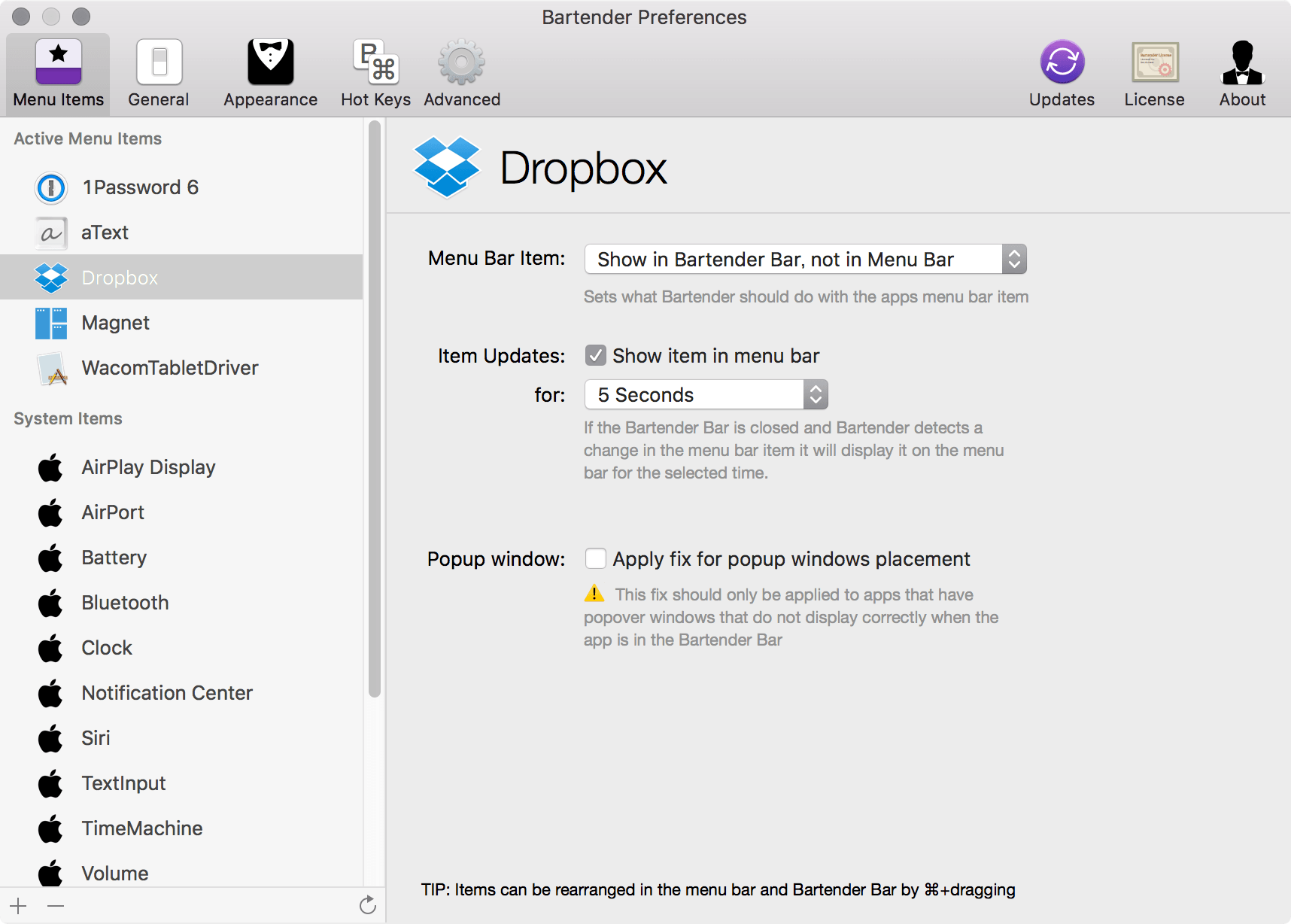
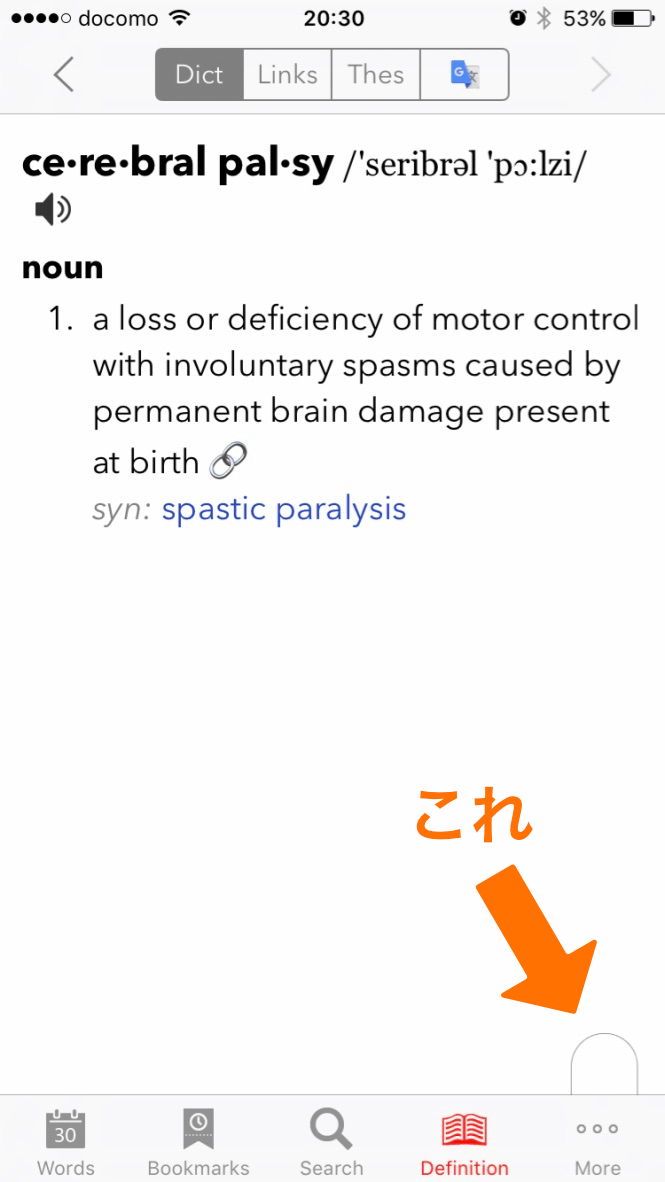
スピーカーアイコンをタップすると音声ファイルがダウンロードされて、アプリ内で単語の発音が確認できます。見慣れない単語だと発音がわからないし、発音がわからないと会話で使うことができないんですよね。せっかく学んだ単語は日常会話などでも使えるようになりたいので、サクッと発音が確認ができて重宝しています。
辞書アプリの基本ですけど、音声ファイルがクリアで聞きやすいのが気に入っています。ちなみに、この辞書に登録されている全単語(150,000単語)に音声がついているそうです。
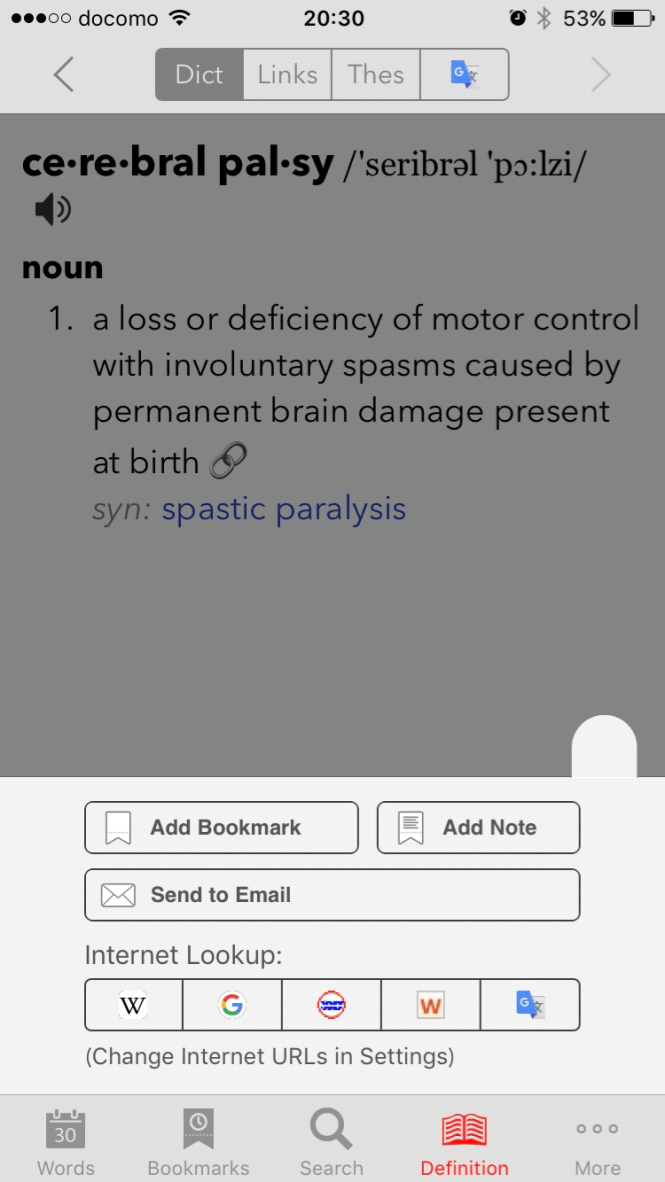
ちなみに、この一覧は順番を変えたり、削除したり、編集が可能になっていて、メールで送ることもできます。(Evernoteとかメモに保存という機能があればいいのになぁ。。。)
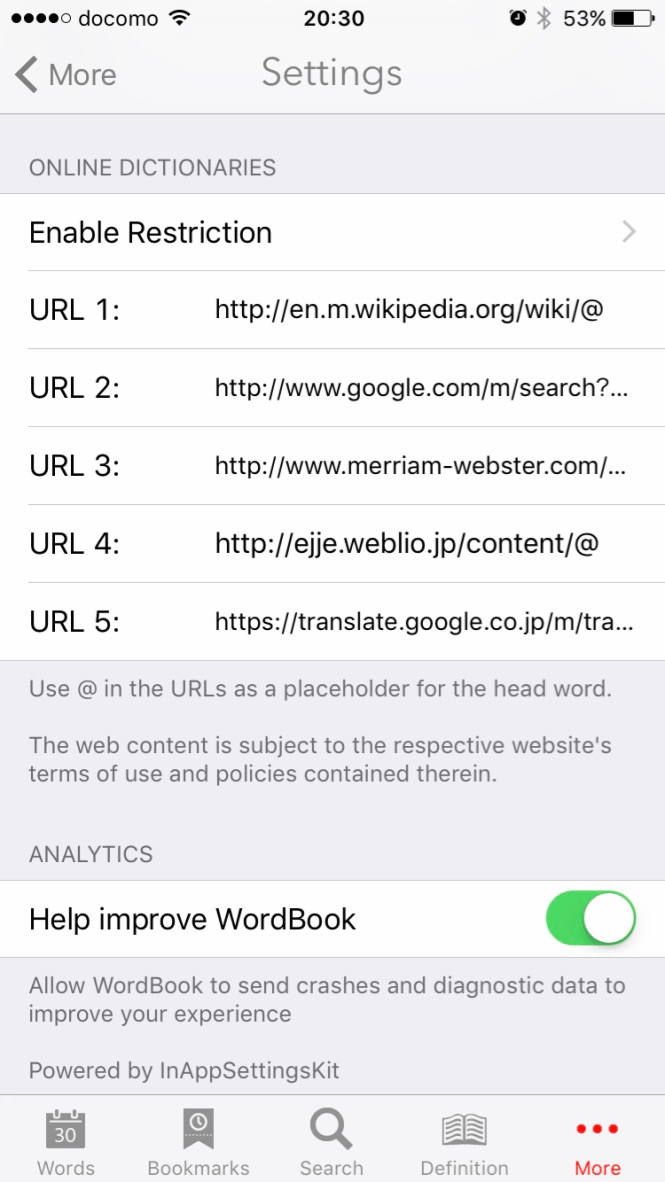
欲を言えば、もっと直感的なUIになってればいいのに、と思いますが。。。それはさておき、240円という値段はかなりリーズナブルだし、iPhoneをお使いの方で英語を勉強している方には、かなりオススメです。
2017/01/11 14:08 | ウェブについての考察など

以前から、このブログでエッセイ的な文章を書きたいと思いつつ実行に移すことができていなかったので、今年こそはチャレンジしようと思います。今回はコンテンツづくりの倫理観について。
2017年一発目、行ってみましょ〜。今年もRriverをよろしくお願いします。
インターネットはどこへいく?
インターネットはオープンで誰もが自由に情報を発信できる素晴らしいプラットフォームだと昔から信じています。そして、その素晴らしさに魅せられてブログを書いたり、ウェブの仕事を続けています。でも、偽ニュースとかコピペメディアの問題とかネット広告業務関連の過労死問題とか、あまり嬉しくないニュースが飛び交う昨今。インターネットに乗っかる情報の質やその消費のされ方を見ていると、なんだかインターネットは恐ろしい世界を作り上げているという嫌な感じを持ち始めています。
これまでは自浄効果でどうにかなると思っていたんですけど、ここらで一度立ち止まって軌道修正をしないとインターネットがもっと嫌な場所になりそうで心配です。いまいちどインターネットの使い方、とりわけ情報の発信、流通、消費の3つの側面を見直す必要があると感じています。コンテンツを作って広める発信者、そのコンテンツをユーザに届ける検索エンジンやソーシャルメディアなどの情報の流通プラットフォーム、それから、情報を受け取るユーザの3者のそれぞれが、ちょっと立ち止まって考えてみる必要がある時期にきていると感じています。
コンテンツづくりに近道はない
まず、コンテンツづくりについて考えてみます。
ユーザの役に立つ、質の高いコンテンツをつくるのって本当に大変です。そもそも、そういったコンテンツを作るための訓練に時間がかかるし、質を上げようと思ったら制作のプロセスにもそれ相応の時間がかかります。さらに、文章にしろ映像にしろ、そもそもの制作自体が大変で時間がかかるのに、組織でそれを行う場合、同意形成や承認プロセスにも時間と労力が必要になります。もちろん、これは、まともにやろうと思ったらの話ですけど。
質 ≒ スキル × 金 × 時間
質の良いコンテンツを量産してインターネットで流通させるには、スキルに加えて大量のお金と時間が必要で、いずれかが欠けている場合、なにかを犠牲にしないとコンテンツビジネスで急成長を望むのは難しいのだと思います。だからこそ、DeNAが描いたパレット構想 は夢のような話なのかもしれません(ちょっと成長を急ぎすぎたのかな…)。
スキルが足りない場合はお金を使って他人の力を借りたり、時間を使って何度も修正を繰り返してそれを補わないと質をあげるのは困難です。お金と時間も使えない場合は、どこかで「質」を妥協するしかない。
安価ですませようとすると、質を下げるか、どこかで誰かに無理を強いることになる(ここに過労死問題も関わっていると思っています)。お金なり、時間なり、人員の補強や教育なり、それなりの投資をせずに良いコンテンツなんてできるわけないんです。その辺りでイノベーションが起こせたらすごいんでしょうけど、そんなに簡単じゃない。昨年話題になったThe Grid も、まだまだ現実味がない みたいですし、AI技術もまだそこまでは発達していないんですね。コンテンツづくりはそんなに簡単じゃないということなんでしょう。
マニュアル化の落とし穴
制作にかかる費用や時間、また、必要とされるスキルは、プロセスの効率化やマニュアル化である程度は補完できるのかもしれません。でも、極端な話、スキルがあまり高くなくても安価に短時間で検索エンジンに評価されるコンテンツ制作のマニュアル化を試みたら、DeNAのキュレーションメディアで起こった ような既存コンテンツのコピペを促し検索エンジンの弱点を突いてアクセス流入に重きを置いたコンテンツ制作に流れてしまったのだと思います。
「コンテンツの質」が、いつの間にか「SEOの質」にすり替わり、最終的にはユーザのことを蔑ろにして裏切ることになってしまった。DeNAの件は、そこに真っ黒な悪意があったというより、ビジョンとか向かう方向がずれていて、間違ったゴールを目指したら必然的に間違った手法に走ってしまった。数値を追いかけることにフォーカスし過ぎてユーザのことが見えなくなってしまった。もしくは、ゴールに到達することを急ぎすぎて、大切なものを見失ってしまった。勝手な想像でしかありませんけど、そんな感じだったんじゃないかなぁ、と。
情報の流通がもたらす闇
さらにコンテンツづくりを難しくしているのは、昨今の情報の流通のあり方です。Google(検索エンジン)とFacebook(ソーシャルメディア)が力を持ちすぎてしまったために、どこかでバランスが崩れてしまったと感じています。良質なコンテンツができても、SEOで負けてしまってはコンテンツをユーザのもとに届けることすらできない。また、ソーシャルメディアで拡散されないと見向きもされない。反対に、偽ニュースでもコピペコンテンツでも、検索エンジンやソーシャルメディアで評価され、多くの人に拡散される可能性があるわけです。
だからこそ、SEOに強いとされる長文コンテンツを、これまた検索エンジンに評価されやすい更新頻度で大量につくって相互にリンクするようなことをしてしまった。それを安価に短時間で量産することを考えたら、倫理観を度外視したプロセスが生まれてしまった。さらには、ソーシャルメディアで拡散されるように、よりセンセーショナルな話題性のあるコンテンツを好んで制作するようになってしまう。倫理観を崩さないと生き残れないような錯覚に陥るんですよね。
ある意味、検索エンジンとユーザがソーシャルメディアで求めるコンテンツをマニュアル化して作ったらこうなってしまった。本来考えるべき「コンテンツの質」が軽視され、アクセスを集めて広告収入を得ることだけを考えたら、低コストでSEOとソーシャルメディアに強いコンテンツを量産する方向にいくのは必然だったのかもしれません。長期的なビジョンがしっかり見えていれば、そんなことにはならないと思うんですけど。実際にコンテンツをつくる人たちが、アクセスと「いいね」を集めることだけが仕事だと勘違いしてしまったら、今回のキュレーションメディア騒動のようにならざるを得なかったのではないか。そう思います。
どうやって倫理観や「質」を守れるのか
では、どうすれば倫理観やコンテンツの質を守ることができるのか?
Web担当者Forumの編集長の安田さんが、この記事 のインタビューでおっしゃってるように、「真っ当なこと」をすること、すなわち、自分自身や親子どもに対しても恥ずかしくない仕事をすることを徹底するしかないのかもしれません。社会に貢献したいという真っ当なビジョンを掲げ、それに基づいた倫理観や質を編集長や組織の一人一人が死守することが、質の高いコンテンツを生み続ける唯一の方法なのかもしれません。アクセス集めや金儲けをすることだけが目的のメディアが長続きするわけがないと思いますし、そうであると信じたいわけです。
そして、この「倫理観を死守すること」が何を意味するのかというと、組織でコンテンツを発信して行く場合、言葉にしにくい「倫理観」を明確にして共有する努力が必要不可欠だということです。例えばDeNAのキュレーションメディアも、組織全体でこういった「倫理観」みたいなものが共有できていれば、そして、ガチンコに議論されてコンテンツ担当の一人一人が腹落ちするまで納得していたなら、こんな大きな問題にはならなかったのかもしれません。外注マニュアルでも、そうやって作り込まれた編集方針の理解の徹底が第一になされていたら、もしかしたら、今回のような問題は防げたのかもしれません。
スマホとソーシャルメディアの普及によってネットとリアルの世界が限りなく近づいている(または、そのように見え始めている)昨今、ある意味、昔より世界が身近になっています。そんないま、グローバルな「倫理観」や「価値観」がもっと議論され 共有される必要があるのだと思います。そういう意味では、教育が担う役割は大きいのでしょうけど、相互理解を促す取り組みや情報(本来はメディアがそうあるべき)がインターネットにもっと多く存在したら、平和な社会に貢献できるのかもしれません。
そして、これは夢のような話かもしれませんが、情報の流通面でも、GoogleやFacebookなどの流通プラットフォームが倫理観や本当の「質」を考慮するものに進化すれば。。。そんな日が近い未来に訪れることを願っています。
2016/11/17 6:14 | レスポンシブWebデザイン

