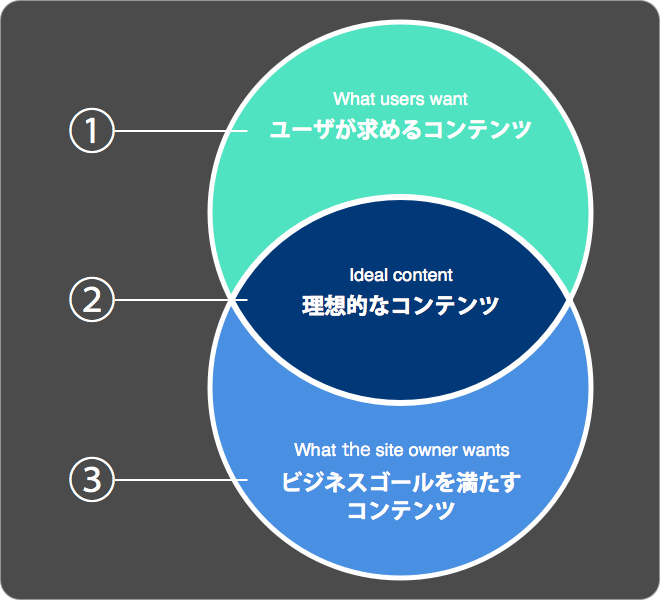
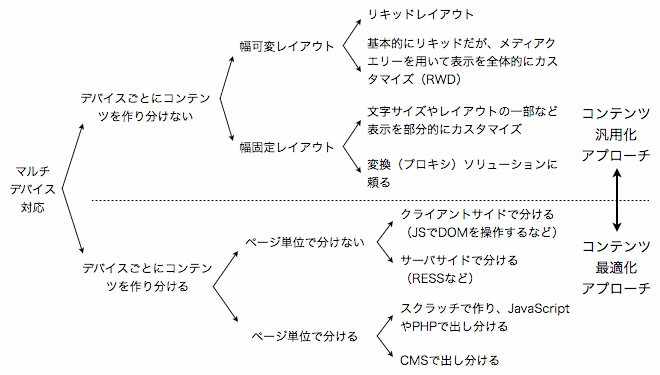
ウェブだけでなく、コンテンツ制作全般のキモとなる考え方を図にすると、上図のようになります。しかし、これが、なかなか実行するのが難しい。常々そんなことを考えていたところ、先日「The Core Model 」というすばらしいプレゼンに出会い、目からウロコ だったので自分なりに解釈して整理してみました。 続きを読む
2014/07/07 11:37 | 制作・効率化ツール
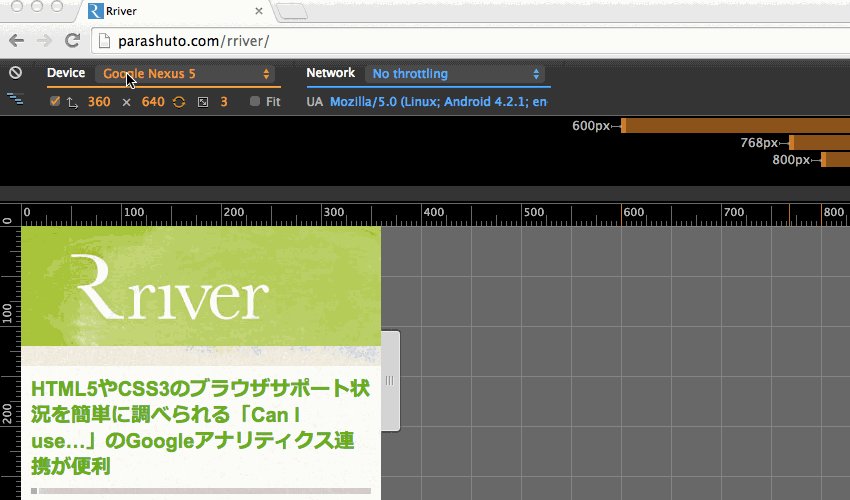
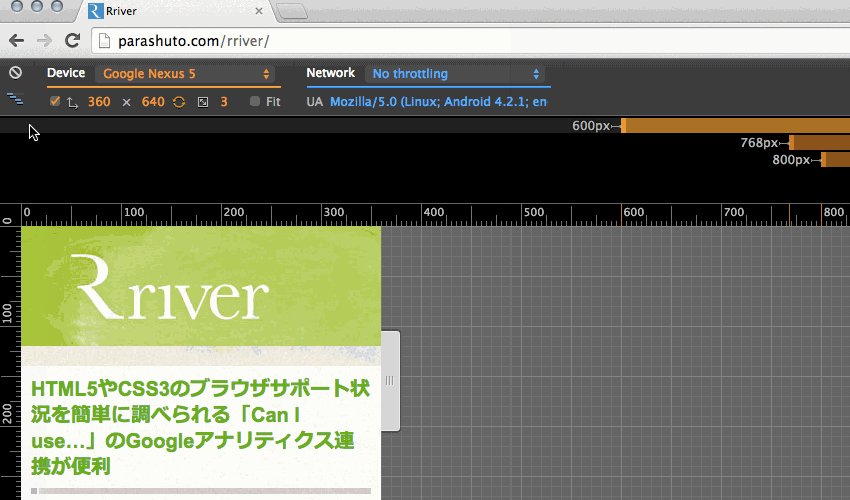
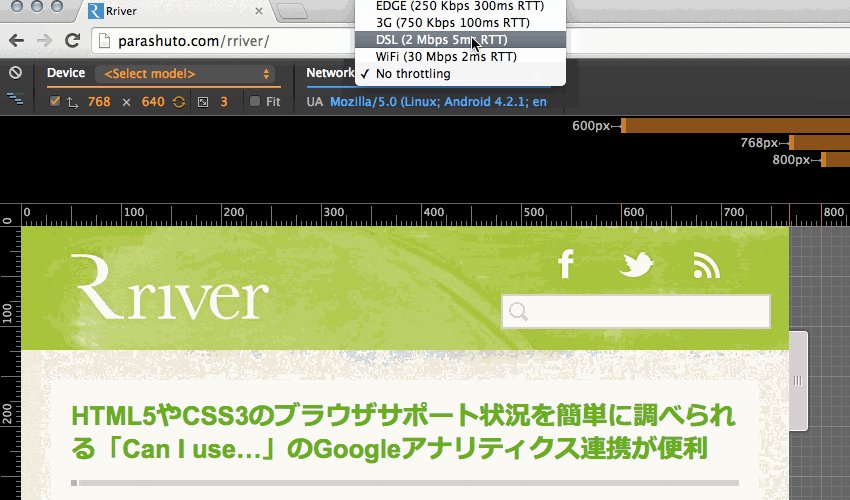
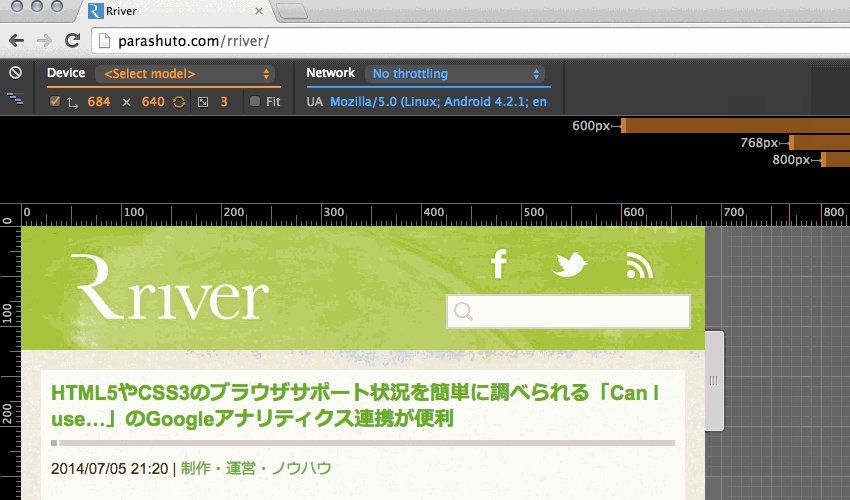
現在Chrome Canary に実装されているChrome 38 から、DevToolsにレスポンシブWebデザインで作ったサイトの表示が簡単に行えるツール(Device Mode?)が実装される ようです。
Chromeのプラグイン やブックマークレット でも同じようなツールはあるのですが、よく使うChrome DevToolsに実装されるとさらに便利になりそうです。
正式版はまだChrome 35なので、まだ3リリース後(約18週間)の正式版での実装が待ち遠しいですね。 続きを読む
2014/07/05 21:20 | 制作・効率化ツール
HTML5やCSS3のブラウザサポート状況が確認できるcaniuse.comのベータ版 が2014年6月に公開され、デザインが刷新されました。
このベータ版のデザインの良さにも驚きましたが、なにより驚いたのはGoogleアナリティクスとの連携機能 でした。ベータ版の「Settings」から設定を行うと、Googleアナリティクスのデータを読み込むことができ、自分のサイトに訪れるユーザが使うブラウザで、ある特定のHTML5やCSS3の機能が、どのくらいサポートされているかがわかります。 世の中便利になりましたね〜。
実は現行版でも同じ機能が使えるのですが、残念ながらぜんぜん気づきませんでした。
