いくつか注意したほうが良さそうなので、備忘録的にまとめてみました。ご参考になれば幸いです。ちなみに、Mac OS X El Capitanを入れたのはMacBook Pro (Retina, 13-inch, Mid 2014)です。
TotalFinder
まずはじめに、TotalFinder が使えなくなってしまいます。隠れファイルの表示・非表示を切り替えたりDual Paneでファイルのコピペが便利だったので残念です。
TotalFinderが機能しなくなったのはEl Capitanで新しく導入されたSystem Integrity Protection(SIP) というシステム保護機能によるものらしく、このSIPをオフにすれば使えるBeta版 が提供されています。セキュリティを取るかTotalFinderをとるかは個人の自由ですが、せっかくのセキュリティ機能をオフにするのも微妙ですよね。
開発者の方曰く、今後の開発はストップするとのことで、代替アプリ・ソフトの紹介 までしています。以下が紹介されてますが、どれも個人的には好みではなく困っているところです。
TotalFinderユーザにはPRO版が50%オフになるそうですが、TotalFinderやXtraFinderのようにFinderに機能が追加されるものではなく、独自のアプリになっています。機能が満載すぎて個人的な好みではないです。。。
Commander Oneと同様のアプリですかね?
[追記: 2015/11/12]
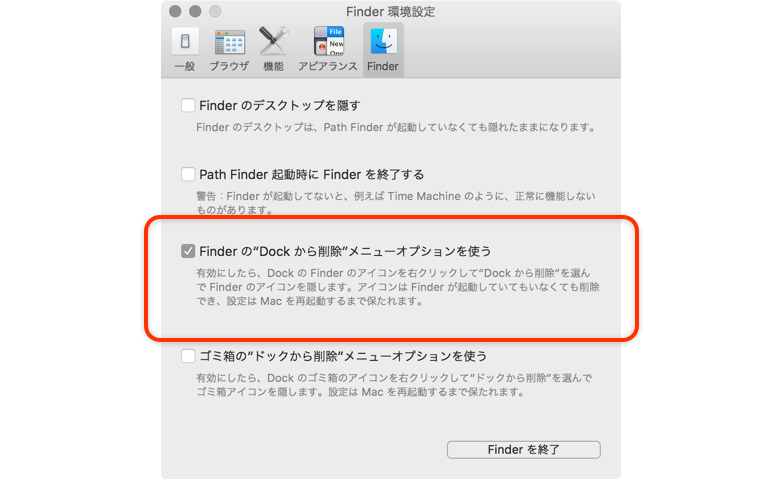
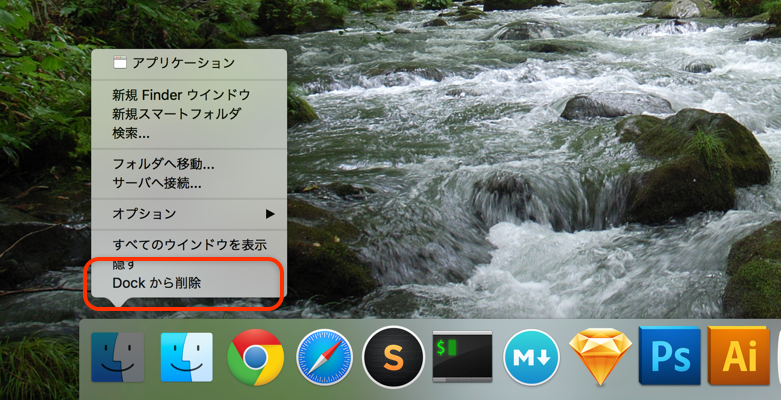
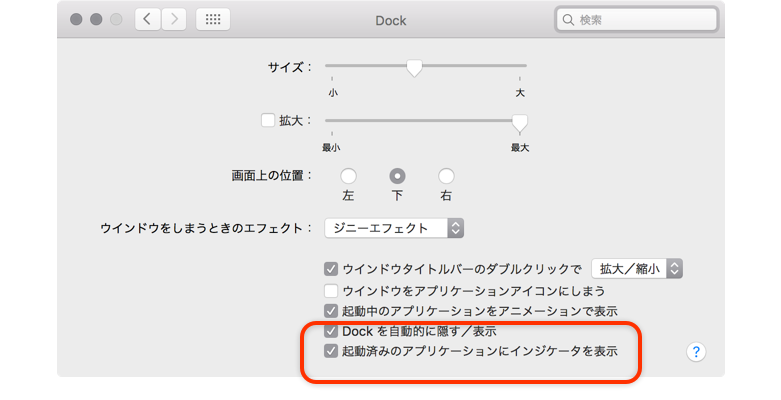
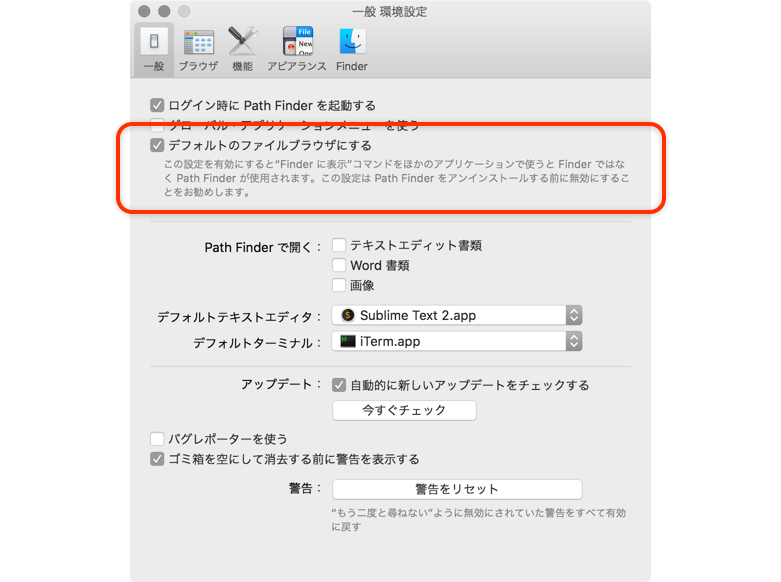
結局、その後Path Finder 7を試してみて、なかなか良かったので、今はこれで落ち着いています。Finderを拡張するものではないですが、見た目はFinderとほぼ同じにできていて、機能も揃っています。詳しくは簡単なレポート記事を書いたので、そちらをご覧ください。
他にも以下が紹介されてましたが代替ではないのかな、と。。。
XtraFinder
ちなみに、同様の機能を持つXtraFinder も動かなくなっているようです。リリースノート を見るとXtraFinder 0.25.5で「Supports OSX 10.11 beta」と書いてあって、対応版開発中 との情報もあるので期待です。
Homebrew
TotalFinder同様に、SIPのせいでHomebrewもエラーが出るようになりましたが、ココ とかココ を参考に設定を変えて、brew doctor、brew update、それからbrew upgrade <formula名>で各フォーミュラをアップグレードしたら、今のところ正常に動いているようです。
Onyx
10.11対応はまだ で、El CapitanのGM(ゴールドマスター)が出てから開発を始めるとのことです。まぁ、でもやってくれそう。
[追記: 2015/11/08]
2015年11月現在、El Capitanに対応したOnyx 3.1.1 がダウンロード可能になっています。
Photoshop & Illustrator CS5.1
Java for OS X 2015-01をインストールしろと言われますが、インストールしたらいまのところ無事に動いてます。
Fuse for OS X / fuse-ext2
Fuse for OS X は2.8.1で「Improved support for 10.11」となっていてEl Capitanで動くようなのですが、Ext2/Ext3のサポートに必要なfuse-ext2 が動かなくなってしまいました。これもSIPのせいのようなので修正版が出るかどうか疑問です。
その他に動かしてみて問題なさそうなアプリ
- Alfred 2
- CodeKit
- Dropbox
- Evernote
- Macaw
- MacDown
- MAMP
- Magnet
- Pixelmator
- Sketch
- SourceTree
- Sublime Text 2
- Transmit
- VirtualBox
- Write
El Capitanで一番はじめに気づくのが日本語入力の違いだと思いますが、まだ慣れません。。。変換の際にenterキーを押す回数がすごく増える気がします。使っていくうちに精度が上がって良くなることを願ってます。
以上、El Capitanアップグレードの人柱レポートでした!