先月末、藤井さん の働く株式会社ザッパラスさん にお邪魔して、レスポンシブWebデザインの基本のキ的なお話しをさせていただきました。
題して「もう、レスポンシブでいいんじゃない?」
いま、改めてレスポンシブWebデザインについて考えるきっかけになれば、という視点で内容をまとめてみました。
4年前に「レスポンシブWebデザイン 制作の実践的ワークフローとテクニック 」という本を執筆したんですけど、そのころからウェブ制作のデフォルトはとりあえずレスポンシブでいいんじゃない?と思っていたのですが、最近、その思いがより強くなっています。職場のウェブサイトをレスポンシブでリニューアルしてから約5年が経ちますが、やっぱり、あの時レスポンシブを選択しておいてよかったとつくづく感じています。おかげで、Googleさんがモバイルインデックスを優先するという昨今のニュース にもあまり翻弄されなくてすんでいますし。
というわけで、

プレゼン当日に話せなかった内容も含め、スライドに説明を加えてご紹介したいと思います。なんか、このブログでレスポンシブWebデザイン自体について書くのは久しぶりなので、ちょっと緊張気味ですw
では、はじまり、はじまり。

一応、さらっと自己紹介スライドも載せておきますw
実はわたくし東京にあるアメリカの大学の日本校で働いていまして、ウェブサイトの責任者を勤めております。そのウェブサイトで2011年10月にレスポンシブを導入して、その制作・運営の経験をベースに2012年には「レスポンシブWebデザイン 制作の実践的ワークフローとテクニック 」という本も執筆しました。
ちなみに、アメリカのボストン近郊の大学を卒業しています。美術史が専攻でした。ヒストリアンです。笑

RWDの簡単な成り立ちの説明から、なぜ、いまレスポンシブでいいのか、それから、レスポンシブで制作する際の注意点など、30分程度でザーッと足早にお話させたいただきました。

では、さっそくレスポンシブWebデザインの簡単な歴史のお話から。すっごく簡単に、時代背景とRWDが生まれた経緯を説明します。

ご存知の通り、2007年にiPhoneが登場したことで、ウェブ業界にも衝撃をもたらしました。
- タッチスクリーンの快適な操作
- PC版に負けない機能を持つフルブラウザ
- ガラケーの2倍近い大きい画面
この3つがそろったことで、モバイルでのウェブ閲覧が圧倒的に快適になりました。PC向けに作られたウェブサイトが、携帯でも普通に見られるようになったんですね。ユーザは情報や機能が制限されたガラケーサイトで我慢する必要がなくなって、スマホでなんでもできちゃう時代が訪れたわけですね。

そして、1年後の2008年にはAndroidが登場。

さらに、2010年には初代iPadが登場しています。これも衝撃的でした。「これは世界が変わる!」と興奮したのを覚えています。

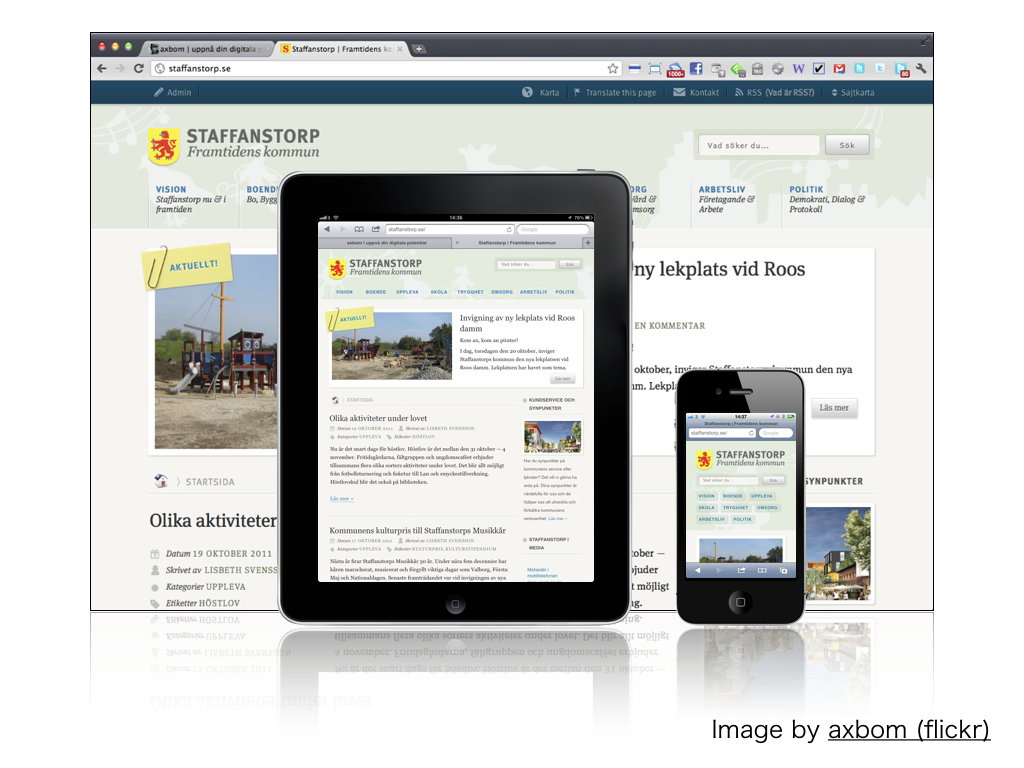
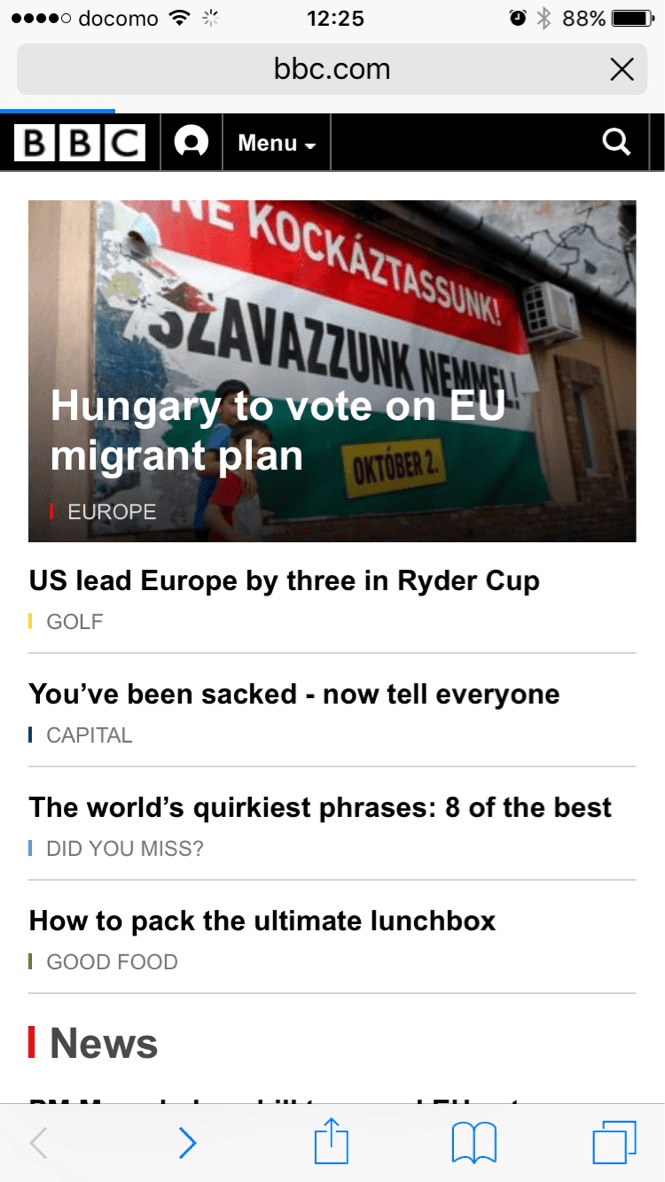
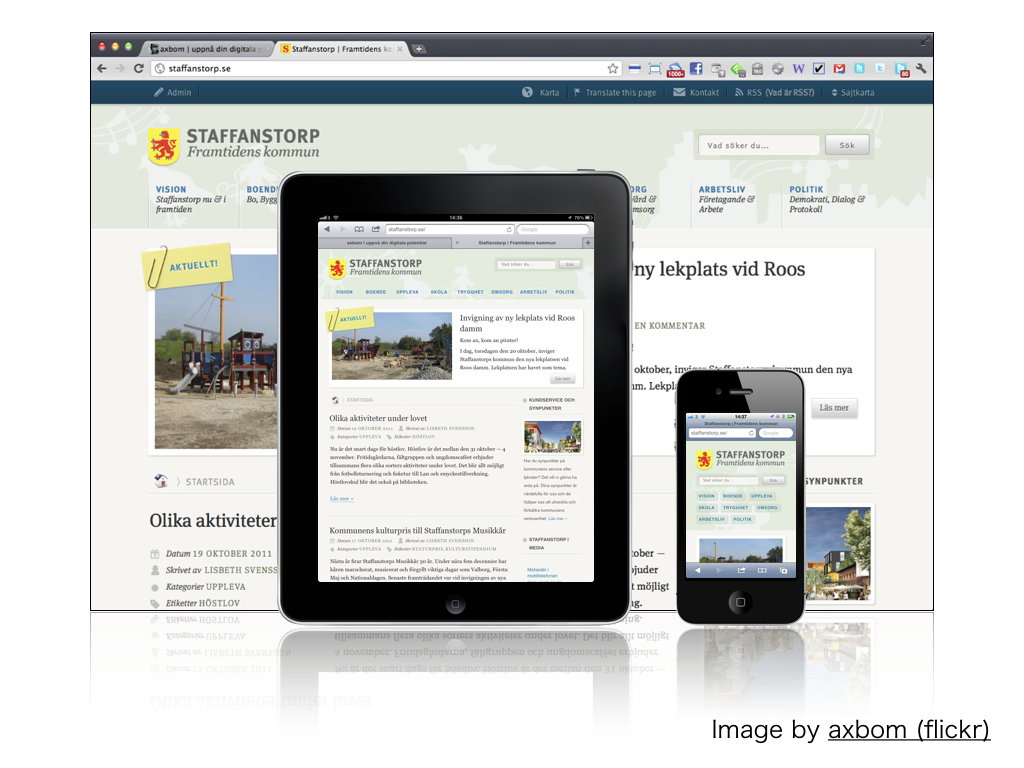
そして、ユーザのウェブ閲覧環境は、あっという間にこの写真 みたいになってしまいました。
ユーザは、スマホ、タブレット、ノートPC、Kindle…そして、次々に登場する様々なサイズの端末からウェブを見るようになり、僕らウェブ制作者は、それらの端末対応に追われるようになったんですね。
当時、iPhoneでの表示に特化した「iPhoneサイト」なんてのもありましたけど、これだけ色々な端末があると、特定の端末向けに個別サイトを制作するようなやり方では対応仕切れなくなっていました。

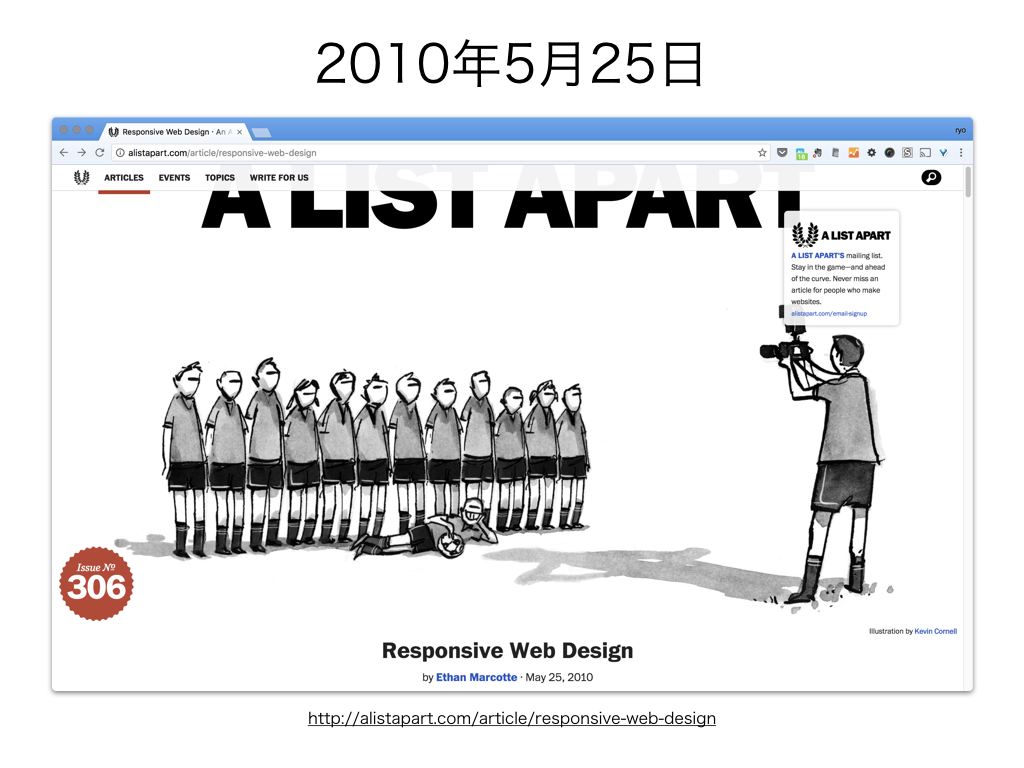
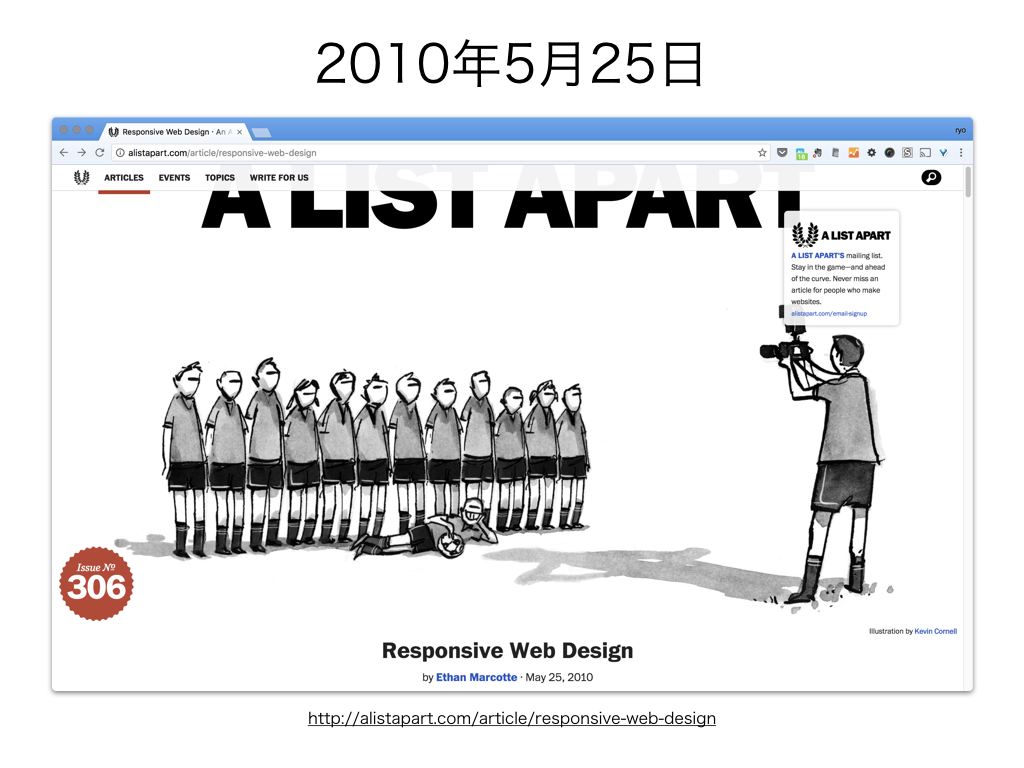
そんな時、流星のごとく現れたのが、ウェブ制作者向けの情報を発信している「A List Apart 」に掲載されたEthan Marcotte氏による「Responsive Web Design 」という記事でした。

この人がEthanなんですけど。
彼の記事がアメリカのウェブ業界に衝撃を与えました。
彼がこの記事で何を提案したかというと

そうそう。もう、無理でしょ!と。

例えば、ミーティングルームのガラスが環境に応じて透明じゃなくなったりする「スマートグラス 」のようなものなんですけど




すっごく簡単にまとめてしまうと、Ethanは彼の記事でこんなことを提案してくれたんですね。そして、この記事の内容が、レスポンシブWebデザインで制作する際の屋台骨になったわけです。
ウェブ制作の歴史が変わる瞬間でした。

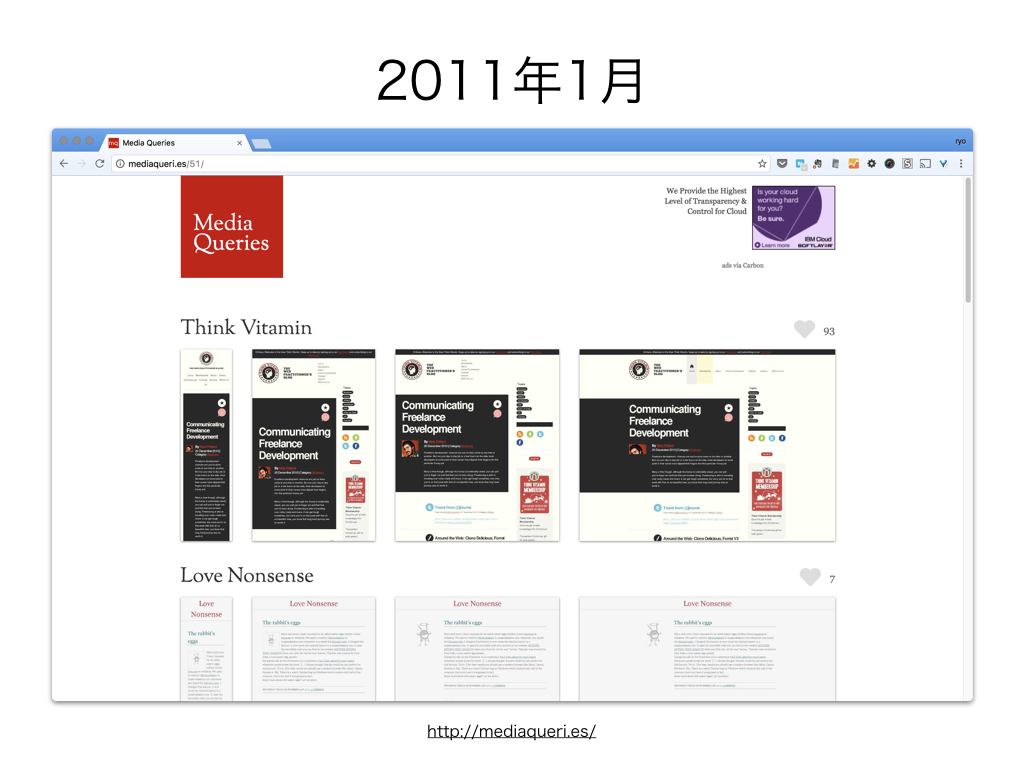
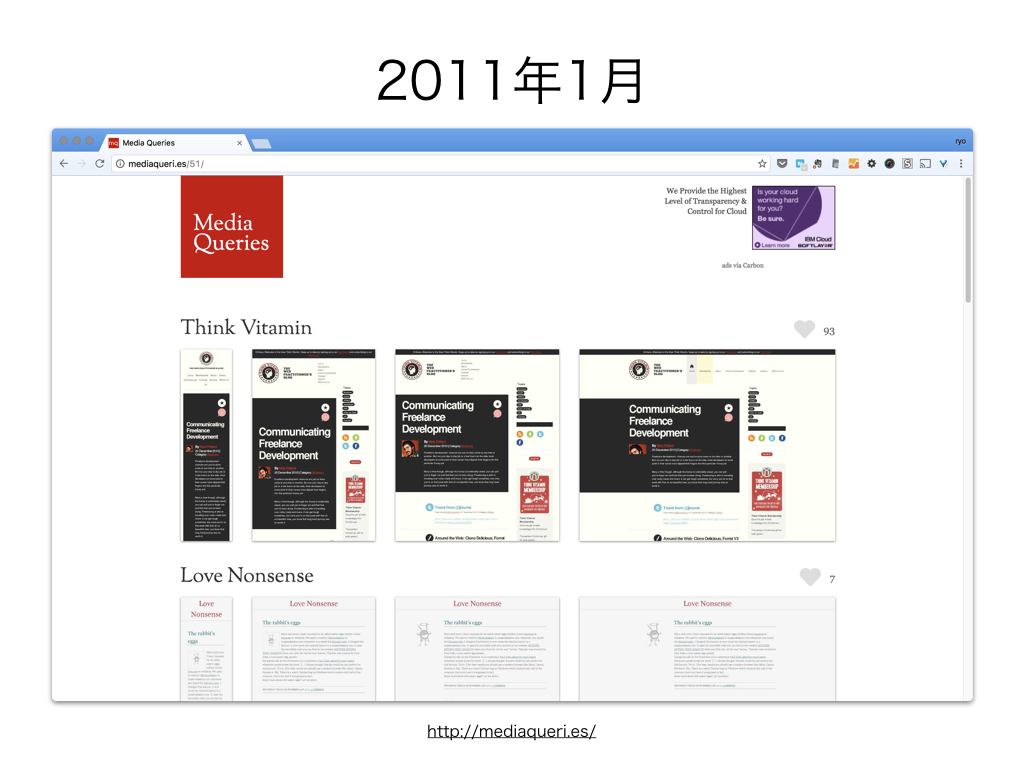
ちなみに、Ethanの記事が発表されたのは2010年5月だったんですが、2011年1月にはレスポンシブなサイトを紹介するギャラリーサイト「Media Queries 」で1つ目のサイトが掲載されています。実は職場のウェブサイトも紹介 してもらってます。
アメリカでは2011年にはすでに結構な数のレスポンシブサイトが存在していたのかもしれませんね。