※ちなみに、このベータ版は数週間テストを行いフィードバックを得てから、本番サイトに反映する とのことです。続きを読む
2014/02/21 19:33 | レスポンシブWebデザイン
今回も、このブログでいま流行りの「マルチデバイス時代」シリーズです。
Bootstrap やFoundation で実装されているように、レスポンシブ・デザインでのナビゲーション・インターフェイスには標準的なものが確立されつつあります。しかし、それが従来のウェブサイトの構造に簡単に当てはめられるかというと、そうでもありません。使っている技術は根本的にはあまり変わりませんが、マルチデバイス時代の今、解決しようとしている課題は以前と大きく異なります。
全くサイズの違う複数の端末に、デスクトップ向けの考え方で作ったサイト構造を最適化しようとしているわけですから、ゼロから考え直さないと、根本的な解決は難しい のかもしれません。 続きを読む
2014/01/17 1:08 | レスポンシブWebデザイン
遅ればせながら、あけましておめでとうございます。
昨年10月後半から職場での環境が大きく変わったこともあり、ブログは放置状態で、ソーシャルメディアでの投稿すらあまりできませんでした(言いわけ)。
2014年も1月も後半に差し掛かってしまいましたが、今年もRriverを、どうぞよろしくお願いします。役に立つ情報を掲載することを目標に、今年も1年頑張ります。
2012年5月に「レスポンシブWebデザインのウェブサイトを半年運営してみて思ったこと 」という記事を書いてから、はやくも1年半以上が過ぎ、RWDの本 を出してから約1年もの年月が過ぎました。2014年のはじめということもありますし、これから何回かに分けて、これからのレスポンシブWebデザインについて考察をまとめていきたいと思います。
今回は、以下の2つについて:
「レスポンシブWebデザイン」はどうなる?
制作手法を選択する際の判断基準とは?
続きを読む
2013/10/22 7:02 | ウェブ制作・運営ノウハウ
どんな端末でウェブサイトを閲覧しても同様のコンテンツを提供する「コンテンツ・パリティ(Content Parity)」という考え方は、マルチデバイス対応が必須になったいまのウェブ制作にとって、とても大切なものです。前回の「モバイル対応でレスポンシブWebデザインとSEOが向かう先 」の後編にも関わる内容なので、今回は「コンテンツ・パリティ」についてまとめてみます。マルチデバイス対応をする際に誰もが一度は考えなければならないことです。若干いまさらな感じもしなくはないですが、何かのお役に立てば幸いです。
