CSS Gridを使うならマスターしておきたいauto-fillとauto-fitの違い
2018/02/21 21:23 | ウェブ制作・運営ノウハウ
2018/02/21 21:23 | ウェブ制作・運営ノウハウ
CSS Gridって本当に便利だなぁと思う今日この頃ですが、そのなかでも特に注目しているのがrepeat()とminmax()です。この2つのCSS関数を使うとグリッドレイアウトの構築が楽になるだけでなく、CSS Gridだけでメディアクエリなしでもレスポンシブなレイアウトが実現できます。
今回はそのrepeat()で使えるauto-fillとauto-fitという値について。ちょっと違いが分かりづらいのでメモっておきたいと思います。
auto-fillとauto-fitの違いは実装例を見るのが一番わかりやすいので、まずはデモをご覧ください。repeat()とauto-fill、auto-fit、minmax()を使ったデモです。
デモページをブラウザで開いてウィンドウ幅を変えてみてください(CSS Gridがサポートされているブラウザはこちら )。なんとなく違いがわかったでしょうか?
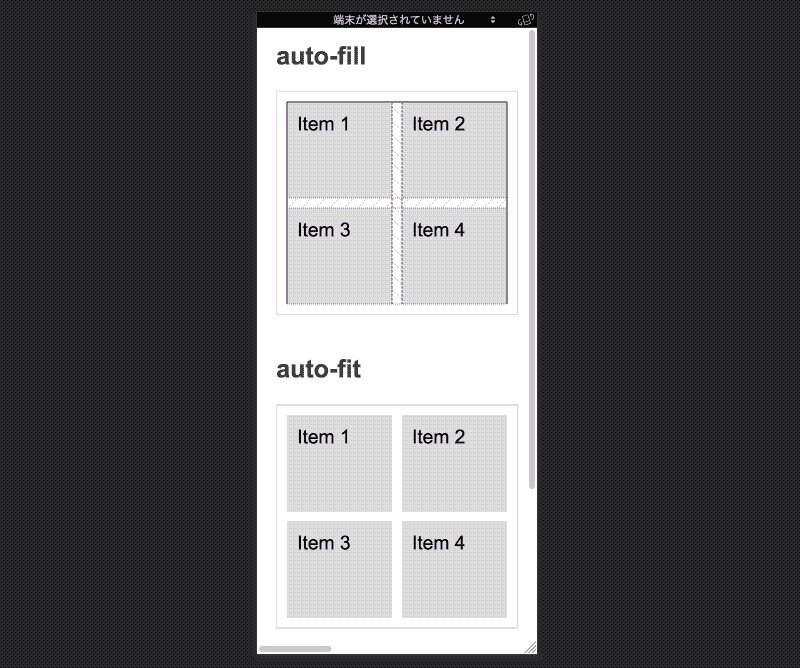
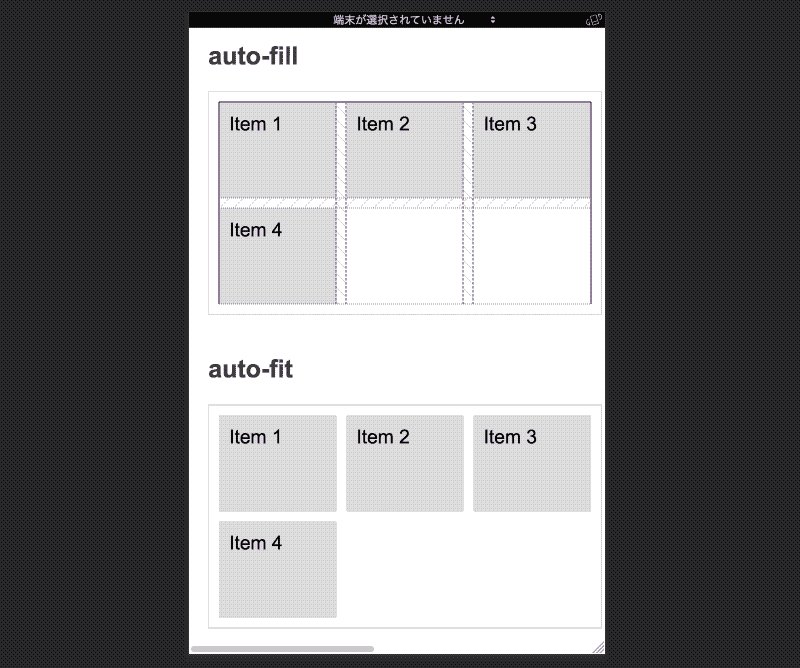
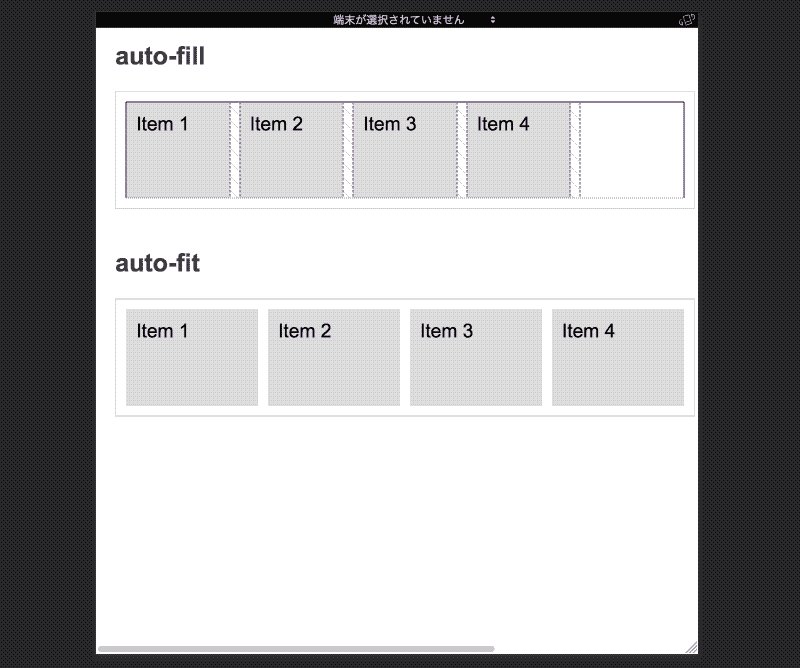
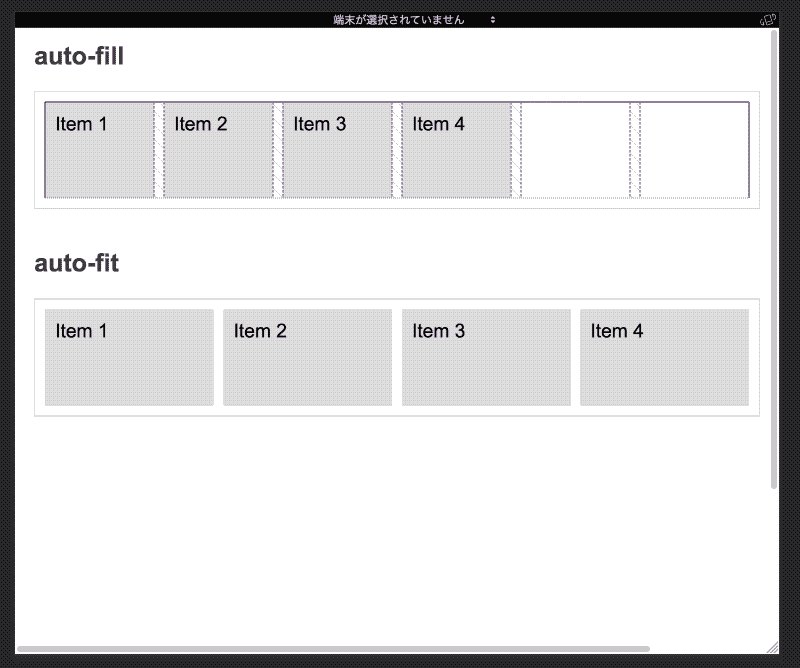
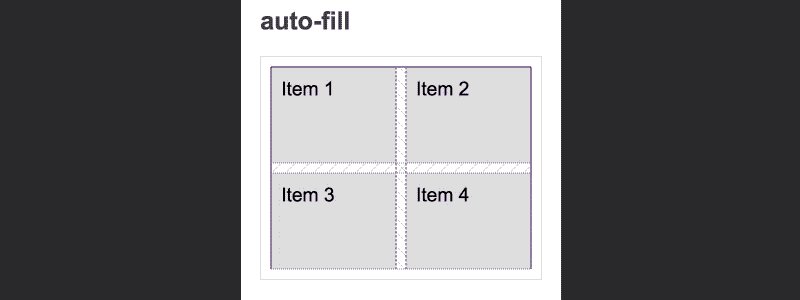
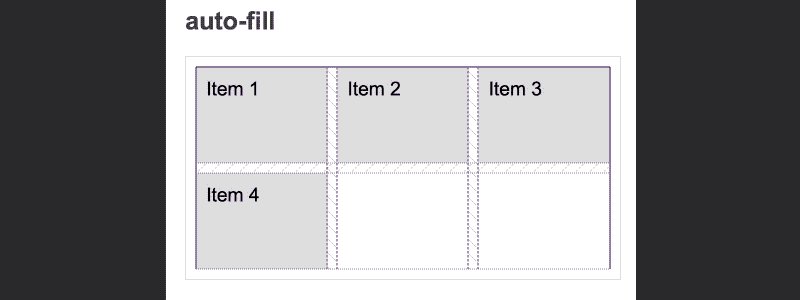
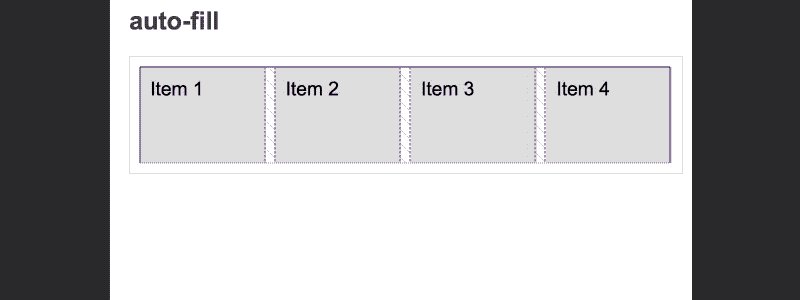
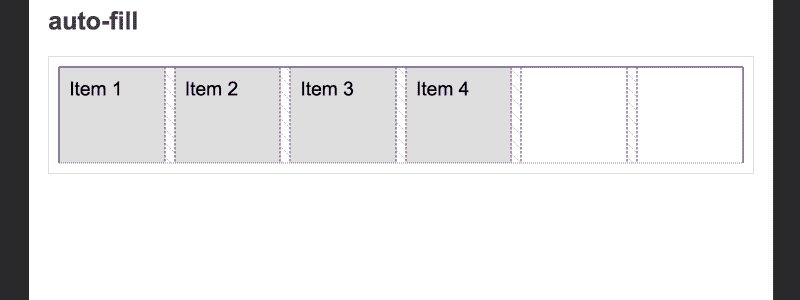
下のGIFアニメのようになるはずです。

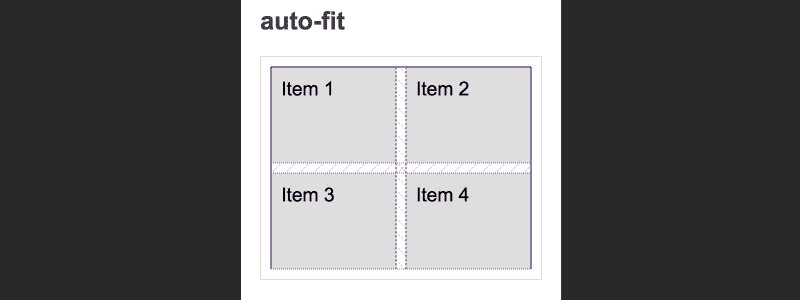
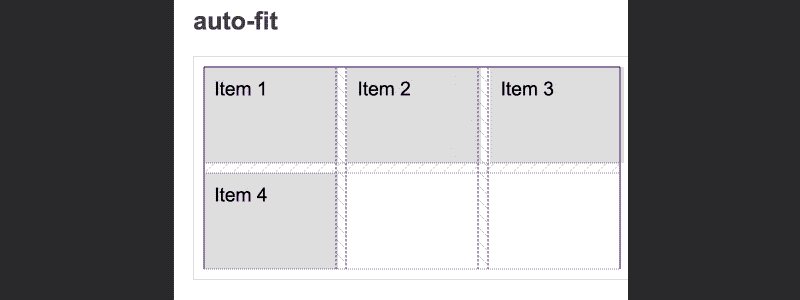
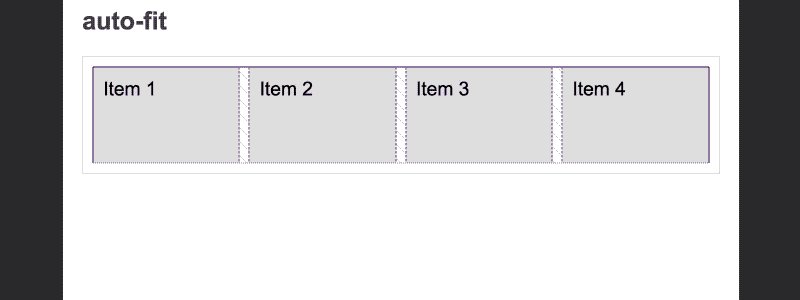
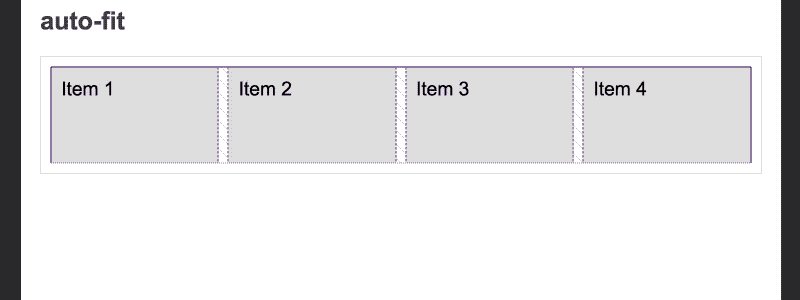
auto-fillでは、親要素にスペースが余る場合、空のグリッドが作られますauto-fitでは、親要素にスペースが余る場合、グリッド・アイテムの幅が変わってスペースが埋められますざっくり言ってしまうと、これら2つの違いはそんな感じなんですが、なぜこのようになっているのか、もう少し詳しく見て行きましょう。該当する部分のCSSとHTMLは以下のとおりです。
.grid-auto-fill,
.grid-auto-fit {
display: grid;
border: 1px solid #ddd;
grid-auto-rows: 5em;
grid-gap: 10px;
padding: 10px;
margin: 1em 0 2em;
overflow: hidden;
}
.grid-auto-fill {
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
.grid-auto-fit {
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}
.grid-auto-fill > div,
.grid-auto-fit > div {
padding: 10px;
background: #ddd;
}.grid-auto-fillと.grid-auto-fitの違いは、repeat()のauto-fillとauto-fitの記述だけです。他はまったく同じです。
<h3>auto-fill</h3>
<div class="grid-auto-fill">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>
<h3>auto-fit</h3>
<div class="grid-auto-fit">
<div>Item 1</div>
<div>Item 2</div>
<div>Item 3</div>
<div>Item 4</div>
</div>.grid-auto-fillがauto-fill、.grid-auto-fitがauto-fitのグリッド・コンテナ(親要素)になります。グリッド・コンテナにはminmax()で指定した最小幅が100px、最大幅が1fr(フラクション)を指定した4つのグリッド・アイテムを入れています。
GIFアニメにあるようにグリッドをオーバーレイで表示させるには、FirefoxのCSS Gridインスペクターが便利ですよ。
さて、ここからはCSSの記述を詳しく見て行きます。まずはrepeat()について。
CSS Gridでrepeat()関数を使うと、グリッドの繰り返しの指定ができます。たとえば、以下を指定すると
grid-template-columns: repeat(2, 100px 1fr);以下の記述と同じになります。
grid-template-columns: 100px 1fr 100px 1fr;便利ですね。
次にrepeat()で使えるauto-fillとauto-fitについて説明します。これら2つはminmax()関数と一緒に使うと挙動に違いがでるので、組み合わせで使用する際の説明をします。
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));minmax()ではグリッドアイテムの最小幅と最大幅を指定しています。この記述だと最小幅が100px、最大幅が1fr(可変のフラクション)です。これら2つの値の間で幅を自動で調整してグリッドアイテムを表示してくれます。
ここでauto-fillを使うと、余ったスペースを新たな空のグリッドで埋めて(フィルして)くれます。なので、下のGIFアニメのように親要素の幅を広げてスペースが余るようにすると、ポコポコと新しいグリッドが生まれてくるんですね。

今度はauto-fitを入れてみます。
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));auto-fitを使うと、親要素で余ったスペースは崩されて幅が0pxとみなされます。そのため1frの幅を持つグリッドアイテムで余ったスペースが埋められるんですね。