また何か問題があったらこのページをアップデートしていきます。あ、そうそう、Vagrantでも問題がありそうなので、使っている方は調べてからEl Capitanにアップグレードした方が良さそうです。
2015/09/30 6:55 | IT・ガジェット

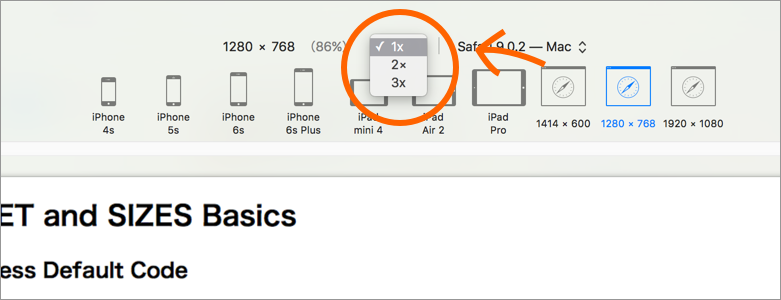
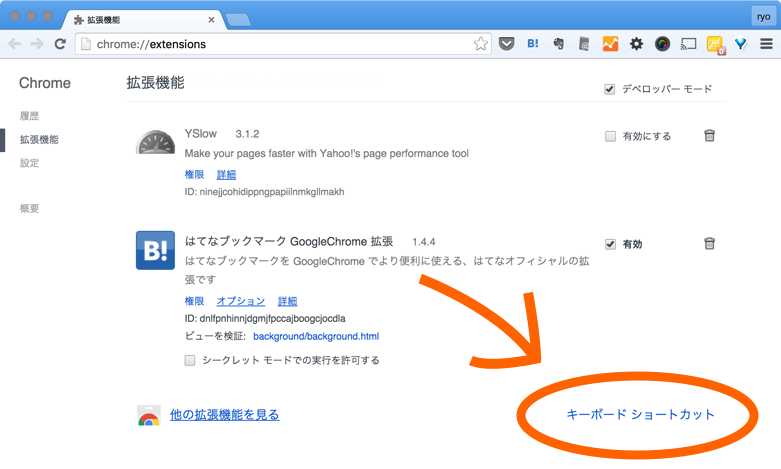
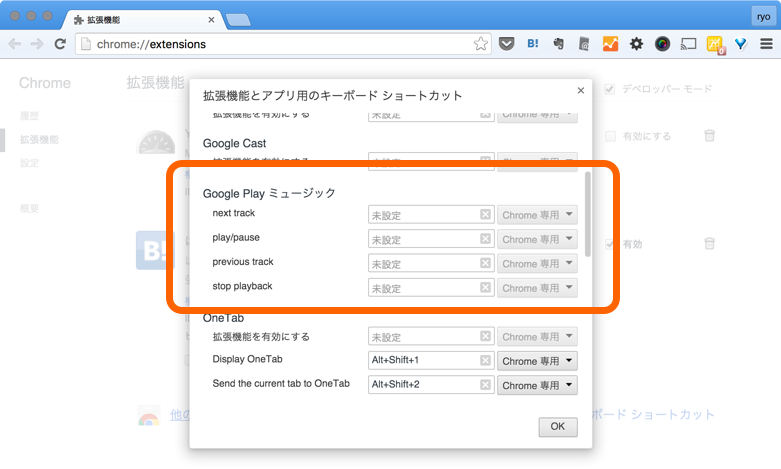
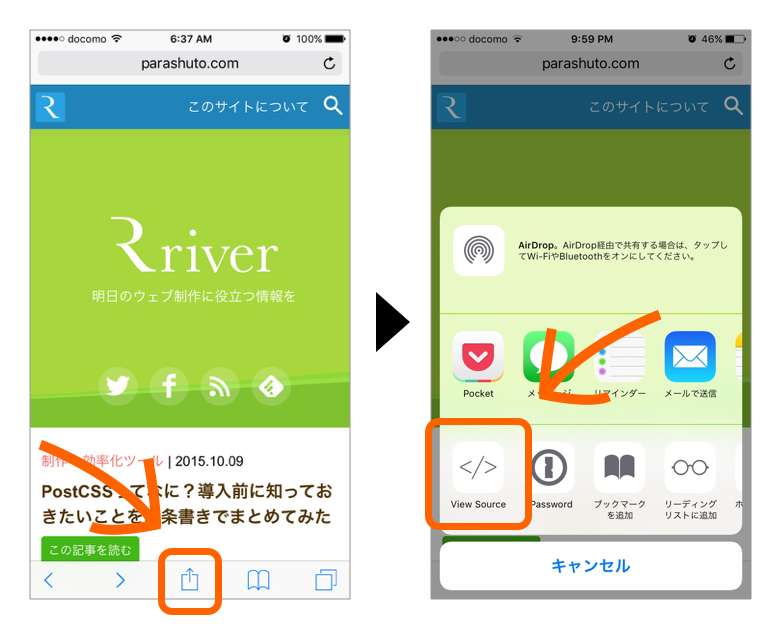
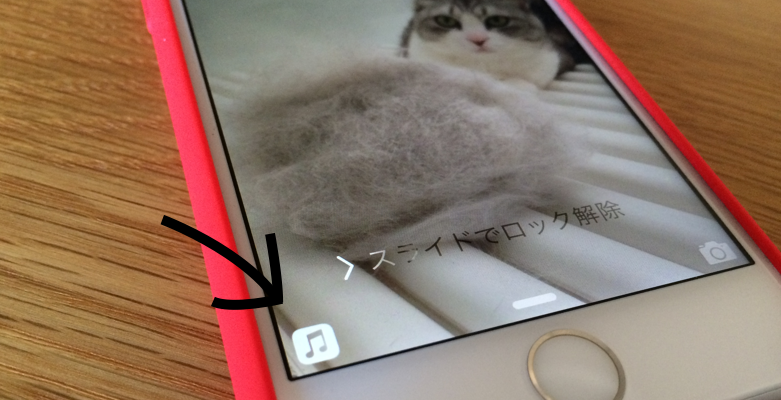
iOS 9の新機能で、イヤフォンを接続するとミュージックアプリのアイコンが表示されて、ロック画面からアプリが起動できるのをご存知でしょうか?