続きを読む
2013/10/11 21:13 | レスポンシブWebデザイン
かなり久々の投稿になってしまいましたが、今回はレスポンシブWebデザインとSEOについて、最近考えていることや調べていることを整理してみました。若干長めの文章ですが、久々にお付き合いください!前・後編の2回に分けて公開する予定です。
では、さっそく本題に入ります。
検索エンジンからのトラフィックの流入に収益を依存しているビジネスの場合は特に、SEOはビジネスの死活に関わる大きな問題です。80〜90%のトラフィック流入元がGoogleの自然検索というサイトも少なくないのではないでしょうか?現在、制作を手伝わせてもらっているサイトも自然検索からの流入が多いサイトで、モバイル対応にもUXへの影響だけでなく検索エンジンの評価への影響も考慮して、かなり慎重に進めています。
そこで、今回の投稿では、デスクトップ向けのウェブサイトをレスポンシブWebデザインでリニューアルする際、また、デスクトップにしかレイアウトが対応していないウェブサイトをモバイルに対応させる際に、SEOについて考えておくべきことをまとめてみます。
続きを読む
2013/06/23 18:18 | ウェブ制作・運営ノウハウ
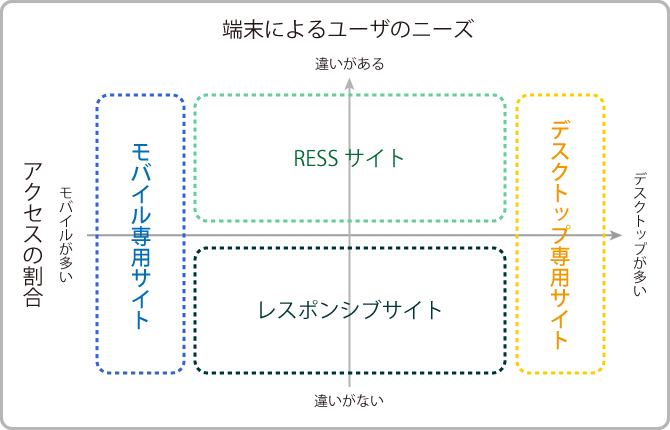
前回の投稿「レスポンシブ・デザインとアダプティブ・デザインの定義を整理してみた 」に対して、「覚え書き@kazuhi.to 」で「続・レスポンシブWebデザインとかアダプティブWebデザインとか 」として、再度レスポンシブとアダプティブについての木達さんの解釈をまとめています。記事中でおっしゃっている通り、僕とは見解が違うところもありますが、特に図解の部分はウェブ制作に関わる人には必見だと思ったので、こちらでも共有させていただきます。マルチデバイス時代のウェブ制作において考慮すべき技術的な制作手法の分類がすっきり整理されています。
※上図は「続・レスポンシブWebデザインとかアダプティブWebデザインとか 」の2013/6/23の時点のものを内容を変更せずに、そのまま掲載させていただいています。(木達さん、ありがとうございます!)