デモを見ればこれらの挙動は一目瞭然なんですが、念のため仕様ではどのように説明されているのか確認しておきます。
仕様ではauto-fillとauto-fitについて以下のように書かれています。
When auto-fill is given as the repetition number, if the grid container has a definite size or max size in the relevant axis, then the number of repetitions is the largest possible positive integer that does not cause the grid to overflow its grid container (treating each track as its max track sizing function if that is definite or as its minimum track sizing function otherwise, and taking gap into account); if any number of repetitions would overflow, then 1 repetition. Otherwise, if the grid container has a definite min size in the relevant axis, the number of repetitions is the smallest possible positive integer that fulfills that minimum requirement. Otherwise, the specified track list repeats only once.
– CSS Grid Layout Module Level 1: Repeat-to-fill: auto-fill and auto-fit repetitions
意訳してみます。
繰り返しの数値にauto-fillを指定すると、グリッド・コンテナの幅が当該の軸に向かって定数サイズか最大サイズの場合、繰り返し回数はグリッドがコンテナからはみ出ない最大の回数になる(それぞれのトラックを、それが定数の場合は最大サイズの機能として、それ以外の場合は最小サイズの機能として扱う。その際、ギャップも勘案する)。どの数値でもコンテナをはみ出てしまう場合は繰り返しは1回になる。また、グリッド・コンテナの幅が当該の軸に向かって定数の最小サイズの場合、繰り返しの回数は最低要件を満たす最小の整数になる。そうでなければ指定のトラック・リストは1回のみ繰り返す。
The auto-fit keyword behaves the same as auto-fill, except that after grid item placement any empty repeated tracks are collapsed. An empty track is one with no in-flow grid items placed into or spanning across it. (This can result in all tracks being collapsed, if they’re all empty.)
A collapsed track is treated as having a fixed track sizing function of 0px, and the gutters on either side of it—including any space allotted through distributed alignment—collapse.
– CSS Grid Layout Module Level 1: Repeat-to-fill: auto-fill and auto-fit repetitions
こちらも、意訳してみます。
auto-fitもauto-fillと同じように振る舞います。ただし、グリッド・アイテムが置かれた後、繰り返された空のトラックは崩されます。空のトラックはインフローのグリッド・アイテムが置かれていない、または、スパンされていないトラックのことを指します。(すべてのトラックが空の場合、すべて崩されることもあります。)
崩されたトラックは0pxの固定のトラック・サイズの機能を持つものとして扱われ、アラインメントによって配分されたスペースを含む両サイドのガッターも崩れます。
うむ。なるほど。
文章だとイメージするのが難しいですが、そういうことなんですね(どういうこと?笑)。僕は何度も読み返して、ようやく理解できましたが「なるほど、だからそういう挙動になるのか」というのがわかりますね。
先日の「CSS GridとFlexboxを使ってメディアクエリなしでレスポンシブにレイアウトする方法」でも書きましたが、CSS Gridのrepeat()とminmax()を使いこなせるとグリッドレイアウトの可能性がすごく広がります。さらにjustify-content、align-content、justify-self、align-selfあたりをマスターすれば最強ですね。
古いブラウザを気にせずにCSS Gridを自由に使える日が待ち遠しいです。
では、Happy gridding!(造語)
2018/02/20 6:24 | 制作・効率化ツール
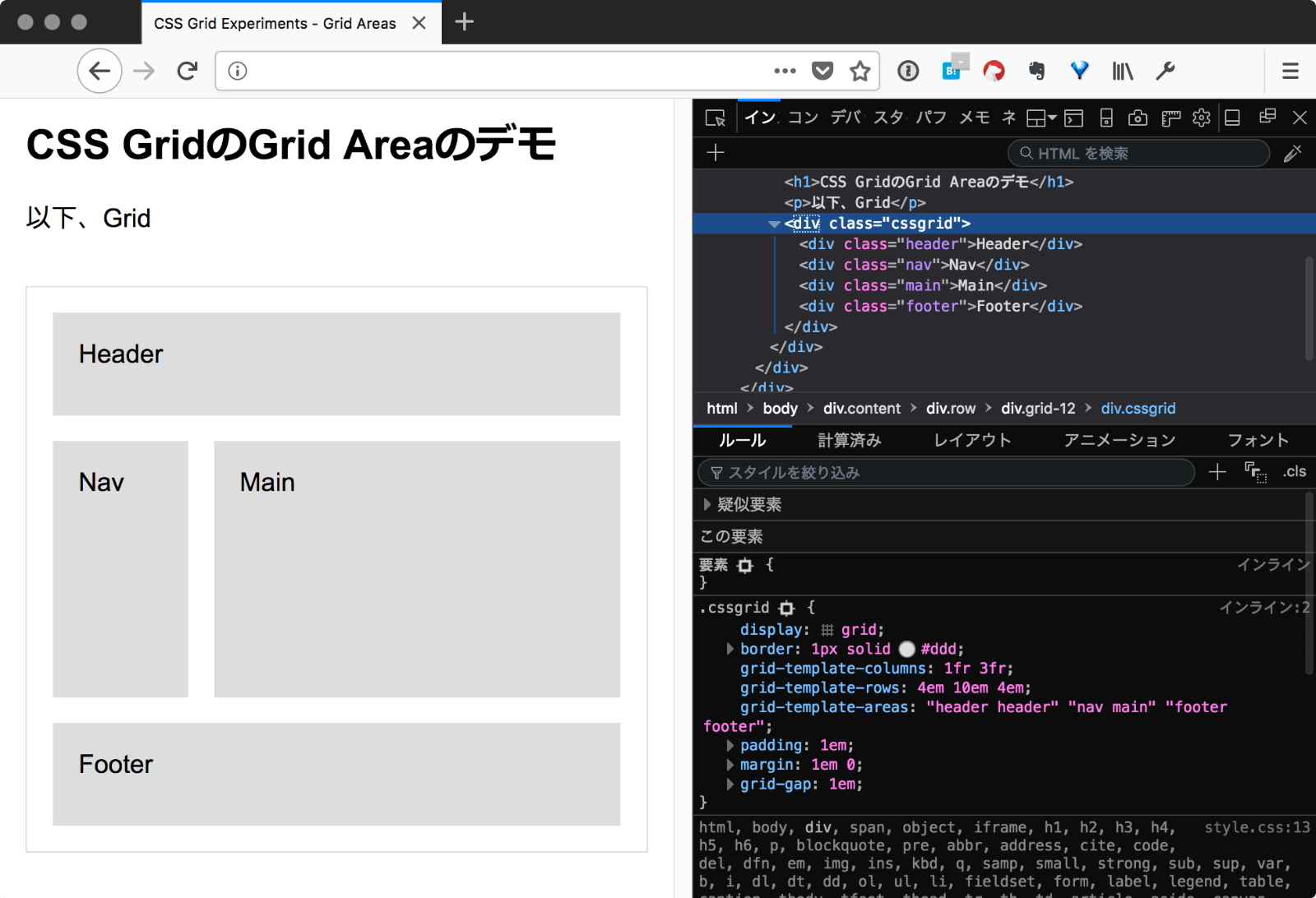
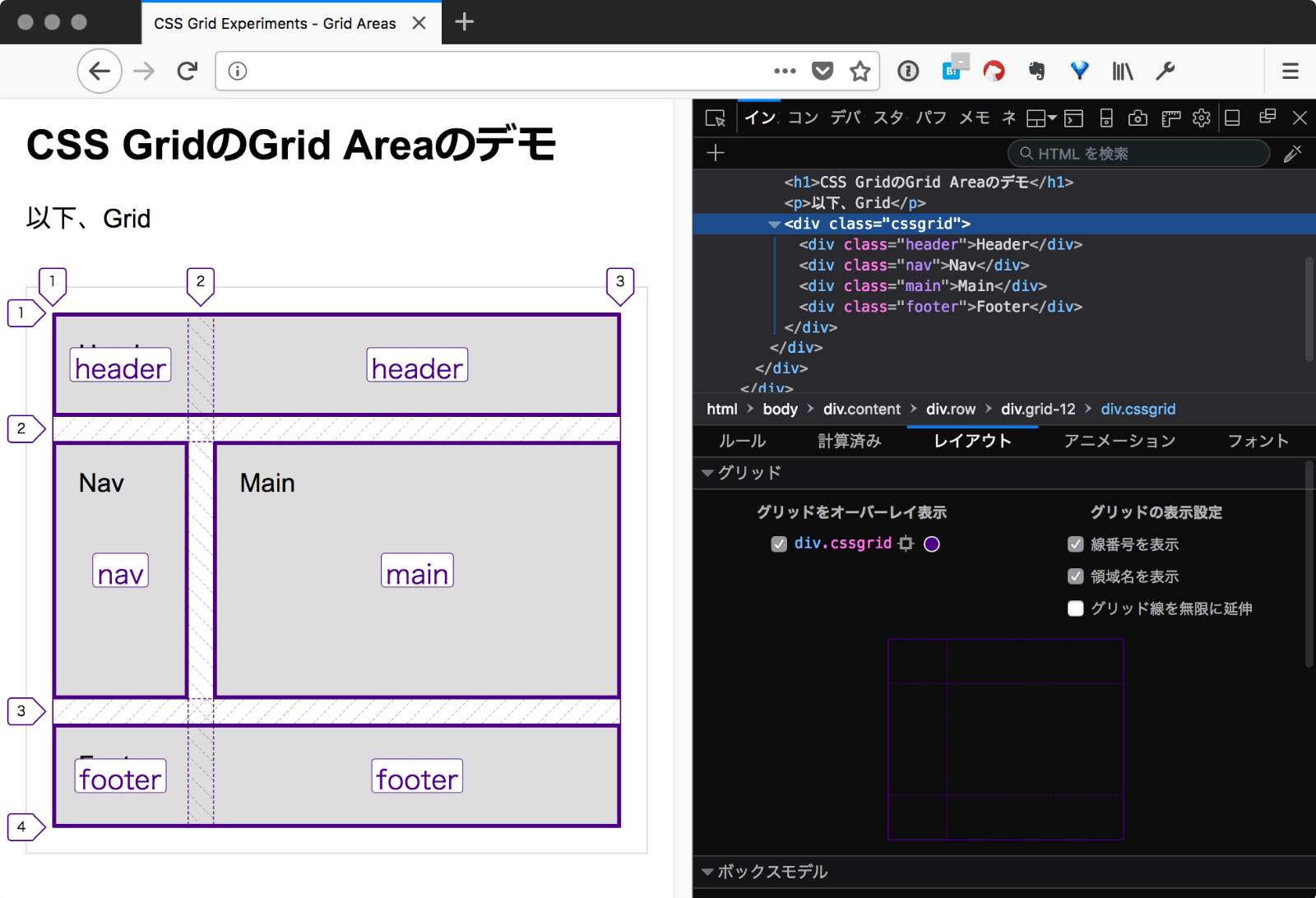
CSS Gridのデバグに便利なFirefoxのCSS Gridインスペクターをご紹介します。Firefox 56から搭載 されているこのインスペクターを使うと以下のグリッド関連の情報が表示できます。CSS GridするならFirefoxがいいですね。
まずはメニューの「ツール > ウェブ開発 > 開発ツールを表示」から開発ツールを表示します。

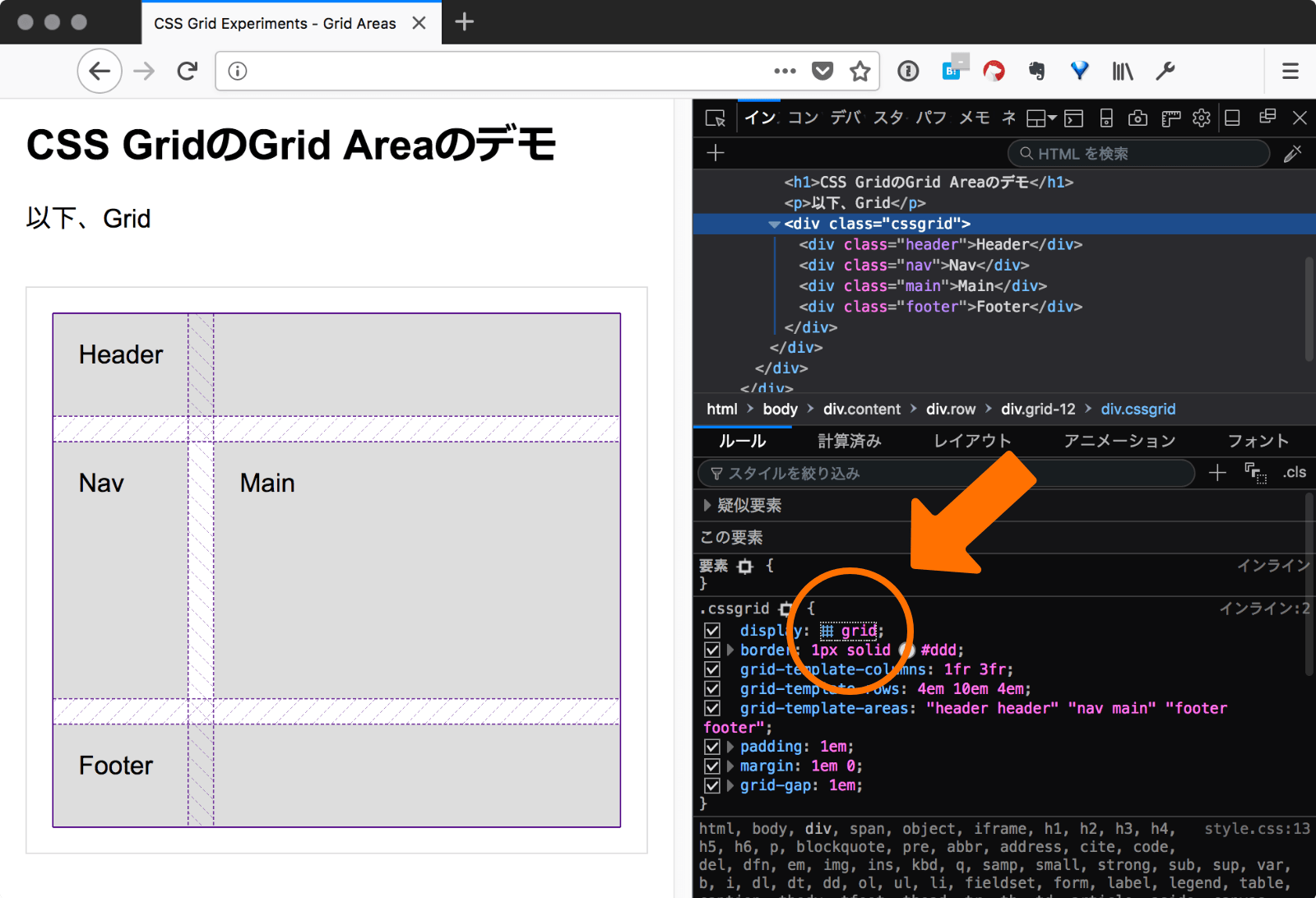
グリッドの親要素を選択すると、「ルール」タブのCSSのところに小さくグリッド・アイコンが表示されます。このアイコンをクリックするとグリッドのオーバーレイが表示されます。

FirefoxのCSS Gridインスペクターの機能はこれだけだと思っていたんですが、他にもありました!
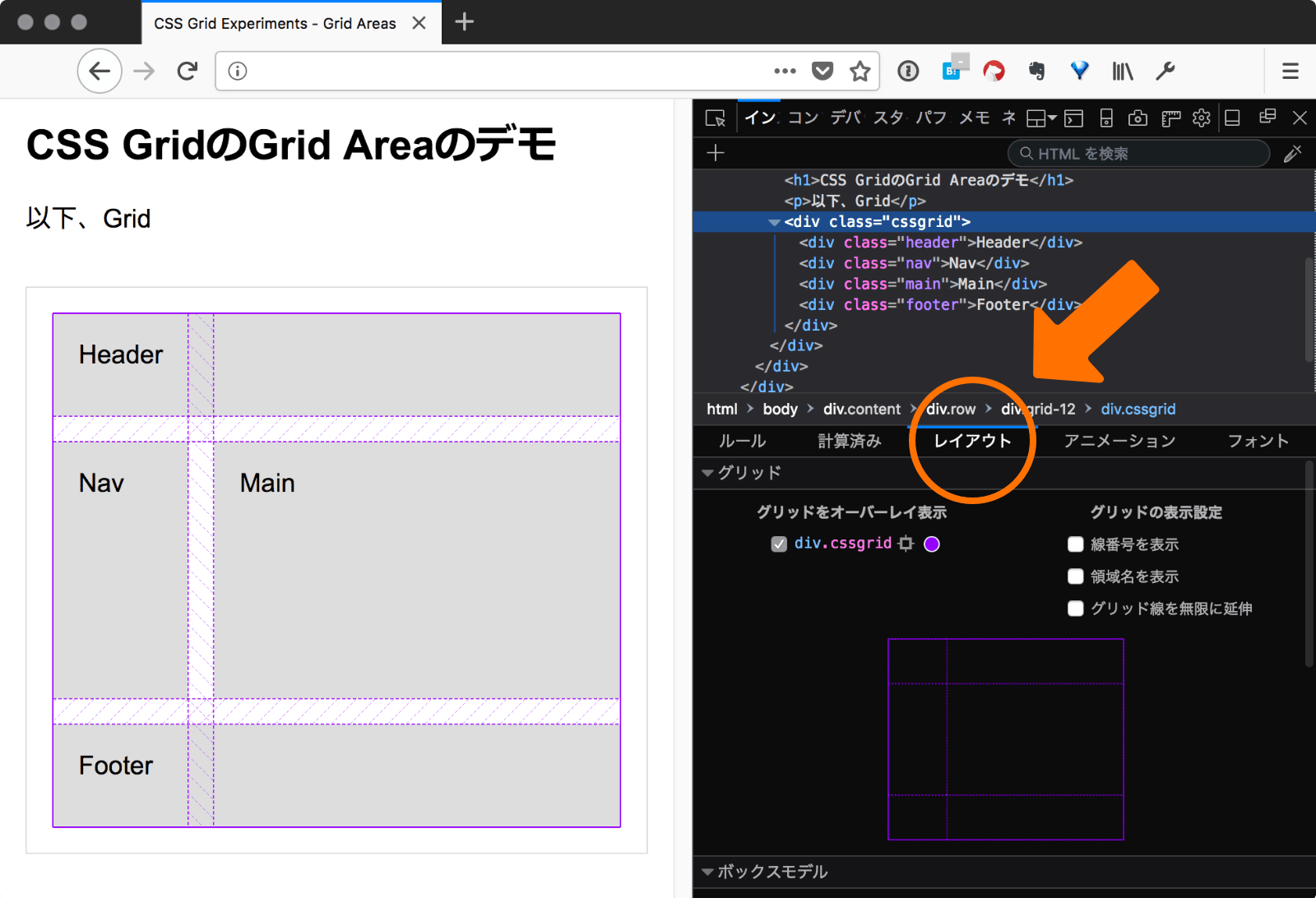
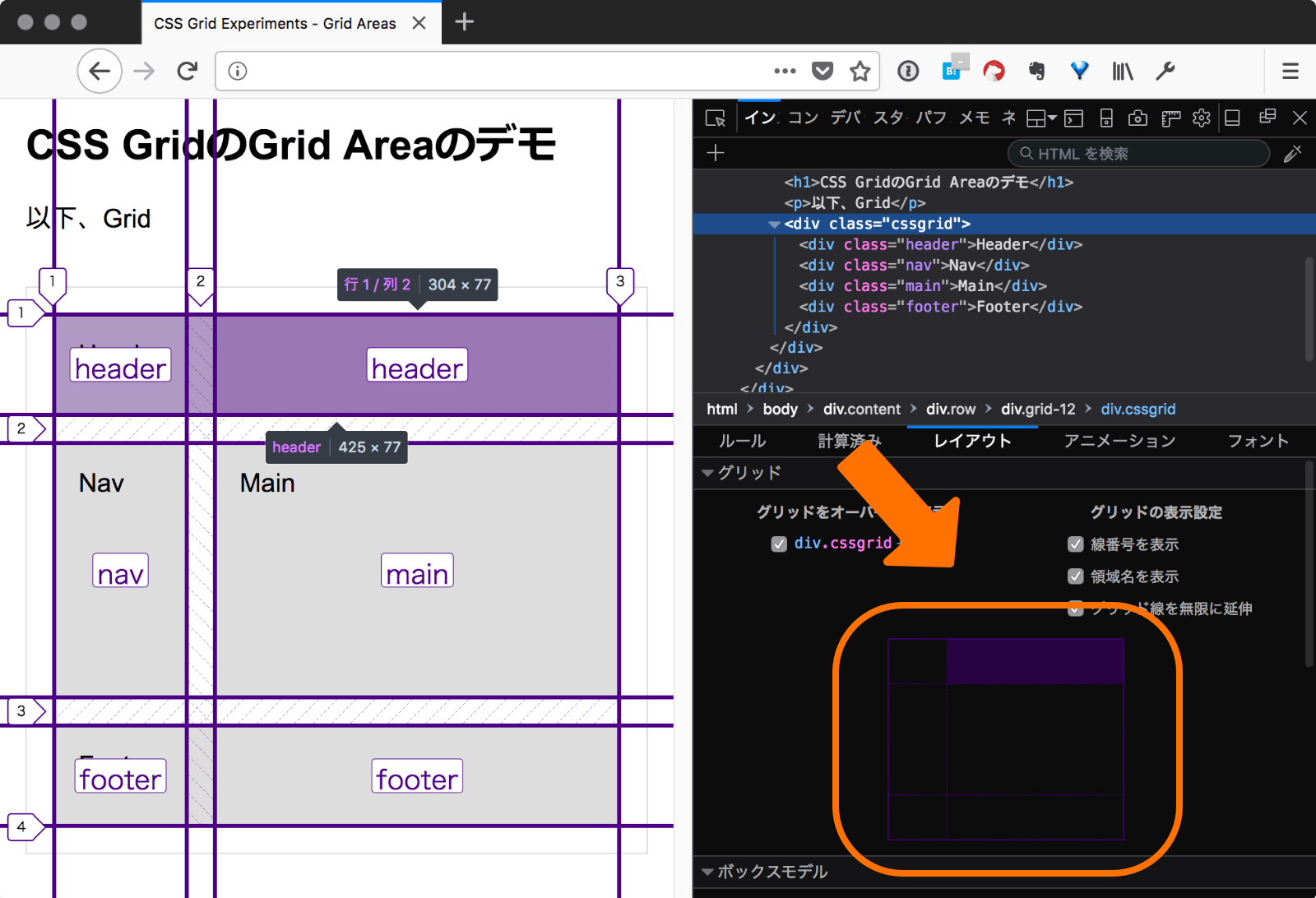
開発ツールを表示した状態で「レイアウト」タブをクリックすると、なんとCSS Gridインスペクターの他のオプションがあるではないですか!

このタブで以下の操作が可能です。
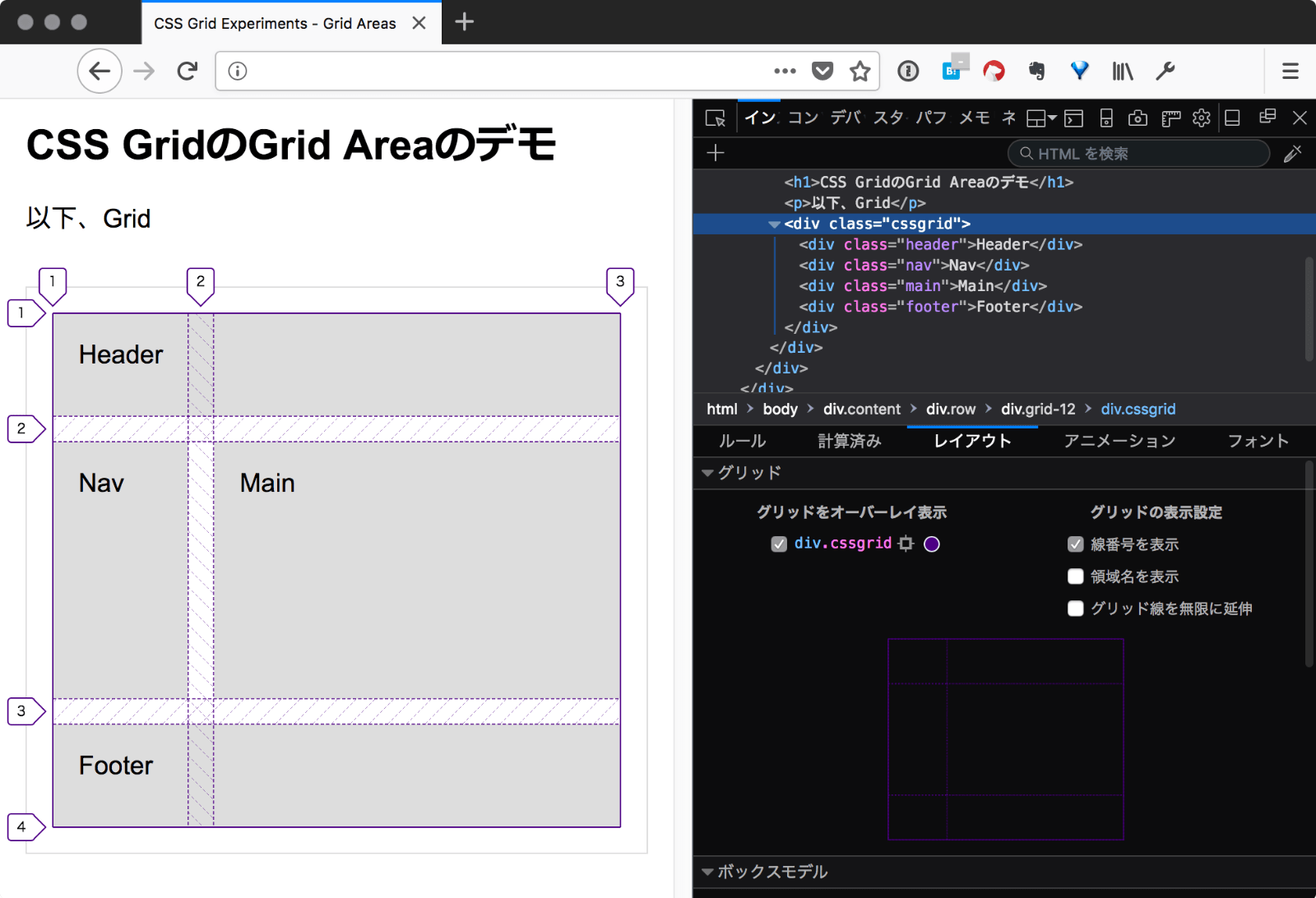
グリッドに指定した線(グリッド・ライン)が表示されます。