たぶん、日本でも2010年のEthanの記事を読んで衝撃を受けて「これはウェブ制作が変わるぞ!」と思っていた方も結構いたと思うんですけど、そのころを思い出してみると、まだピクセルパーフェクトで、どのブラウザで閲覧しても1pxのデザインのズレも許さないみたいな制作をしていたところが多かったんじゃないかと思います(さすがに、それはない?)。
なので「レスポンシブWebデザインは、実現できたらすごいけど、いまのところは様子見かなぁ。事例が出るまで待つか。。。」的に考えていた方が多かったんじゃないなかぁと推測しています。
で、

たぶん、このころだったんだろうな、と。
(ちなみに、東京スカイツリーができたのは2012年だそうですw)

たとえば、日本のレスポンシブ本の第1号「レスポンシブ・ウェブデザイン 標準ガイド 」が出版されたのが2012年6月ですし、僕の実体験から考えても…

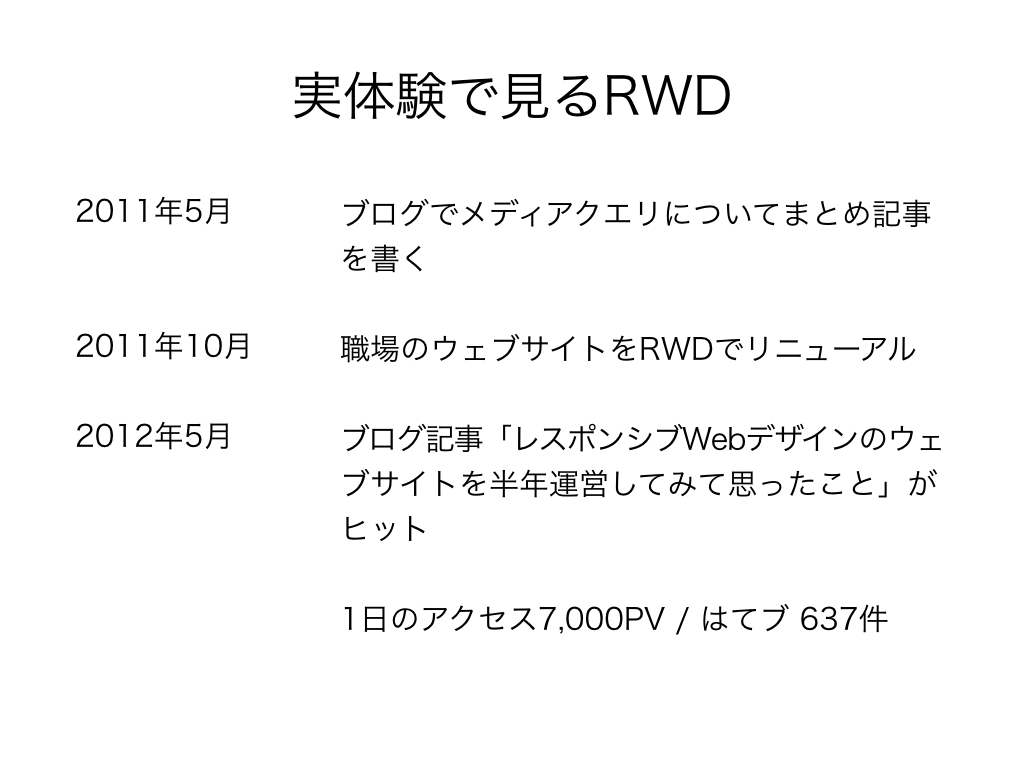
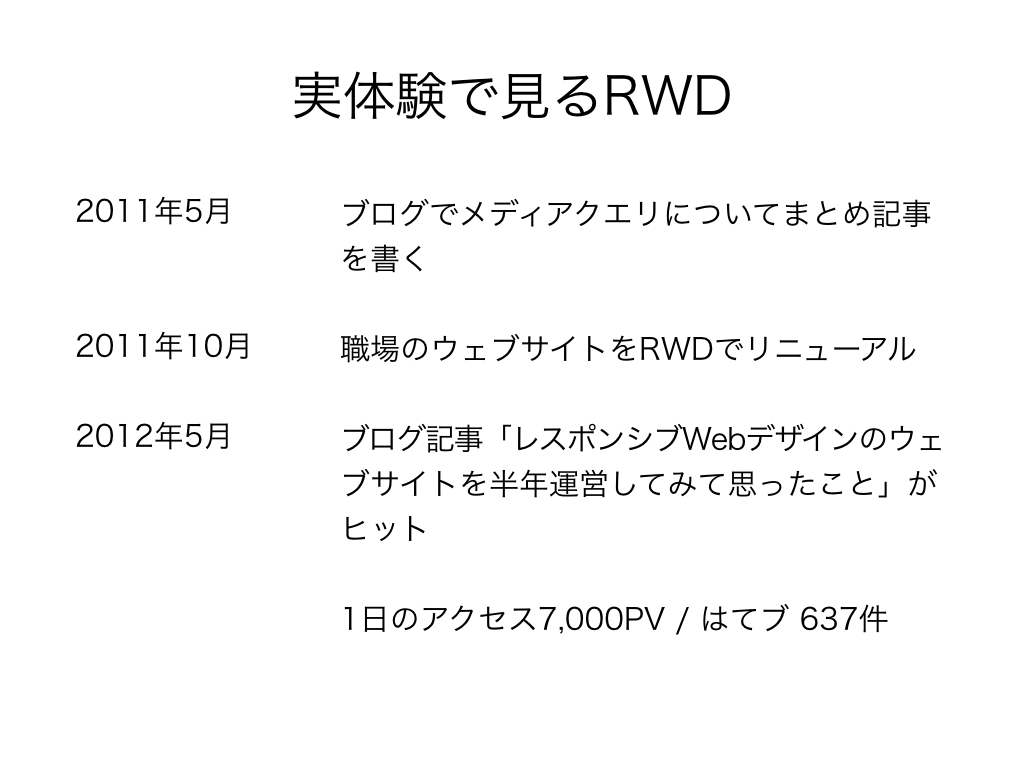
職場のウェブサイト を2011年10月にレスポンシブにして公開 したんですけど、そのころ日本のレスポンシブなサイトなんて見聞きした覚えがないですし(たぶん、僕らのサイトが日本第1号?なんて思っていたり…w)、このブログに掲載した「レスポンシブWebデザインのウェブサイトを半年運営してみて思ったこと」がかなりの反響を呼んだ(あくまで個人の見解ではありますが)のが2012年5月のことだったので、だいたい、そんな感じなんだろうなぁと思ってます。
「おぉ、レスポンシブやってるとこあるよ。しかも半年!」的な感じで見ていただいていたんじゃないかと思います。

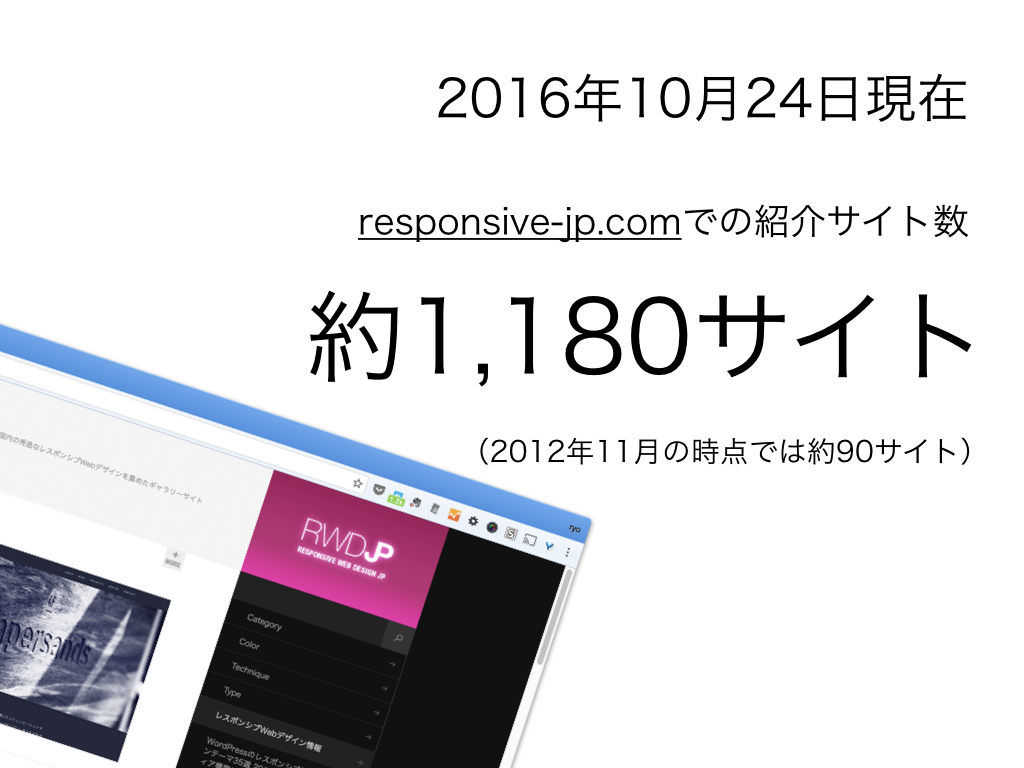
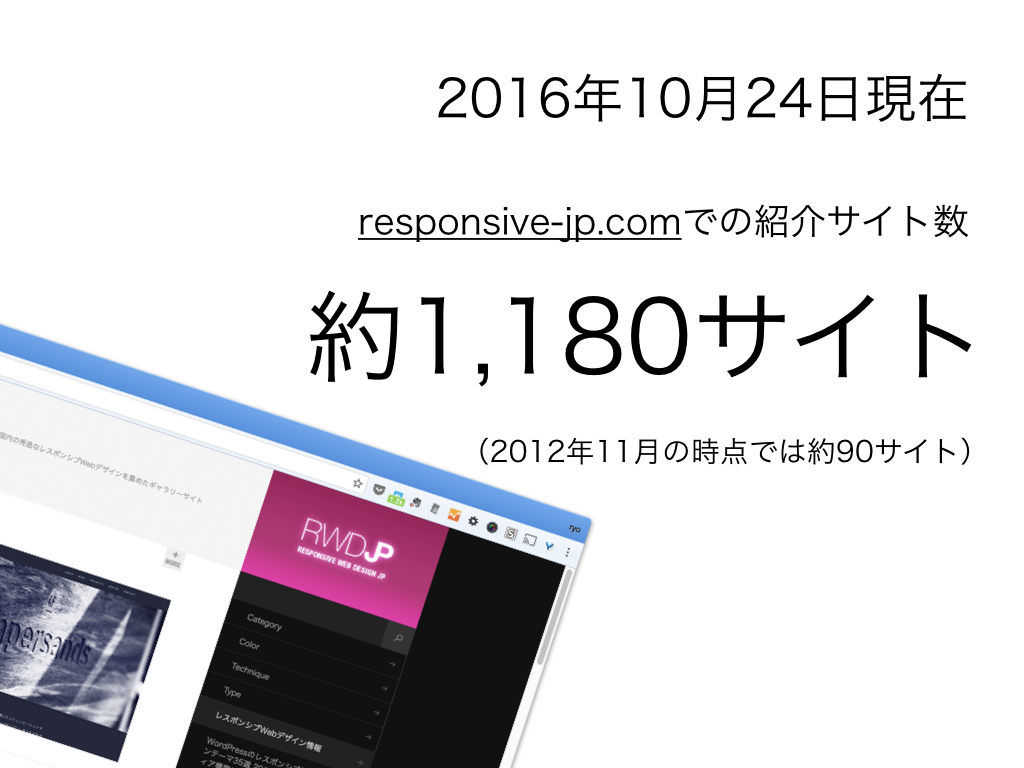
ちなみに、日本国内のレスポンシブサイトを紹介しているRWDJPさん では、2012年11月ころには約90サイト掲載されていたのですが、2016年10月現在、約1,180のサイトが紹介されています。
厳選されて掲載されていると推測すると、現在、日本にもこの数倍、いや、数十倍のレスポンシブなサイトが存在するんですね。
いやぁ、時代は変わりましたね。笑
以上、かなりざっくりとしたRWDの歴史でございました!

次に、なぜ僕が「RWDでいい!」と思っているのか、ご説明します。
もの作りとか働き方に対する考え方とか、様々な諸事情を度外視すれば、もう、ウェブ制作のデフォルトはレスポンシブでいいんじゃないかと思っています。
諸事情によりレスポンシブで行くのが難しいこともあるのは理解できるんですけども、レスポンシブで行けるかどうかは、最終的には制作チームの技術力とかディレクターやプロマネのコミュニケーション力にかかってるんじゃないかと思ったりもしています。
少し話がそれました。
レスポンシブで良い理由でしたね。
まずは、


ユーザは、ユーザが好きな時に、身近にある端末を使ってウェブサイトにアクセスするんですね。
いゃぁ、うちのサイトはPCじゃ見ないでしょ、とか、コンテンツの性質上スマホはないよね、みたいな考えだと失敗すると思います。今回のアメリカ大統領選挙がまさに良い例でしたけど、普段ネットやマスメディアで見聞きしている「常識」とか個人や数人のグループの経験則では、ユーザの行動は計り知れないものがあって、それを「知っている」「わかっている」と思ってしまうのは、すごく危険なんですよね。
できる限りの推測はするし仮説を立ててプロジェクトは進めるわけですけど、起点となるのは「ユーザの行動はわからない」というところだと思います。勝手に決めつけない、というか。
そして、そのロジックの延長線上で考えると、「どんなウェブサイトであっても、ユーザはどんな端末を使ってアクセスするかわからない」というのがベストな仮説で、まずはそこを起点にウェブ制作を考えるべきだと思っています。
そうすると必然的に選択肢はレスポンシブになるんですよね。

もちろん「dマガジン 見るならiPadだよね」とか「長文書くときは物理キーボードの方がいいよね」みたいな、端末による特性とタスクの向き不向きはあったりします。

その時スマホしか持ってなくても、dマガジンを見たかったらスマホで見るんですよね。dマガジンはしっかりiPhone版もあって、そこそこ読めるようになってますし。iPadのそれと比べるとベストじゃないけど、その時のベストであればいいんですね。その時はオンリーワンだから。
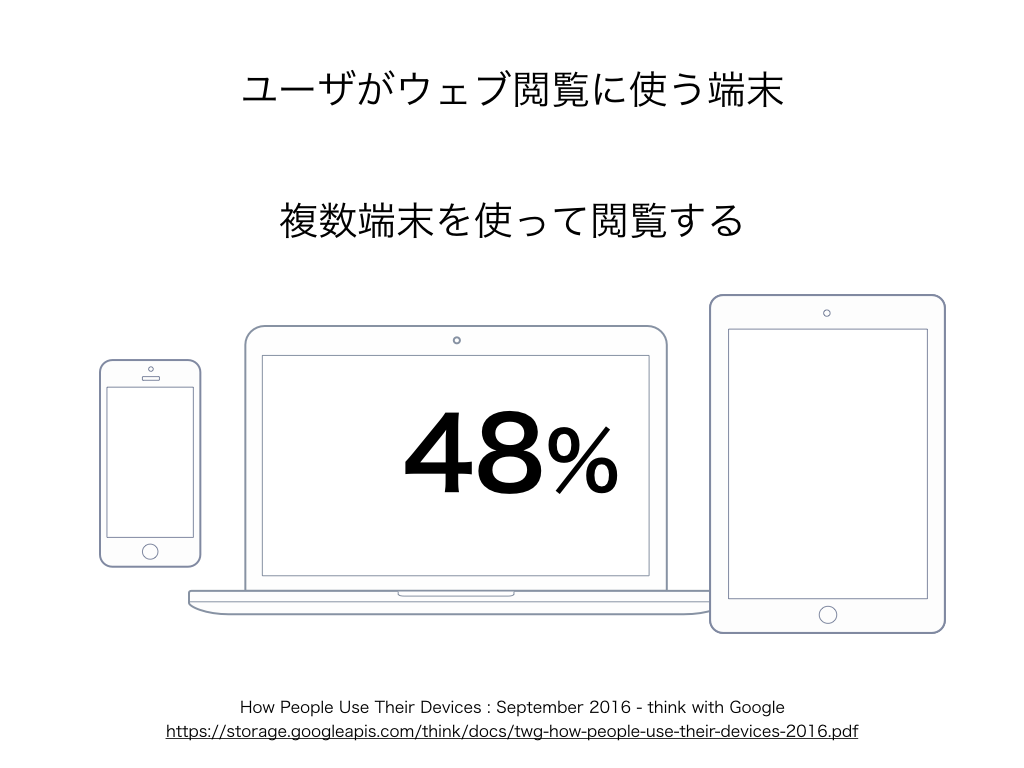
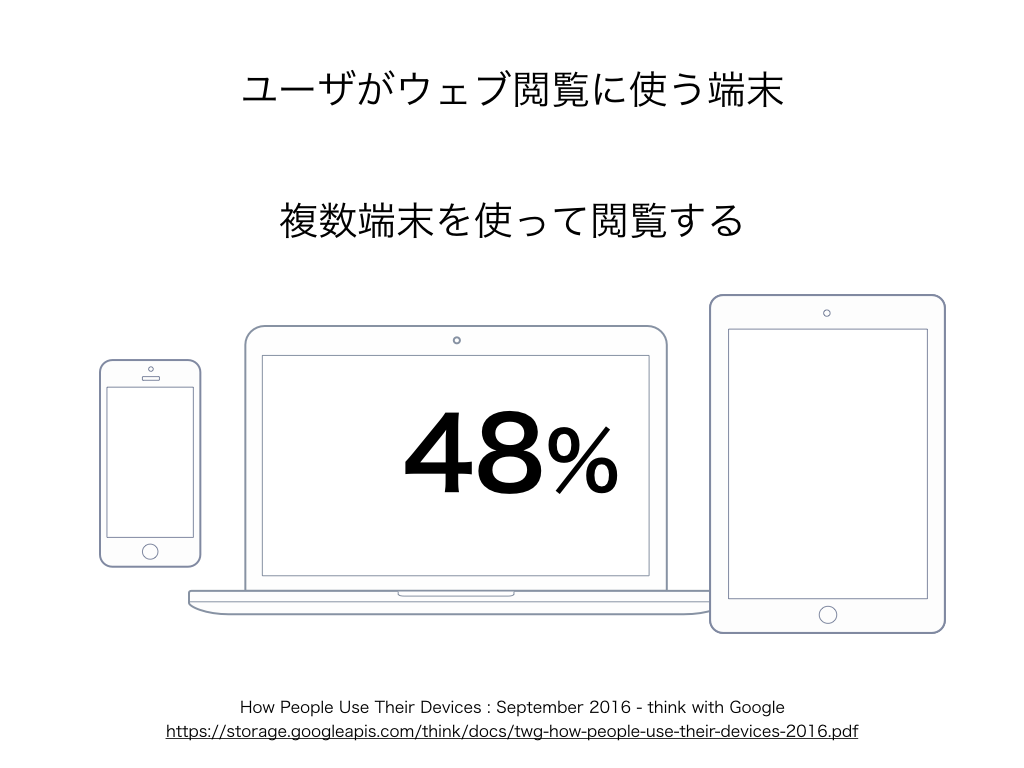
そして、それがデータでも実証されています。