gori.me の『細かすぎて伝わらなかった?まだある「iOS 9」の隠れた新機能12選 』などで紹介されている気づきにくい便利機能なんですが、設定をいろいろ変えていたらいつのまにか表示されなくなってしまいました。
検索しても出てこなくて、ようやくその設定方法を発見したのでご紹介します。
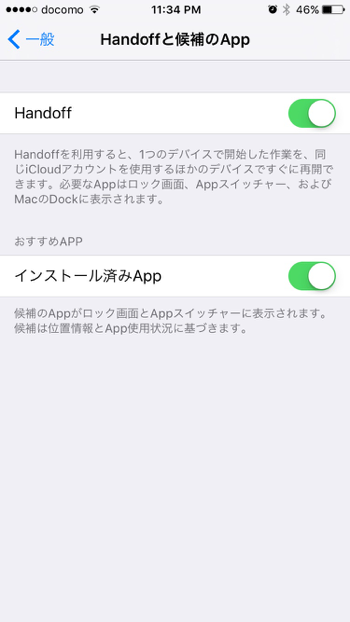
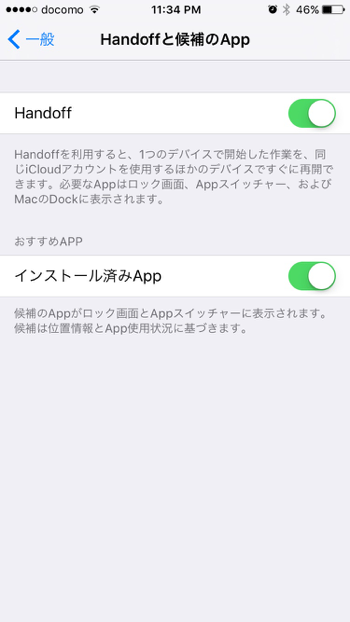
「設定」 > 「一般」 > 「Handoffと候補のApp」に行って「おすすめApp」の「インストール済みApp」をオンにすると出て来ました。以下の画面です。

デフォルトでは表示されるようなんですけどね。バッテリー節約のためにいろいろ設定を変更していたら、気づかないうちに消えていたので探すのに苦労しました。
たいした機能ではないんですけど。あぁ、やっとスッキリした。笑
2015/08/31 7:15 | 制作・効率化ツール
そろそろ自宅のMacBookにMicrosoft Edgeのテスト環境を作っておこうと思い、Microsoft Edge Dev(旧modern.IE) からVirtualBox用の仮装マシンをダウンロードしたんですが、なぜかフルスクリーン機能が使えなくて困りました。
同じように困っている方がいたら、以下の2点をチェックすると良いかもしれません。
- VirtualBox Guest Additionsをインストールする
- ビデオメモリーを18MB以上にする
マシン環境とインストールした仮装マシン
まずは、今回の問題に出くわしたマシン環境とインストールした仮装マシンの詳細です。
マシン環境
- MacBook Pro / OS X Yosemite 10.10.5
- VirtualBox 4.3.30 r101610
インストールした仮装マシン
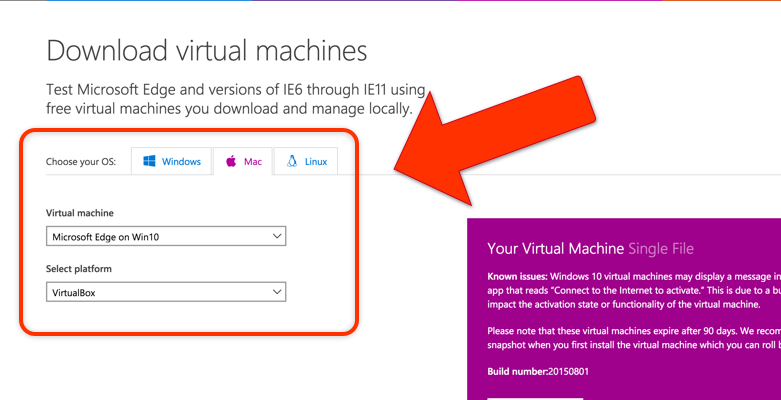
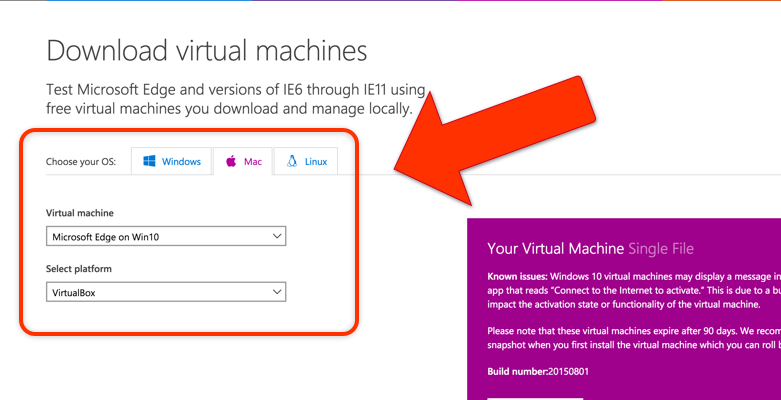
Microsoft Edge Dev で、下の画像のように「Microsoft Edge on Win10」の「VirtualBox」版をダウンロードしました。そして、解凍してできた.ovaをダブルクリックして、出てきた設定画面でなにも変更せずに仮装マシンをVirtualBoxにインストールしました。

ファイル解凍の際にも注意が必要
ちなみに、約5GBのSingle File版をダウンロードして解凍したのですが、デフォルトの解凍ソフトではうまく解凍できませんでした。ZIPファイルを右クリックして「The Unarchiver」を使ったら.ovaファイルにうまく解凍されました。
フルスクリーン機能を使うための2つの注意点
VirtualBoxで「Switch to Fullscreen」にしてもWin10のスクリーンが自動的にリサイズされない場合は、以下の2点をチェックすると良さそうです。