grid-template-areasで指定した領域名が表示されます。

グリッドオーバーレイの線をグリッド・コンテナ(グリッドの親要素)の外まで伸ばせます。

オプションの下に出てくるボックスにマウスオーバーすると、各グリッド・アイテムのサイズと位置(例: 行1/列2)が表示されます。

このツール、複雑なグリッドを作るときには特に便利そうですね。グリッドオーバーレイを表示する方法しか知らなくて、つい最近、この「CSS Gridインスペクター」に気づいたので記事にしてみました。
ちなみに、この記事の執筆時(2018年2月19日)、Safariにはこういった機能はなく、Chromeも拡張機能をインストールする必要があるようです。CSS Gridを使った制作には、やっぱりFirefoxが良さそうですね。Firefox QuantumになってからメインのブラウザをFirefoxに移行したんですが、なかなかいいですね!
That’s it for today. See you again next week!
2018/02/13 7:36 | ウェブ制作・運営ノウハウ
レスポンシブなレイアウトにはメディアクエリが欠かせないわけですが、CSS GridやFlexboxを使えばメディアクエリなしでもレスポンシブなレイアウトが可能です。メディアクエリが全くいらなくなるということはないと思いますが、CSS GridとFlexboxを使えば、メディアクエリの記述を減らす方法があります。しかもコンテンツの幅に合わせて中身のレイアウトを調整するようなエレメント・クエリ的な使い方も、ある程度なら実現できます。
応用すれば今後のレスポンシブなレイアウトのCSSの組み方を変えてしまうような方法です。
※デモはFirefox 58.0.2、Chrome 64.0.3282.140、Safari 11.0.3でテストしています。
CSS Gridで以下の2つのCSS関数を使うと、メディアクエリなしでレスポンシブなレイアウトが実現できます。
repeat()(auto-fillまたはauto-fit)minmax()デモ を見てもらうのが早いと思いますが、下図のようなレスポンシブなレイアウトが簡単なCSSで実装できます。
必要なHTMLとCSSは以下のとおりです。
<div class="cssgrid">
<div>アイテム1</div>
<div>アイテム2</div>
<div>アイテム3</div>
<div>アイテム4</div>
<div>アイテム5</div>
</div>.cssgrid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));
grid-auto-rows: 1fr;
grid-gap: 0.8em;
border: 1px solid #ddd;
padding: 0.8em;
margin: 0 0 2em;
}
.cssgrid > div {
background: #ddd;
overflow: auto;
min-width: 0;
padding: 1em;
}これだけでレスポンシブなレイアウトができちゃうんですね。CSS Gridは、レスポンシブな時代に作られた仕様なだけあって、マルチデバイス対応が組み込まれてるんですね。かなり便利です。
ここで、repeat()とminmax()という2つのCSS関数について、少しだけ書いておきます。
repeat()はグリッドの指定の繰り返しを可能にしますminmax()は最小値と最大値を指定するCSS関数ですこれら2つのCSS関数とauto-fillまたはauto-fitを組み合わせて以下のような記述をすると、display: grid;を指定した親要素の幅に応じてグリッドを自動的に調整して子要素を配置してくれます。
grid-template-columns: repeat(auto-fit, minmax(300px, 1fr));以前「表示件数と高さが変わるブロックの一覧を、画面サイズに合わせてカラム数を変えて表示する方法」という記事で似たようなレイアウトのデモを作ったんですが、同じレイアウトをfloatでやるとメディアクエリが必要になります。また、コンテンツの高さが変わる場合、nth-child()を使ってclearを入れたり面倒なCSSが必要になります。
CSS Gridだとgrid-gapでアイテム間のガッターも簡単に指定できますけど、floatでやるとmarginの調整とか結構面倒です。
参考までに、floatを使った場合のCSSを載せておきます。ほぼ同じようなレイアウトが実現できるんですけど、CSS Grid版の方がシンプルでいいですね。
.float {
border: 1px solid #ddd;
padding: 1%;
margin: 0 0 2em;
width: auto;
overflow: hidden;
}
.float > div {
background: #ddd;
overflow: auto;
padding: 1em;
margin: 2% 2% 3%;
}
.float > div:last-child { margin: 2%; }
@media screen and (min-width: 660px){
.float > div {
width: 48%;
margin: 1%;
float: left;
}
.float > div:last-child { margin: 1%; }
}
@media screen and (min-width: 990px){
.float > div {
width: 31.333333%;
}
}CSS Grid版とは少しレイアウトが異なりますが、Flexboxでもメディアクエリを使わずにレスポンシブなレイアウトが可能です。Flexboxだと以下の画像のようなレイアウトになります。
CSS Grid版だと全てのアイテムが同じ幅になるんですが、このやり方だと、Medium Screenで2カラムになる際に、5つ目のアイテムが親要素の全幅に、Large Screenで3カラムになる際に、4つ目と5つ目のアイテムが親要素の半分の幅になります。
CSSは以下のようになります。HTMLはCSS Grid版と同じです(class以外)。
.flexbox {
display: flex;
flex-wrap: wrap;
border: 1px solid #ddd;
padding: 0.4em;
margin: 0 0 2em;
}
.flexbox > div {
background: #ddd;
padding: 1em;
flex: 1 0 300px;
margin: 0.4em;
}display: flexを指定した親要素にflex-wrap: wrapを指定すると、子要素が入りきらない場合は自動で改行してくれます。また、子要素のflexアイテムにflex: 1 0 300pxを指定することで、このレイアウトを実現しています。
flex: <flex-grow> <flex-shrink> <flex-basis>flex-basisでベースの幅を300pxに指定flex-growに1を指定して、親要素の幅に余りがある場合、flexアイテムに等分に幅が追加されますflex-shrinkに0を指定して、flexアイテムが300px以下にならないようにしています以上、CSS GridとFlexboxを使ったメディアクエリなしのレスポンシブなレイアウトの方法でした!
CSS Gridを使ったレスポンシブなレイアウトの方法は、以前どこかのブログ(どこか忘れてしまいました…)で見かけて気になっていたんですけど、先日公開されたSmashing Magazineの「Using Media Queries For Responsive Design In 2018 」という記事でRachel Andrewさんがわかりやすく解説してくれています。
僕にとってはかなり画期的な内容で、嬉しすぎて初めてSmashing Magazineで記事にコメント 入れちゃいました。笑
Have fun making grids!
2018/02/06 7:16 | ウェブについての考察など
スクリーンリーダーのマーケットシェアが気になってデータを探してみたら、2017年10月に行われた利用状況の調査結果が2017年末に公開されてました。WebAIM(Web Accessibility In Mind) というユタ州立大にある非営利団体が2009年から行なっている調査で、スクリーンリーダー利用者にアンケートを行った結果 がまとめられています。欧米を中心としたグローバルな調査結果(アメリカ60%、ヨーロッパ23%)です。
この調査結果にはない日本での状況についても少しだけ言及しつつ、一番気になったデータを抜粋してまとめてみます。
アンケートに回答した1,792名のうち9割近い方がなんらかの障害を理由にスクリーンリーダーを使っていると回答しています。また、障害のうち盲目(blindness)が75.8%、低視力・視覚障害(low vision/visually impaired)が20.4%で、この二つが大半を占めます。
複数のデスクトップ・スクリーンリーダーを利用する人が68%いて、メインで使っているリーダーは以下の通りです。
「その他」のなかにはZoomText、SA or SAToGo、Window-Eyes、ChromeVox、Narratorが入っています。また、「よく使うスクリーンリーダー」という質問への回答結果も似たような割合ですが、こちらではNarratorを回答に入れている方が多いです。
2013年の調査結果なので現在の状況とは異なるかもしれませんが、日本ではPC-Talker という日本製のスクリーンリーダーが高いシェアを誇っています。税込41,040円でJAWSと比べると1/3の値段ですし日本製ということでシェアが高いのも理解できます(記事執筆当時)。
ここで紹介されているのは新潟大学の研究室で行われた調査の結果 なんですが、2013年以降の調査は見当たりません。5年近く経っているので、だいぶ状況は変わってるんじゃないかと想像します。
以下、3大スクリーンリーダー + 1について簡単にまとめておきます。
Windows向けの有料スクリーンリーダー。シェアが物語ってますし、いくつかのサイトで読んだ感じだとJAWSが一番使いやすいみたいですね(少なくとも欧米文化圏では)。日本語版(新規)は153,360円となかなか高額です。他より格段に使いやすいとか便利な機能があるのであれば、その価値は十分あるんでしょうけど。PC1台買える値段なんですね。
ただ、JAWSには過去にPCをクラッシュさせるバグがあって、その際にNVDAにスイッチしたなんていう記事 もありました。この方によると、NVDAは細かい項目の読み上げ方など使いにくいところもあるけどメインのリーダーとして十分使えると書いています。
高額なので古いバージョンを使ってる方も多いとの考察 もあります。
Windows向けのオープンソースで無料のスクリーンリーダー。NonVisual Desktop Accessの略だそうで(読み方はニブダでいいのかな?ニビダ?ストレートに「エヌブイディーエー」と読むそうです。@bakeraさんに教えていただきました )。改良されて近年シェアを伸ばしてるみたいです。WebAIMの調査結果に無料・低コストのスクリーンリーダーについての質問もあるのですが、77.8%の人が商用のものと比べても有効なオプションだと答えています。
日本語化プロジェクト があって日本語にも対応しています。更新も頻繁にされていて開発が活発なようです。実際に使ってみないとわからないところもありますが、今後もシェアを伸ばしていきそうですね。
MacとiOSにインストールされているスクリーンリーダー。モバイルでは圧倒的なシェアを誇ります。iPhone、iPad、Macのいずれかを持ってればインストールなしで使えるので身近な存在です。
高知システム開発 という日本の会社が開発したスクリーンリーダー。製品紹介ページ に「1983年より日本初の日本語音声ワープロ『AOKワープロ』やMS-DOS専用スクリーンリーダー『PC-Voice』など、視覚障がい者に配慮したコンピュータ支援システムを開発・販売してきました。」とあって、PC-Talkerは1998年のWin98版からWindowsと共にバージョンアップを重ねています。IE7以上に対応 しているそうです。
製品紹介を読む限り、日本語への対応がしっかりしていて価格も41,040円(税込)とJAWSの1/3以下だから、自分でもPC-Talkerを使うだろうなと思います。(記事執筆当時)
デスクトップでメインのスクリーンリーダーと一緒によく使われるブラウザは以下の通りです(複数回答)。
近年、Firefoxがいい感じでシェアを伸ばしてるようです。どこかでオープンソースでNVDAとの相性が良いといったことも書いてあったので、NVDAの改善に伴って一緒にシェアを伸ばしてるのかもしれませんね。意外にもChromeのシェアが低いんですね。
ちなみに、「その他」には「IE6、7、8」、「IE9、10」、MS Edgeが入っています。
JAWSとIE、NVDAとFirefoxが定番のコンビネーションなんですね。
ページを閲覧しながらスクリーンリーダーを使う方も結構いるんですね。約3/4がスクリーンリーダーのみを使うという結果ですが、2割近い人がビジュアルとリーダーの両方を使うと回答しています。
スクリーンリーダーとビジュアル・ブラウザの両方使う方が2割もいるというのに驚きました。2割が多いのか少ないのか、なかなか判断がつきにくいですが、日本で視覚障害を持っている方の推計は31万人(平成18年厚生労働省調べ )だそうなので、その2割だと62,000人になります。ただ、視覚障害者の方のうちパソコンを利用している(毎日、または、たまに利用する)と回答しているのが12.4%なので実数はもう少し減りそうです(62,000人 x 12.4% = 7,688人)。あくまで統計の話で推計ですけどね。
しかし、視覚障害者の方で、パソコンを「毎日利用する」または「たまに利用する」という方が12.4%しかいないのも驚きです。やっぱり利用のハードルが高いんでしょうか。ウェブサイトのアクセシビリティ対策しかり、PCやスマホの技術的要因しかり、まだまだ改善の余地があるということですね。AIスピーカーがもっと一般的になれば、視覚障害者の方のネット利用も、もっと改善されるでしょうか。。。そう考えると、ウェブサイトのAI対応も必須になってきますね。
この厚生労働省の調査結果ですが、先ほど紹介した新潟大学のものと結果が異なります。新潟大の調査結果(PDF) では回答者の95.4%がパソコンを利用していると答えているんですね。なんでかなぁと思ったら、アンケートの方法が「視覚障害者が主に参加する47のメーリングリストで回答者を募集した」ということでした。メーリングリストに登録してる方たちだからパソコン利用率が高くないとおかしいですもんね。
「モバイルでスクリーンリーダーを使いますか?」という質問に88%の方が「はい」と答えています。デストップとモバイルを同じくらいの割合で利用する人が54.0%、デストップをより頻繁に使う人が34.6%で、11.4%がモバイルをより頻繁に使うとのことです。また、モバイルで利用するプラットフォームははiOSが75.6%、Androidが22.0%とのことです。
よく使うスクリーンリーダーのTop 3は以下になります(複数回答)。
| VoiceOver | 69.0% |
|---|---|
| TalkBack for Android | 29.5% |
| Voice Assistant | 5.2% |
先日のCSS Gridとアクセシビリティの記事を書いていて、ユーザの利用環境に近い環境でテストしてみないとわからないことが多いと思ったので、主要なスクリーンリーダーでのテスト環境を整えて使い方もしっかり覚えようと思っています。MacのVoiceOverの使い方を覚えるのでさえ、すでに挫折してるんですけどね。なんか馴染めなくて。。。頑張ろう。
ちなみにWebAIMの「Screen Reader Survey」には、Landmarkについてや情報の探し方など、スクリーンリーダーの使い方に関するより具体的な調査結果も含まれていて、ウェブサイトのアクセシビリティ対応を考える際にとても参考になりそうです。その辺りはもう少し読み込んでリサーチして後日このブログでシェアできたらと思います。
今回、アクセシビリティについて学び始めてみて、改めて「独自の”テクニック”」が必要だというのを実感しています。セマンティックなコーディングをしていればアクセシブルなはずだ!というわけにはいかない部分があるんですね。セマンティックなコーディングをベースとすることは間違ってはいないものの、より多くの方々に気持ちよくウェブサイトを使ってもらうためには、やはりそれなりの工夫というかテクニックが必要なんですね。
近い将来、職場のウェブサイトのデザインシステム(またはフレームワーク、またはパターン・ライブラリ)を再構築しようと考えているので、その際は、そういったアクセシビリティの「独自の”テクニック”」をソースに組み込めるように、しっかり準備をしていきたいと思います。
システムに組み込んでおけば、それを元に作られたページがアクセシブルになる確率が格段に上がりますからね。
Let’s all aim for making reasonably accessible websites! Imagine all the people…
2018/01/30 7:38 | IT・ガジェット
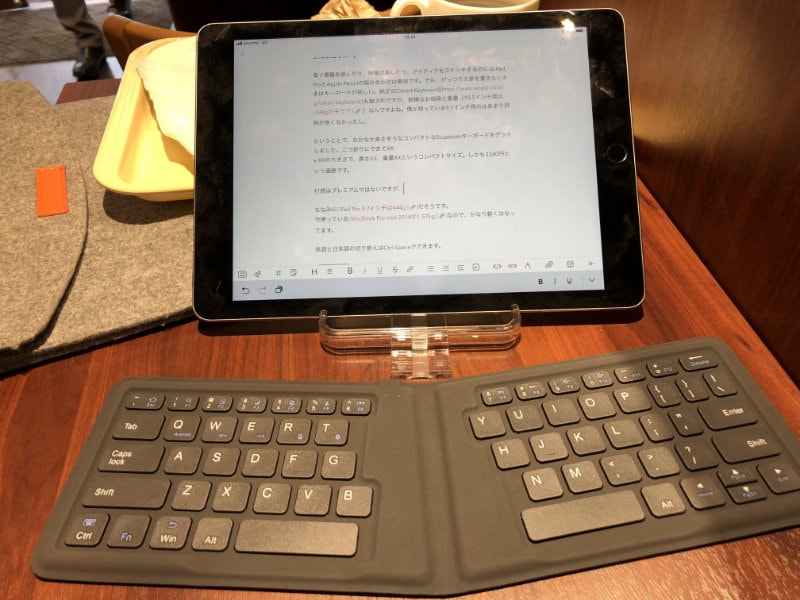
電子書籍を読んだり、情報収集したり、アイディアをスケッチするのにはiPad ProとApple Pencilの組み合わせが最高なんですけど、ガッツリ文章を書きたいときはやっぱりキーボードが欲しい。ということで、コンパクトなBluetoothキーボードをゲットしました。ドトールの小さなテーブルでも十分作業ができます(下の写真を参照)。


上海問屋の「DN-914246 Bluetooth接続 極薄・超軽量 二つ折キーボード (スタンド型ケース付) 」というやつなんですけど、折りたたみ時で165 x 130mmの大きさで厚さ13mm、重さ170gというコンパクトサイズ。しかも3,500円という低価格です(記事執筆当時)。充電2時間で40時間使えるそうですよ。
見た目も良いしキーボードの打感も値段の割にはいい感じです。キーボードは開くと結構大きいので(キーピッチは18mm)、DELETEキーが小さ過ぎるのに慣れればあとは快適にタイプできると思います。キーボードを開くと勝手に接続されるのでサクッと作業に入れます。
ちなみに、この記事はこのキーボードを使って書いてます。
下のキャプチャのように画面を2分割して、ブラウザで調べ物しながらBear でブログ書くのもけっこう快適です(ブラウザではgori.meさんのSmart Keyboardのレビュー記事 を参照させてもらってます)。このキーボードがあるとiPad Proの用途がぐんと広がりそうです。MacBook Proの代わりに使うシチュエーションも増えそうです。

純正のSmart Keyboard も魅力的ですが、値段がはるのとけっこう重いんですよね(9.7インチ版は230g 、10.5インチ版は244g )。僕が持ってるiPad Proは9.7インチで、このモデル用のSmart Keyboardはあまり評判が良くなかったし。
iPad Pro 9.7インチは444g なので、キーボードと合わせた重さを比較すると以下のようになります。
| iPad Pro 9.7 + Smart Keyboard | 674g |
|---|---|
| iPad Pro 9.7 + Foldable Keyboard | 614g |
その差は60gなので、そんなに違わないか。。。でも、単三電池の重さが1本で23.5gだそうなんで、2.5本分くらい違います。笑
今使っているMacBook Pro mid-2014が1.57kg なので、MBPを持ち歩くことを考えれば半分以下の重さです。iPad Proだと読書もしやすいしApple Pencilでアイディアスケッチも描けるから、持ち歩くのにこの組み合わせは最強かもしれません。
ドスパラの商品レビュー欄 に、キー操作での英語と日本語の切り替え方法がわからないと書いてありましたが、いろいろなキー・コンビネーションを試してたら発見しました。
英語と日本語の切り替えはCtrl + SpaceまたはCaps lockでできました。
その他にもFnキーとの組み合わせで「すべて選択」、コピー、ペースト、カットなどのキーも用意されてて重宝しそうです。音量や音楽再生のキーまであります。
取り外すとスタンドになる透明なケースが付いてるんですけど、造りが少し安っぽくてiPadに傷がつきそうなのはご愛嬌といったところでしょうか。