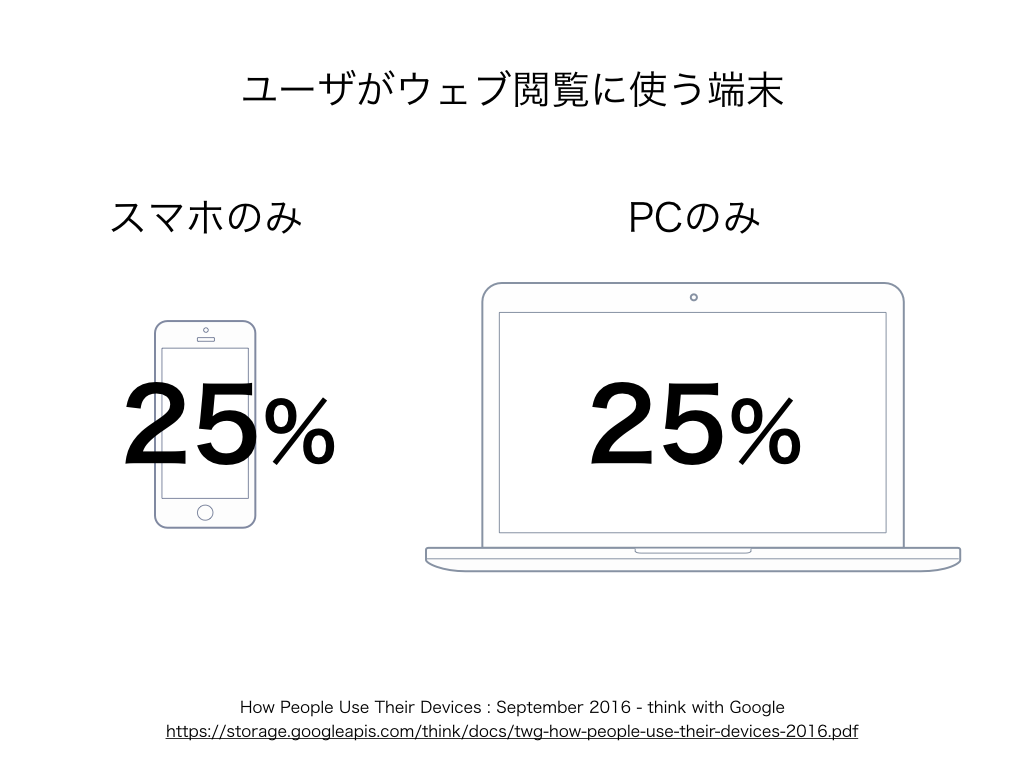
これはGoogleさんが2016年9月に行った調査の結果(PDF) なんですけど、ユーザにウェブ閲覧に使う端末を聞いたところ48%が複数端末を使って閲覧すると回答したそうです。
実に2人に1人は複数端末を使ってウェブサイトを見てるんですね。

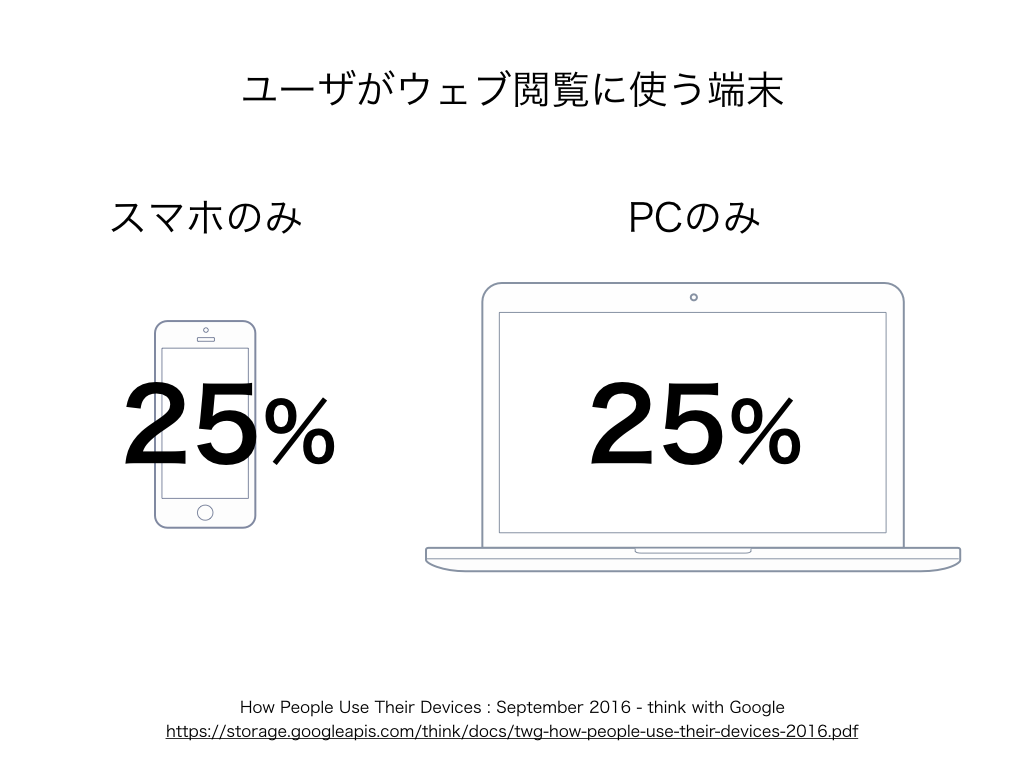
さらに、スマホのみを使う人が25%、PCのみを使う人が25%。つまり4人に1人はスマホのみ、またはPCのみでウェブサイトを見てる人がいるんですね。
ユーザの行動はいろいろです。ほんと。


SEOやマーケティングのことを考えてもウェブサイトはレスポンシブのほうが理にかなっています。たとえば、スマホサイトしかなかったとしたら、スマホ向けの媒体にしか広告が出せなくなってしまうので、大きな機会損失になりかねません。もちろん、PC向けの媒体に広告を出してスマホサイトに誘導することも考えられますけど、ユーザにとってあまり嬉しい体験ではないですし、効果が薄れる可能性が高いと思います。

また、サービスや製品の総合的なユーザ体験を考えたら、とりあえずウェブサイトはレスポンシブにしておいて、ユーザがどの端末からアクセスしても統一された体験を提供して最低限の利便性は確保するべきです。

結局、いろいろ考えるとレスポンシブがいいという結論に至ります。

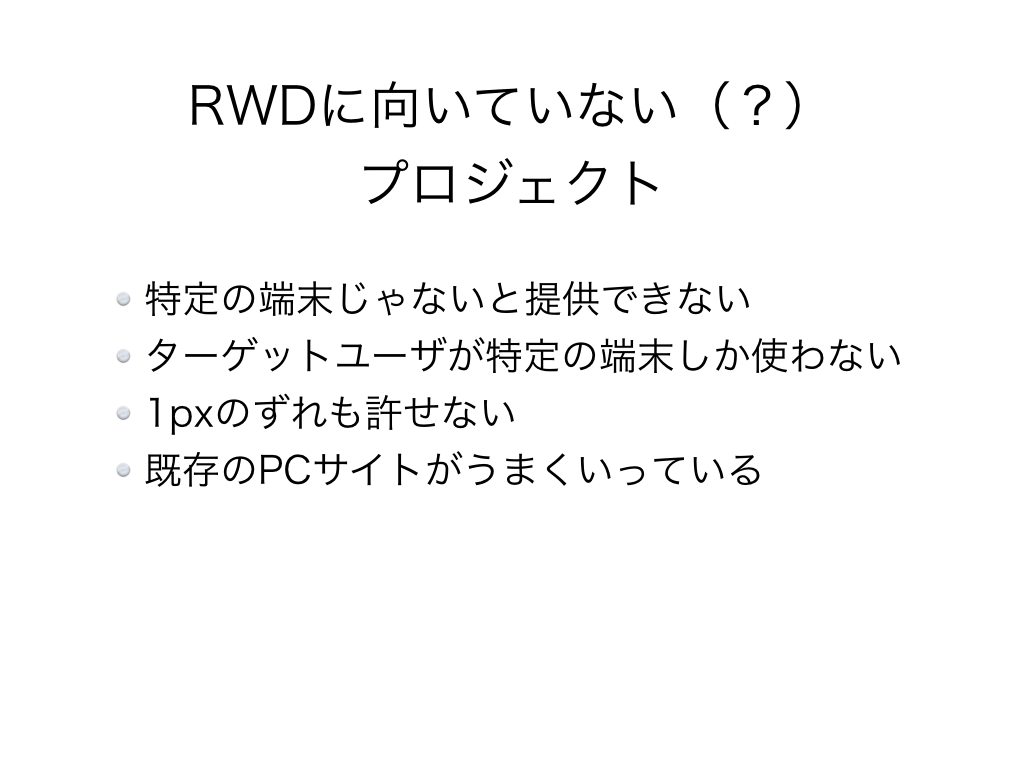
ただ、RWDが向いているプロジェクトと、そうでもないプロジェクトがあると仮定して、少し考えてみました。

たとえば、特定の端末じゃないと提供できない体験がある場合やターゲットとするユーザが特定の端末しか使っていないことがアクセス解析データなどでわかっている場合。そういった場合は無理にレスポンシブにする必要はありません。マルチデバイスでの総合的なUXを考えたうえで、あえて戦略的に特定の端末でしかサービスを提供しないという選択肢もありです。
それから、例えば、既存のPCサイトがうまく行っていてスマホ対応を迫られている場合。レスポンシブ化による改悪のリスクを避けるために、いきなりレスポンシブでPC版サイトをリニューアルするのではなくて、例えば、スマホ版サイトをレスポンシブで作ってタブレットサイズまでの画面に対応させて、ユーザを振り分けるというやり方も考えられます。そのあと、アクセス解析を見ながら徐々にPC版サイトへのアクセスをレスポンシブ・サイトに誘導していけば、レスポンシブサイトを改善しながらPC版サイトを移行できます。
なんでもかんでもレスポンシブということではなくて、プロジェクトごとに、状況にあわせて臨機応変にレスポンシブにしていけばいいというのが僕の考えです。
ちなみに、プロジェクトメンバーにどのブラウザで見ても1pxもデザインがずれないようにしたい(またはそれに似た考えを持っている)という人がいる場合はレスポンシブは絶対無理でしょうね。さすがに、そういう方は少ないと思いますけど、デザインを柔軟に考えられるメンバーじゃないと、レスポンシブなプロジェクトでは苦しめられることが多くなります。
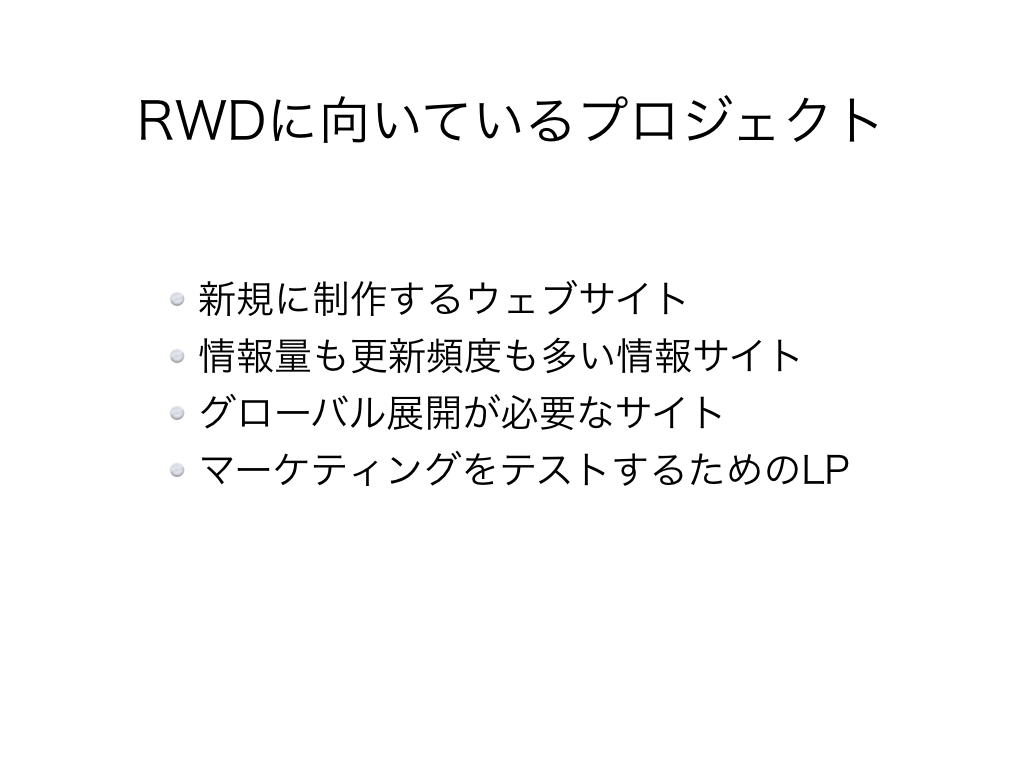
では、逆にどんなプロジェクトがレスポンシブWebデザインに向いているのか?

こんな感じでしょうか?

ただ、最近最強のコンビネーションだと思っているのは、ウェブサイトはレスポンシブで作ってマルチデバイスからのアクセスに対応して、リピートが必要な、より高度なUIが必要な特定のユーザタスクについては、アプリを提供するやり方が一番いいのではと考えています。
あ、それから、最近一般公開されたLINE BLOGはスマホでしか書けないようになってるらしいですね。けんすうさんが書いてました けど、端末やそれを使うユーザの特性を利用して、あえてスマホのみとか、アプリやウェブのみとかでサービスを提供するといったように、戦略的にプラットフォームを選ぶのが本流なのかもしれません。まぁ、LINEの場合はLINE経済圏を構築しようとしているので特別ですかね。
僕はオープンなウェブが好きなので、提供側の都合でアクセスを制限するという考え方はあまり好きではないですけど。ビジネスですからね。そういう戦略が必要な時もありますよね。

さて、次はRWDの「デザインのポイント(特徴)」について。
ぱっと思いついた5つのポイントをご紹介します。

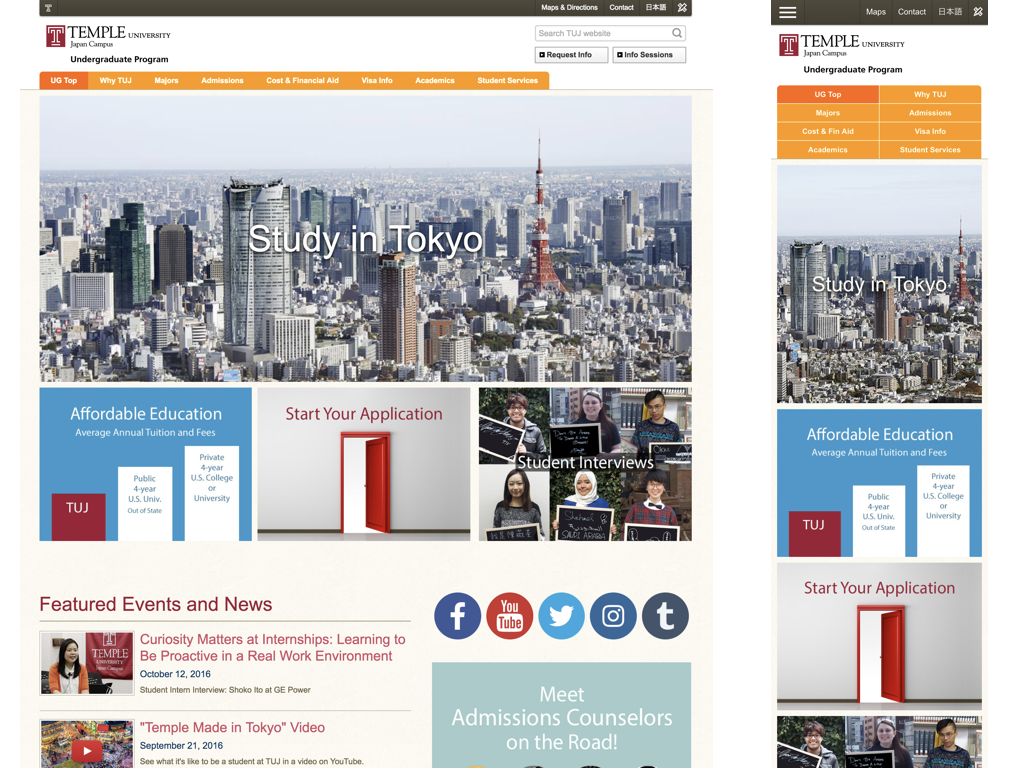
当たり前なんですけど、初めての方は結構戸惑うかなぁと思ったので念のため。

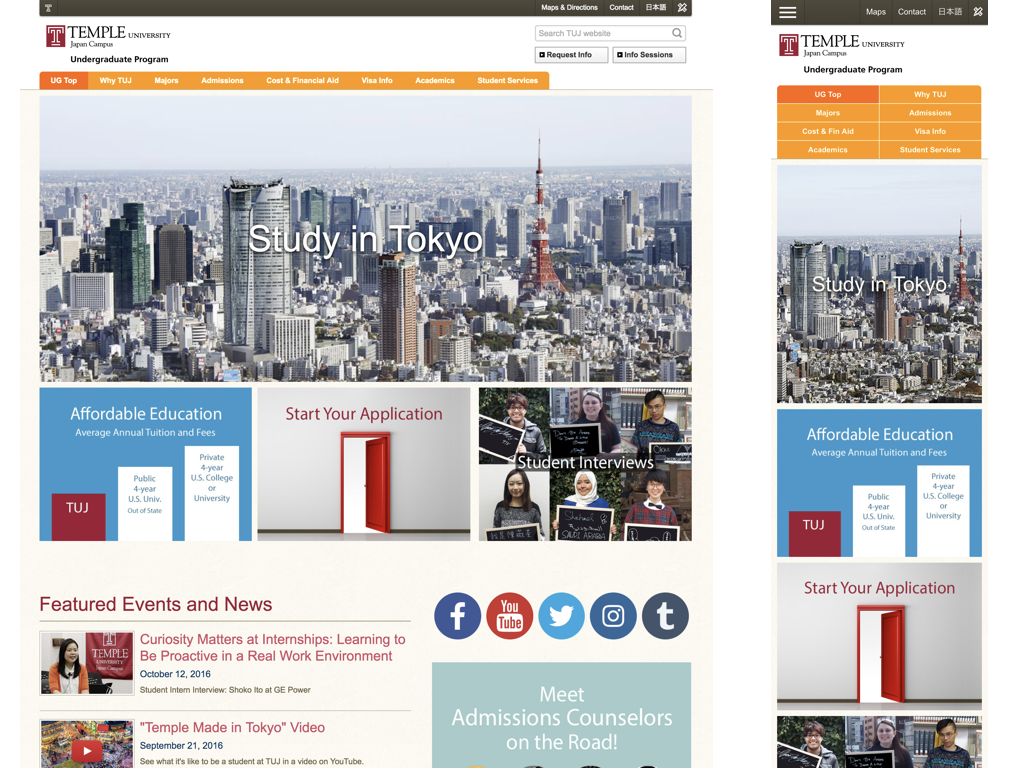
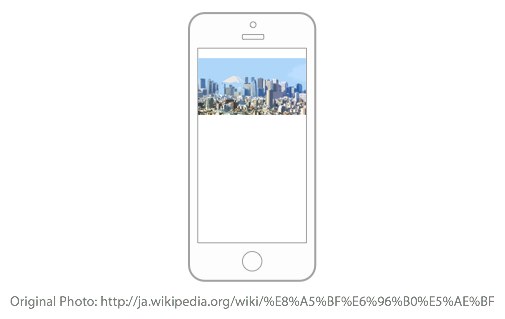
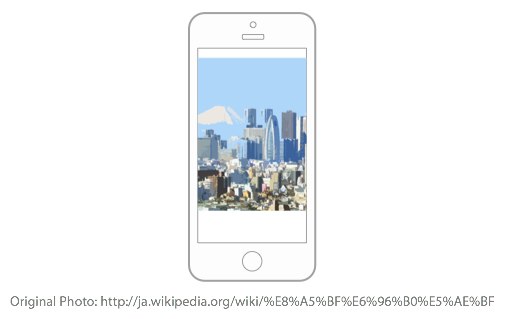
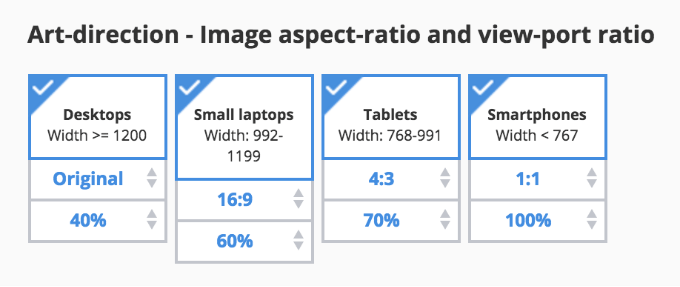
テキスト要素はもちろん、画像要素も各画面サイズに提供しようと思うと写真を選ぶ際に気をつける必要があって、横長、縦長の両方の比率で使える画像を選ぶ、または作る必要があります。これが、思った以上に大変だったりするんですよね。