1. VirtualBox Guest Additionsをインストールする
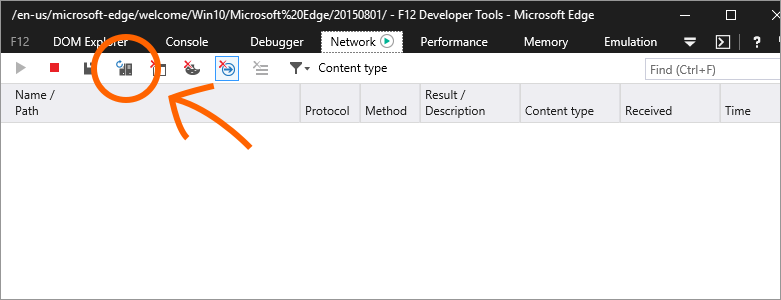
VirtualBox Guest Additionsのインストールには、仮装マシンを起動した際に出てくる「Device」メニューから「Insert Guest Additions CD Image…(Host+D)」を選びます。そうすると、仮想マシンのCDドライブに「VirtualBox Guest Additions」が出てくるので、そこから「VBoxWindowsAdditions.exe」を実行してGuest Additionsをインストールします。
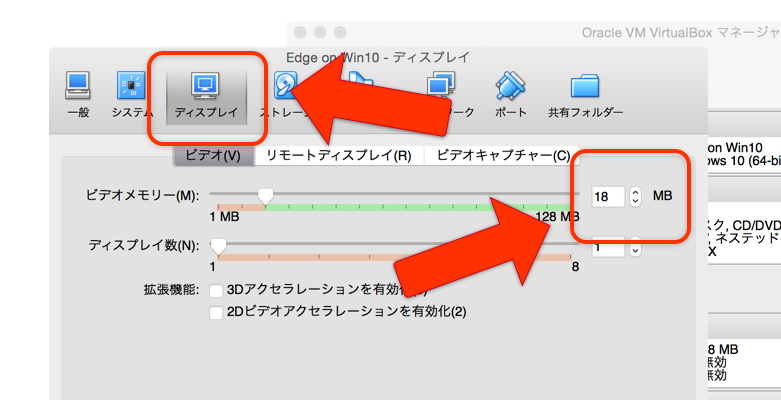
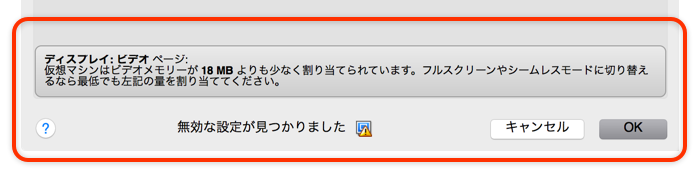
2. ビデオメモリーを18MB以上にする
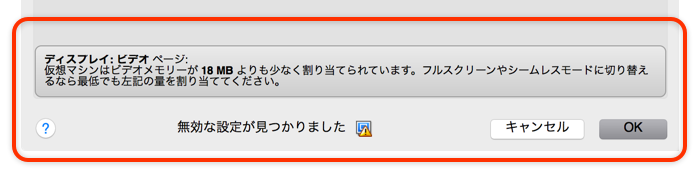
ダウンロードした.ovaファイルをダブルクリックして、設定を変えずに仮装マシンをインストールするとビデオメモリーが18MB未満に設定されています。以下のようにエラーメッセージが出ている状態なので、設定を18MB以上に変更する必要があります。

ビデオメモリーの変更方法
ビデオメモリーの変更は、以下の手順で行います。
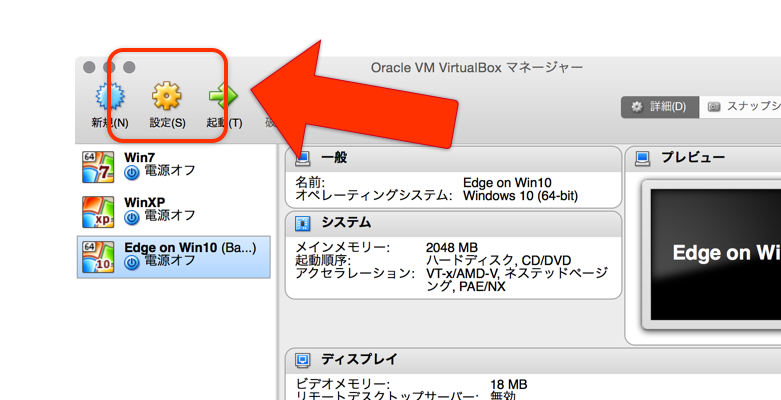
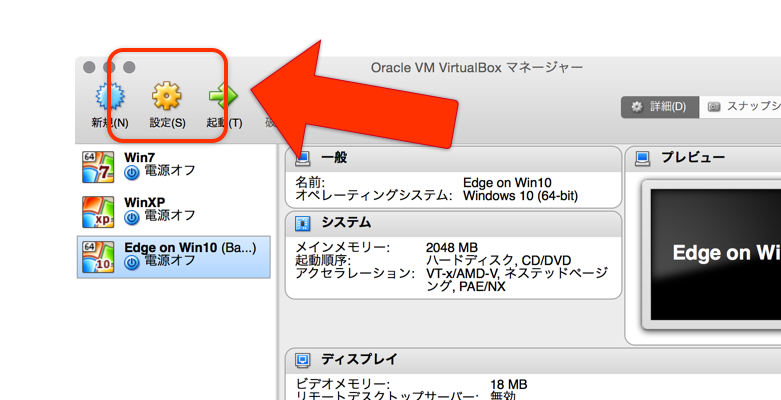
1. 仮装マシンの電源をオフにした状態で「設定」ボタンをクリック

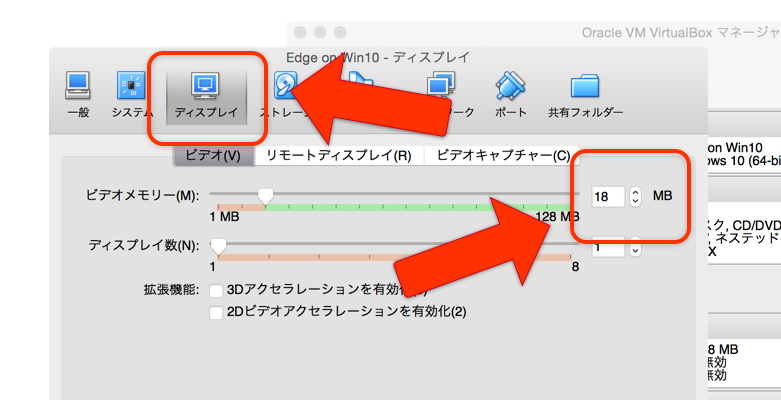
2. ディスプレー設定画面でビデオメモリーを変更
以下の設定が画面から「ディスプレー」を選択して「ビデオメモリー」を18MB以上にすると、さきほどのエラーメッセージが消えます。

これで次に仮装マシンを起動した際にはフルスクリーン機能が使えるはずです。
Edgeユーザはまだそれほど多くはないかもしれませんが、すぐに無視できない存在になるかもしれません。Google AnalyticsでEdgeがでてこない などの問題があったようですが「Edge」として表示されるようになったみたいです。
テスト頑張りましょ〜。
2015/08/23 0:14 | ウェブについての考察など

突然ですが、福島県浪江町ってご存知ですか?
「DASH村 があるところでしょ?」と思われた方は結構多いかもしれません。
では、その浪江町が復興支援事業の一環として行っているタブレット事業についてはどうでしょうか?
WBSでも取り上げられたことがあるので、もしかしたらご存知の方もいるかもしれませんが、そこまで一般に知られているレベルではないと推測します。
でも、この「タブレット事業」、誤解を恐れずに言うと、すごく面白いんです!