下の所に動かせるベロが付いていて、スタンドの角度を調整できるみたいなんですが、iPadを乗せると重すぎて壊れそうで不安です。スマホ程度の重さなら大丈夫そうだけど。
使用期間はまだ短いですが、なかなか良かったので早速レビューを書いてみました。タブレットやスマホ用に持ち運べるBluetoothキーボードを探してるなら、これ、かなりオススメです。
Amazonに酷似の商品 が売っていて、そっちは4,790円なんですけど違う商品なのかな?微妙にスペックも違ってるしキーの装飾も違って見えます。1,300円分だけクオリティの差があるのか。ないのか。
2018/01/24 7:16 | ウェブについての考察など
CSS GridやFlexboxを使うと簡単に視覚的なコンテンツの順番を変えられるけど、アクセシビリティについては注意が必要ですよということを「CSS Gridとアクセシビリティについて気になっていたこと」で書きました。
ざっくり言うと以下の3つに気をつける必要があるんですが、そもそも「論理的なコンテンツの順番」てなに?どうやって決めたらいいの?という疑問は未解決のままでした。
ということで、今回はこの「論理的なコンテンツの順番」についてとCSS GridやFlexboxでのコンテンツの順番の変更につい書いてみます。実は、まだモヤモヤが残ったままなんですが、どこでハマっているか整理しておけば次につながると期待しています。
では、とにかく行ってみましょう!
「論理的なコンテンツの順番」を考える1つの方法は、スマホのような小さい画面にコンテンツをレイアウトする際に何をどの順番で表示するかを考えて、それを論理的なコンテンツの順番とする方法です。前回紹介したMoz web docs にも書いてあるんですが、たしかに、それが一番シンプルでやりやすい方法だと思います。
スマホからのアクセスが優に5割を超えるウェブサイトがほとんどだと思うので、モバイル・ファーストでHTMLを組んでコンテンツをレイアウトしてみて、自然に落ち着いた順番を「論理的なコンテンツの順番」と考える。そして、大きな画面にあわせてレイアウトを調整していく際に、必要に応じて視覚的なコンテンツの順番を変えていく。そんなやり方が一番しっくりきそうです。
そんな感じで、まずはモバイル・ファーストでHTMLを組んで、無事に論理的なコンテンツの順番でページをレイアウトします。で、次にレスポンシブ対応するわけですが、その際、コンテンツの順番を変えるときはアクセシビリティに気をつけましょう!となるわけです。
繰り返しになりますけど、CSS GridやFlexboxでコンテンツの順番を変える際は以下に注意が必要です。
なので、CSS Gridのorderプロパティなどを使ってコンテンツの順番を変えると、たとえばスクリーンリーダーでページにアクセスする人には見た目とは異なる順番でコンテンツが読み上げられます。
視覚的にページを閲覧するか、スクリーンリーダーで読むかのどちらかの場合は問題ないですが、視覚的にページを閲覧しながら補助としてスクリーンリーダーやキーボードでページを操作する人は混乱する確率が高そうです。
そういった使い方がどのくらい一般的で、実際、どのくらい問題になるのかわからないですけど。そういう使い方を全くしない僕にも不便だということは容易に想像できます。
そう考えるとCSS GridやFlexboxの順番の変更機能って簡単には使えなくなっちゃうんですよね。せっかくの機能が宝の持ち腐れというか。。。
そもそも論理的なコンテンツの順番ってコンテキストによって変わる場合もあると思うんですよね。だって、デスクトップでレイアウトする時はAの順番が理にかなっているけどスマホの小さい画面ではBの順番が理にかなってるってことありますよね?え?ない?
なので、いっそのことスクリーンリーダーやタブ操作でのコンテンツの順番もCSS GridやFlexboxで指定したものにするという柔軟な仕様にすれば問題は解決できると思うんですけどね。それか、どちらかに指定できるようにするとか?
まぁ、そういうわけにはいかない事情があるんでしょうね。
セマンティックスはHTMLでスタイルはCSSでというように、セマンティックスとスタイルを明確に分けた状態を保つことを考えると、セマンティックスにあたる文章構造、そして、文章構造の一部であるコンテンツの順番をCSSでいじくるというのはありえない話なんでしょうか?HTMLとCSSの基本的な考え方を覆しちゃうから、憲法改正くらい大変なことなのかもしれません。
個人的には論理や理念にこだわり過ぎると現実的じゃなくなって、結局、ルールが無視されるか、もしくは使われないものになるかどちらかだと思うので、どこかで折り合いをつけた方がみんなのためだと思うんですけど、どうなんでしょうね。未知の大問題を作ってしまう可能性もあるので怖いのはわかるんですけど。
とはいえ、仕様は仕様なのでCSS GridやFlexboxの機能をフル活用するために現実的な落とし所を探って行きたいところです。そうすると残された選択肢は以下の2つしか思いつきません。
CSS GridやFlexboxのorderプロパティはプロトタイプ作成時のみに使うと割り切って、プロダクションサイトでは使わない。そういうのもありかもしれません。プロトタイプ作成時はCSS Gridでぐりぐりレイアウトや順番を変えて検証やテストをして、最終盤にする際にHTMLソースで順番を変える。floatでレイアウトを組むことを考えたら、プロトタイプ制作がかなり効率化できそうです。それだけでも価値はあるかもしれません。
「できるだけ」って判断が難しいので微妙なんですけど。スクリーンリーダーやタブ操作をテストして、コンテンツの視覚的な順番と読み上げやタブ操作の順番の違いで大きな問題が残らないようにする。ようするに多少の違和感や不便さは許容してもらうという折衷案というか妥協案です。あくまでテストしながら「できるだけ」の部分を決めていく方法です。
あと、ナビゲーションなどに関わるクリティカルな部分でどうしても解決できないところは、JavaScriptやARIAを駆使してどうにかするとかでしょうか?(この辺りの方法については記事 が少し参考になりそうです)
本当に煮え切らない感じで申し訳ないですが、今のところ良い解決策が思いつかないんですよね。もう少しアクセシビリティについて勉強して何か良いアイディアを学べたら、またここでシェアしたいと思います。
それまで、良い解決策をご存知の方がいたら、ぜひお知恵を拝借したいところです。よろしくお願いしますm(_ _)m
Until then, enjoy learning more about a11y!
2018/01/16 22:35 | 制作・効率化ツール
どこかで見かけて便利そうだなぁと思ったので、 Atom Editor のツールバー(tool-barパッケージ)を入れてみました。設定に少し手こずったのでメモっておきます。
以下の2つのパッケージをインストールします。
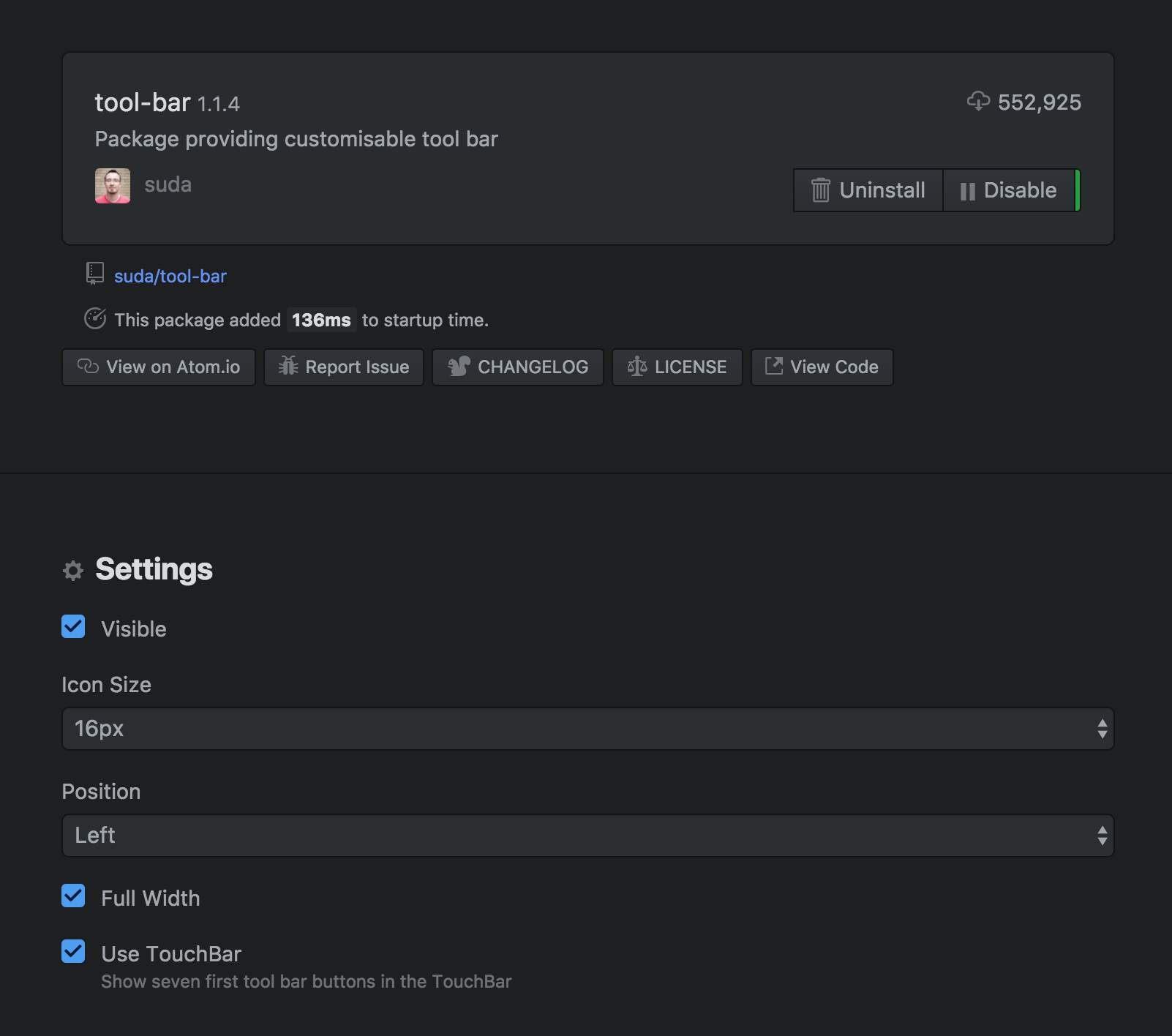
Atomにツールバーを追加してくれるパッケージ。atom-toolbarというやつもあるのでご注意ください。tool-barの方が圧倒的にインストール数も多いので安心な気がします。
tool-barだけだと面倒な設定を楽にしてくれるプラグイン的なパッケージです。このパッケージを入れるとcson、json、coffee scriptなどで設定が書けて便利です。
Atom Tool Bar (tool-bar)の基本設定はパッケージ一覧からアクセスできるtool-barのSettingsからできます。以下がここで設定できます。

サンプルを見るのが一番早いと思うので、まずは僕の設定ファイル(toolbar.cson)をお見せします。
# This file is used by Flex Tool Bar to create buttons on your Tool Bar.
# For more information how to use this package and create your own buttons,
# read the documentation on https://atom.io/packages/flex-tool-bar
[
{
type: "button"
icon: "briefcase"
iconset: "fa"
callback: "project-manager:list-projects"
tooltip: "Show Project List"
}
{
type: "button"
icon: "sitemap"
iconset: "fa"
callback: "tree-view:toggle"
tooltip: "Toggle Tree View"
}
{ type: "spacer" }
{
type: "button"
icon: "git"
iconset: "fa"
callback: "github:toggle-git-tab"
tooltip: "Git Control"
}
{
type: "button"
icon: "map-marker"
iconset: "fa"
callback: "minimap:toggle"
tooltip: "Toggle Minimap"
}
{
type: "button"
icon: "arrows-h"
iconset: "fa"
callback: "editor:toggle-soft-wrap"
tooltip: "Toggle Soft Wrap"
}
{ type: "spacer" }
{
type: "button"
icon: "angle-double-right"
iconset: "fa"
callback: ["pane:split-right-and-copy-active-item"]
}
{
type: "button"
icon: "angle-double-down"
iconset: "fa"
callback: ["pane:split-down-and-copy-active-item"]
}
{ type: "spacer" }
{
type: "button"
icon: "markdown"
callback: "markdown-preview:toggle"
tooltip: "Markdown Preview"
hide: "!markdown"
}
{
type: "button"
icon: "pencil"
callback: "flex-tool-bar:edit-config-file"
tooltip: "Edit Tool Bar"
}
{
type: "button"
icon: "gear"
callback: "settings-view:open"
tooltip: "Open Settings"
}
]上から以下のボタンを設置しています。
| Key | 説明 |
|---|---|
| type | button、url、function、spacerから選べる。button: ボタンの設置url: デフォルトブラウザで指定のURLを開くfunction: 関数の呼び出しspacer: スペースを入れる |
| icon | ボタンに使うアイコン名 |
| iconset | アイコンセット名。Octicons以外を使う場合は指定の必要あり。下の一覧から選べる |
| callback | ボタンに設定するアクション |
| url | typeにurlを指定した場合、開くサイトのURL |
| tooltip | ボタンにマウスオーバーした時に表示されるツールチップ |
以下のアイコンセットからアイコンを選んで使えます。
以下のサイトで探せます(Devicon以外):
ググってもやり方が見つけられなかったので、独自の方法を思いつきました。みなさんどうやってやってるのか不思議です。。。
僕が思いついた方法は以下の通りです:

以上、Atom Editorのtool-barパッケージの設定についてでした。ツールを自分好みにカスタマイズして使うの楽しいですねぇ。
Enjoy customizing your tools!
2018/01/15 11:05 | ウェブについての考察など
前回の記事でCSS Gridは「魔法の杖」だと書きましたけど、1つ気になっていたことがあります。
それは、HTMLソースの順番(ソースオーダー)と視覚的な順番(ビジュアルオーダー)にまつわるアクセシビリティについてです。FlexboxでもそうなんですがCSS Gridを使うとCSSで表示順を変更することができます。そうするとHTMLソースにあるコンテンツの順番とブラウザで表示される順番が異なる場合が出てくるわけですね。
「でも、それってアクセシビリティ的にはどうなんだろう?」というのが気になっていました。
マルチデバイス対応のレイアウトを考える際、CSSで表示順を変えられるのはものすごく便利で、まさにここがCSS Gridの「魔法の杖」的な要素の一つでもあるわけです。でも、技術的にできるからといって考えなしにやっていいかというと、そんなことはないですよね。
調べてみたところ、CSS Gridを使い始める前に絶対に知っておきたい最重要のポイントが3つあったのでシェアします。
ビジュアル・ブラウザだけじゃなくて、スクリーンリーダーでページを読んでる人には不便はないか?キーボードでコンテンツを操作している人に不便はないか?
CSS Gridで簡単にレイアウトが変更できるからこそ、一度立ち止まって考える必要がありそうです。
僕はアクセシビリティのエキスパートではないので(学べよ!自分…)確かな知識はないですが、「HTMLソースの順番がコンテンツとして問題なければ表示順は違っていても良い」と考えていました。なにをもって「コンテンツとして問題ない」とするかは考えが分かれるところだと思いますけども。
マルチデバイス対応でさまざまなデバイス向けにレイアウトを順応させるのと同じで、スクリーンリーダーやキーボード操作でも問題ないようにページを制作していれば、それぞれでコンテンツの順番が違っていても(ソースオーダーとビジュアルオーダーが違っていても)問題はないと思っていたんですね。でも、そんなにシンプルではありませんでした。
すでに仕様策定者やウェブ制作者コミュニティで議論がされているので、その辺りもCSS Gridを使い始める前に知っておいた方が良さそうです。
ググったらMDN web docsの「CSS Grid Layout and Accessibility 」というページが出てきて、そこでCSS Gridでのレイアウトとアクセシビリティについて詳しく解説されていました。良くまとまっているので、まずここを読んで基本情報を押さえるのをオススメします。
MDN web docs、まじでありがたいです。このサイトをつくってる方々には足を向けて寝られませんねw
CSS Grid Layoutの仕様に「Reordering and Accessibility 」というセクションがあって、そこでアクセシビリティについての注意点が書かれています。このセクションの他にもアクセシビリティについての注意書きがいくつかあって、仕様策定の際にしっかり議論されていて策が練られているのが見て取れます。当たり前といえばそうなんでしょうけど、こういうのを見ると自分がウェブ制作を出来ているのは仕様策定者の方々の血と汗と涙の賜物なんだなぁとつくづく思います。
ちょっと話がそれました。。。
これらのページを読めば、仕様策定者コミュニティの現状の考えが読み取れます。まだ最終決定の仕様ではないので変わる可能性はゼロではないですが、ここまで根本的なところは変わらないだろうと想像しています。
では、これらのページでどんなことが書かれているのか。僕なりに要点をまとめてみます。はじめに絶対に知っておきたい最重要のポイントが3つあります。
極端な話、CSS Gridを使うとHTMLにはコンテンツの順番を適当に書いておいて、あとでコンテンツの順番を整えるといったことも可能です。そんなことをする必要性やメリットはないと思うのでやらないとは思いますが、やろうと思えばできる。
でも、それはやめましょう。HTMLソースはセマンティックスに則って論理的な順番で記述して、CSS Gridは視覚的な順番の変更にのみ使いましょうということが仕様にはっきり書かれています。
まず覚えておきたいのは以下の3つです:
一応、仕様の一部を引用しておきます。
Authors must use order and the grid-placement properties only for visual, not logical, reordering of content. Style sheets that use these features to perform logical reordering are non-conforming.
(意訳)
orderとgrid-placementプロパティーは論理的ではなく視覚的な順番を変える場合にのみ使われるべきである。これらの属性を論理的な順番を変更するために使っているスタイルシートは非準拠とみなします。— CSS Grid Layout Module Level 1 – Reordering and Accessibility
「非準拠(non-conforming)」とまで書かれているので、ここは要注意!ということですね。
ここで「論理的なコンテンツの順番」てなによ?という疑問がふつふつと湧いてくるわけですが、それはちょっと置いといて、その前に知っておくべき大切なことをもう一つ。
CSS Grid Layoutでコンテンツの表示順を変えた時の動作として以下が仕様に明記されています。
The reordering capabilities of grid layout intentionally affect only the visual rendering, leaving speech order and navigation based on the source order.
(意訳)
CSS Gridの順序変更の機能は意図的に視覚的なレンダリングにのみ影響を与えます。スピーチやナビゲーション操作はHTMLソースに準じます— CSS Grid Layout Module Level 1 – Source-Order Independence
少なくとも標準に準拠して開発されたブラウザやその他のツールでは、この仕様にしたがってCSS Gridが実装されます。なので、CSS Gridで表示順を変えても音声ブラウザやナビゲーション操作には影響を与えないというのを覚えておく必要があります。
CSS Gridには明示的に表示順を変える方法(orderやgrid-placementプロパティー)と自動的に変える方法(grid-auto-flow)があるので、どちらの場合もビジュアル・ブラウザだけでなく音声ブラウザでの確認やTabキー操作の確認をしておいた方が良さそうです。特にgrid-auto-flow: dense;などで自動的に表示順を変える場合は、意図しない結果になっていないかしっかり確認した方がいいですね(確認しても解決策がないみたいなんですけど。。。現状だけでも把握しておくべきかと)。
ブラウザでTabキーを押すとリンクを辿っていけるわけですけど、CSS Gridで表示順を変えてHTMLソースの順と異なる場合、リンクが突然思わぬところに飛んでいってしまう可能性があります。Tabキー操作での動きは、左上から右下(言語によっては逆)に順に移動していくのが理想ですが、CSS Gridで表示順を変えるとそうならない場合があります。
表示順とタブ操作の順は同じになるようにした方が良いのでは?という議論もあるようですが、仕様では音声ブラウザやナビゲーション操作はHTMLソースに従うと明記されています(FlexboxとCSS Gridの両方で)。解決策も議論されてる ようですが、あまりいいものが出てきていない。
基本的にはHTMLソースと表示の順番が大きく変わってしまうようなレイアウトは避けるべき(そういう場合はソースを変えるべき)だと思いつつも、それだとCSS GridやFlexboxのメリットが半減しちゃうし、そんなに白黒はっきりさせられないレイアウトもあるから「なんも言えねぇ」というのが正直な感想です。
最終的には音声ブラウザやTabキー操作を使うユーザのために、どちらか選べるようにしたらいいんじゃないかと思いつつ、この辺については後日もう少し調べて整理したいと思っています。
ということで、CSS Gridとアクセシビリティについてのモヤモヤしていたことが半分くらいは解消されました。少なくとも仕様に書かれていることは理解できましたし、どこに課題があるのかも明確になりました。
論理的なコンテンツの順番と、それに関連してTabキー操作の順番についてはもう少し考えて整理してからこのブログでもシェアできればと思っています。その時まで、良いヒントや情報をご存知の方がいたら、Twitterやコメント欄などで教えていただけたら嬉しいです。
全部英語ですけど、参考にさせていただいたウェブサイトやビデオを載せておきます。
2018/01/10 7:28 | ウェブについての考察など
最近、ようやくCSS Gridを学びはじめてるんですけど、学ぶ課程で「CSS Gridが”普及”するとBootstrap や Foundtion のようなフレームワークの作り方も変わるんだろうなぁ」と考えています。
どう変わるのかというと、まずは:
もう少し詳しく書くと:
rowとcol-4、col-md-6のような書き方はなくなるといった感じです。
そうなると、レイアウトやフレームワークに対する考え方を少し変える必要があると感じています。ちょっとしたマインドシフトが必要になる。そんな気がしています。
いままでのHTMLの組み方ではグリッド・システムでレイアウトを作って、そのグリッドにコンポーネントをはめ込んでいくというのが主流でした。でも、CSS Grid後の制作では、まずページに必要なコンポーネントをHTMLに記述する。そして、それらコンポーネントの組み合わせに最適なレイアウトをCSS Gridでするようになる。CSS Gridはすごく柔軟にできた優れたグリッド・フレームワークなので、その方がより柔軟で効率的なコーディングができます。
コンポーネントは幅や高さが可変で、柔軟にレイアウトに組み込める設計にして、基本的には幅に依存しないものにするのが良いと思うんですが、最適幅(最小幅とか最大幅)を定義してルール化しておくと、CSS Gridのminmax()を使ってレイアウトに組み込みやすくなります。
そして、この方法が実現すると真にコンテンツを基準にした「コンテンツのためのレイアウト」が可能になります。いわゆるコンテント・アウト(Content-out)な制作ですね。コンテンツを無理やりグリッドにはめ込むんじゃなくて、中のコンテンツに合わせてレイアウトをするやり方です。
というのが、いまのところの結論です。
で、どのようにこの考えに至ったのか、参考までに書いておきます。
まずは、Bootstrapなグリッドの書き方のおさらいから。
Bootstrapなどのフレームワークで基本的なレイアウトを組むには用意されているグリッド・システムを使います。行を作るためにdivを入れてrowクラスを指定して、その中のdivにcol-6やcol-8などといったカラム数のクラスを入れていきます。どのCSSフレームワークのグリッド・システムもだいたいこんな感じで出来ています。
HTMLの記述は下のような感じですね↓
<div class="container">
<div class="row">
<div class="col-6"></div>
<div class="col-6"></div>
</div>
<div class="row">
<div class="col-8"></div>
<div class="col-4"></div>
</div>
</div>これはこれでCSSを触らずにHTMLのみでレイアウトを組む際にはすごく便利なんですけど、これだとコンテンツとレイアウトが分離できてなくて、レイアウトを変更しようとするとHTML自体を編集する必要があります。
極端な話、概念的にというか根本的には、やっていることは古き良き時代(?)のテーブルレイアウトとあまり変わらないんですね。ただレスポンシブに対応できるようになっただけというか。。。
<table>
<tr>
<td width="50%"></td>
<td width="50%"></td>
</tr>
<tr>
<td width="66%"></td>
<td width="34%"><td>
</tr>
</table>セマンティックスを考えるとレイアウトにテーブルを使うのはイケてない。じゃぁ、divにしてクラス入れよう、みたいな。。。
CSS Gridを使うと行のために余計なdivを入れなくてすむし、カラム数のクラスをHTMLに記述する必要がなくなります。一番シンプルにHTMLを組むと以下のコードですんでしまって、あとはCSS Gridでレイアウトを自在にコントロールできるんですね。
<div class="container">
<div></div>
<div></div>
<div></div>
<div></div>
</div>マルチデバイス対応のために<div class="col-4 col-md-6">といったような複数のクラスを入れなくてもすみますし。コンテンツの表示順を含め、CSS Gridとメディアクエリを組み合わせればかなり柔軟にレスポンシブなレイアウトの対応が可能になります。
しかも、グリッドありきじゃなくてコンテンツを基準にしてレイアウトができるんです!CSS Gridは魔法の杖みたいなもんですね。
CSS Gridを使うことで以下のメリットが得られます。
これを活用しない手はないわけですね。
では、これを具体的にフレームワークに組み込んで、どうシステム化するのか?というところまでは実はまだ答えが出ていません。はい、すみません。
ただ、ひとつはっきりしているのは、いままでのレイアウトの考え方とは違ったマインドで進めないと、このメリットを最大限に生かせないんじゃないかということです。
ちょっとしたことなんですけどマインドシフトが必要になるんだろうな、と。長く続いた古い習慣を断ち切る必要があるわけです。
Bootstrapのようなフレームワークを導入するメリットはCSSをいじらずにHTMLの記述だけで高度なレイアウトやページ制作ができるというのもあります。なので、一概にフレームワークで採用されているグリッド・システムの作り方が悪いとはいえません。それはそれで、一定の範囲内でのメンテナンス性はありますし。
でも、HTMLとレイアウトがガチガチにひっついてしまっているのは中長期的なメンテナンス性を考えるとデメリットになります。というのも、HTMLとレイアウトががんじがらめなので、レイアウトを変えようとすると結局CSSとHTMLの両方を修正しなければならなくなるからです。
じゃぁ、どうすればいいのか?
CSSをいじらずにHTMLの記述だけでレイアウトを組むんじゃなくて、HTMLをいじらずにCSSでレイアウトを書けばいいんですよね。きっと。
原点回帰じゃないですけど、結局レイアウトはCSSでやるようにするのがいいと思っています。HTMLのソースをこねくり回すことを考えるんじゃなくて、CSS GridでCSSでレイアウトをこねくり回す。そのためにCSSの中で「システム」を作る。毎回同じようなスタイルを書かなくてもいいように何かしらのシステムを作ると便利なんだろうなぁと想像しています。
そうすると、やっぱりSassとか使うのがいいのかなぁ。。。
ちょっとわかりませんが、もう少しクリアになってきたらまた書きます。
とりあえず、いまのところ現場からは以上です。
Enjoy experimenting with CSS Grid. It’s much fun!
2018/01/09 7:16 | ウェブ制作・運営ノウハウ
CSS Gridってなんかとっつきにくくないですか?
一通り学んで理解すると「あ、なるほど。これは超便利!」ってなるんですけど、今までのCSSとは違った考え方というか書き方だからですかね?
でも、そんなとっつきにくさを解消してくれるのがビデオ とかスクリーンキャストです。ブログ記事 とか書籍 でも素晴らしいリソース がたくさんあるんですけど、文章だけで学ぶ よりもビデオ やスクリーンキャストの方が「はじめの一歩」としてはわかりやすいですね。
英語ですけど「これはわかりやすい!」というのに出会ったのでご紹介します。スクリーンキャストなので英語が苦手でも大丈夫だと思います。英語の勉強もかねてぜひ!
Scrimba というインタラクティブなスクリーンキャストのプラットフォーム上で作られた無料のCSS Grid入門講座 です。登録は必要ですけど、無料で以下のようなCSS Gridの基礎が短時間で学べます。すごくオススメです。
repeat()とminmax()の使い方justify-content、align-content、justify-items、align-itemsなどの「寄せ」の使い方auto-fitとauto-fillの違いコース自体もわかりやすくていいんですけど、Scrimbaというスクリーンキャストの仕組みがすごくいいなと思います。キャストを見ながら学べる仕組みで、途中でも見終わった後でも、見ているコードをその場で編集して手を動かしながら学べるようになっています。
コーディングやプログラミングを学ぶのにはすごく良さそうな画期的なプラットフォームです。日本でもすぐに広まりそう。
昨年、主要なブラウザのサポートが揃ったことで、ますます注目を集めるCSS Gridですが、これ本当に画期的ですね。レスポンシブなサイト制作にもすごく役立ちますし、プロダクションでも使えるようになる日が待ち遠しい。。。
CSSレイアウトのルネッサンスや〜!
2018/01/06 7:51 | 制作・効率化ツール
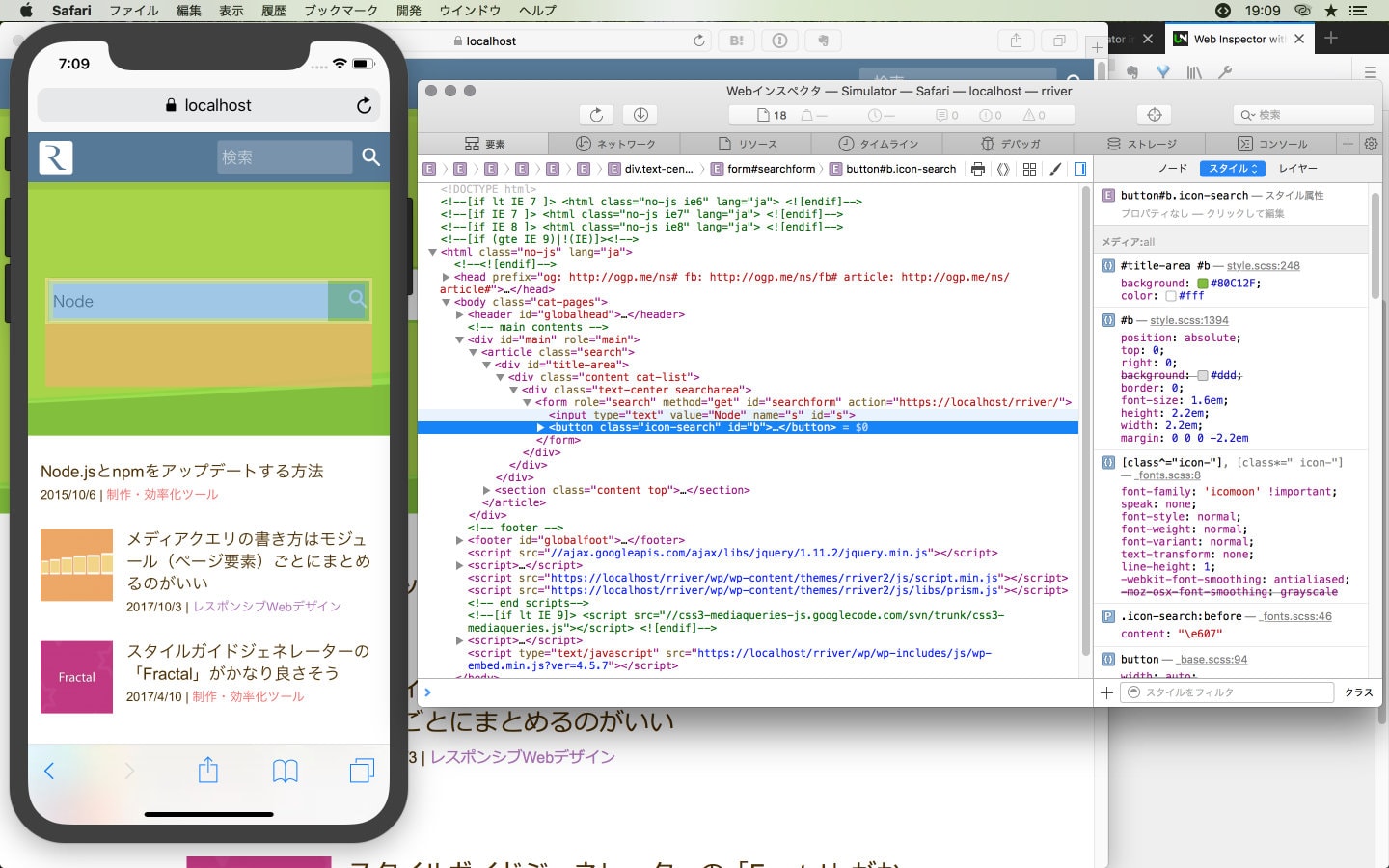
Xcode Simulator(iOS Simulator)のMobile Safariでインスペクターを使ってページ要素を検証する方法です。やり方がトリッキーだったのでメモっておきます。
デスクトップ版Safariで見ると同じように崩れてることが多いので、そっちで直せば解決することが多いんですけど。今回のは久々にMobile Safariのみの崩れだったので少し戸惑ってしまいました。