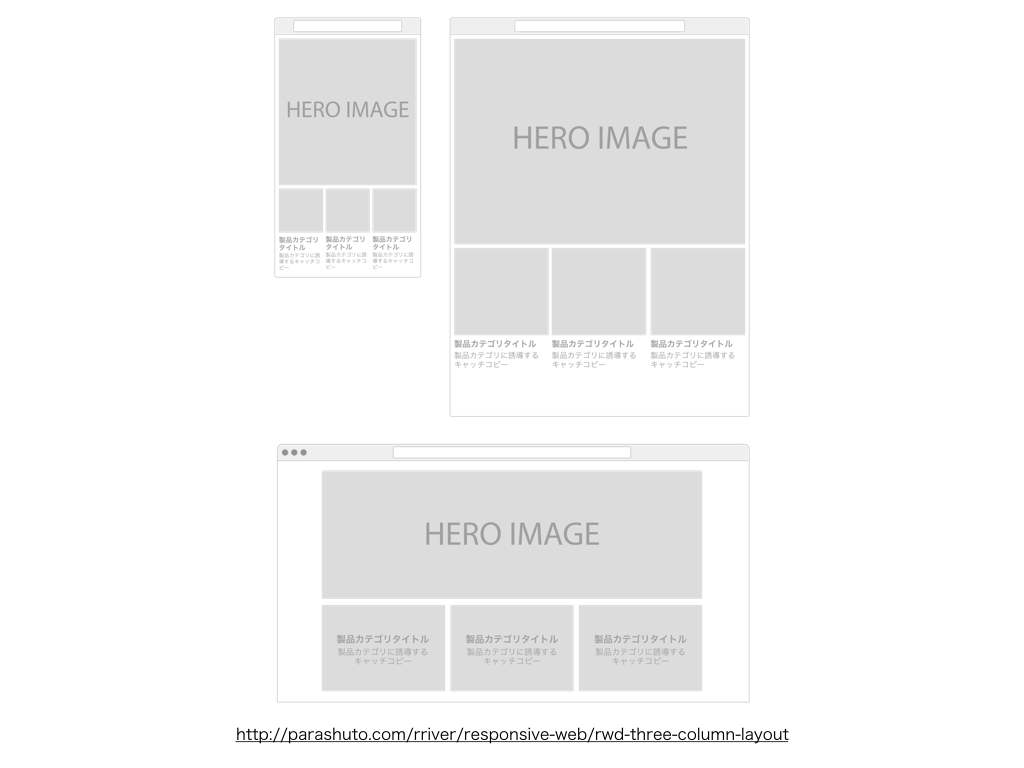
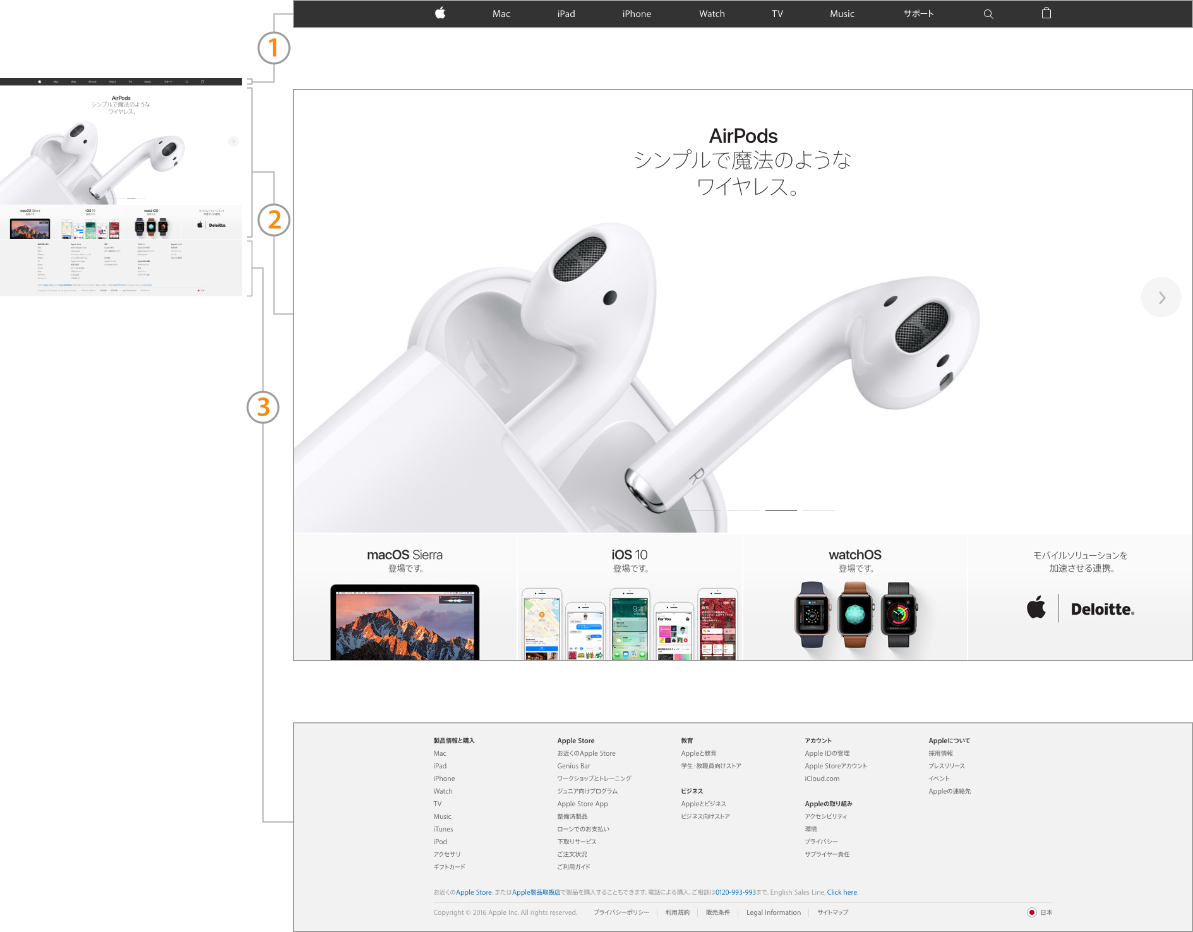
レスポンシブなレイアウトを考える際は、常に頭の中で大中小の3パターンを考えながらデザインする習慣をつけると良いです。

なんとなく大画面向けにレイアウトしたものが、画面を小さくしてみたらうまくレイアウトできなかったなんてことにならないように、レイアウトを考える際はデフォルトで3パターンは考えるようにすると、レスポンシブなデザインがスムーズに進められます。


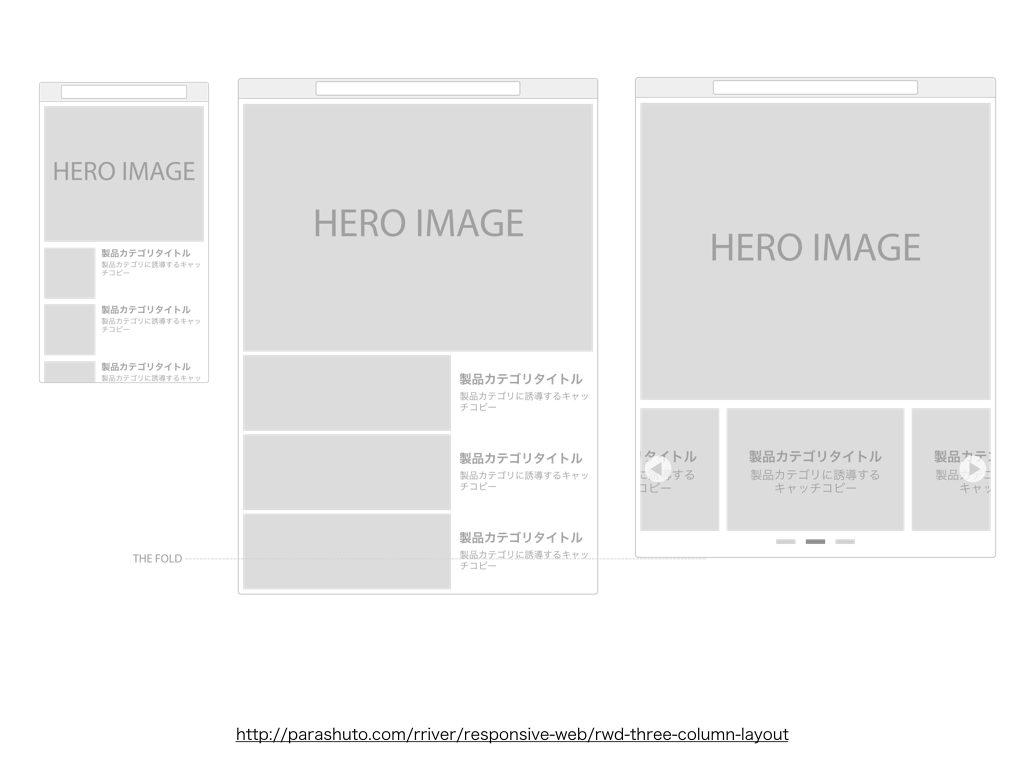
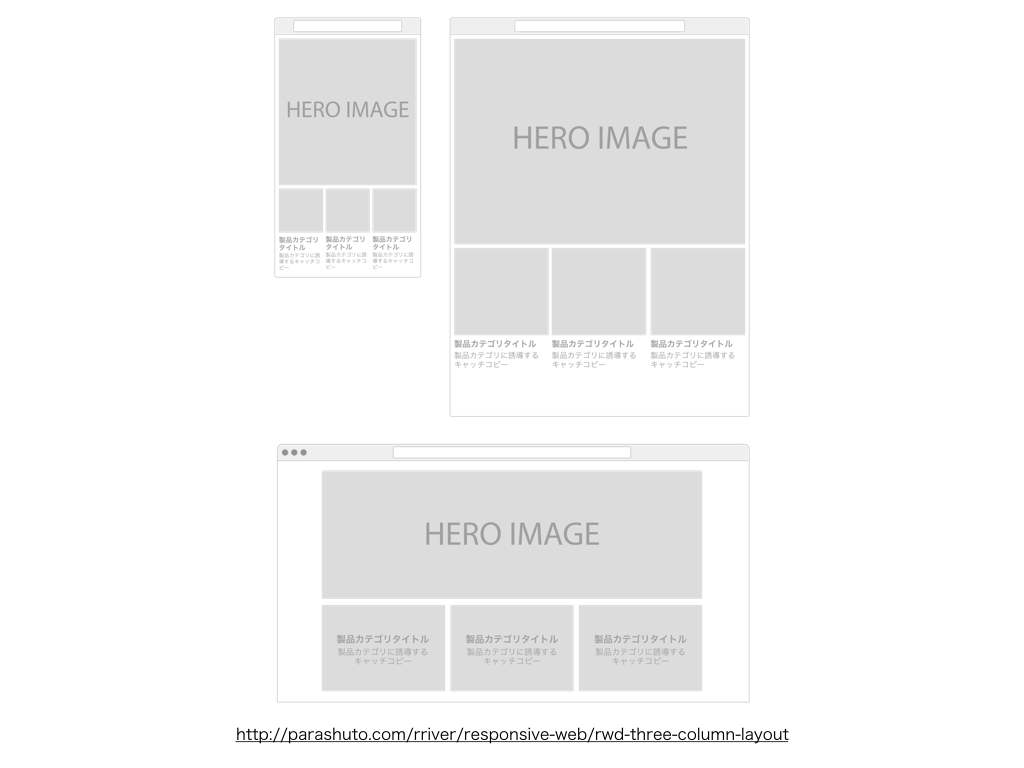
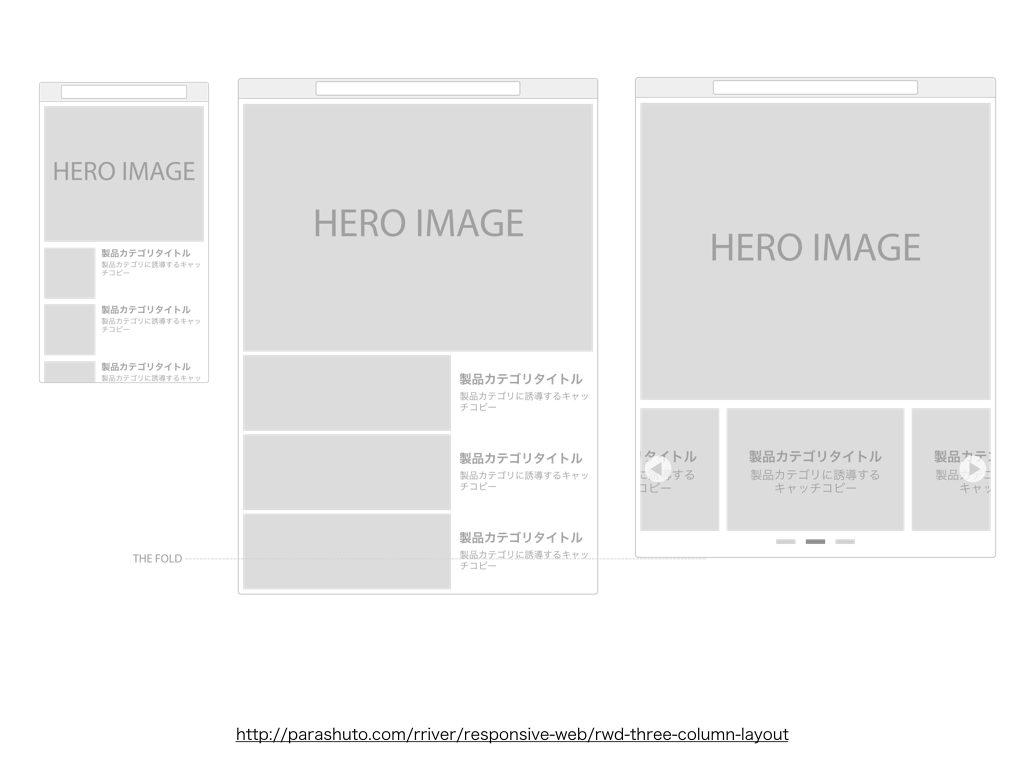
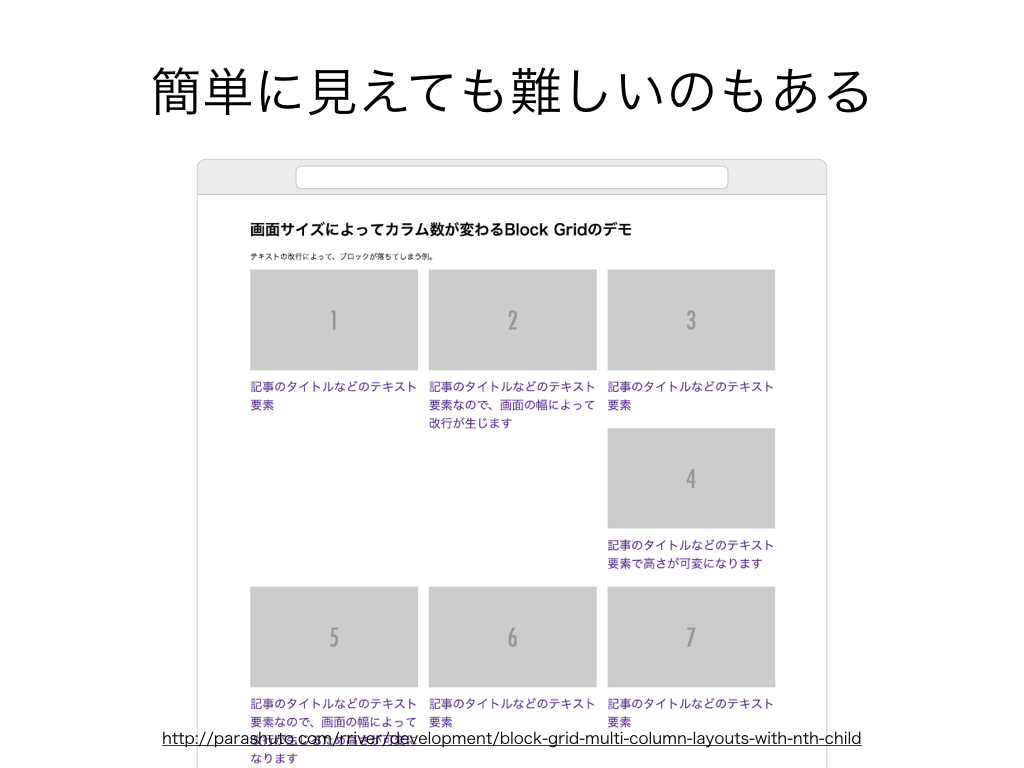
たとえば、この「レスポンシブな3カラム・レイアウトの変形パターンを考える」で書いているような感じで。