「レスポンシブ」や「アダプティブ」という言葉の扱いはとりあえずわきに置いておくとして、こういった制作手法(考え方や方法)の分類は、制作の初期段階で制作チーム全員で共通の理解を持てるようにすり合わせをしておくと良いのではないでしょうか? 続きを読む
2013/06/19 0:11 | レスポンシブWebデザイン
「レスポンシブからアダプティブへ – 必要な情報を、必要なときに、必要としている人へ 」という記事を読んでいてレスポンシブ・デザインやアダプティブ・デザインの言葉の定義を一度整理しておいたほうが良さそうだと感じたので、遅ればせながら自分なりにまとめてみました。
レスポンシブ・デザインやアダプティブ・デザインについて話をする際に、そもそもの定義がずれていると話が噛み合わず、無駄な討論をしかねません。さんざん討論したあげく「ところで、アダプティブ・デザインってどんな意味で使ってる?」と問いなおしたら、お互いに勘違いしてたとか、結構ありそうな話です。
どれが正しいとか正しくないとかではなくて、僕が知る範囲で一般的に使われている定義をまとめてみました。いくつかの意味で使われていることを知っておけば、ミス・コミュニケーションも未然に防げる可能性が高くなるのではないでしょうか?
※ここで紹介する定義を「え?なにそれ?!」と思われた方、ぜひコメント欄でご指摘ください!適宜、追記、修正したいと思います。 続きを読む
2013/06/04 0:21 | 制作・効率化ツール
Adobe社が開発・メンテしているオープンソースのコードエディター「Brackets 」向けの「Responsive Design Tool」が、YouTubeのデモ を見る限り、かなり良い感じなのでご紹介ます。Adobe Edge Reflow がデザイナー向けのWYSIWYGツールだとすれば、Bracketsのレスポンシブ・デザイン・ツールは開発者がより効率的にコードを編集するためのツールを目指して作ったそうです。デモを見ただけでも、これを使えばレスポンシブなサイトのコーディングが数倍効率化されるのが想像できます。Designing in the Browserがコードエディター上できてしまうのはすごく理想的です。
このツールの開発者でありAdobeのDeveloper EvangelistでもあるBrimelow さんは、「まだバグも多く終わっていないところが沢山あるので、どうなるかわからない」と言っているのですが、ぜったい完成させて欲しいと思う今日このごろです。「どうなるかは必ずお知らせするよ」と言っているので、近々いい知らせが発表されることを願っています。一応、デモとして作ったものは実際に動いているそうなのですが、細かいところの調整が一番大変なのでしょう。コードが落ち着いたらオープンにして、Bracketsコミュニティでがしがし完成させていって欲しいですね。本当に期待してしまいます。 続きを読む
2013/05/27 22:50 | ウェブ制作・運営ノウハウ
先日、僕の恩師のウェブ制作会社で開催された勉強会で「レスポンシブWebデザインのワークフロー」についてお話させていただいたんですが、その際に「意思決定層との密なコミュニケーションをとり、スムーズに開発を進めていくために、苦労した点や工夫した点」について質問をいただきました。その回答をまとめたので、このブログでも共有したいと思います。今回まとめたものはレスポンシブWebデザインでの制作に特化した内容ではないですが、以下に挙げるようなWebディレクターとしての基礎知識やスキルが、レスポンシブWebデザインのような柔軟な対応を強いられる制作では大切になると感じています。
Question:
Answer:
続きを読む
2013/04/28 18:05 | レスポンシブWebデザイン
レスポンシブWebデザインで作ったサイトをチェックするための定番ツールになりそうな「Responsive Inspector 」というChrome拡張機能が先日リリースされていたので、ちょっとご紹介。なんとこの拡張機能、1つのツールで以下の3つができてしまいます。
ページに設置されたメディアクエリの確認
ブラウザのウィンドウ幅の変更
ページ全体のスクリーンショット
過去にいろいろなツールを使ってきましたが、この3つの機能をまとめてできるのはかなり嬉しいツールですね。まだβ版で、スクリーンショットはJPGしか保存ができませんが、開発者サイト のコメント欄には、次のリリースではPNGでも保存できるようにしたいと書いてありました。今後の機能改善にも期待できそうです。使い方も以下のように簡単です。 続きを読む
Pages:
1
2
...
6
7
8
9
10
...
16
17