まずはDownloads for Safariページ から、使っているmacOS向けのSafari Technology Previewをダウンロードしてインストールします。
この記事の執筆当時(2018年1月)は通常のSafariで検証できたんですが、ある時期からSafari Technology Previewじゃないとできなくなってしまいました。
Developメニューには「Simulator — iPhone 8 — iOS 15.2 (19C51)」といったように、Simulatorで起動した端末とiOSバージョンが表示されます。Simulatorが表示されない場合は、Safari Technology Previewを再起動してみてください。
ちなみに、上記の方法が使用できたのは以下の環境です。macOSやXcode、Simulatorのバージョンは関係ないのかもしれませんが、念のため書いておきます。
以上です!
この記事の執筆当時(2018年1月)には、以下の方法が使えました。一応、記録として残しておきます。
Simulatorでデバイスを立ち上げた後にSafariを再起動すると出てきます。Simulatorでデバイスが起動している状態でデスクトップ版Safariを起動しないとメニューに出てこないみたいなので注意が必要です。デバイスを変えたときも開発メニューから「Simulator」が消えてしまうので、デスクトップ版Safariを再起動する必要があるみたいです。ちょっと面倒ですね。。。
以下の環境で確認しました。
もしかすると設定方法や場所が違うかもしれませんが、Mac OS X 10.7以降で使えるようです。
2017/12/30 9:18 | ウェブについての考察など
2017年も今日を含めてあと2日ですね。今年もお世話になりました。
今年はブックレビューを書いてみたり、勝手にUI・UXを改善する記事を書いてみたり、いろいろ試してみた年でした。とにかく「明日のウェブ制作に役立つアイディア」に少しでもつながるなら、なんでもいいから書いてみよう!という感じで書いていました。
いいか悪いかは別にして、日々のウェブ制作にちょっとでも役立つ情報とか、ちょっと違った考え方や視点が提供できていれば幸いです。
では、1年の締めくくりにRriverの2017年を簡単に振り返ってみます。
2017年も週1本を目標に記事を書いてきたんですが、今年の合計は44本!
足りませんでした。数書けばいいってもんじゃないですけど、週1という目標を掲げた以上、達成できないのは悔しいですね。ネタはたくさんあるはずなのに。。。来年こそは52本目指して頑張ります!
| 2017年 | 44本 |
|---|---|
| 2016年 | 42本 |
| 2015年 | 28本 |
| 2014年 | 15本 |
2017年に書いた記事でアクセスの多かった記事 トップ10をご紹介します。