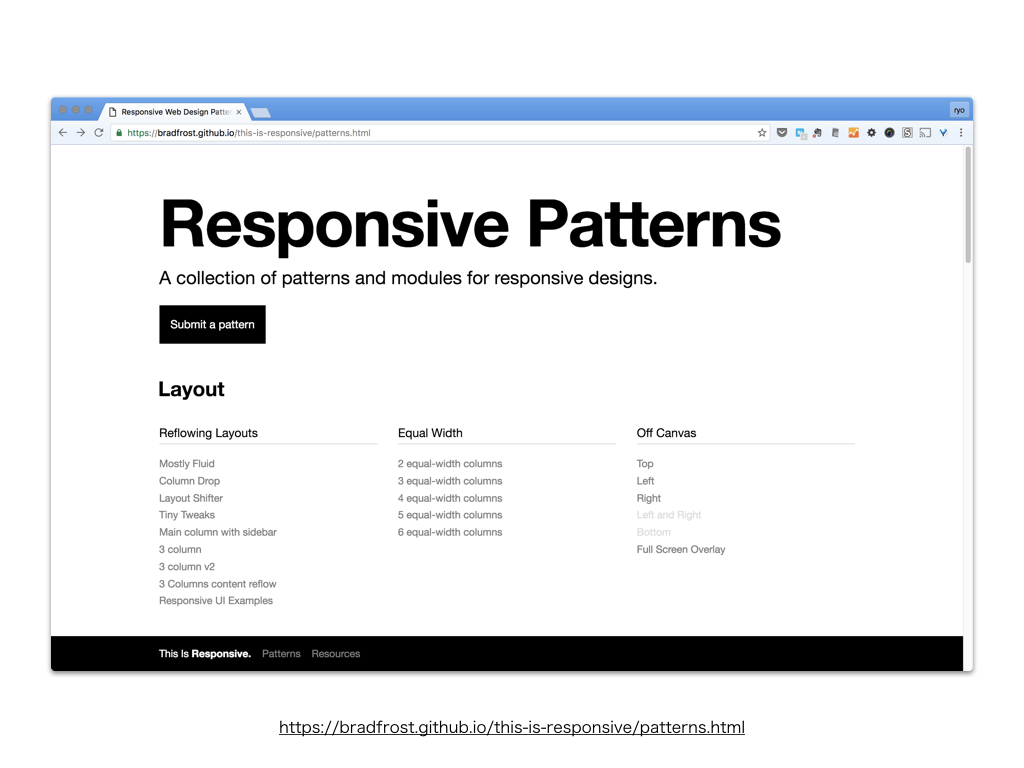
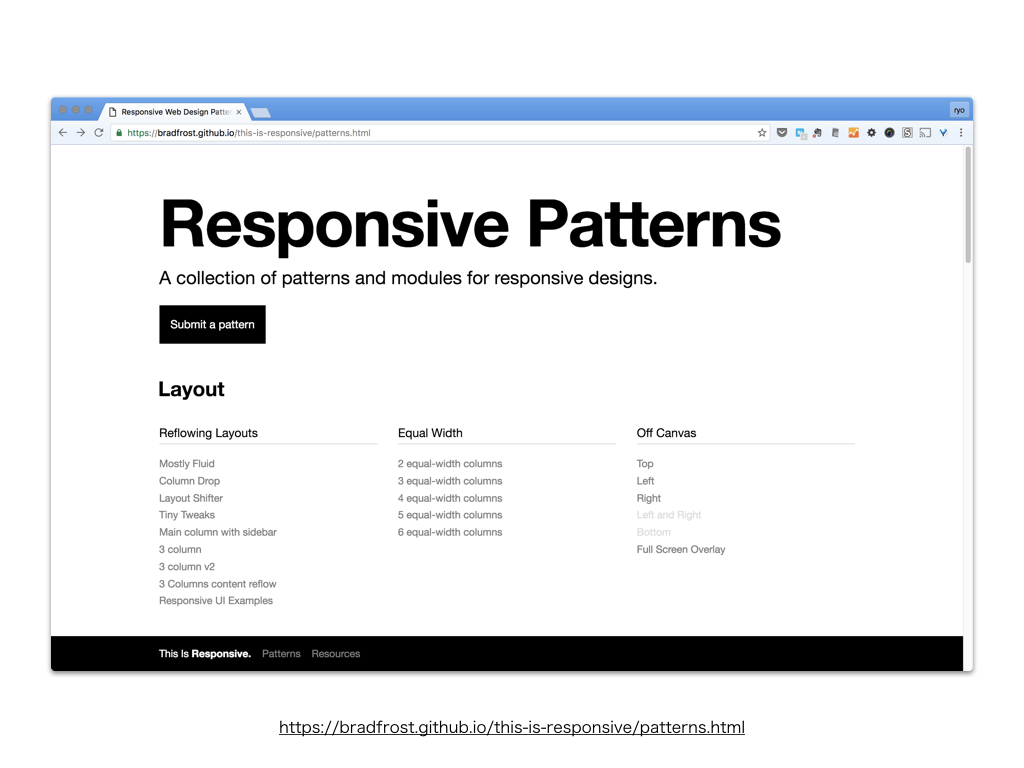
パターンのアイディア探しにはBrad Frostさん がまとめているResponsive Patterns が参考になります。様々なレイアウト要素のレスポンシブ活用が見られます。レスポンシブ3段活用みたいな。

レスポンシブだと難しいレイアウトもあったりするので、一度コーダーの方にお願いして、レスポンシブな対応が難しいレイアウトだったら違うパターンにするとか、柔軟にデザインできるとプロジェクトメンバーの笑顔が増えますね。

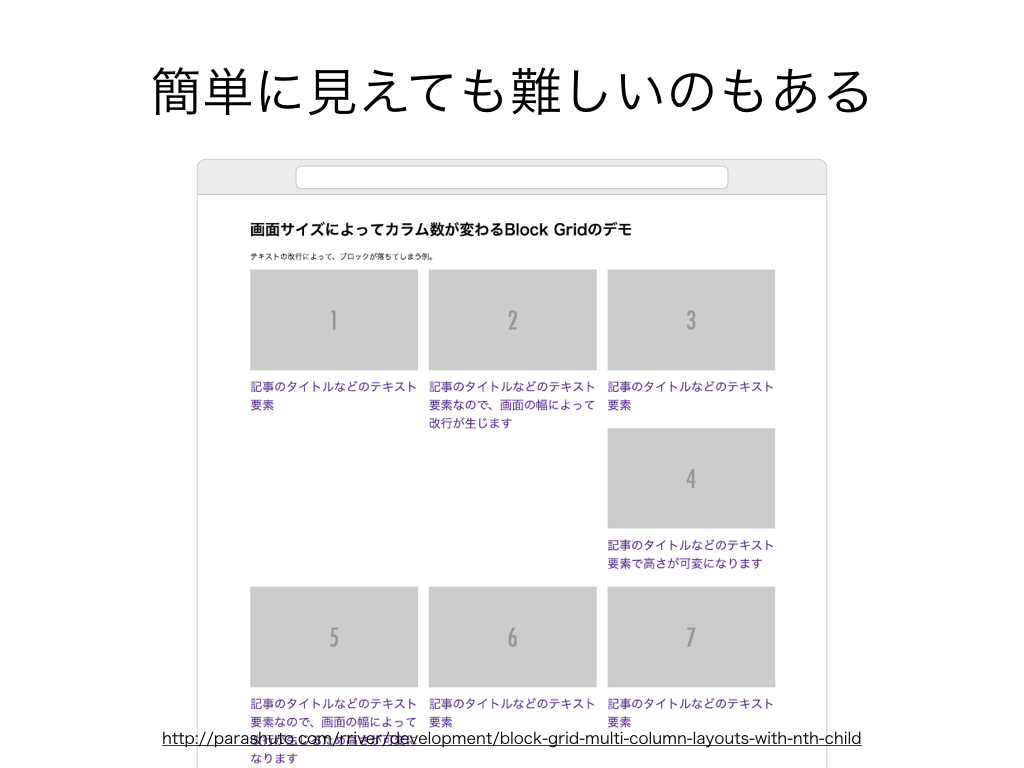
マルチデバイス向けにクロスブラウザ対応のHTMLとCSSでレイアウトしていると、変な所に落とし穴があったりして、簡単そうに見えるレイアウトでも結構面倒なものもあるんですよね。
たとえば、この記事で紹介したレイアウトとか。

あと、レスポンシブな制作ではやることが増えるので作業の効率化の視点から、デザインはパーツごとに考えておくと良いです。他のプロジェクトでもパターンが活用できるようにスタイルガイドとかパターンライブラリのようなものを作ってチームで共有しておくと、次のプロジェクトでも役に立つはずです。

特にデザイナーの方でBootstrap のようなフレームワークを使ってウェブサイトを作ったことがない方は、パーツやモジュールで考えるレイアウトデザインを体感するためにも一度試してみることをオススメします。自分で作ってみるとコーダーの方の気持ちがわかるようになりますし。言葉では伝えきれない「レスポンシブで、モジュールでデザインするってこういうことかぁ」というのがわかります。