このタブレット事業は、これから高齢化社会を迎える日本で、高齢者層向けのアプリやサービス開発で必要とされることを町役場の主導で体現しているんです。リアルな課題を、情熱ある人々が、IT技術と関連開発手法、そして「人」を中心に据えた手段で解決しようとしている。そして、結果を出しさらなる改善を試みようとしている。そんなプロジェクトです。
「平成27年度 浪江町タブレット事業説明会 」に参加してきたので、聞いてきたことをベースに感じたこと思ったことをまとめてみました。これをきっかけに、一人でも多くの方に、このプロジェクトのことを知ってもらえたらと願っています。
まずは、概要から
原発事故により浪江町の町民は全国600以上の市町村でバラバラに避難生活を続けているそうです。そんな町民をどうにかサポートしたいという思いで始められたのが、このタブレット事業だそうです。
概要については下のプレゼン資料(スライドシェア)がわかりやすくまとまっているので、そちらをご覧ください。
また、平成27年度に行う開発への入札については、浪江町のウェブサイト で関連資料が公開されています。あまり時間に余裕はないようなので、入札を検討される事業者の方は、すぐに動いたほうが良さそうです。
※公共事業や福島の状況に詳しくないので、間違った情報を書いてしまっていたら、ぜひ、この記事のコメント欄やTwitter などでご指摘ください。即、修正します。
追記(2015/08/26)
浪江町タブレット事業説明会のプレゼン資料や当日のYouTube映像が役場とCode for Namieのウェブサイトにアップされていますのでリンクを追加しておきます。
「面白い」ということの意味
「面白い」と書くと、誤解を招く可能性もあると思ったので、少しだけ説明させてください。
記事のタイトルでも上のイントロ文でも、あえて、このタブレット事業は「面白い」と書きました。避難生活で大変な思いをしている方々を前に「面白い」とは不謹慎だ!と怒られてしまうかもしれません。でも、僕はこの「面白い」ということが、こういったプロジェクトにはすごく大切だと思っています。
それは、やっている人が面白くないプロジェクトでは、受け取る側の人々であり実際にこのサービスを使う町民の人々もつまらないと思うからです。そして、つまらなければ継続して使われることはありえないですし、そこに込められた「浪江町の人々のいまの生活を少しでもサポートしたい」という、せっかくの思いも伝わらないと思うからです。
だからこそ、どんなに深刻な課題を解決する場合でも、プロジェクトを面白くすることは大切だと思うのです。
そして、この「タブレット事業」では、それができている。
資料を読んだり、昨晩の説明会で役場やこのプロジェクトをサポートしているCode for Japanの方々の話を聞いていてそう思いました。さぞかし大変なプロジェクトなんだろうなぁと察してしまうわけですが、そんななかでも「面白いプロジェクトにしてやる!」という意気込みを感じました。
なぜ、面白そうなのか
このプロジェクトが面白いのは、上にも書いたようにリアルな課題を、情熱ある人々が、IT技術と関連開発手法、そして「人」を中心い据えた手段で解決しようとしているからです。
町民のインタビューをはじめ、町民を巻き込んでアイディアソンやハッカソン をやったり、フォローアップのタブレット講習会やサポートのコールセンターの設置したり、入札の評価を公開して、アジャイル開発で出来上がったソースコードをGithubで公開 している。さらには、定量的な成果も追っていて、今年度も改善に向けてさらなる一歩を踏み出そうとしています。
公共事業であること、また、復興支援事業の一環であることにより、無知な僕には計り知れないほどの多くの制限を抱えていることと思います。でも、それらの制限を自由な発想とアイディアで解決して、前に進んでいるのではないかと勝手に想像しています。
そこにあるワクワク感
この事業で行われていることは、僕にとっては聞いていてどれもワクワクする試みばかりです。
それは、今後につながる大きな可能性を秘めている。そんなふうに思えるからです。
すごく曖昧な表現で申し訳ないですが、このワクワク感には、iPhoneやiPadが発表されたときやResponsive Designについて初めて学んだときと似ているものがあって、「これができたら、こんなことやあんなことも解決できるのでは!?」という、より良い未来の想像につながるものがあります。
このタブレット事業は、今後の公共事業のあり方、地方自治体のあり方や物事の進め方にも大きく関わるものになると感じています。大雑把に分類すると以下の3つを大きく前進させる可能性を秘めているのではないでしょうか?
- 高齢化社会の課題解決
- シニア向けのIT技術活用
- 地方自治体の事業の進め方
勉強不足でこの辺りの情報にまったく疎いので、「いやいや、そんなの日本中の自治体でやってるよ」と言われてしまったらそれまでなんですが。
少なくとも、このプロジェクトで行われている一つ一つの試みには、そういった未来志向のビジョンがあるなぁと思わされるわけです。
じつは最初は懐疑的だったんですけどね
このタブレット事業の話をはじめて耳にしたとき、ぶっちゃけ、かなり懐疑的だったんですけどね。まず第一に、お年寄りにタブレットはハードル高いでしょ!と。そして、そこで人海戦術が必要になってしまうでしょ!と。
そういったところも、タブレット講習会を仮説住宅の集会所やその他地域に出向いて50回以上(のべ1,700人以上参加)行うなどしてケアしているそうです。そして、講習会をきっかけにお互いにタブレットを教え合うなどの人々の交流が起こったりもしているそうです。
浪江町のタブレット事業が面白いと思う3つの理由
では、より具体的に浪江町のタブレット事業を面白いと思う理由はなんのか。
僕が考える理由は3つあります。
- ITを活用して、リアルな課題を本気で解決しようとしている
- 高齢者に本気でタブレットを活用してもおらうとしている
- プロセスや技術のオープン化を試みている
以下で、それぞれの詳細を説明していきます。
ITを活用して、リアルな課題を本気で解決しようとしている
そもそもタブレットを使ったことがない町民が多くいるなか、「テクノロジーの力で町民の絆を再生する」という課題を、ゼロベースで「本当に必要とされるものは何なのか」を町民との対話を通して考え、一緒に作っているというところがすごい!
そして、そこに立ちはだかる困難を、一つ一つアジャイルな手法で試行錯誤しながら改善していった(と見受けられる)。
浪江町が置かれた状況下で、それを行えたというだけですごく価値のあることだと思います。
昨年度は、ユーザーインタビューをはじめ、アイディアソンやハッカソンといったことも行ったそうですが、そのリサーチ結果もCode for Namieのウェブサイトで共有 されています。こういった手法は、IT活用にともなうアプリやサービス開発だけでなく、今後、自治体のあらゆる課題の解決手法として、広く活用できるのではないかと思います。
高齢者に本気でタブレットを活用してもおらうとしている
たとえば、今年度は、なみえ版超簡単LINE「つながっぺ」というアプリを作る予定だそうです。
「LINEを使えばいいじゃん」という声が聞こえてきそうですが、そこをあえて新しく作るというところに、「ばらばらになった家族や仲間を繋ぎたい!」という本気の思いを感じます。
70歳を過ぎた僕の父親はスマホにしてからしばらく経ちますが、それでもLINEを使ってのコミュニケーションは苦手なようです。メールをするとすぐに返事が来るのに、なぜかLINEにメッセージを送っても返事が来ない。僕にとってはLINEのほうが簡単に感じるのですが、父親にとってはそうではないんですね。
浪江町でもそういった方が多いらしく、LINEの操作性しかり、コンタクトの設定などのハードルが高いようです。そこを解決しないとタブレットを活用してもらえない。なので、そこをあえて新しく開発する。
なかなかできないことだと思いますし、だからこそ、そこで得られる知見やデータには価値が生まれると思います。
ある意味、この規模でシニアにヒアリングを行い、シニア向けにこういった開発が行われ、ユーザテストを通してサービスの改善が行われている事例は、それほど多くないのではないでしょうか?ここで得られた知見は、今後の高齢者向けのアプリ・サービス開発にも活用できるはずですし、すでにタブレットを導入している他の自治体や今後導入を考えている自治体でも活用できるはずです。
※タブレットの配布は高齢者限定ではないですが、インターネットやタブレットの操作にも慣れていなくて、情報の取得や他の町民とつながることがより難しい高齢者のサポートが重要課題の一つのようです。
プロセスや技術のオープン化を試みている
アイディアソンやハッカソンの内容だけでなく、このタブレット事業で行われてきたこと、また、この事業に関わってきた方々の知見の多くがCode for Namieのウェブサイト で公開されています。
例を2つ、3つあげると、こんな感じで:
また、それだけでなく、開発されたアプリやサーバ設定などのソースコードはGithubで公開されています。
開発されたものがオープンソースで公開されることで、日本中の自治体の重複した開発が減り、リソースの有効活用や既存のものの改善にフォーカスすることも可能になります(理想論かもしれませんけど)。誰もが開発に参加でき、一緒にプログラムを改善していくオープンソース化までは考えていないようですが、そこを目指したいのだろうと思いますし、そうなったら、もっとワクワクしますね。
また、蓄積され共有された知見は、自治体のみでなく、一般企業にも役に立つはずです(僕も、これからじっくり読んで勉強させていただきます)。大切な税金を使ってやっている公共事業ですから、骨の髄まで有効活用してしかるべきなのかなとも思います。笑
なんで、このブログで突然この話?