以上、トップ10のご紹介でした!
ということで、2018年はいま一度基本に立ち返っていろいろ見直してみようかなぁと、ぼんやり考えております。
では、今年もあと少し、良いお年をお過ごしください!
そして、2018年もこのブログをどうぞよろしくお願いします。
2017/12/26 8:59 | 制作・効率化ツール
最近ターミナルでの作業が増えてきて「あれってどうやるんだっけ?」とか「これができたら便利なのに」と思うことが増えてきたので、基礎からコマンドラインの使い方を覚え直しています。使ってないとまたすぐに忘れてしまうので覚え書きです。
とりあえず「これくらい知ってれば便利に使えるはず」というのをざっくりまとめてみました。
ちなみに「6日間で楽しく学ぶLinuxコマンドライン入門 」という本をベースに学び直しています。以下にまとめたコマンドだけでなく、viの使い方からシェルスクリプトの書き方、さらにはシステム管理などについて、すごく丁寧に解説されていてオススメです。
| コマンド | 説明 | オプション |
|---|---|---|
| ls | ディレクトリ情報の表示 | -a システムファイル表示-l ロングフォーマット-d 指定のディレクトリ情報のみ表示 |
| cd | ディレクトリの移動 | |
| cp | ファイルのコピー | -i インタラクティブモード-p ファイルの属性を維持-R 丸ごとコピー-v コピーされたファイル名の表示 |
| mv | ファイルの移動 ファイル名の変更にも使えます。 mv 元ファイル名 新ファイル名 |
|
| rm | ファイルの削除 | -r ディレクトリとディレクトリ内の全てのファイルを削除。確認なしに全部消えちゃうので要注意です! |
| cat | テキストファイルの内容を表示 | -n 行数表示 |
| touch | ファイルのタイムスタンプの変更。ファイルが存在しない場合は空ファイルが作られる | |
| mkdir | フォルダ作成 | -p 入れ子のフォルダを一気に作成 |
| man | マニュアルの表示 |
| コマンド | 説明 | オプションまたは使用例 |
|---|---|---|
| whatis | コマンドの簡単な説明を表示 | |
| which | コマンドの保存先を調べる | |
| type | コマンドの保存先を調べる | -a 全ての保存先を表示 |
| apropos | コマンドをキーワードで検索 | |
| find | ファイルの検索。find ディレクトリ名 -name ファイル名で検索できる。※いろいろ便利な使い方があるので別途記事にします |
-name ファイル名-typeタイプ(d: ディレクトリ、f: ファイル、l: シンボリックリンク)-mtime 変更日時(-3で3日前から現在、+3で3日前よりも前)-sizeサイズ |
| cal | カレンダーの表示 | 例) cal 11 2018 |
| date | 日付の表示 | |
| pwd | いまいるディレクトリの表示(print working directory) |
| コマンド | 説明 | オプションまたは使用例 |
|---|---|---|
| head | 指定した最初の行を表示する(デフォルトは10行) | -3 最初の3行を表示 |
| tail | 指定した最後の行を表示する(デフォルトは10行) | -3 最後の3行を表示 |
| sort | 行の並べ替え | -r 降順-u 重複を削除-b 先頭のスペースを無視 |
| uniq | 隣接する重複行の削除。sortしてからじゃないと機能しない | |
| wc | 文字数のカウント。結果は行数、単語数、文字数の順に表示される | -c 文字数の表示(バイト数)-l 行数-w 単語数 |
| 記号 | 説明 |
|---|---|
| . | カレントディレクトリ。たとえば、他のディレクトリにあるファイルを、今のディレクトリにコピーするときに使える。 |
$ cp /Users/rriver/docs/readme.txt .| 記号 | 説明 |
|---|---|
| ~- | 直前にいたディレクトリ |
$ cd ~-| 記号 | 説明 |
|---|---|
| ? | 任意の1文字 |
$ ls ????.txtファイル名が4文字の.txtファイルの一覧を表示
| 記号 | 説明 |
|---|---|
| * | 0個以上の任意の文字列 |
ls *.png.pngのファイル一覧を表示。
| 記号 | 説明 |
|---|---|
| > | 出力のリダイレクション |
cat text1.txt > text2.txttext2.txtにtext1.txtの内容を書き込む。上書きされる。
| 記号 | 説明 |
|---|---|
| >> | 出力のリダイレクションで追加 |
cat text1.txt >> text2.txttext2.txtの後にtext1.txtの内容が追加される。
| 記号 | 説明 |
|---|---|
| 2> | エラーをファイルに書き込む |
ls - 2> error.txterror.txtに「ls -」コマンドで出力されるエラーが書き込まれます。
| 記号 | 説明 |
|---|---|
| | | 複数のコマンドをつなげて実行できる。前のコマンドの出力が次のコマンドの入力になる |
last | head -3ログイン情報(lastで出力)の最初の3行をheadで出力
| 記号 | 説明 |
|---|---|
| ; | 複数のコマンドを連続して実行(別々のコマンド) |
| キー | 説明 |
|---|---|
| Tab | 最初の数文字を入力して「Tab」を押すと残りの文字を保管してくれる |
| Ctrl + B | 前 |
| Ctrl + F | 後 |
| Ctrl + A | 行頭 |
| Ctrl + E | 行尾 |
| キー | 説明 |
|---|---|
| Ctrl + H | カーソルの前の文字を削除 |
| Ctrl + D | カーソル位置の文字を削除 |
| Ctrl + K | カーソルから行尾までを削除 |
| Ctrl + U | カーソルから行頭までを削除 |
| Ctrl + Y | 削除した文字をペースト |
| キー | 説明 |
|---|---|
| Ctrl + P | 前のコマンド |
| Ctrl + N | 次のコマンド |
システムのディレクトリ構造なんて別に知らなくても生きていけるんですけど、知っていると困ったときに便利なんですよね。ということで、超ベーシックなものを一覧にしておきます。「Filesystem Hierarchy Standard 」で標準化されているそうで、リンク先にあるドキュメントにどのディレクトリに何をおくべきか、また、どのようにシェアされるべきかなど、こと細かく書かれています。すごいですね。
| ディレクトリ | 格納されているもの |
|---|---|
| bin | 必要不可欠(Essential)な基本コマンド。バイナリの略 |
| sbin | 管理(システム系)コマンド |
| usr | 各種コマンドやドキュメント |
| home | 一般的にはユーザのホーム。MacではUsers |
| var | 頻繁に更新されるデータ。logとか |
| etc | 設定ファイル |
| lib | ライブラリ |
| dev | デバイスファイル |
| media | リムーバブルメディアのマウントポイント |
| mnt | マウントポイント。Macの場合Volumes |
| ディレクトリ | 格納されているもの |
|---|---|
| bin | ほとんどの基本コマンド |
| sbin | 必要不可欠でない(Non-essential)管理コマンド |
| local | ユーザがインストールしたコマンド。だからHomebrewとかここなのね |
| share | 共有ファイル |
ちなみに、Macではローカライズドファイルシステムという仕組みでFinderでは日本語表記のものがターミナルでは英語で表記される。
ここに記述したコマンドはすべて以下の環境で確認しています。記事タイトルに「Linuxコマンド」と書いたので「えっ、Macで確認?」というツッコミもあったのでCentOSでも確認をしておきました。さらに書いておくと、macOS はLinuxではなくてUNIXベースのDarwinですが、ここで書いたような基本的なコマンドはほぼ同じように使えます。記事タイトルは「Linux」にしようか「Unix」にしようか迷ったんですが、最近ではLinuxの方が一般的なのかと思ってLinuxにしたのでした。
ここに書いたものはごくごく一般的なコマンドなので問題ないと思いますが、実行環境によっては記述と異なる場合があります。ご注意ください。
Twitterで「タイトルにLinuxコマンドライン操作とあるのに確認したのはmacOS」というご指摘をいただきました。確かに、おっしゃる通りなので、念のためVagrantで走らせているCentOS(CentOS Linux release 7.4.1708)でも確認しました。CentOSの設定がおかしくなっているのか、なぜかwhatisコマンドだけLocaleの問題か何かでエラーが出てしまいますが、それ以外は同じように動きます。
2017/12/18 12:39 | ウェブについての考察など
結局、iPhone X買っちゃいました。スティーブ・ジョブズの言葉に忠実にカバーやケースを着けずに使っています。若干、恐る恐るですけど。笑
当初、発売日に絶対に手に入れるぞ!と意気込んでいたんですが、予約開始日は旅行中で予約を試みたのが夜になってしまい、数週間後まで手に入らないのを見て意気消沈。その時は購入を諦めました。その後、レビューを見て「もしかして、まぁまぁか?」とか「やっぱり14万円は高いよなぁ」と、うだうだ迷っていたんですが結局買っちゃいました。
やっぱりAppleが描くスマホの未来を見てみたくなってしまったんですね。笑
「未来をその手に。」って、Appleが自信を持ってそこまで言うなら「見せてもらおうじゃぁありませんか、その未来を!」と。
ということで、iPhone Xはスマホの未来なのか?2週間ほど使ってみて思ったことをまとめてみます。
iPhone Xのページ を見ると、こんなメッセージがでかでかと書かれています(強調は僕が入れたものです)。
私たちはずっと変わらないビジョンを持ち続けてきました。すべてがスクリーンのiPhoneを作ること。デバイスそのものが体験の中に消えてしまうほど夢中になれるiPhoneを作ること。あなたの指や声、さらには視線にも反応できるインテリジェントなiPhoneを作ることです。iPhone Xが、そのビジョンをすべて現実のものにします。iPhone Xへようこそ。ここから未来が始まります。
「デバイスそのものが体験の中に消えてしまう」
お、おぉ、なるほど。
iPhone Xを2週間ほど使ってみて、改めてこのメッセージに「なるほど〜」と納得しています。これ、けっこう体現できている気がするんですよ!
iPhone Xを手に取るとFace IDで勝手にロックが解除され、デバイス全体に広がるスクリーンにコンテンツが現れる(上スワイプ必要ですけど)。ボタンを押すという物理的な行為(感覚的にですけど)がなくなって、より自然な操作で日々の用事をすませコンテンツを消費する。美しい画面で気の利いた滑らかなアニメーションが、よりスムーズなUI体験を支えています。1日中バッテリーの心配をすることなく使えて、充電もQiパッドの上に置くだけ。
ロック解除、やっかいなUI操作、充電など、日々、スマホを使うなかで存在した多くのフリクションから解き放たれ、スマホの総合的なUXがより自然に日常に溶け込んでいく。もう、ほとんど身体の拡張となったその存在は、存在自体をアピールせずユーザにその存在を意識させなくなっている。
iPhone Xを使っていると、そんなふうに感じます。
とにかくユーザをコンテンツに集中させてくれる。タスクに集中させてくれる。iPhone Xはそんなデバイスだと思います。
Appleにとって、そして、開発者にとって、さらにはユーザにとってもデバイスとプラットフォームの環境が整った。10年かけて初代iPhone開発当時に思い描いたビジョンがようやく現実となり、そして、「ここから未来が始まります」。
何もかもマーケティングの言葉通りなんですよね。この辺がAppleのすごいところでもあるんですけど。
それ自体の存在は限りなく背景に溶け込んだスマホで体験するコンテンツに、新しい可能性を感じます。ようやく真の意味でコンテンツの花開く時代が来たのだと思います。ユーザをコンテンツに集中させられる環境が整ったことで、アプリであれウェブサイトであれ、制作者はコンテンツの可能性を最大限に引き出せる、そして、そういったコンテンツが最適な環境でユーザに消費される、そんな時代がやってきたんだと。
アイディアとやる気、そして、共感を得られるセンスさえあれば、誰でもコンテンツを作って発進して共有してもらえる。そして、そういったコンテンツがシームレスに消費される環境がある。そんな時代です。改めて考えると、すごいことですよね。
ただ、その分、コンテンツ制作のハードルも上がります。
コンテンツにフォーカスが当たることで、良いコンテンツが引き立つ反面、まぁまぁなコンテンツでは勝負ができなくなる。これからのコンテンツは、作りが粗くても突出したアイディアがあるか、もしくは作り込まれたプロのクオリティがあるかのどちらかでないと許容されなくなります。受け入れられるものとそうでないものの明暗が、今よりさらにはっきり分かれてくる。そう感じます。
さらに、iPhone XのシームレスなUXがユーザの期待値のベースになることで、必然的にサービスやコンテンツへの期待値も上がります。今まで許容されていたものが、そのままでは脱落し始めてしまう。
制作側にとってはデザインやサービスをより良くできる楽しさもありますが、あらゆる面でのハードルが上がります。ツールを駆使して効率良くハイクオリティなコンテンツやデザインを作る能力が求められます。そして、サービスのUXを改善するために組織全体での取り組みが必須になり、デザイナーにはシームレスなサービスを実現するための、より深いコミュニケーション能力が求められます。
もう、頑張るしかないですよね。笑
いろいろ考えると途方に暮れてしまうんですけど、それでもワクワクせざるを得ない。そんな複雑な心持ちです。
こういうガジェットとかサービスのUXって、日常の中で普通に使ってみて体験してみないとわからないことがたくさんあると思っています。ここがイイとかまぁまぁとか、細かいニュアンスって他の人のレビューをみたり、すこし触ってみたくらいではわからないんですよね。やっぱり、自らがっつり体験してみないとユーザの気持ちはわからない。
たとえば、
などなど。
日々触れてみてわかることって結構あるんですよね。
「ただ欲しかっただけでしょ?」と、言われると言葉に詰まって反論できませんけど。笑
それはさておき、今回iPhone Xを買ってAppleが描く未来とやらを少しでも感じることができて良かったと思っています。
ハードルは上がるばかりですけど、より良い体験を提供することでユーザに喜んでもらえることを思えば制作が楽しくなりますよね。きっと。笑
では、Enjoy designing for the users!
2017/12/09 12:28 | ウェブ制作・運営ノウハウ
閏年の2月の日付とか各月の31日のある・なしとか、JavaScriptで簡単に日付をチェックする方法はないもんかなぁと探していたら、Stack Overflow にありました。さすがStack Overflow。いつもお世話になってます。
素(Vanilla)のJavaScriptのDate()オブジェクト を使えばけっこう簡単にチェックできるんですね。
ただ、Stack Overflowでの説明だけでは、初心者の僕にはわかりづらいところもあったので調べたことをメモっておきます。
よかったらこちらも合わせてどうぞ
まず、やり方を簡単に説明します。
Dateオブジェクトに年月日を引数で渡して日付を生成します。
var y = 2017;
var m = 12;
var d = 10;
var date = new Date(y,m-1,d);
// 月は「0」を起点とするので「-1」で調整しますここで生成される日付の月と最初に指定した月が同じ月になっていれば日付は有効、違っていれば無効になります。
var month = date.getMonth() + 1;
// 月は「0」を起点とするので今度は「+1」で調整します
if(m==month){
var result = "有効な日付";
} else {
var result = "無効な日付";
}1行目の「var month = date.getMonth();」を「var month = date.getMonth() + 1;」に修正しました。ここでも月の値の調整が必要でした。CodePenのサンプルコードではこちらの記述になっていたのですが、記事中に記載したこちらのものは間違っていました。
大変ご迷惑をおかけしました!ご指摘いただいて修正しました。わざわざご指摘いただき、本当にありがとうございました!
簡単ですね!
でも、これだけだといったいなぜこういう結果になるのかわかりづらいですよね。
ということで、順を追って説明します。
たとえば、Dateオブジェクトを使うと引数を与えない場合はシステム上の日付と時刻を返してくれます。
date = new Date();
// dateの値: Sat Dec 09 2017 10:17:26 GMT+0900 (JST)このDateオブジェクトにnew Date(year, month, day)のように複数の引数を指定すると、指定した日付を生成してくれます。
date = new Date(2017, 11, 10);
// dateの値: Sun Dec 10 2017 00:00:00 GMT+0900 (JST)ここで注意したいのは、「11」を指定しているのに「Dec(12月)」になっているところです。月は「0」を起点とするので11だと12月になるんですね。
では、13月に相当する「12」を指定するとどうなるかというと…
date = new Date(2017, 12, 10);
// dateの値: Wed Jan 10 2018 00:00:00 GMT+0900 (JST)月が1つ進んで2018年1月10日(水)が返ってきます。「無効な引数」とかエラーが出るのかと思ったら違いましたね。
これは日の部分も同じで、たとえば4月31日(4月は30日までしかない)を指定すると、以下のように5月1日が返されます。
date = new Date(2017, 3, 31);
// dateの値: Mon May 01 2017 00:00:00 GMT+0900 (JST)この特性を使って、指定した月と返ってくる月が同じかどうか調べれば、日付が有効かどうかわかるんですね。
See the Pen JS Date Test by Ryo Watanabe (@rriver) on CodePen.
これを考えついた人、頭いいですね。尊敬します。
Stack Overflowにもあるように、31日のある日とない日や閏年を一つ一つチェックする方法もありますけど、こっちの方が簡単ですね。
では、Enjoy developing!
よかったらこちらも合わせてどうぞ
2017/12/06 6:35 | 制作・効率化ツール
最近コマンドラインで作業をすることが増えてきたので、うちのMacBookでzsh の設定を見直しました。備忘録としてメモっておきます。
現在使っているシェルは以下のコマンドで確認できます。
$ echo $SHELLあと、どのシェルがインストールされてるか以下のコマンドで確認できます。
$ cat /etc/shells管理が楽なのでHomebrewでインストールしました。
$ brew install zshvimなどで/etc/shellsに/usr/local/bin/zshを追加します。
$ cat /etc/shells
/bin/bash
/bin/csh
/bin/ksh
/bin/sh
/bin/tcsh
/bin/zsh
/usr/local/bin/zsh※ sudoを使わないと/etc/shellsは編集できませんでした。
以下のコマンドでzshをデフォルトのログインシェルに設定します。
$ chsh -s /usr/local/bin/zshMacのログインシェルの確認や変更については、この辺り を参考にさせていただきました。
zshのインストール後、とりあえず、少し凝った zshrc あたりを参考に.zshrcに設定を書き込みました。zshのインストールや.zshrcの記述については「とりあえずZshを使えば良いんだろう? 」もわかりやすくとても参考になりました。
ついでにzplug というzshのプラグインやテーマを管理するツールをインストールしました。zshのプラグイン管理はAntigen とかoh-my-zsh あたりが有名らしいんですけど、情報を漁っていたらどうやらzplugがいいぞとのことでzplugにしてみました。
$ brew install zplug.zshrcに以下を書き込む。
# zplug settings
export ZPLUG_HOME=/usr/local/opt/zplug
source $ZPLUG_HOME/init.zsh
# plugins
zplug "plugins/git", from:oh-my-zsh
zplug "zsh-users/zsh-autosuggestions"
zplug "mafredri/zsh-async", from:github
zplug "sindresorhus/pure", use:pure.zsh, from:github, as:theme
zplug "zsh-users/zsh-syntax-highlighting"
# Install plugins if there are plugins that have not been installed
if ! zplug check --verbose; then
printf "Install? [y/N]: "
if read -q; then
echo; zplug install
fi
fi
# Then, source plugins and add commands to $PATH
zplug load --verbose
以下のコマンドで.zshrcを読み込み直すとzplugが起動してプラグインやテーマがインストールされます。
$ source .zshrc※これだとシェルを起動するたびに以下のように情報が表示されます。この表示がいらない場合は.zshrcに書き込んだzplug loadの--verboseオプションを取ります。
[zplug] Loaded from cache (/usr/local/opt/zplug/cache)
Load "/usr/local/opt/zplug/repos/zsh-users/zsh-autosuggestions/zsh-autosuggestions.plugin.zsh" (zsh-users/zsh-autosuggestions)
Load "/usr/local/opt/zplug/repos/zsh-users/zsh-syntax-highlighting/zsh-syntax-highlighting.plugin.zsh" (zsh-users/zsh-syntax-highlighting)
Load "/usr/local/opt/zplug/repos/mafredri/zsh-async/async.plugin.zsh" (mafredri/zsh-async)
Load "/usr/local/opt/zplug/repos/robbyrussell/oh-my-zsh/lib/git.zsh" (plugins/git)
Load "/usr/local/opt/zplug/repos/robbyrussell/oh-my-zsh/plugins/git/git.plugin.zsh" (plugins/git)
Load "/usr/local/opt/zplug/repos/sindresorhus/pure/pure.zsh" (sindresorhus/pure)
[zplug] Run compinitプラグインはawesome-zsh-plugins あたりを参考にインストールしました。ちなみに、上で入れてるのは以下のプラグイン。
ということで、zshとzplugのインストールと設定についてでした。
Enjoy zsh!
2017/11/30 14:04 | ウェブについての考察など
Conversions@Google 2017 での「Mobile in the Future 」というルーク・ロブルースキー氏のプレゼンにすごく感銘を受けたので、ここでもシェアします。ルーク氏はモバイル・ファースト を提唱した、そう、あの人です。
ちなみに、2017年11月にダブリンで行われたイベントだそうですが、アップされてる動画の中でルークさんのプレゼンが圧倒的に再生回数が多い です。さすが。
プレゼンの内容やスライドのデザインはもちろん、Q & A まですべて素晴らしい内容でした。話も上手で出てくる情報やデータの量も半端なくて説得力があるんですよね。本当にすごい。
ところどころ彼のテクノロジーオタクっぽいところが出ているんですけど、それも含めて好きなプレゼンです。自分の考えとシンクロすることも話していて、すとんと腹落ちしました。
僕がこのプレゼンを見て最も重要だと思ったところを、ざっくり3つの要点にまとめてみます。
プレゼンはYouTube にアップされてるので、英語が大丈夫な方にはぜひ通しで見てもらいたい内容です。1時間40分の価値ありです。
以下はあくまで僕の解釈なので悪しからず。
ビジネスはモバイルに完全に移行している。アプリでもウェブでも。モバイルでのユーザ数やモバイルで行われるビジネスのボリュームは、ここ10年で爆発的な成長を遂げている。たとえば、FacebookのモバイルMAUなんて100倍とかそんなレベル。
それなのにモバイル向けのアプリやウェブは、ここ10年であまり進化を遂げていない。デスクトップでやっていたことを、そのまま小さい画面に詰め込んでいるだけと言っても過言ではない。細かい改善は繰り返しているのかもしれないけど、そんなに大きくは変わっていない。。。というのが現実。飛躍的に良くなったとは決して言えない状態。
では、モバイル制作を進化させるにはどうすれば良いのか?
それには人をテクノロジーに従わせるという考えを捨てて、テクノロジーを人のために最大限に活用するという考えを持つ必要がある(後ほど具体的に説明します)。ユーザの体験をよりシンプルにするために技術を活用する。
たとえば、iPhoneのTouchIDやFaceIDなんかはそれの最たるもので、裏では革新的な技術や複雑な仕組みが走っているのに、ユーザ体験はすごくシンプルです。以前は端末をアンロックするのにわざわざパスコードを入力していたのに、指を置くだけで、スクリーンを見るだけでアンロックできるようになりました。
技術で複雑さを解決するというのは、まさにこういうこと。
さて、プレゼンは1時間40分もあるので、もっと盛りだくさんの内容ですが、絞り絞って要点をざっくりまとめるとこんな感じです。
現代のモバイル制作(ウェブでもアプリでも)に求められているのは、確かに上にまとめたようなことで、小さい画面にいかに情報やデザイン要素を詰め込むか、いかに上手に隠すかを考えることではないんですね。目指すべきは、技術を活用してユーザの体験をいかにシンプルに、よりシームレスなものにできるかを考えることです。いかにモバイルにあった体験にできるかが課題です。それが解決できて、ようやく進歩した、進化したと言える。
う〜ん、なるほど。まさにその通りですね。
たしかにそうしたいと思うし、それが当たり前の流れだと思います。
でも。。。実際にやることを考えると「う〜ん」と唸りたくなります。
だって、チームや組織でそれを成し遂げるって、かなりハードル高いですよね。もう、ハードルというよりも棒高跳びレベルというか。。。笑
これをやろうとすると、技術力やデザイン力もさることながら、担当者の調整力や粘り強いコミュニケーション、さらには組織内での政治力みたいなものが必須になってくるわけです。はっきり言って、ここが一番面倒で大変なところだったりもするので簡単には解決できないことが多くなります(それができなくて悩んでいるデザイナーやエンジニア、ディレクターの方はけっこう多いはず)。
でも、大変だからこそ価値があるし、2年後、3年後にそういったことができてなかったら、ビジネスという戦いの場で組織も人も生き残れなくなるんじゃないかと思っています。
だって、競合やライバルはどんどん進化して待ってくれませんからね。
では、「技術を活用してユーザの体験をいかにシンプルに、よりシームレスなものにできるかを考えること」とは、具体的にどういうことなのでしょうか?
ルーク氏がプレゼン中に1つの例を紹介してるんですけど、その例では22個もあるフォームの項目を5つにしているんです。20とか18にというレベルじゃなくて、5つに!です。
たとえば、下の項目をいかに減らせるかを考えるとします。
なかなか次のようには出来ませんよね?
氏名の項目ってデータベースでは2つの項目に分かれてるから、ユーザにも同じように入力してもらわないと困るし。カタカナ表記の氏名も読み方がわからないと困るから入力してもらわないと。。。
そんなふうに考えていると、結局、データベースというテクノロジーに支配されてしまっていることに気がつくんですね。データベースで項目が2つ必要だから、入力フォームでも2つの項目が必要だと考えてしまっている自分に気づくわけです。
ルーク氏が伝えようとしているのはまさにここで、人をテクノロジーに従わせないというのはこういうことなんですね。そうではなくて、テクノロジーを活用してユーザにとって面倒なことを解決するのが僕らデザイナーやエンジニアの仕事なんだ、と。
たとえば氏名の項目一つをとっても、そもそも2つの項目である必要があるのか、真剣に問い直してもいいのではないか?と。
以上、おおまかに言うとルーク氏が訴えているのはそういうことだと僕は理解しました。
ルーク氏のプレゼンを見て「そうそう!それそれ!」と、ものすごく共感したので、ここでもシェアさせてもらいました。
うまく伝わっていると良いですが。。。
しかし、22個の項目を5つにって、技術者目線で考えると、けっこうハードル高いですよね?というのも、データベースだけじゃなくて製品やサービスの根本的なところから見直して、どのデータがなんのために必要でどういった形で利用されているのか確認が必要になるんですよね。ユーザのイニシャルタッチポイントからライフタイムのジャーニーマップをしっかり把握する必要があって、さらに、たいていの組織では部署間を横断するコミュニケーションが必須になる。
さまざまな知識やスキル、さらには実行力や忍耐力が必要とされます。組織によっては、かなりチャレンジングな課題です。ウェブ担当者にはそこまでの権限が与えられていないことも多そうだし。
でも、ルーク氏のプレゼンを見て「これはチャレンジする価値のある課題だ」と再び心から思わされました。
このプレゼンには、他にもたくさんのインサイトがちりばめられています。アイディアの起点となる情報もたくさんあります。オススメです。
Thank you, Luke!
2017/11/21 23:00 | ウェブ制作・運営ノウハウ
さくらのレンタルサーバーで無料SSL証明書が使えるようになったということで、このブログも常時SSL化してみました。やっぱりブラウザに緑のロックアイコンが表示されてると安心しますねw
さくらのレンタルサーバーの無料SSL証明書の設定はすごく簡単で、説明通り にやればものの5分くらいで設定できちゃいました。設定後しばらくしたらすぐにhttpsでサイトにアクセスできるようになったので「お、楽勝か!?」と思ったのですが、そんなことはありませんでした。
このブログはWordPressを使ってるんですが、さくらサーバー特有の設定とかテーマのテンプレートに使っていた古い関数とか、けっこういろいろなところでハマったのでメモっておきます。
一応、ざっくり環境を書いておきます。
まず、自作テーマで使っていたbloginfo('template_url')とbloginfo('url')がhttpsを返さないという問題に出くわしました。そもそも非推奨になっている関数 だそうで、推奨されるget_template_directory_uri()に変更しました。
たとえば、CSSの読み込み部分を以下のように変更しました。
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/style.min.css?v=201711150615"><link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.min.css?v=201711150615">ところが、get_template_directory_uri()を使っても、なぜかhttpsを返さないんですね。調べたら、さくらのレンタルサーバー特有の設定が必要だというのがわかりました。
さくらのレンタルサーバではWordPressの関数が参照している環境変数の$_SERVER['HTTPS']が「on」にならないようになっているらしく、以下をwp-config.phpに追加する必要がありました。
僕の場合は「www」なしのURLを使っているので以下の設定を追加しました。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
$_ENV['HTTPS'] = 'on';
}$_ENVは実は必要ないとのことですが、保険のために入れているとか。
www付きのURLの場合は以下が必要とのこと。
if( isset($_SERVER['HTTP_X_SAKURA_FORWARDED_FOR']) ) {
$_SERVER['HTTPS'] = 'on';
if( substr($_SERVER['HTTP_HOST'], 0, 4)!=='www.') {
$_SERVER['HTTP_HOST'] = 'www.'.$_SERVER['HTTP_HOST'];
}
}より詳しく知りたい方は、こちらのサイト で丁寧に説明されています。ありがたや。
上の設定を完了して「よし、これで常時SSLだ!」と思ったら、Chromeのロックアイコンが緑になりません。。。
開発者ツールで確認したら、まだhttpからリソースが読み込まれているとのこと。たしかにソースコードを見てみると、以下のように、いくつかスクリプトがhttpから読み込まれていました。
<script type="text/javascript" src="http://parashuto.com/rriver/wp/wp-includes/js/jquery/jquery.js?ver=1.12.4"></script>
<script type="text/javascript" src="http://parashuto.com/rriver/wp/wp-includes/js/jquery/jquery-migrate.min.js?ver=1.4.1"></script>以下の解決策を考えたんですが、結局、当面は3つ目の強引に書き換える方法をとりました。
ソースコードを見るとwp_head()とwp_footer()で書き出している部分でhttpでJavaScriptを参照しているので、この部分を以下のように書き換えました。
無駄なサーバーリソースの使い方なような気がするので、問題のプラグインを特定できたら元に戻そうと思っています。
<?php
ob_start();
wp_head();
$wp_head_contents = ob_get_clean();
$wp_head_contents = str_replace('http://', 'https://', $wp_head_contents);
echo($wp_head_contents);
?><?php
ob_start();
wp_footer();
$wp_footer_contents = ob_get_clean();
$wp_footer_contents = str_replace('http://', 'https://', $wp_footer_contents);
echo($wp_footer_contents);
?>ちなみに、この設定については以下のサイトを参照させていただきました。
その後、試しに必要なさそうなプラグインを停止してみたら、どうやらhttpでJavaScriptを参照しているのはJetPackプラグインでした。「JetPack https 」で検索すると、今回の件とは別ですが、さくらのレンタルサーバーの環境でいくつか問題があるようなので、その辺に関わる問題があるのかもしれません。
僕の場合、どちらにしてもJetPackは活用できていなかったので、とりあえず停止しておきました。このJetPack、なぜか、かなりの数のJSリソースをぶち込んでくるみたいですし。。。
あとは各記事で参照している画像URLを書き換えれば、ページが参照しているリソースがすべてhttpsになります。
この書き換えにはSearch Regex というプラグインを使って意外と簡単にできました。記事中にある「http://parashuto.com」をSearchしてざっと確認して、Replace & Saveで、すべて「https://parashuto.com」に書き換えました。
これでhttpへの参照はすべて修正したので、サイトのSSL化は完了しました。無事に緑のロックアイコンも表示されるようになりました!
あとは常時SSL化するために、httpへのアクセスをhttpsにリダイレクトすれば作業完了です。
ところが。。。
検索したら出てくるいくつかのサイトにあるように、.htaccessにリダイレクトの設定を書き込めば良さそうなんですが、僕の環境の場合、どうしてもエラーが出てしまってダメでした。なんでなんだろう?
.htaccessの記述を晒しちゃいますけど…
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /rriver/
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /rriver/index.php [L]
</IfModule>この記述の上に以下のリダイレクトのルールを追加すると「ERR_TOO_MANY_REDIRECTS」というエラーが出てページが表示されなくなってしまいます。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>このあたりの情報 がヒントになるかな。。。
仕方がないので、このサイト で紹介されているように、以下をfunctions.phpに追加して対処しました。
function force_https_redirect() {
if ( !is_ssl() ) {
wp_redirect( 'https://' . $_SERVER['HTTP_HOST'] . $_SERVER['REQUEST_URI'], 301 );
}
}
add_action ( 'template_redirect', 'force_https_redirect', 1 );ということで、紆余曲折しながらなんとか常時SSL化ができました。まだ腑に落ちないところはいくつかあるので、調べて修正したいですが、当面は完了ということで。
お疲れさまでした!
今後の課題:
.htaccessのリダイレクト設定To be continued…
2017/11/20 6:21 | ウェブ制作・運営ノウハウ
レスポンシブなコンテンツをiframeでページに埋め込んでスクロールさせないように表示するとウィンドウ幅によってコンテンツの高さが変わるので、親フレームで高さを調整しないとコンテンツが隠れてしまう場合があります。iframeを埋め込んでいる親フレームにメディアクエリを書けば調整できますが、かなり非効率的な作業です。
先日、JavaScriptを使った方法を見つけたのでこのブログでもシェアします。ちなみに、以下の条件に当てはまる場合に有効です。
同じドメイン内のページを読み込む場合やiframe内でスクロールさせる場合は当てはまらないのでご注意ください。
ここではiframeを読み込むページを親フレーム、読み込まれるほうを子フレームと呼びみます。下図のようにJavaScriptのwindow.postMessage()メソッドを使って子フレームから親フレームにコンテンツの高さを送信します。
親フレームで高さを受け取ってJavaScriptでiframeの高さを調整します。
シンプルですね。
実は、長年この解決策が見つけられずに困っていたんですが、意外にもシンプルに解決できて驚きました。しかし、こういう解決策ってふとしたときに見つかるもんですね。
まずは簡単なデモをご覧ください。
デモでは以下を実装しています。
postMessage()でコンテンツの高さを親フレームに送信addEventListner()を使ってメッセージを受け取るbody {
overflow: hidden;
}bodyにoverflow: hidden;を指定sendHeight();
function sendHeight(){
var h = document.documentElement.scrollHeight;
parent.postMessage(h, "*");
}parent.postMessage()メソッドを使って高さを親フレームに送信</body>タグの直前に設置していますparent.postMessage(h, "*")の「*」の所に親フレームのURI(例: https://parashuto.com)を指定するとなお安心<iframe src="http://rwd-book.info/playground/iframe-height/iframe-content.html" height="1000" id="content-frame" frameborder="0"></iframe>postMessage()をサポートしないブラウザ用にコンテンツの高さの最高値をheight属性に入れておきますwindow.addEventListener('message', function(e) {
if(e.origin=="http://rwd-book.info"){
document.getElementById('content-frame').height = e.data;
}
}, false);addEventListener()で子フレームからのメッセージを受け取りますif(e.origin=="http://rwd-book.info")でメッセージの送信元を確認document.getElementById('content-frame').heightで、メッセージで送られてきた高さ(e.data)を設定以上です!
JavaScriptには高さ関連のプロパティがいくつかあってわかりにくいのですが、今回は<html>要素のscrollHeightを使いました。
| scrollHeight | 隠れているコンテンツを含む全てのコンテンツで、paddingを含む高さ。 |
|---|---|
| offsetHeight | 表示されているコンテンツの高さで、padding、border、scrollbarを含む高さ。 |
| clientHeight | 表示されているコンテンツの高さで、paddingを含む高さ。 |
参考: stack overflowにあった図 がわかりやすかったです。
display: none;などでコンテンツが非表示になっている場合で、コンテンツの高さの取得にdocument.body.scrollHeightを使う場合、ChromeとSafariの数値が違っていました。Safariの場合はbodyの高さよりもウィンドウの高さが大きい場合、bodyの高さに関わらずウィンドウで表示されている領域の高さが返されているように見えます。ChromeとFirefoxは若干の数値の差はあるもののSafariほど大きな差がありません。謎です。。。
お気をつけください。
後日、document.documentElement.scrollHeightやdocument.body.heightあたりのプロパティをクロスブラウザで検証してみようと思います。
この方法はpostMessage()メソッドに依存しているので、このメソッドをサポートする以下のブラウザで動きます。意外にもサポートが充実していて、インテグレーション系のプロジェクトではかなり使えそうです。
IE8、9ではframse/iframesのみサポート。IE10、11ではある条件下 でサポートされないとのこと。
IE7以下でも最低限の対応くらいはしておきたいです。
一番簡単な方法は、デフォルトで設定する高さを最大値にしてしまうことです。けっしてエレガントではないですがコンテンツにアクセス出来ないよりは全然ましな対応だと思います。IEのConditional Comments を使ってIE7以下のみにCSSで高さを指定するというのもありですね。
ポリフィルもある ようなので、それらを活用するのもありですね。すみません、ここは検証してません…。
ご紹介した方法ではaddEventListener()を使っているのですが、このメソッドはIE8以下でサポートされていません。ポリフィル を使うかattachEvent()を使って対応 できるようです。
IE8以下での対応が必要な場合はお気をつけください。
MDN web docs に書いてあるように、postMessage()メソッドは正しく使えばセキュアに違うドメインに設置された複数ページ間でのデータのやり取りができるんですね。
window.postMessage は、安全にクロスドメイン通信を可能にするためのメソッドです。通常、異なった複数のページでのスクリプトはそれらが実行されたページが同じプロトコル(たいてい http)、ポート番号(http のデフォルトは 80)、ホスト(両方のページによって同じ値に設定される document.domain を基準とする)である場合に限りお互いにアクセスすることだけが可能です。window.postMessage は正しく使われたときに安全な方法でこの制限を回避するための制御された仕組みを提供します。
– MDN web docs からの引用
ただ、「正しく使われたときに」というのがキモで、上述したページの「セキュリティに関すること」に書かれているように間違った使い方をするとクロスサイトスクリプティング攻撃を可能にしてしまうので注意が必要です。
任意のウィンドウが、いつでも、ウィンドウの文書の場所にかかわらず、メッセージを送るために、任意の他のウィンドウ上でこのメソッドにアクセスするかもしれません。従って、任意のイベントリスナーはメッセージを受け取る際に、origin あるいは source プロパティを用いて、まず最初にメッセージの送信者の識別情報をチェックしなければなりません。これを軽視することはできません。なぜなら、origin あるいは source プロパティのチェックの失敗はクロスサイトスクリプティング攻撃を可能にするからです。
– MDN web docs からの引用
今回紹介したような条件に当てはまる状況って、よくよく考えると結構レアな感じかもしれませんね。でも、似たようなことで困っている方のお役に立てれば幸いです。
では、Happy developing!
よかったらこちらも合わせてどうぞ
2017/11/13 12:44 | ウェブ制作・運営ノウハウ
大なり小なり、企業組織でウェブ担当者をしていると組織的な事情でUXを損なう判断をせまられる時があります。たとえば、以下のようなシチュエーション。
ユーザを中心に据えて考えたら「その選択肢はないよね」という判断を余儀なくされる時が結構あるんですね。だけど、そこを知恵と想像力とバイタリティでなんとかするのがウェブ担当者やUXデザイナーと呼ばれる人たちの仕事だと思っています。
ウェブ担当者やUXデザイナーがそこでもうひと踏ん張りして「それはユーザ目線で考えたら○○の方が良いですよ」とか「ユーザ目線で考えることが結果的にビジネスを成功に導くんですよ」と、ユーザを中心に据えた考え方でプロジェクトを導くことで、良い成果をあげてプロジェクトに関わる人たちをハッピーにできる。そして、そういったウェブ担当者の粘り次第でウェブサイトのUXが良くも悪くもなるわけです。
では、上にあげたようなシチュエーションに出くわした時、どういった対応ができるのか?
思いつくことを書き出してみます。諦める自分への自戒の意味も込めて。
組織のさまざまな事情や社内政治が絡んでくるとウェブ担当者の仕事ってすごく大変になるときがあります。この記事が、同じような悩みや課題を抱えているウェブ担当者の方々の少しでもお役に立てば幸いです。
最終的な判断をするのはプロジェクトの決裁権を持った責任者です。その責任者が首を縦に振らなければ、どんなに良い提案だとしても実現しないわけです。当たり前ですけど。
では、ウェブ担当者としては最良の提案をしているのにプロジェクト責任者が首を縦に振ってくれないという状況で、ウェブ担当者にはなにができるのか?
まずは、技術的というかテクニック的なところで考えられることを挙げてみます。
これらはテクニックとして、いますぐにでも実行できることです。
ただ、僕の経験上、最終的にはプロジェクト責任者がウェブやマーケティングをどれだけ深く理解しているかがプロジェクトやウェブサイトのUXの質を大きく左右する要因であることが多いです。そう考えると、プロジェクト責任者との相互理解を深め、必要に応じて啓蒙や教育を行うことが、プロジェクトを真の成功に導く最良の方法だと考えています。
そういう意味で中長期の対策として以下に挙げるようなことが大切です。
これらは組織内のウェブ担当者じゃないと出来ないことでもあるので、企業にとって非常に価値のあることだとも考えています。あと、出来そうでなかなか出来ないと思うので、これが出来る企業は競合に対して大きなアドバンテージを得られると思います。
Advertisement
僕が働く組織ではサイト制作と運営を担当する部署とCRM(カスタマー・リレーション・マネジメント)システムなどのシステム導入やインテグレーションを担当する部署(ここではシステム部と呼びます)が分かれています。なので、たとえばCRM関連のウェブへのインテグレーション・プロジェクトではシステム部の人たちと一緒に仕事をします。
そこでたまにあるのが、以下のようなシチュエーションです。
組織内でそのシステムについて一番詳しいシステム部の人がそう言うんだから、しかもベンダーのサポートに聞いても答えが返ってこないんだから仕方がない…と、諦めてしまいそうです。が、ここはあえてウェブ担当者に粘って欲しいところです。
個人的に、技術的なことに関してはなんらかの解決策もしくは代替案が存在して、リサーチして検証すればかならず見つかると思っています。もちろん、想定した仕様のままでは達成できないこともあるので、その辺はフレキシブルな対応が必要です。
では、こういったシチュエーションでウェブ担当者になにができるのか?
ざっと思いつくのはこんな感じですが、やっぱりここでも大切なのはシステム部の人との丁寧かつ粘り強いコミュニケーションだと感じます。あとは、自分の技術的な知識・スキルと経験をどこまであげられるかも大切です。日頃の勉強が肝心になってきますね。勉強しなくっちゃ。。。
もちろん、クロスメディアで表記が統一されているのが一番の理想ですが、公開のタイミングやその他もろもろの事情により媒体ごとに表記が異なってしまう場合があります。あと、以前使っていた表記が最良ではなかった場合もあります。それでも、ただ統一するためだけに最良と思われる表記をあきらめるべきなのか?
否!ですね。
クロスメディアで表記を統一するかどうかは、以下の3つを基準に決めれば良いと思います。
上にあげた3つのシチュエーション以外にも、ウェブサイトでのUXを壊しかねない組織的事情はたくさんあって、ウェブ担当者は日々対応を迫られます。ウェブサイトは企業とユーザとの1つの大きなタッチポイントでその役割は企業活動にとって大きな影響を与えます。そのタッチポイントでのUXが壊れてしまうと、サービスや製品全体のUXに与える影響は大きいです。
企業ウェブ担当者にあまり権限が与えられていない場合は特に大変ですが、ここで企業ウェブ担当者がどこまで粘れるかが企業活動の成功に大きく影響を与えると言っても過言ではないと思います。それだけ企業ウェブ担当者は責任ある、そして、価値のある仕事をしているのだと思います。
企業ウェブ担当者は企業を支える大きな力を持っているんですね。
頑張れウェブ担!てか、一緒に頑張りましょう!
2017/11/12 23:00 | 制作・効率化ツール
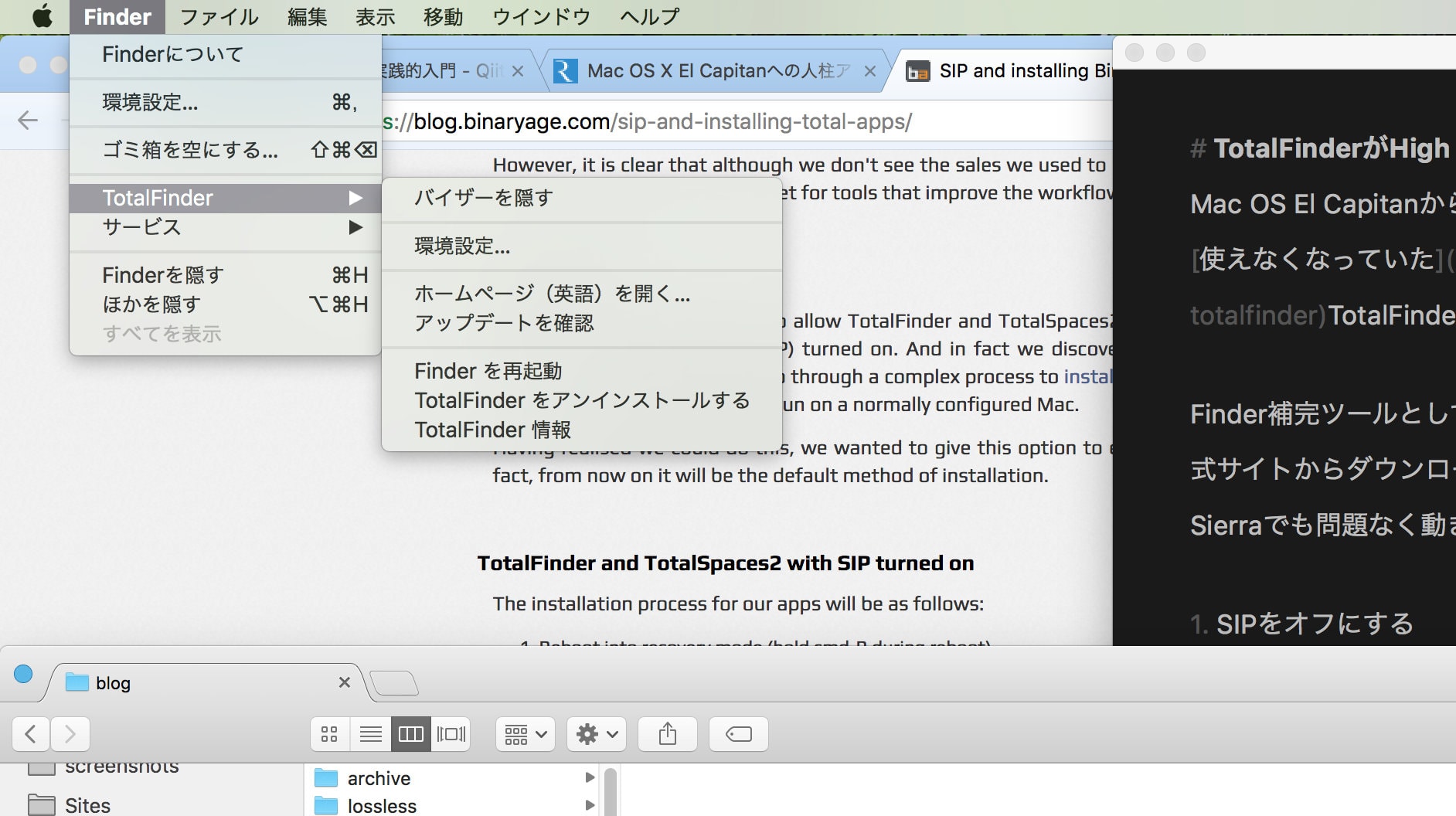
Mac OS El Capitanから導入されたSystem Integrity Protection (SIP)のせいで使えなくなっていたTotalFinderが復活してました!High Sierraでも動きます。Finder補完ツールとしては一番気に入っていたので嬉しい限りです。これはめでたい。笑
v1.10.2をサイトからダウンロード して以下の手順でインストールしたらmacOS High Sierra (10.13.1)でも問題なく動きました。
SIPオフ・オンの方法は以前に書いた記事をご覧ください。
TotalFinderの復活は結構前の話 でv1.9.0からだったみたいなんですけど、家のMacBook Pro (Retina, 13-inch, Mid 2014)をHigh Sierraにアップグレードして諸々のメンテをしていて気づきました。
v1.10.2をインストールしたら、以前購入していたライセンスが自動で認識されて登録されました。このMacBook ProはずーっとOSを更新して使ってきているので、ファイルが残ってたんですね。TotalFinderのライセンスは2010年に買ったやつだけど。。。
ちなみに、ライセンスは1,410円で購入できますよ(2017年11月12日現在)。
インストール後の初回の起動時に「ライセンス情報が失われたか設定がリセットされた」といった類いのエラー通知が出てきました。ライセンス情報も自動で登録されましたし、Macを再起動したらエラーが出てこなくなったので問題なさそうですけど。エラーが通知された際、このページ がリンクされてました。
TotalFinderの設定画面には「Finder > TotalFinder」メニューから行けるんでしたっけね?メニューバーに表示している場合は、そこからもアクセスできますけど。