最後にRWD関連で特に注目していることを5つほどご紹介して終わりにしたいと思います。

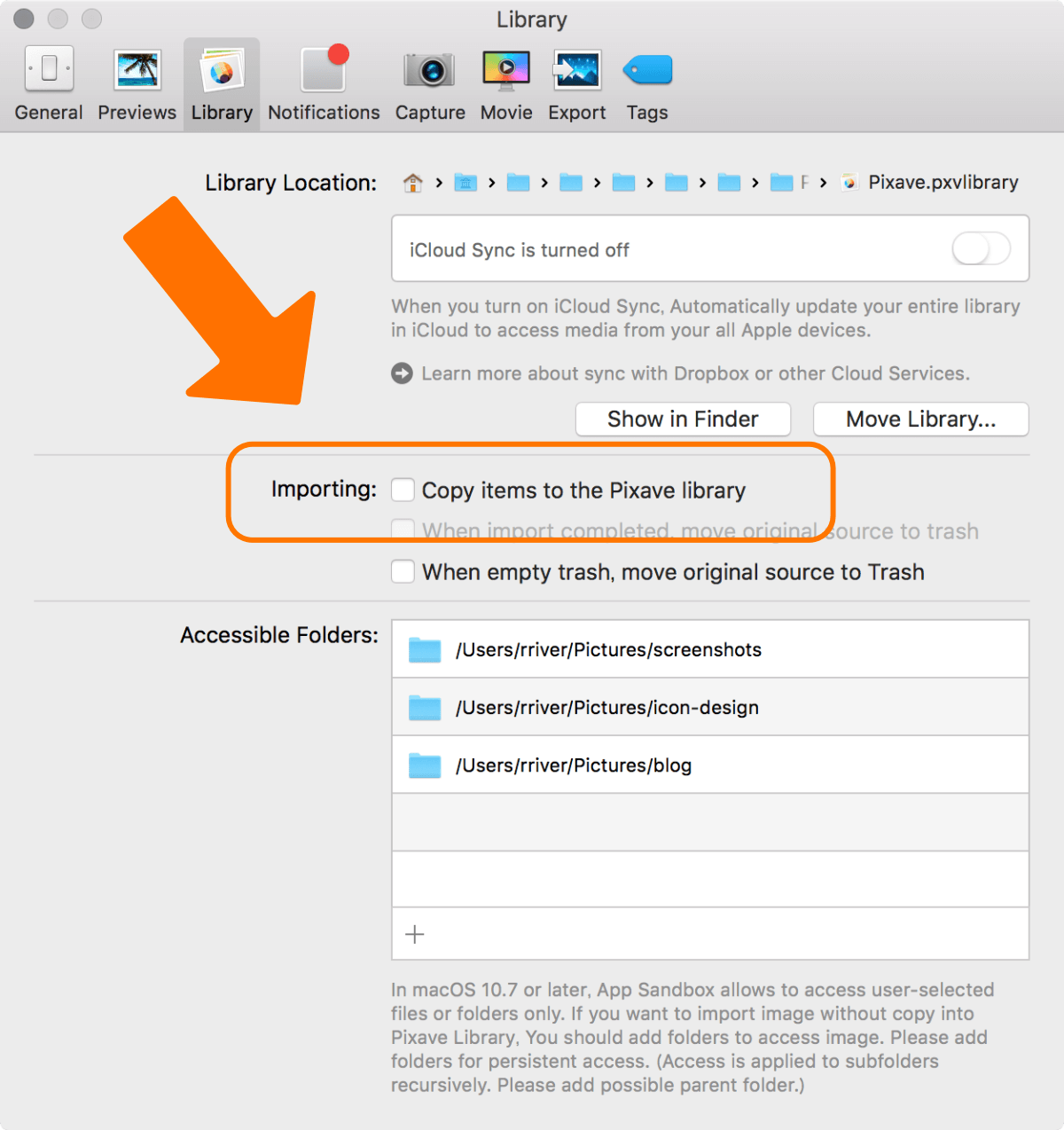
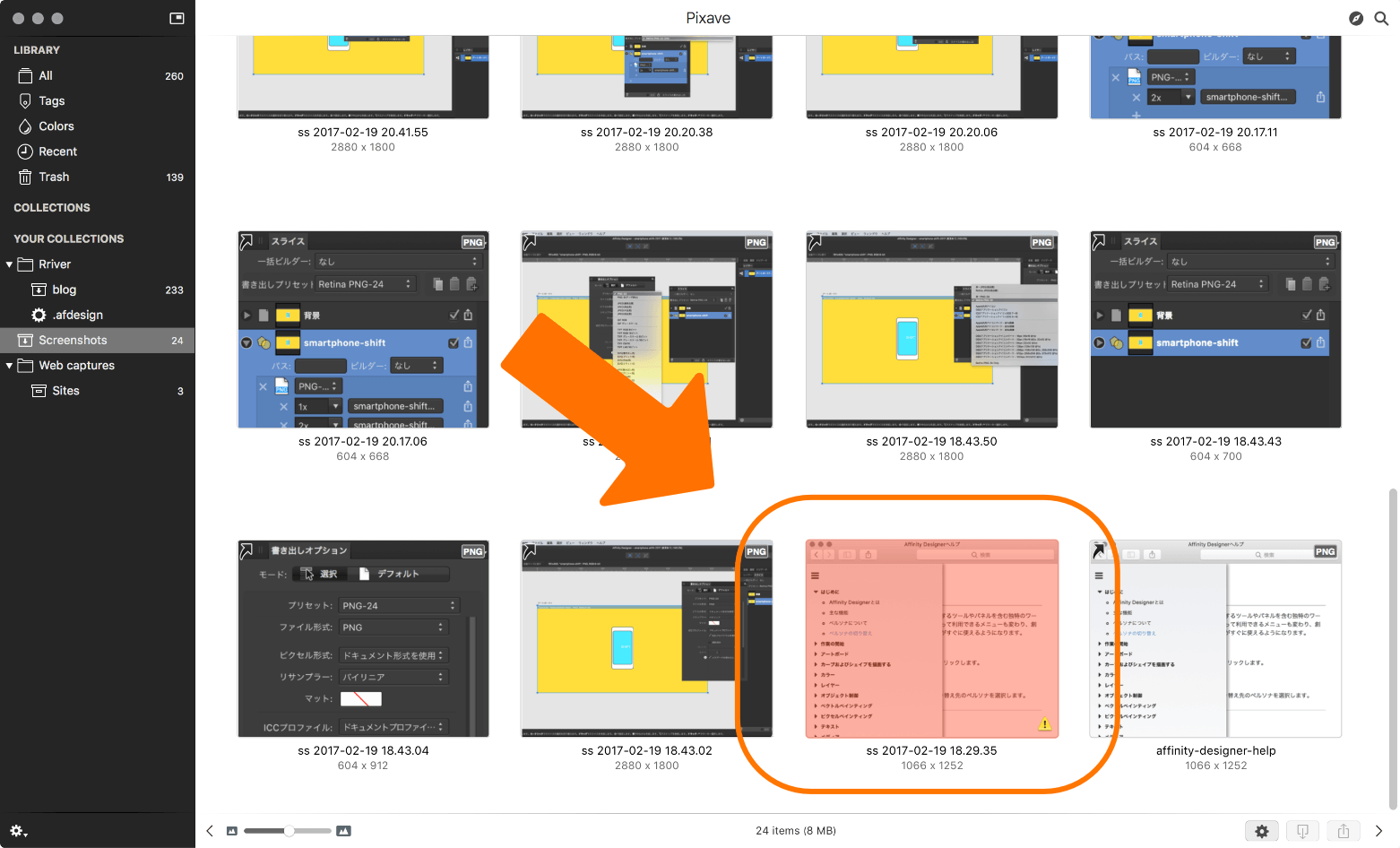
まずは、このブログでも何度か紹介しているレスポンシブ・イメージです。
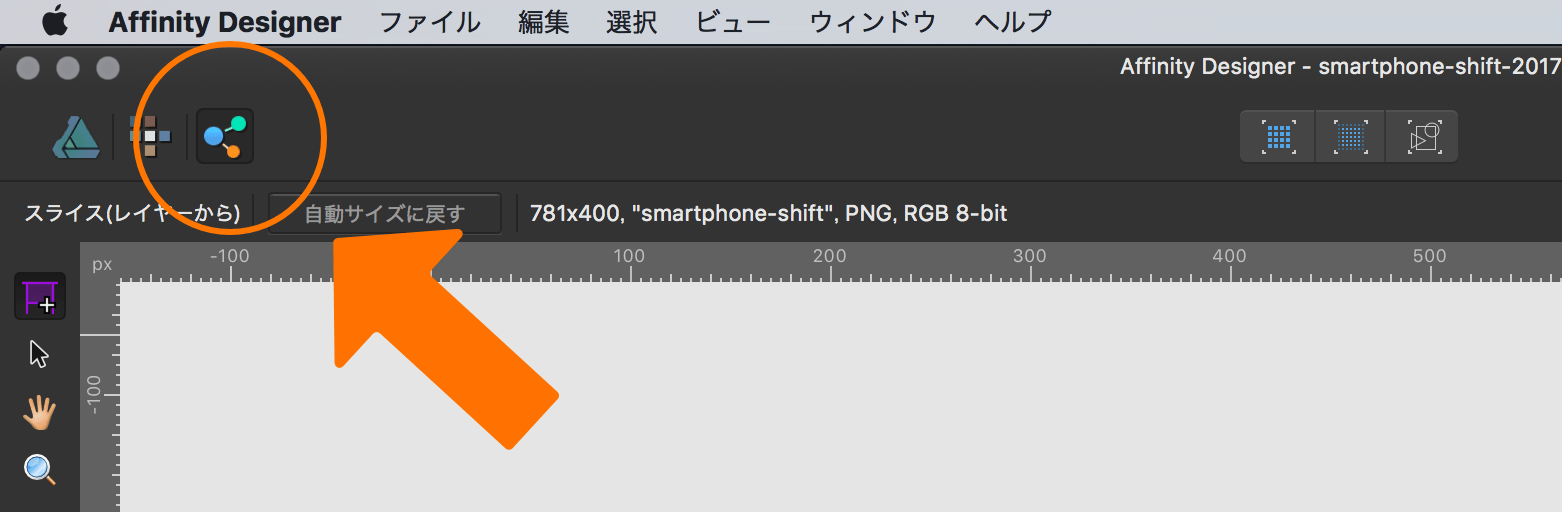
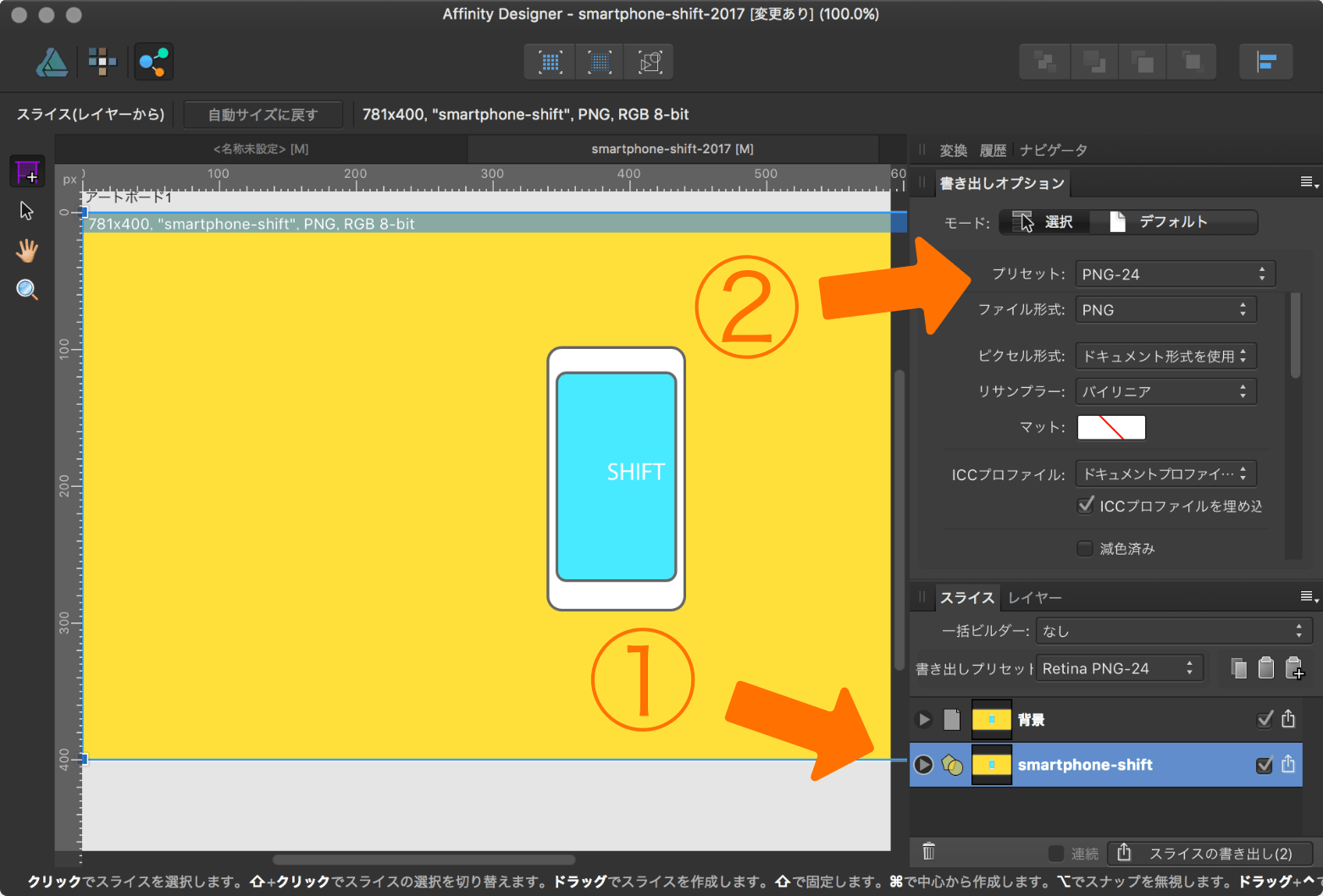
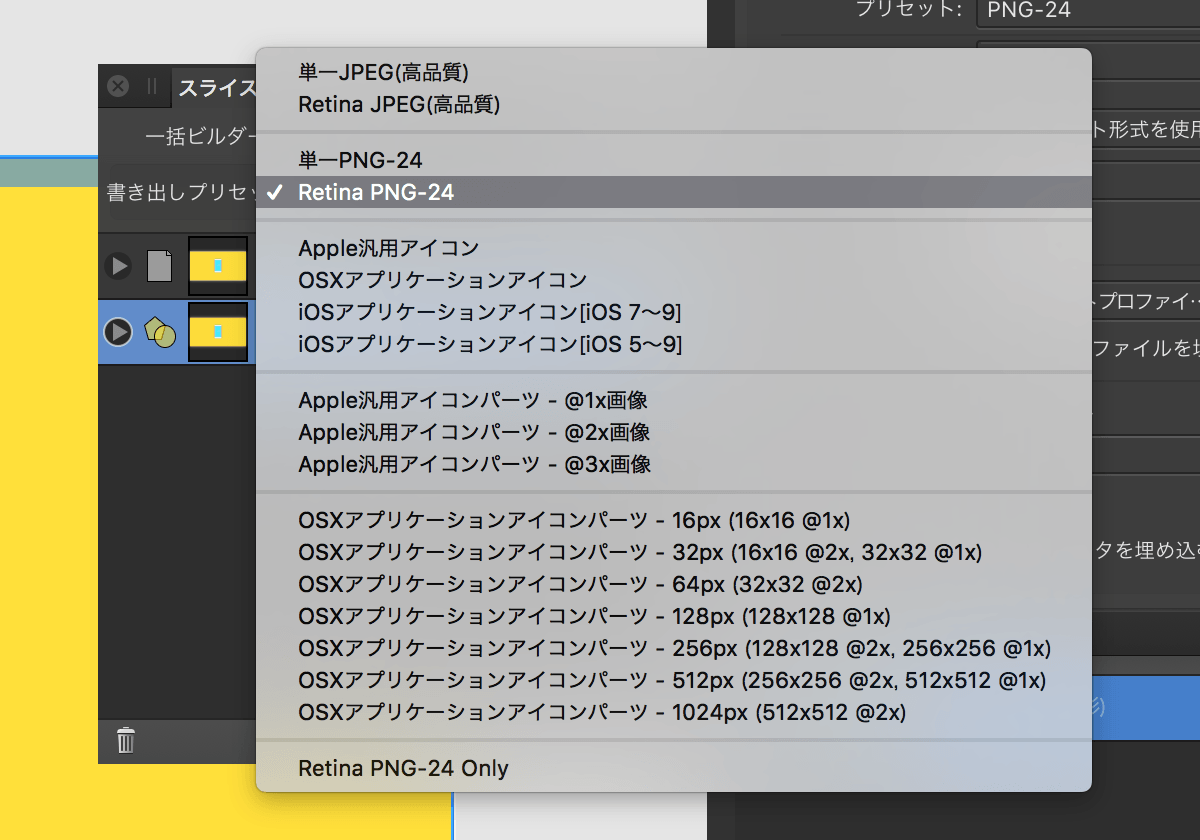
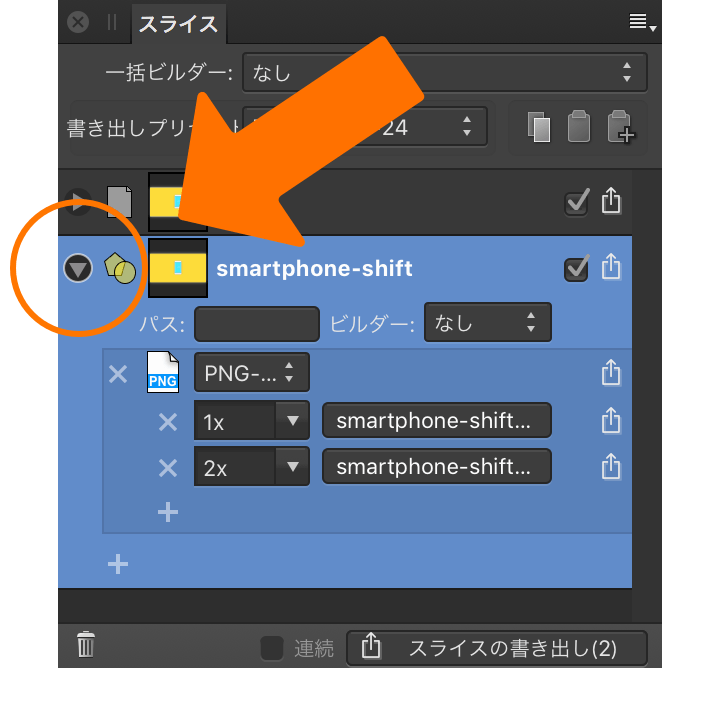
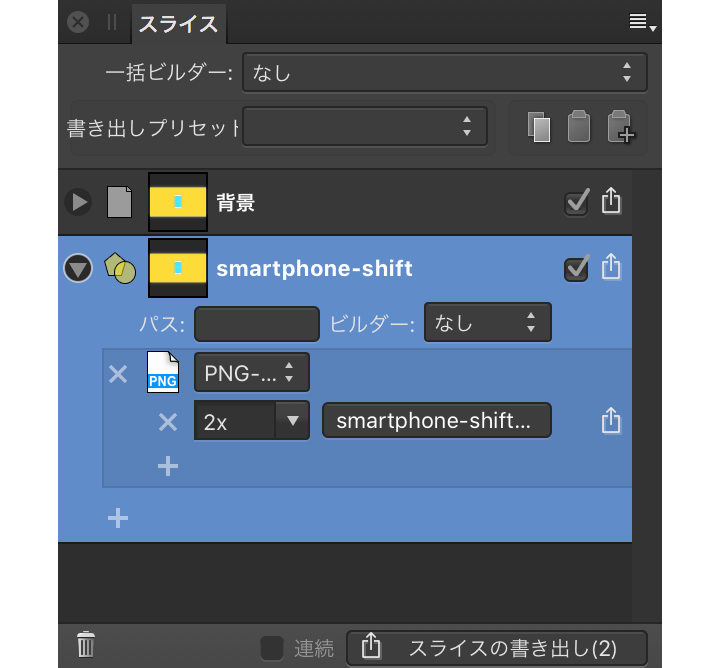
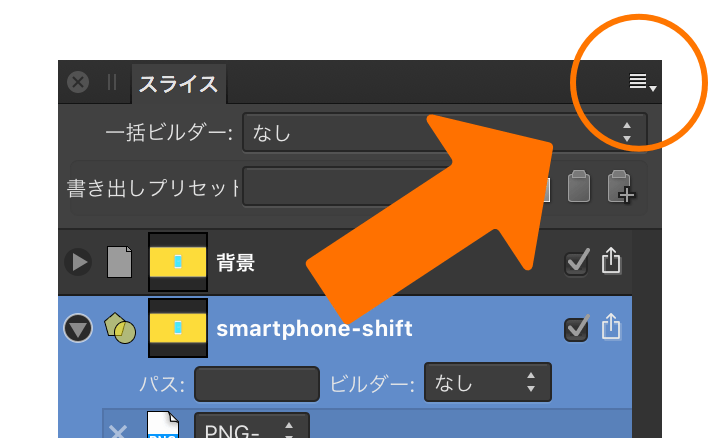
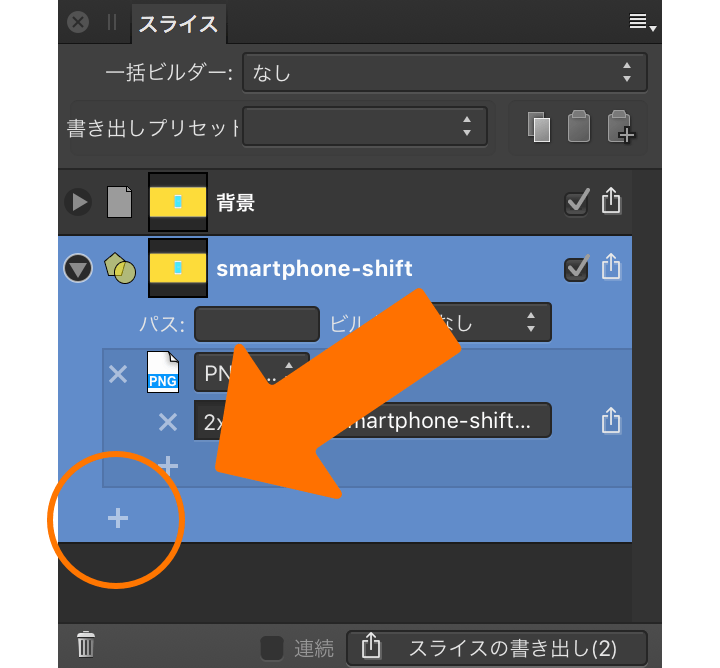
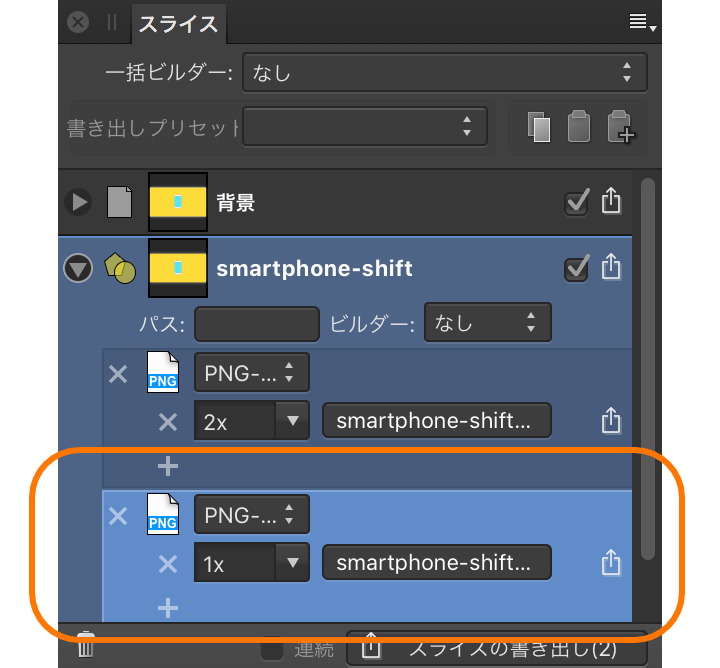
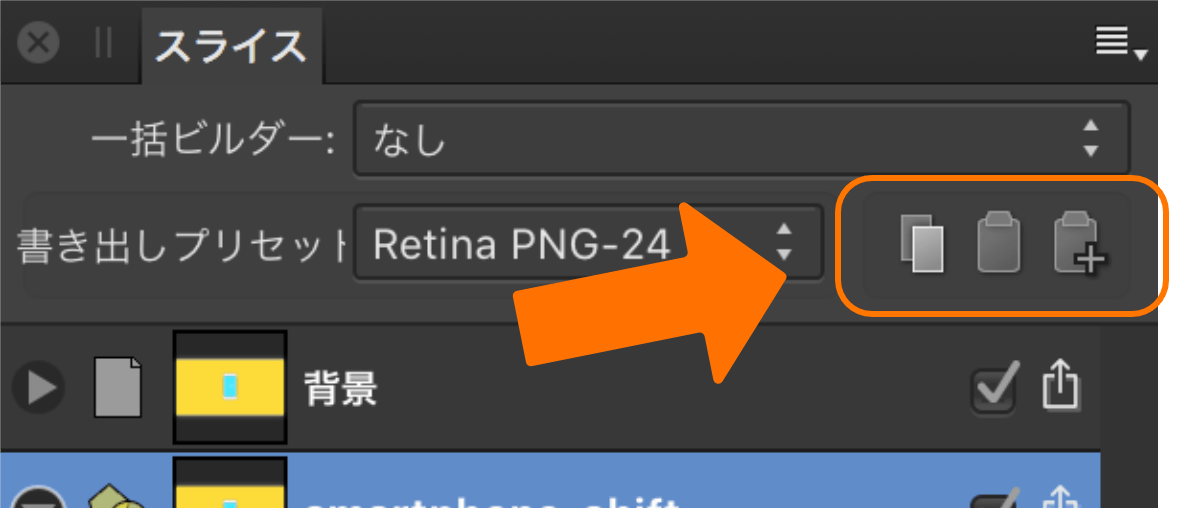
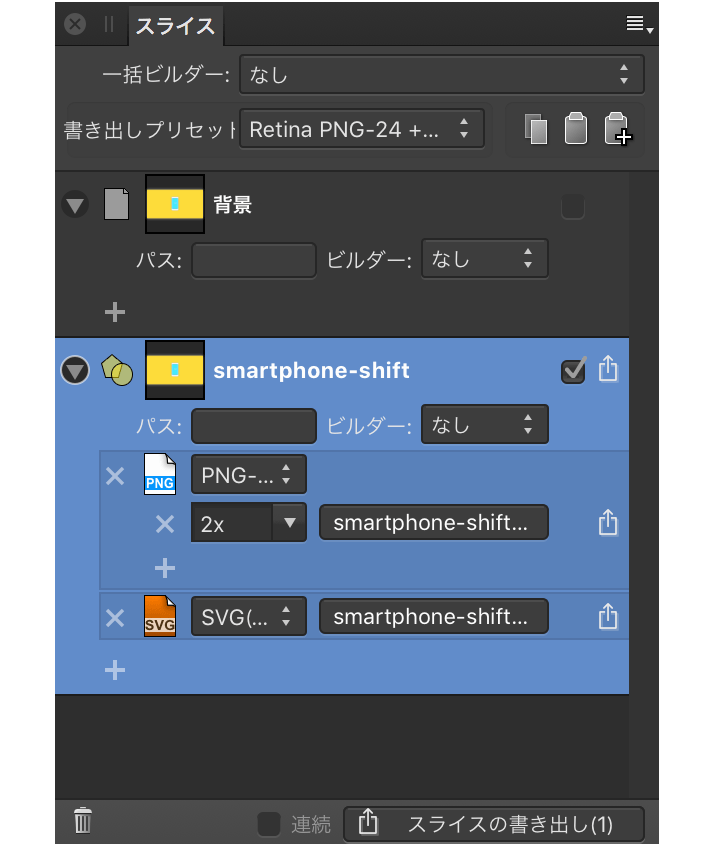
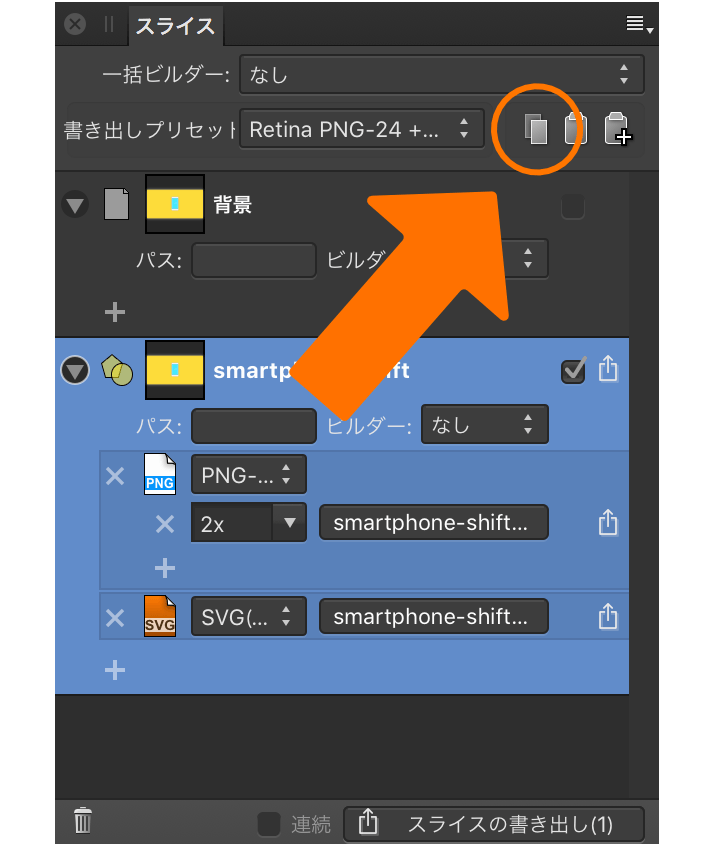
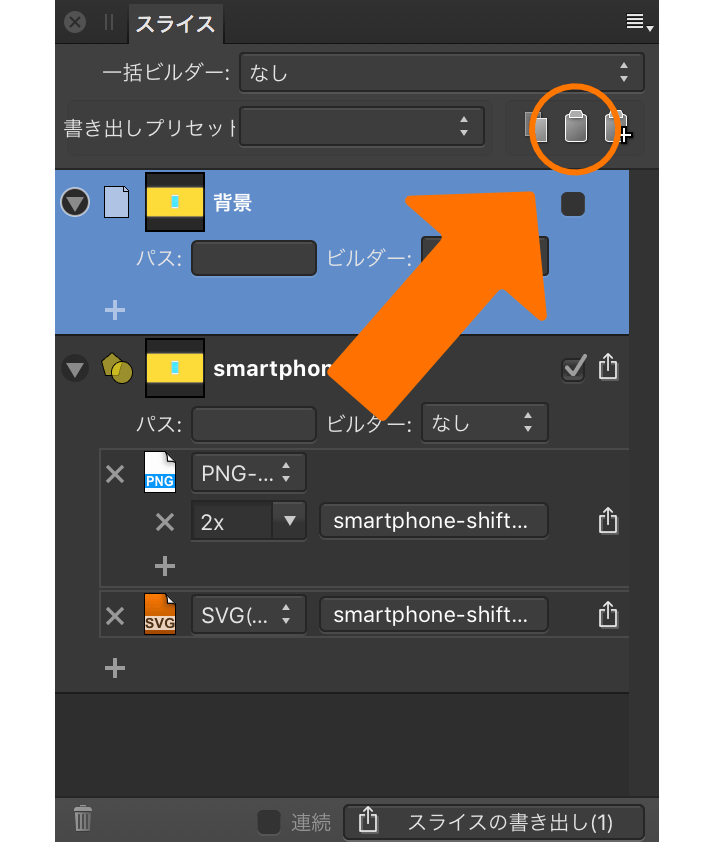
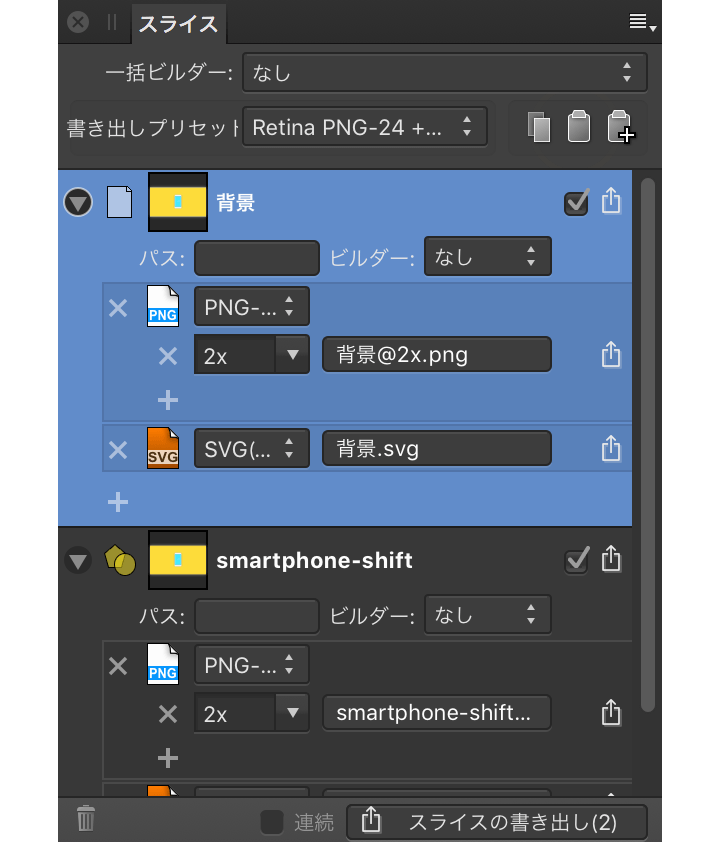
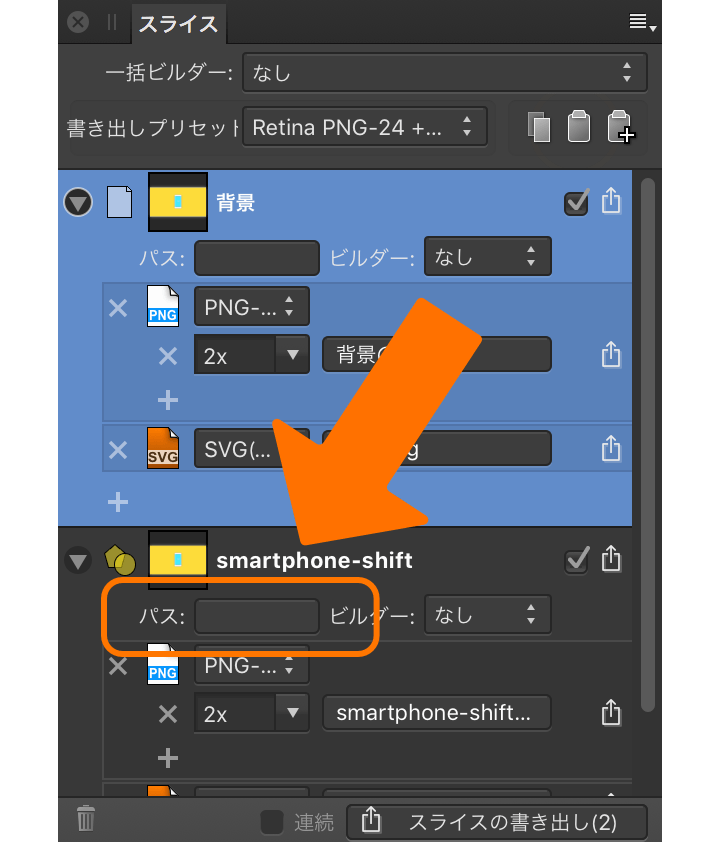
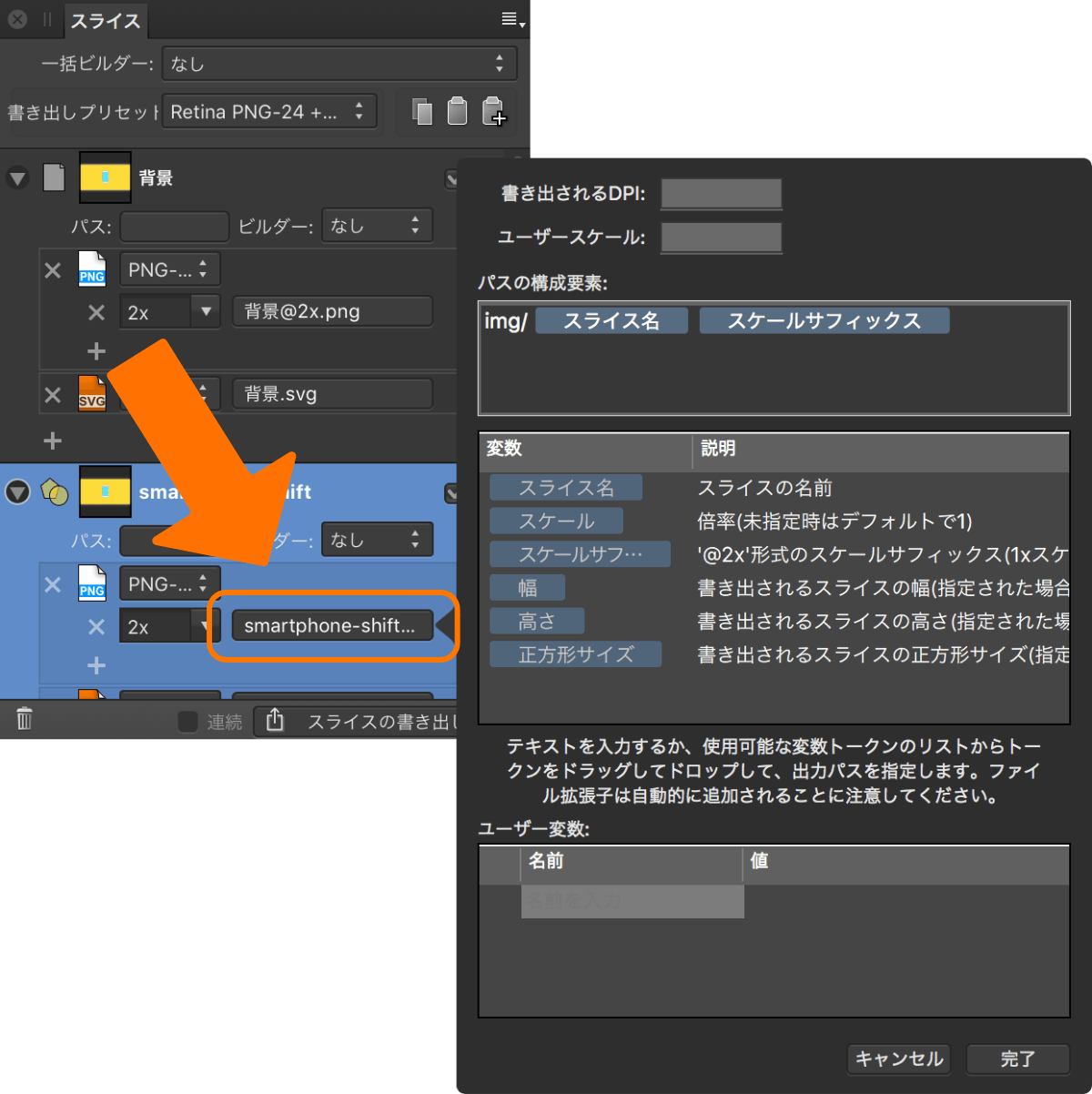
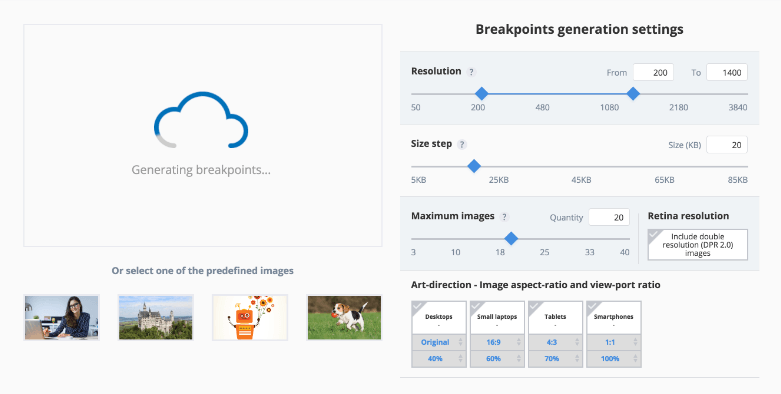
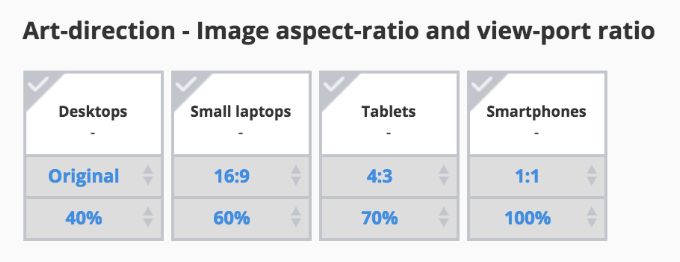
先日、HTML 5.1が勧告されて<picture>要素が「標準」の仲間入りをしました。最新のブラウザであればサポートされてますし、古いブラウザ向けにはPicturefillというポリフィルもあります。画像の書き出しも、先ほどの記事で紹介した神ツールでかなり楽になるはずです。
レスポンシブ・イメージについての詳しい説明は、先日書いた「面倒なレスポンシブイメージの画像作成を自動化してくれる神ツールとブレイクポイントの考え方」をご参照ください。