僕が浪江町のタブレット事業について知り、興味を持ったきっかけは、知り合いが浪江町役場で働くことになったこと、そして、やはり、DASH村の存在でした。
2011年に震災が起こり原発事故があり、DASH村が福島県浪江町にあることを知りました。
DASH村でTOKIOメンバーに農業や村の暮らしを教えていた師匠の明雄さんをはじめ、何度となく番組に登場した村の人たちは、浪江町の方々だったんですね。
僕がアメリカに行ったのが1993年で、ザ!鉄腕!DASH!! がはじまったのが1995年だそうなので、2001年に日本に帰ってくるまで、その存在はあまり知りませんでした。しかし、日本に帰ってきてからは毎週録画して、いまでは番組を見続けて14年近く経ちます。DASH村に登場する人たちは、他人とは思えない存在でした。
それに加えて、知り合いが浪江町役場で働くことになり、浪江町は、さらに身近に感じる存在になりました。
平成26年度の事業では、何もお手伝いできなかったので、今回、東京で平成27年度の事業説明会を行うと聞き、少しでも情報拡散ができればと思い、説明会に参加してこの記事を書くに至ったわけです。
説明会で話を聞いて、単純にすごく良いプロジェクトだと思ったので、一人でも多くの方に知ってもらえたいと考えたのもあります。
このプロジェクトが、浪江町だけでなく、日本の絆をつなぐプロジェクトになっててほしい。そう願っています。
最後に
最後になりますが、プロジェクトの内容について、勝手なアイディアというか妄想を書いてみます。
スマホ対応は必須、できればウェブも
若い世代はタブレットよりスマホで使えたほうが絶対に便利です。また、スマホがなくても閲覧できるように、ウェブでもログインして使えるようになれば、なお良いと思いました。
ウェブの最大のメリットは、インターネットにさえつながればどこでも見られるところです。ハイブリッドのAndroidアプリ + ウェブサイトが最強のコンビネーションなのではないでしょうか?
ちなみに、平成27年度の事業ではスマホ対応はしていきたいとのことでした。
このタブレットを次へのステップと位置付ける
高齢者の方々も、タブレットの操作になれてくると、次第にスマホを持つことにメリットを感じはじめるのではないでしょうか?実際、年配の同僚の方もそうしていました。少し大きめのiPhone 6 PlusとかGalaxy Noteのような6インチ程度の端末のほうが、お年寄りにも持ち運びが便利でしょうし、日常的に使うものとしてそちらのほうが良い。
そういったことを考慮して、このタブレットを2〜3年程度の間の「教育端末」として位置づけてしまってはどうでしょうか?
そして、将来的にはスマホ移行への障壁を取り除いてあげるような仕組みを提供していっても良いのかもしれません。ハードルはかなり高そうですけど。
既存のソーシャルも取り込んでしまえば?
すでにそのような機能はあるのかもしれませんが、若い世代がソーシャルメディアで、たとえば、#namieなどのタグをつけた投稿を集めてきて、キュレーションをしてアプリにも取り込むようにしてはどうでしょうか?
そういった投稿を見たら、高齢者の方々もソーシャルメディアを知るきっかけになると思いますし、ハードルは高いと思いますが、TwitterやFacebookを興味を持って使い始める方も出てくるかもしれません。きっと、町民の方々もこのタブレットにずっと依存しているわけにもいかないでしょうから、少しずつでも、そういった方々に次のコミュニケーション手法を明示していくのを、このタブレットの役割としても良いのではないでしょうか?
ということで、このプロジェクトの今年度の動きも見逃せません。どのような改善が行われ、どのような結果が得られるのか。引き続き注目していきたいですし、応援していきたいと思います。
浪江町役場の方々、Code for Japanの方々、頑張ってください!
2015/08/15 11:59 | ウェブについての考察など

ここ最近、海外でも日本でも「ウェブの将来は明るくない」という話題をちらほら目にするので、1990年代後半からウェブ制作をずっとやっている自分としては「ウェブ制作という仕事に未来はないのかぁ。そうなのかぁ。。。」と、少し憂鬱な気持ちになっています。
別にそれらの話を鵜呑みにして同意しているわけではないんですけどね。
ということで、これを機に頭の中でモヤモヤしていることを、一度整理して書き留めておこうと思います。こういう未来予想的な内容は10年後に読み返してみたら面白そうですしね。
10年後の自分: 「全然ちがってたっ!恥。。。」みたいな感じでw
ウェブは「もう、ダメ。。。」なのか?
「ウェブはもうあッか〜ん」というプレッシャーを感じているのは僕だけですかね?
僕が感じている風潮を、大雑把に、ちょっと大げさにまとめてみると以下のような感じです:
- ついにスマホ全盛期が到来!これからは、モバイルファーストだ!とにかくスマホだ!
- スマホでは断然アプリっしょ。ウェブは使わないし、検索もしない。
- モバイル・ウェブは遅い!アプリと同等の機能は実装できないし。まだウェブで消耗してるの?
おおげさに脚色して書きましたが、ウェブに散見するいくつかの記事やそれに対する反応を見ていると、こんな雰囲気があるというのも、あながち間違っていない気がします。もちろん、逆の論調もあるんですけどね。
しかし、上の1、2、3について、自分で書いておいて言うのもなんですが。。。
やっぱり、なんかモヤモヤするとこありますね。
ついにスマホ全盛期が到来!