TotalFinderのアイコンはあまり好きではないので「環境設定 > Dock」で「Finderアイコンはオリジナルを使う」をオンにする
メニューバーのアイコンも邪魔なので「環境設定 > メニュー」から「メニューバーからTotalFinderを取り除く」をオンにする
Finderが下からにょろっと出てくるバイザー機能は便利ですね。
起動ショートカットを「環境設定 > バイザー」で設定できるので、僕は⌘ + ⌘に設定しました。これで⌘キーを2回打つとFinderが出てくるようになります。
Shift + ⌘ + .がデフォルトのショートカットになってます。
これも地味に便利ですね。デフォルトではオフのようなので、「環境設定 > ファイルブラウザ」で「カラム表示で列幅を自動的に調整します」をオンにします。
2つのWindowが画面に2分割で表示されるデュアルモードもやっぱり便利ですね〜。
以上、遅ればせながらTotalFinder復活祭でした!
2017/10/25 7:09 | 制作・効率化ツール
最近、職場で映像制作に携わる機会が増えていて、先日もBロール(セカンドロール)の撮影のためにiPhoneを使って撮影したんですが、Macに取り込もうとしたらエラーが発生するではないですか?!
なぜかと思ったら、iOS 11から動画の保存フォーマットがHEVC(High Efficiency Video Coding)に変わったんですね。iPhoneはiOS 11に更新していたのでHEVCをサポートしてるんですが、MacはまだSierraのままなのでHEVCがサポートされてないんですね(High Sierraでサポート開始 )。
AirDropや写真アプリ経由でMacに取り込む場合は自動変換してくれるんですが、iPhoneのDropboxやGoogle Driveアプリ経由でファイルをダウンロードすると変換されないままなんですね。フォーマットがHEVCのままなので、Macに取り込んだファイルを開けようとするとSierra搭載のQuickTime Playerではエラーが出てしまいます。
ということで、今回はHEVCについて注意点をまとめておきます。
HEVCはH.265の俗称で動画圧縮規格の1つだそうです。High Efficiency Video Codingの略で、従来方式のH.264 / AVCよりも2倍(40%という情報も )の圧縮効率があって、次世代映像圧縮技術 なんだそうですよ。4K映像にも使われているとか。
圧縮効率が2倍ということは、単純に考えてファイルサイズが半分になるんだから、そりゃそっちのほうがいいですよね。
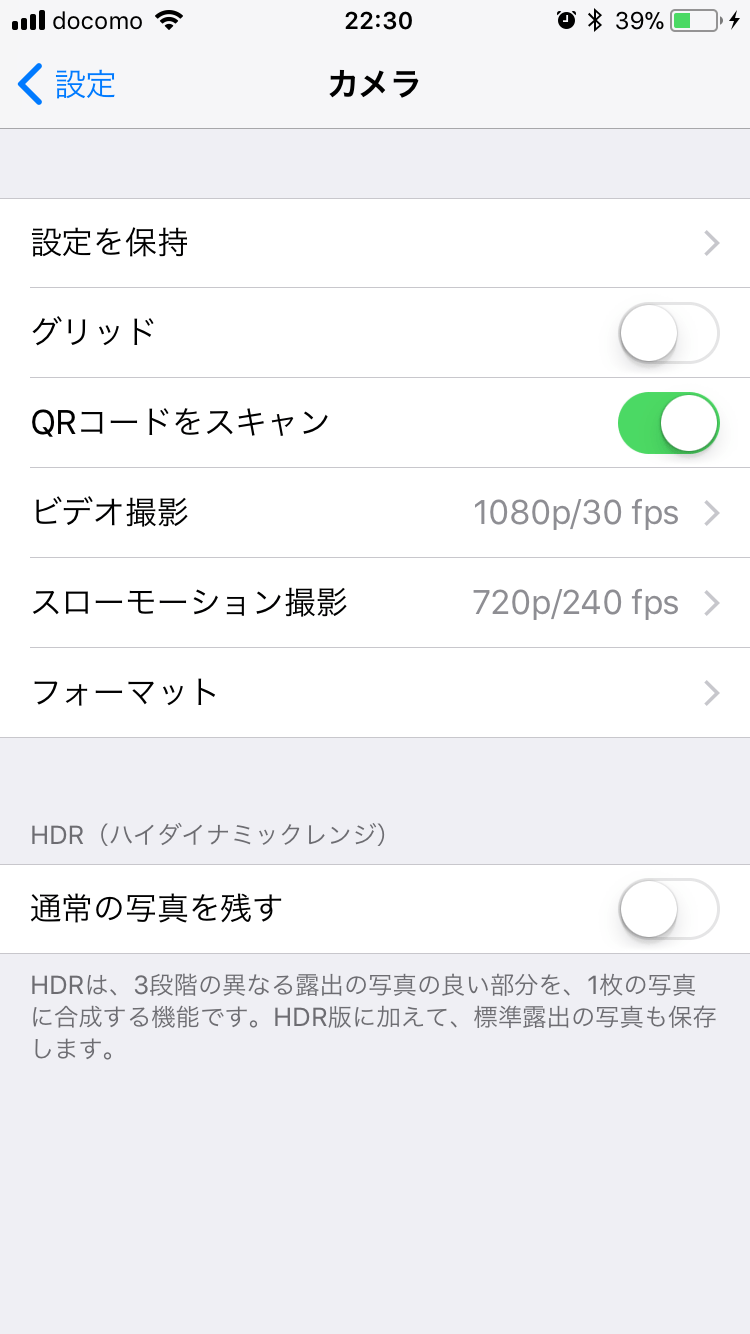
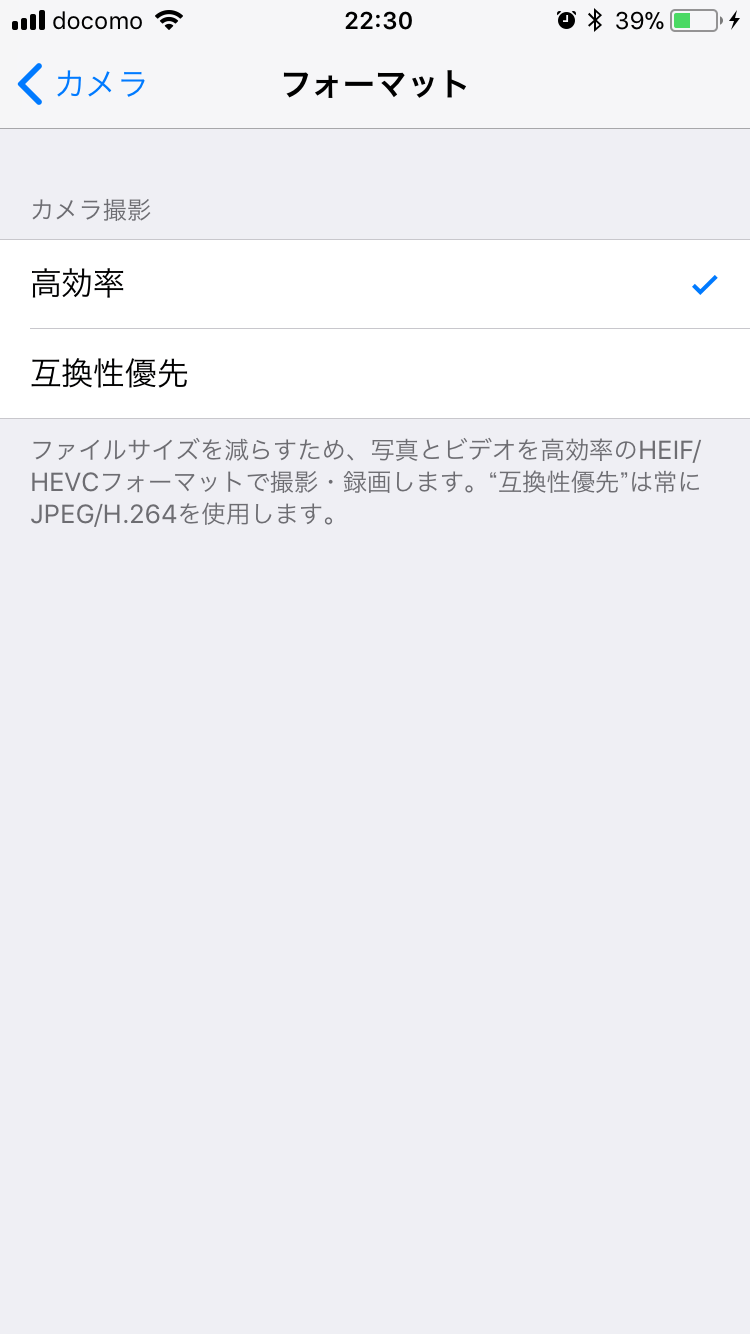
繰り返しになりますが、iOS 11になってからiPhoneで撮影する写真や映像はデフォルトでHEIF/HEVCに変わった ので要注意です。設定は変えられますが、気づかずに撮影すると面倒になる可能性があるのでお気を付けください。
HEVCで撮った映像をmacOS Sierraに取り込むときは、iPhoneをケーブルでMacにつないで写真アプリでダウンロードするかAirDrop経由でダウンロードすると自動でフォーマットを変換してくれます。
逆にDropboxやGoogle Driveなどの他のアプリ経由だとHEVCのままなので、macOS SierraのQuickTime Playerで再生できないですし、Adobe Premiereにも取り込めません。Premiereは2017年10月24日現在、最新版にアップデートしても取り込めませんでした。iMovieではまだ試してないんですが、10.1.7からサポートしているとのことです。
設定 > カメラ > フォーマットに行くと、ビデオのフォーマットを選べます。