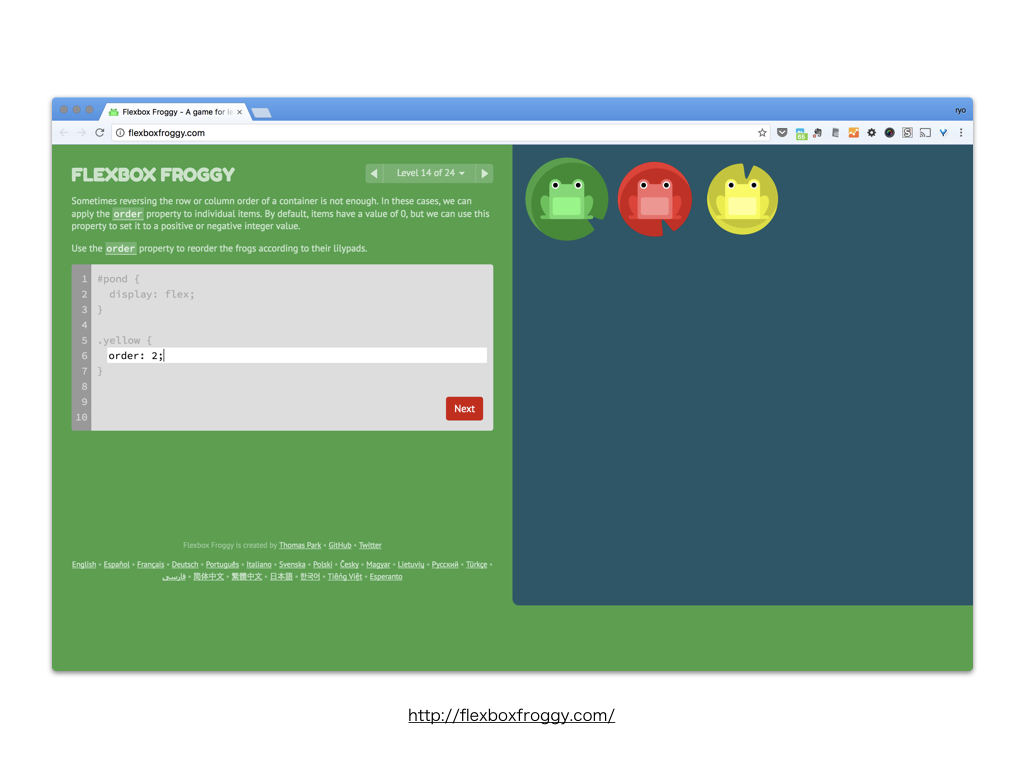
Flexboxの仕様はまだ勧告候補で、正式な標準として勧告されるまでにはもう少し時間がかかりますが、古いブラウザを考慮しなくて良い場合など、プロジェクトの要件によっては使い始めても良い状態になってきています。

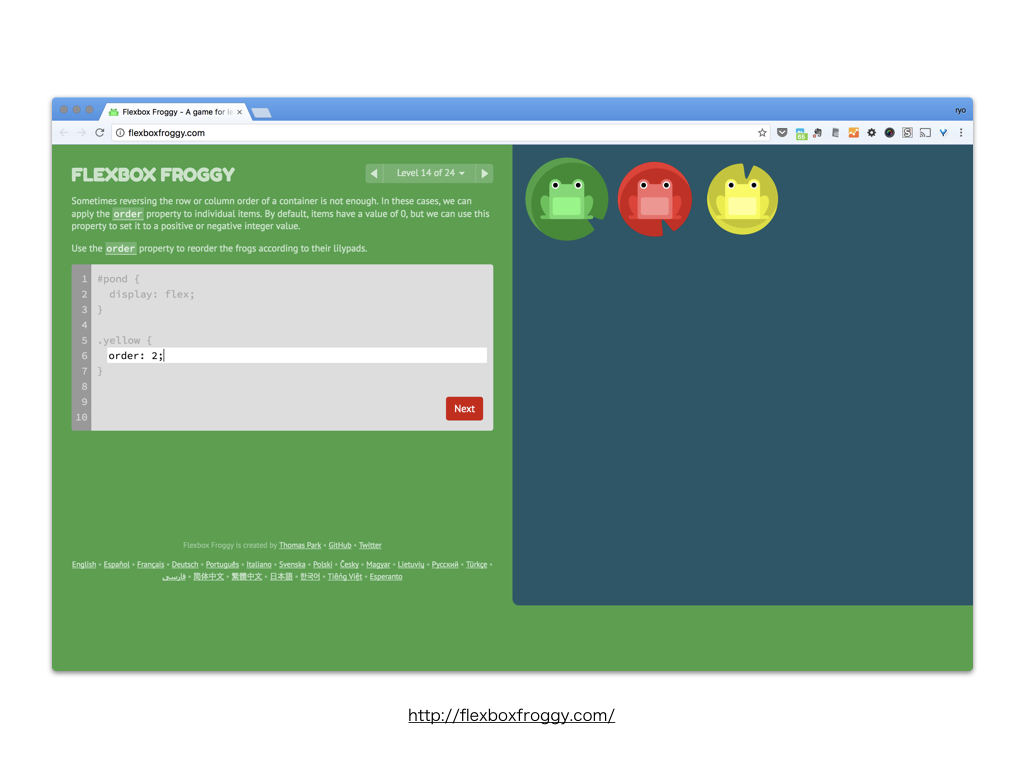
どんなものかご存知ない方は、Flexbox Froggy あたりで遊びながら仕組みを理解しておくと良いと思います。

エレメントクエリは一言で言うとメディアクエリの発展形です。これができるとレスポンシブなレイアウトが楽になるので、すごく注目しています。レスポンシブ制作の期待の星といっても過言ではないと思います。
メディアクエリでは画面サイズによってCSSスタイルを変更するのに対し、エレメントクエリでは要素(エレメント)のサイズでCSSスタイルを変更します。
レスポンシブ・イメージやFlexboxと違って、初期段階の仕様のドラフト が出来上がっている状態ですけど、レスポンシブ・イメージを実現した人たちが取り組んでいるものなので、1〜2年の間には何かしらの形でW3Cの仕様にのっかるんじゃないかなぁと思っています。

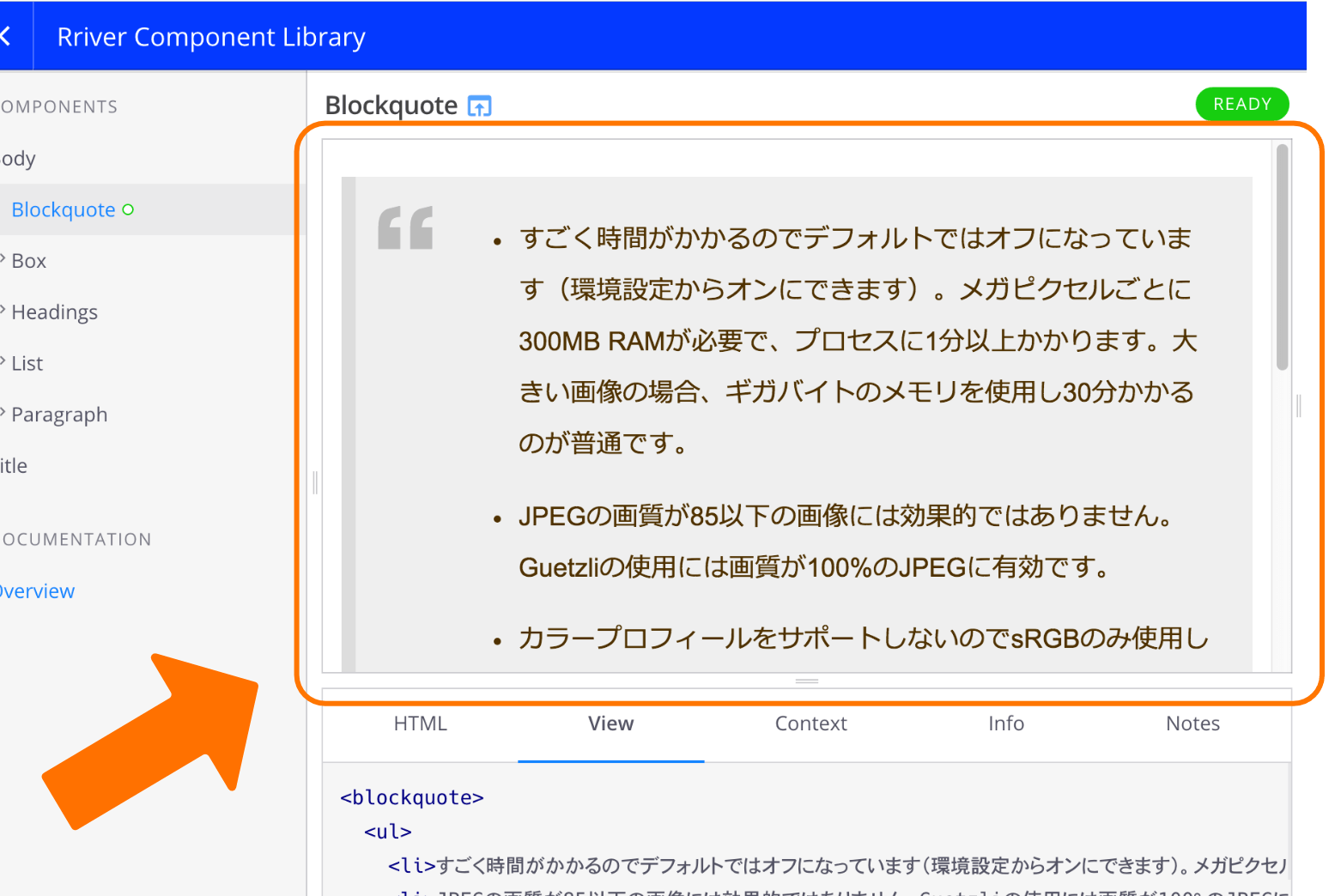
Atomic Design はコンポーネントとかパーツの定義を明確にして作るデザインシステムなんですけども、チームでこれを使えるようになるとレイアウトデザインに対する考え方を統一できて、チームでデザインしやすくなるんじゃないかなぁと思っています。
日本でもAbemaTVとかで導入していて、ブログ記事 で導入事例もまとめられています。

ということで、レスポンシブWebデザインの歴史からレスポンシブWebデザインの「これから」までをかなりざっくりとお話ししました。
ウェブ界隈ではプログレッシブ・ウェブ・アプリ(Progressive Web App – PWA)とか、ReactやAngularなどのJavaScriptフレームワーク、さらにはVRやARなどが多く話題に登る昨今ですが、土台としてのウェブサイトは、とりあえずレスポンシブで作っておけばいいんじゃないかなぁと思います。

もう、ウェブサイトはレスポンシブ・ファーストで制作を考えて、どうしてもそれじゃダメな理由があったら他のオプションを考えればいいんじゃないかと思います。難しいことはあまりやらずに、ウェブサイトはとりあえずレスポンシブで作っておくのが、世のため人のため、そして、運営企業のためだと思うわけです。笑
マルチデバイスの時代はこれからも続くと思いますし、遅かれ早かれレスポンシブな制作が必要になると思います。あとは、いつやるか(今でしょ!)だけなので、まだレスポンシブなサイトをデザインしたことがない、作ったことがないという方は、サクッと手を動かして、まずは自分でレスポンシブなサイトを作ってみることをオススメします。
以上、「もう、レスポンシブがいいんじゃない?」でした!
その他のレスポンシブWebデザイン関連の記事
その他のレスポンシブWebデザイン関連の記事は以下からどうぞ。