2、3日前、運営に携わっているウェブサイトのアクセス解析を見ていたら、ついにモバイルからのアクセスがデスクトップからのアクセスを抜いていました。業界やウェブサイトの種類によってこの割合は大きく異なるとは思いますが、スマホ全盛期がきて、ようやくウェブ制作に対する考え方を180度転換して、モバイル・ファーストで考えて成り立つ時代になりつつあるのだと思います。
家ではスマホオンリーのユーザも増えるでしょうし。
思考の中心にスマホを持ってくる、そして、パソコンをあまり使っていなかったユーザにも優しく対応しなくてはならない時代になりつつある。
こればっかりは、逆らえない自然の摂理みたいなもので、多くの場合、主戦場はデスクトップからスマホに移行した、と考えて間違いないですよね。
ここに異論はありません。
ただしデスクトップが消えるわけではない
ただし、デスクトップが消えるかっていうと、まったくそんなこともなくて。
職場では依然としてデスクトップPCを使うでしょうし、そこそこの量のテキスト入力が必要な場合や、大きい画面に適した情報(テーブルや図・データなど)の閲覧にはノートやデスクトップPC、さらにはタブレット端末のほうが適している場合もあるので、それらが消えて無くなることはないでしょう。
スマホでは断然アプリっしょ

たしかに、ネイティブ・アプリの方がサクサク動くし、機能もUIもウェブのそれより充実している場合もあります(少なくとも現時点では)。しかし、総合的にUXを考えると、すべてのシチュエーションでアプリが適しているかというと、そんなこともない気がします。
ウェブの最大の強み「リンク」
ウェブには「リンク」という、現時点ではアプリにはない大きな強みがあります。
Google I/O 2015の「The Next Generation Mobile Web」というセッションでも「リンク」の偉大さが語られています。
人間が使うモバイルアプリは平均12から20と言われている。しかし一方で、アクセスされるWebサイトは、一ヶ月あたり100ドメイン以上だ。それはWebが、リンクを使って簡単にアクセスできるからだ。
— これからのモバイル向けWeb制作 The Next Generation Mobile Web | HTML5Experts.jp
ウェブの一つの大きな特徴である「リンク」は偉大なもので、ウェブのユーザへのリーチの絶大さを考えると一概に「スマホでは断然アプリっしょ」とは言えないと思うわけです。
日本最大のレシピサイトのcookpadを例に、ある特定の情報を探す際に使うのが、アプリなのかウェブなのか、もう少し掘り下げて考えてみます。
クックパッドはアプリで見るよね
実は、レシピを探すときはiPadのクックパッドのアプリを使って探すことが多いので(たまに料理するんです)、ある特定の情報(この場合はレシピ)を「検索」する場合は、ググるより、ある特定のアプリを選択して使うことが多くなり、「なんでもありのウェブ検索」と「ある情報に特化した情報のアプリ内検索」を使い分ける時代が来ているとも思っています。
たとえば、レシピならクックパッド、旅情報ならTripAdvisor、日用品を探すならAmazonといったように。情報を探す際のはじめの行動が、ウェブ検索ではなくて、それぞれに特化したアプリの起動からの検索になることも考えられます。SEOで検索上位を狙うのではなく、スマホのホーム画面の固定位置を狙わなくてはならない時代ですね。
そう考えると、スマホ普及率が50%を超えた日本でも、cookdpadのようなサービスの場合、年々アプリからのアクセスが増えているのかと思っていました。
実はスマホのブラウザからのアクセスが多かった
ところが、クックパッドの「2015年12月期第2四半期 決算説明会資料」 を見ると、2015年6月でスマホのブラウザでcookpadにアクセスするユーザが3030万人なのに対し、アプリからのアクセスは915万人と、大幅にブラウザからのアクセスが多いことがわかります。
いやいや、とはいえ、直近ではアプリの割合が伸びてるんでしょ?
と、思うかもしれません。。。
ところが、そんなことはなくて2013年7月の531万人(スマートフォンのブラウザ)と383万人(アプリ)と比べても、スマホのブラウザからアクセスするユーザ数のほうが大幅に増加しています。
能動的な情報の発見にはウェブ検索が1番
これはあくまで推測でしかありませんが、クックパッドのような名の知れたブランドのサービスでさえ、アクセスはアプリからではなくウェブからのほうが多いというのは、検索経由の流入の多さを物語っているのだと思います。
デスクトップPCの使用頻度が激減して、ユーザが使用するメインのデバイスがスマホになったとしても、人々が情報を必要とすることに変わりはありません。そして、現時点では、人々がそれらのデバイスを使って能動的に情報を探すには、なんらかの形で「検索」をする方法しか考えられていません。
現時点では人々が能動的に情報を探す手段として、一番手っ取り早く、便利で、使用頻度が高いのはググることだと言い切って良いのではないでしょうか?
スマホでの検索は増えている

さらに、スマホでの検索についても興味深いデータがWeb担当者Forum で紹介されています。
Yahoo! JAPANによる調査(2013年11月、2014年11月データ比較)によると、スマホでの検索数は増えているそうです。
2013年11月と2014年11月のユーザー1人あたりのデバイス別平均検索数を年代別に比較してみると、すべての年代でスマホでの検索数は上昇している。
スマホでは検索しないという話は、あくまで個人的な意見レベルの話のようです。
また、GoogleもAdwordsのブログ記事 でモバイル端末での検索について以下のように発表していています。
In fact, more Google searches take place on mobile devices than on computers in 10 countries including the US and Japan.
【意訳�】
事実、アメリカと日本を含む10カ国で、より多くのGoogle検索がコンピューターよりもモバイル端末で行われている
「mobile devices」も「computers」ちゃうんか!というツッコミはさておき。。。
いつでもどこでも気軽に検索できるスマホだからこそ、TVを見ていて気になったちょっとした内容の検索から、本当に生活に必要な本気の検索まで、ユーザ一人当たりの検索回数が増える可能性だって大いにあります(あくまで個人レベルの考察ですけど)。
OK Google!
「OK Google」をPRするAndroidのCM効果もあってか、僕はNexus 5で音声検索を使って頻繁に検索を行うようになりました。スマホに話しかけることにも以前より抵抗を感じなくなりましたし。
スマホでの検索数が増えているのなら、なんらかの手段で検索(文字入力、音声入力、QRや画像認識など)して、最終的にはブラウザを経由してウェブにたどり着いているはずです。情報のユーザへのリーチは、アプリとウェブで比較すると、依然、検索からの流入を見込めるウェブのほうが圧倒的に大きいと言って良さそうです。
ソーシャル流入のほうが増えてない?
でも、最近ではTwitterやFacebook、さらにはLINEなどのメッセンジャーアプリ、それから数多くあるニュースアプリから情報を得ることが多いよね?という見方もあるかもしれません。しかし、多くのSNSやニュースアプリで得る情報は、そこに流れている情報をキャッチする行為であり、あくまで受動的なものです。自分がほしい情報を能動的に探すウェブ検索とは異なる行為です。
Facebookがウェブに取って代わってもおかしくない?
では、たとえばFacebookというエコシステムにウェブのように情報が蓄積されていたとしたらどうでしょう?実際にFacebook内にベージを作ることも可能ですし、多くの企業がFacebook上にコンテンツを載せています。また、情報の性質や形は異なりますが、個人の情報発信もFacebook上で頻繁に行われています。
もし、それらのコンテンツがマーケティングのためのみでなく、ユーザにとって真に有用な情報になっていて、Googleに勝る検索体験を提供できたとすれば、ユーザはFacebook内で能動的な検索を完結できることになります。
Facebookがそれを実現できれば、ウェブに取って代わることも可能なのかもしれません。
しかし、いまの時点では、そういった流れは見られませんし、Facebookが目指すのが、ウェブに取って代わることというのも聞いたことがありません。Facebook上での検索とウェブ検索は、現時点では異なる目的で行われる違った行為と言えるでしょう。
さて、トラフィックの流入についてはウェブが強いというのがわかりました。
けど、モバイル・ウェブのパフォーマンスの悪さが足を引っ張っていないでしょうか?
モバイル・ウェブは遅い
たしかに、その通りです。
少なくとも現時点では、同じ労力と時間をかけて制作した場合、アプリで提供できる操作性にウェブは到底太刀打ちできないと思います。
しかし、ウェブのパフォーマンスに改善の余地がないわけではないですし、ウェブには「リンク」という最大の武器があり、それゆえにウェブのユーザへのリーチはアプリに圧倒的に勝ります。
先ほど紹介したGoogle I/O 2015の「The Next Generation Mobile Web」セッションの話 では、モバイル・ウェブのこれからについての考察を以下の3つの分野に分けて、わかりやすくまとめられています。
- ユーザへのリーチ
- パフォーマンス
- エンゲージメント
パフォーマンスとエンゲージメントについては、モバイル・ウェブがアプリにこれから追いついていかなければならない分野ですが、この記事を読むとアプリに引けを取らない体験をユーザに提供できる日は、そう遠くはないことがわかります。
少なくとも「Chromeが入っているAndroidならねw(iPhoneのCM風)」
最後に
いまはアプリ開発がナウ(死語w)ですが、近い将来「まだアプリ開発で消耗してるの?」なんて言われてしまう時代が来ないとも限りません。
とはいえ、近い将来ウェブはアプリの機能に追いつき、アプリはウェブの最大の強みである「リンク」を手にするわけですね(「最後にPart 2」参照)。ウェブとアプリの力が均衡したときに、ゼロサムゲームになってしまうのか、それとも良いとこ取りをして共存しながら相乗効果を生む世界になるのか、そのあたりが見所です。
個人的には、良いとこ取りのハイブリッドで相乗効果を生む、ウェブとアプリが仲良く共存する世界を望んでいます。ビデオテープのβみたいに、消えてなくなる技術もありましたけど。。。汗
最後にPart 2: アプリでの「リンク」機能のこれからについて捕捉
ウェブは「リンク」という圧倒的な強みを持っていると書きましたが、アプリの世界でもDeeplink やApp Indexing といったアプリ内コンテンツへのリンク機能が準備されていて、ウェブ検索からアプリ内の情報に直接リンクさせることもできるようになってきています。
さらに、Android Mで実装予定の「Now on tap 」ではアプリ内での行動に関連性が高いアプリ(での行動)やウェブサイトのサジェストを表示してくれるようになるそうです。
では、良いお盆休みを〜
2015/07/20 19:24 | 制作・効率化ツール
「Death to Icon Fonts(アイコンフォントに死を) 」というSeren D さんのスライドプレゼンテーションで、アイコンフォントではディスレクシア向けのフォントで問題が起こるし、他にも課題があるので使用は控えたほうが良いですよ、ということを訴えています。A List Apartブログ で紹介されていて気になったので、どんな問題が起こるのか確認してみました。
どんな問題が起こるのか
「Death to Icon Fonts 」では、ディスレクシア(日本では失読症、難読症、読字障害などと呼ばれている)向けに作られたフォント「OpenDyslexic 」で問題が起こることが紹介されていて、アイコンフォントにはその他にもアクセシビリティ上の問題がいくつかあるため、使わないほうが良いと勧めています。
これはフォントを強制的にOpenDyslexicなどのディスレクシア対応のもので表示させる際に、UnicodeのPUA(Private Use Area)を使ったアイコンフォントだと、「□」で表示される場合があるという問題です。
Font Changerを使った場合
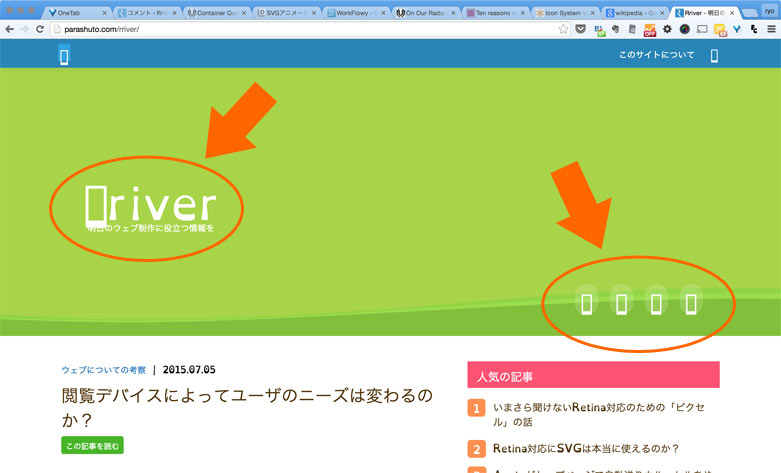
たとえば、Chromeの拡張機能の「Font Changer 」を使ってディスレキシア向けのフォント「OpenDyslexic3 Regular」でこのブログを表示させると、以下のようにアイコンフォントが使われているブログのタイトルの「R」やソーシャル・アイコンの部分が「□」で表示されてしまいます。

通常は以下のように表示されています:

OpenDyslexicを使った場合
他にも「OpenDyslexic 」というChrome拡張機能があって、これを利用するとアイコンフォントまでは入れ替えられないらしく、このブログも問題なく表示されました。アイコンフォントはそのまま表示され、英字部分だけディスレクシア向けのフォントで表示されました。

ディスレクシアの方でも、それぞれの好みでツールを選択していると思うので、すべてのケースでアイコンフォントの問題が起こるとは言えなさそうです。
ディスレクシアとは?
せっかくの機会なので、ディスレクシアについて、ざっくり調べてみました。要点を簡単にまとめると以下のとおりです:
- 文字の並びが逆に見えてしまうなどの症状があり、読み書きが困難になる
- 日本では「失読症」「難読症」「読字障害」と呼ばれる
- 日本人の失読症には2つタイプがあって、1つはカナが読めない、もう1つは漢字が読めないタイプ(参考: 失読症(Dyslexia, alexia) )
- 英語圏では人口の10%、日本では5%がディスレクシアだと言われている
- 原因は不明だが、知的能力には問題がない
- 上述した「OpenDyslexic」のようなフォントがすべてのディスレクシアの方に有効であるわけではない。Comic SansやVerdanaを好んで使う方もいる(参考: OpenDyslexic FAQ )
- 日本ではあまり研究が進んでいない(参考: Wikipediaの情報 )
日本語環境だと関係ない
日本語のディスレクシア向けのフォントはないようですし、言語によってディスレクシアの症状は異なるらしいので、今回指摘されていたフォントの問題に限定すると、日本語環境ではこの問題は関係ないと言えそうです。日本語のサイトのみなら問題ないですが、昨今ではグローバル向けに情報を発信している企業や組織も多いでしょうから、英語サイトの場合はアイコンフォントを使うとこういった問題が起こりうることは知っておいて良さそうです。
ディスレクシアについて参考にしたサイト
ディスレクシアについては、以下のようなサイトを参考にさせていただきました。
アイコンフォントとアクセシビリティについて
最後にアイコンフォントとアクセシビリティについて、少しだけ書いておきます。アイコンフォントには、以下の3つの課題があるのですが、アクセシブルな実装が不可能ではないようです。
- 音声リーダーで、意図しないように読み上げられる可能性がある
- UnicodeのPUAを使ったアイコンフォントで、フォントが読み込まれない場合のフォールバックが難しい
- 2を回避するために「リガチャー」を使った方法があるが、リガチャー機能のブラウザサポートが不十分
アイコンフォントの3つの課題の詳細とアクセシブルな実装方法は、filament groupのブログ記事「Bulletproof Accessible Icon Fonts — filament group 」で詳しく紹介されているので、そちらを参照いただければと思います。ありがたいことに、hail2uさんが日本語訳 をしてくれています。
アイコンフォントについて参考にしたサイト
Pages:
1
2
...
5
6
7
8
9
...
16
17