VLC のようなアプリを使えば再生できるんですが、Finderでサムネイルとかプレビューが見られないので不便です。
あと、他の動画ファイルフォーマットに変換したい場合はオープンソースのHandbrake が便利です。ただ、日本語版(0.9.3) はHEVCがサポートされてないみたいなのでお気を付けください。
最近はWebコンテンツといってもテキストや画像だけじゃなくて映像やアニメーションも扱うので、多様な知識が必要になりますね。iPhoneでビデオを撮ってサクッと編集してウェブにアップしたりやソーシャルメディアでシェアしたり。現代のウェブ担当者には、「いいね」されるクオリティの動画や写真を短時間で作って公開する能力も必須なんじゃないかなぁと思っています。
そうすると、必然的にこういったファイルフォーマットの知識なんかも必須になっちゃいますね。
個人的には新しい技術を調べたりするのは嫌いじゃないのでいいんですが、なんせ仕事でやるときはスケジュールを狂わされてしまったり、無駄に時間を取られてしまって困る時もあります。動画フォーマットの変換はファイルもでかいし時間がかかりますからね。そもそも映像制作って時間かかるし。。。
以上、今回はiOS 11とmacOS High Sierraからサポートが開始された次世代映像圧縮技術のHEVC(H.265 / High Efficiency Video Coding)についてでした。
Enjoy making great videos!
2017/10/17 22:16 | IT・ガジェット

2年ほど前にAndroid版のスマートウォッチを試してから、スマートウォッチの進化をずっと待ち続けていました。そして、Series 3が出たのを機にApple Watchを買ってみました。購入してから毎日使って実体験としてのUXを検証しています。使い方やスマートウォッチに求めるものは人それぞれなので1人だけの限定的な検証ですが、せっかく体験中なので書き残こしておきます。
ちなみに、セルラー版ではなくてGPS版です。Appleの新製品発表イベントでは、湖でパドルサーフィンをしながらApple Watchで会話するのをデモしていて感動すら覚えましたが、よくよく考えると「やらないな…」という感じだし。個人的にはまだセルラーはいらないかなぁと思ってます。
そもそも格安SIM を使っているから無理というのもありますが、まだ対応したアプリがそろってないのが大きいですね。1年くらい経ったら端末の可能性を引き出してくれる面白いアプリが出てくるんじゃないかと期待しております。その頃にはMVNOでもeSIMに対応していることを期待して。
では、Apple Watch Series 3のレビュー行ってみます!
ついパロってみたくなるタイトルだったので。。。まだ映画 は見てないですけど。ドラマ版 の奥菜恵の方がやばいとのウワサです。なにが?
それはさておき「Apple Watchって下から見たらどんなだっけ?」と思ってAppleの製品紹介ページ を探したんですが、写真を見つけられませんでした。裏側も格好いいデザインなのに。買う前にシリーズ3で変更があったか見たかったんですよね。
ということで。。。
Series 3を下から見るとこんな感じです。

さて、ここからようやく本題に入ります。
Apple Watch Series 3の体験レビューとスマートウォッチの将来の可能性について書いていきます。
僕が2年前に試したのはAndroid版のスマートウォッチだったので比較しにくいところもありますが、Series 3になってApple Watchのスマートウォッチとしての基本機能というかベースが築かれた気がしています。
基本中の基本なんですけど2年前のAndroidウォッチではクリア出来てなかったことですし、Apple Watch Series 2でも、まだ満足行けるレベルではなかったんじゃないかと想像しています。個人的にはSeries 3になってようやくスマートウォッチとしての本当の基盤が整ったんじゃないかと思っています。やっとセルラー版も出たし。スマートウォッチの可能性が引き出されるのはこれからだと思います。
Apple Watchを使ってみて1つだけ大きく生活が変わったことがあります。それは健康促進への意識です。アクティビティ・アプリで日常のフィットネスをモニタリングすることで、Apple Watchを使い始めてから以前よりも意識的にというか強制的に健康管理に意識が向くようになりました。
話だけ聞くと「へぇ〜」という感じで、たいしたことじゃないように聞こえるかもしれないですけど、意外にも日常の行動にかなりの影響があるのを実感しています。
腕時計が生活意識を変えるってすごいことですよね。はい。

たとえば、普通に生活してると呼吸をすることだけに1分間集中することなんて皆無でした。ところが、やってみると意外とこれが気持ちいいもんなんですね。呼吸アプリのアニメーションも良く出来ていて気に入っています。
長い間座ったままで過ごしていると、立ち上がって体を動かすように促してくれるんですね。これも作業に集中していたり、ぼーっとテレビを見ていたりすると座りっぱなしになっていることが多いのでありがたいです。
わかりやすく、シンプルに見える化するって本当に大切なんだなと実感しました。1日の活動がわかりやすく可視化されるだけで、こんなにも健康に対する意識が変わるもんなんですね。改めてデザイナーとして強く意識しておくべきことだなと実感しました。UIやUXを考える際も同じですね。

この3本の輪っかをコンプリートするために、もう少し歩くように回り道をしてみたり、エレベーターをやめて階段を登ったり。いままでやらなかった、ちょっとした運動をするようになっています。「疲れてるからいいや」という気持ちを「あともう少し。頑張れ!」と、優しくプッシュしてくれるんですね。
たったそれだけなんですけど、それが大きいんですよね。不思議なもので人間の心理なんてそんなもんなんですね。
Apple Watch(たぶんスマートウォッチ全般にも言える)の一番の売りは、もっぱら健康管理とかフィットネスモニタリングで決定のようですね。いまのところ他にキラーアプリは存在しない気がするし。
キラーアプリと言えば、後でもう少し詳しく書きますけどSuicaはかなりイケてますね。
あとはゴルフコース上で残りの距離を教えてくれるGPSアプリ もスゴイですけど。ゴルフ自体、プレー人口が減ってるみたいだし年齢層が高いからキラーアプリとまでは行かないですね。
小さい画面なので仕方ないのかもしれませんが、Apple Watchのアプリでできることはかなり限定的で、2年前に体験したのとあまり代わり映えしない印象です。
たとえば、LINEアプリでは頻繁に新着メッセージの読み込みが止まってしまったり、返信に使えるスタンプが2種類しかなかったり。

Y!天気アプリでは表示できる地点が1つしか設定できなかったり。などなど。
あと一歩のところが多いです。「これは技術的にも出来そうなのに」と思う機能が実装されてないんですね。端末の性能が追いついていないのか、それとも、技術的な難しさや、そこに割ける開発リソースの制限みたいなのがあるんですかね?
これからの進化に期待したいところですが、アプリ開発者がどれだけApple Watchアプリに力を入れたいかというのは疑問視するところではあります。似たり寄ったりのものが多いアプリ・カテゴリでは差別化要因にできる可能性はあるので、開発が進むかもしれませんけど。
Apple Watchで気に入っているのは以下のようなところです。リストアップしてみたら結構ありましたねw

上述したとおり健康への意識改善促進には感謝さえしています。まだアラフォーですけど歳をとってきて体がターニングポイントに来ているのを感じるので特にありがたいです。

普通の時計だとバンドを簡単に替えられないので、これは画期的でした。気分に合わせてバンドが替えられるって楽しいんですね。
サードパーティー製のはAmazonとかで探すとたくさん出てくる ので、僕は3本 ほど大人買い しちゃいました 。それでも、Apple製のレザーバンド1本より少ない値段でそこそこのクオリティーのものが3本買えたので結構満足してます。あくまで個人的な感想ですけど、値段の割にはかなり良かったです。

iPhone 7でモバイルSuicaが使えるようになった時もそうでしたが、Apple WatchでSuicaで支払いが出来るってめちゃくちゃ便利です。自販機に腕時計をかざしたらジュースが出てくるって凄くないですか?笑
初めてやった時は、その場で「おぉ〜」と声を出して感動しちゃいました。
ただ、設定についてはちょっとややこしいところがあります。
たとえば、1枚のSuicaをiPhoneとApple Watchの両方で同時に使うことができないんですね。両端末間での移動は可能なんですが、Apple Watchで使いたかったらApple Watchにカードを移動して使う、同じカードをiPhoneで使いたかったらiPhoneに戻すといったことが必要になります。しかも、なぜかSuica IDが移動のたびに変わってしまうという、さらにややこしいことが起こるらしいです。
仕方がないので、僕はSuicaを2枚登録してiPhoneとApple Watchのそれぞれに一枚ずつ入れています。
あ、あとコンビニだと時計はかざしづらいですね。慣れるまでは、なんか小っ恥ずかしいし。笑
昔のソニー携帯のジョグタイヤルが大好きだったので、Digital Crownも大好きです。笑
やっぱりApple Watchの小さい画面ではタッチ操作が難しいときがあるので、Digital Crownとサイドボタンが絶妙に操作性を向上しています。ミュージックのボリュームをDigital Crownで調整するのは気持ちいいとさえ感じます。笑
これもちょっとしたことですけど、使い心地に大きな影響を与えています。

使ってみるまでは半信半疑でしたが、実際に操作してみるとなかなかいい感じです。ウニウニ動くのが楽しいし、小さい画面では一覧表示より素早くアプリにアクセスできます。
ちなみに、リスト表示にすると以下のような感じです。

一覧性があってわかりやすいのこっちですけどね。僕はグリッド表示の方が好きです。

Apple Watchでは文字盤を選べるだけでなく、アプリのショートカット的なものや天気、スケジュールなど、ちょっとした情報表示(コンプリケーションと呼ぶらしい)ができるんですね。
ホーム画面に行かずによく使う機能にアクセスしたり情報が見られるので便利です。

イヤフォンにはBeatsX を使ってるんですが、曲戻しをするためには操作ボタンを3回連打する必要があって、それがけっこう難しいんですよね。曲戻しをするのに3〜5回やり直すというのも頻繁に起こります。
Apple Watchをしていると再生中の曲名をサッと確認したり、曲やボリュームの操作が楽にできて重宝しています。僕の場合、これがApple Watchが欲しかった理由の1つです。
ポケットからわざわざiPhoneを取り出さなくても曲名をチェックしたり快適に操作ができるのがありがたいです。
手首をゆるーくトントンと叩いてくれる感じが心地いいですね。さすがApple。こういうところは絶妙です。
正直言ってあまりないですが、いくつかあえて取り上げるとしたら
これくらいですかね?
どれもたいした不満ではないですし、3つ目なんかは、どのApple製品にも当てはまる気がします。本来、新しい製品、使ったことのないカテゴリの製品は使い方に慣れるまでに時間がかかるものなんでしょうけど、Appleだと期待値が高いんですかね?少しでも使い勝手が悪いと不満を言いたくなってしまいます。笑
Apple Watchの将来の可能性を考えるときに思い出すのがiPodです。低迷していたAppleが復活できたのはiPodのおかげだと言っても過言ではないので、Apple WatchがiPodの歴史をたどることができるのか?はたまた、iPodの成功をリピートできるのか?と、つい考えてしまうんですね。
自分がiPodを購入したときと、なんとなく状況が似ているようにも思うので、もしかしてApple WatchもじわりじわりとiPodの時のヒットに近づきつつあるのかなと秘かに期待しています。
当時デジタルポータブルミュージックプレーヤー(当時はMP3プレーヤーと呼ばれていた)は他にもたくさんあったのですが、デザインやUIが優れた物があまりなかった。プレーヤーに音楽を取り込むためのソフトも良いのがなかくて、全体としての体験が非常にいけてなかった。その隙間に入り込んできたのがiPodとiTunesだったんですね。
タッチホイールの高い操作性と使いやすいUI、それから、音楽をMacやPCに取り込んで管理するための便利なソフト。iPodとiTunesはCDをMacやPCに取り込んでプレーヤーに入れて、何千、何万曲ものミュージックライブラリを快適に操作して楽しむ。「ポケットに自分のミュージックライブラリを持ち運んで音楽を楽しむ」というユーザ体験を一気通貫して改善することで市場をかっさらって行ってしまったんですね。
AppleがiPod nanoの発売を停止 して、「手首の上で4000万曲をストリーミング 」というのをApple Watchセルラー版の1つの売りにしているのも納得がいくわけです。
iPodと同じことがスマートウォッチというカテゴリでも起こせるのか?先行組のフィットネスバンドやAndroidスマートウォッチの市場を、Apple WatchとAirPodsがかっさらって行くのか、かなり興味深いですね。スマートウォッチ・カテゴリでは2016年後半にいまだにAppleが半数以上のシェアを誇っている らしいのですが、ウェラブルという大きなカテゴリではシェアはまだまだ小さい ので、フィットネストラッキングが強化されたSeries 3で、まだまだ成長の余地はあります。
大きめのスマホ(iPhone 8 Plus)は鞄に入れておいて、たいていのことはApple WatchとAirPodsで済ませてしまう。そんな日常すぐそこまで来てるのかもしれませんね。
iPhone 8 PlusとAirPods買わなくちゃw
2017/10/11 22:50 | 制作・効率化ツール
ローカル環境で作っているサイトを、ネット経由で見せたいときってありますよね?
そんなときに便利なのが「ngrok 」というコマンドラインのツールです。
自分の端末のローカル環境で作業をしているウェブサイトを同僚に見せたいときや複数端末でブラウザテストをする際、また、BrowserStack やCrossBrowserTesting のような外部のブラウザテストサービスを使うときにも役立ちます。あと、コワーキングスペースなどで作業していてネットワーク環境がコントロールできない時にも便利ですね。
しかも、これが無料で提供されています。ありがたいですね。開発者の方に感謝です。
ngrokでできることを簡単にまとめると、以下の通りです。
僕の場合はコマンドラインでどこからでも使えるように、パスが通っている/usr/local/binにファイルを設置しました。ちなみにPATHの確認は以下のコマンドでできます。
% printenv PATH
/usr/local/bin:/usr/bin:/bin:/usr/sbin:/sbin:/opt/X11/binアカウント登録(無料)をしてAuthtokenを設定すると、以下の機能も使えるようになります。
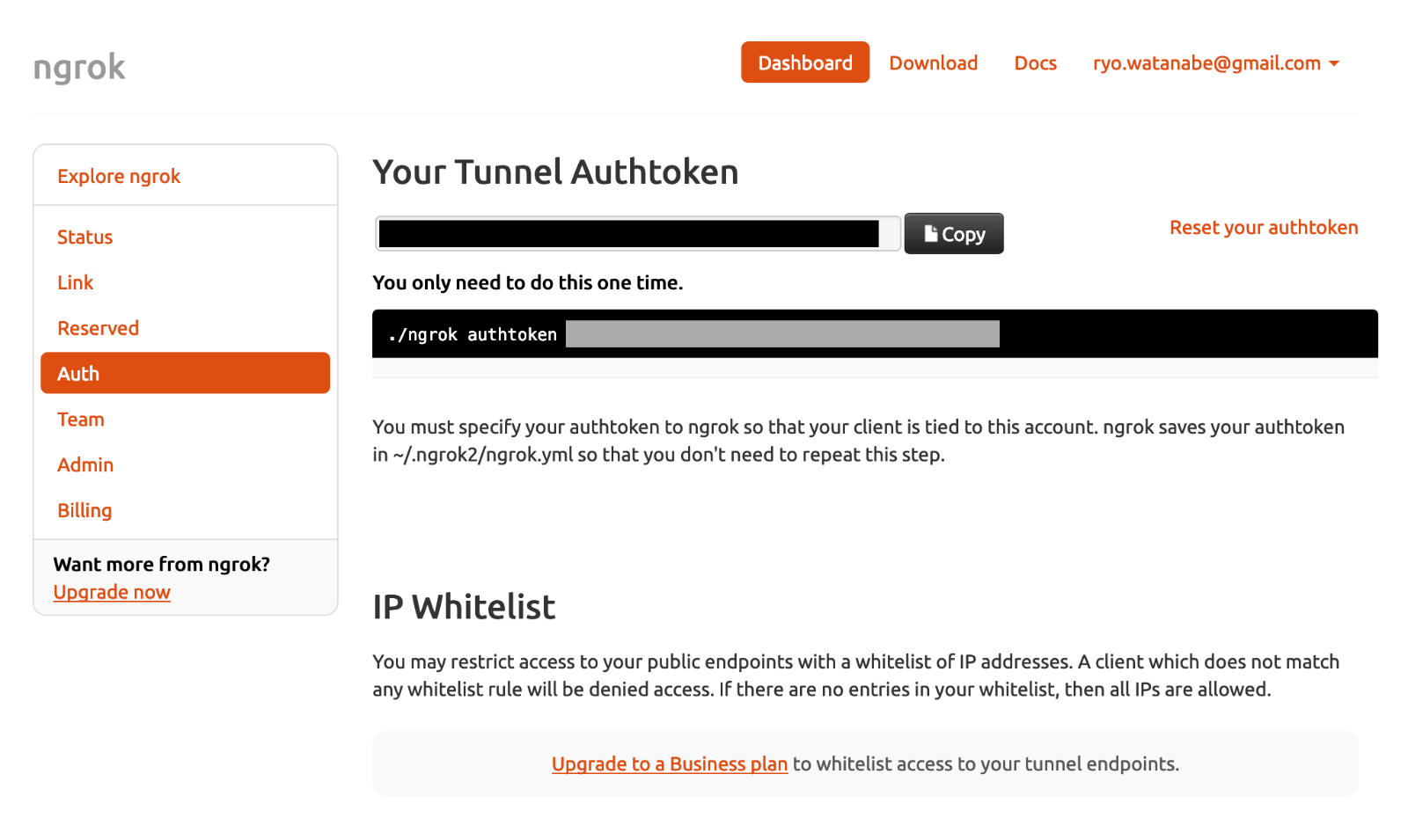
まずは、アカウント登録 します。登録が完了したらログインして、Dashboard → Authのページに行くとAuthtokenが取得できます(下の画像を参照)。

以下のコマンドを実行するとAuthtokenの設定が完了します(XXXXXXXXXXXXXXXXXXXXの部分にDashboardで取得したAuthtokenを入れます)。
% ngrok authtoken XXXXXXXXXXXXXXXXXXXXこれでサブドメインの指定やパスワード保護ができるようになります。
基本的なコマンドをいくつか書いておきます。
% ngrok http 8006このコマンドを実行すると以下のように情報が表示されるので、表示されたURLからlocalhost:8006にアクセスできます。「xxxxxxxx」の部分はngrokから自動で割り当てられます。
Session Status online
Account Ryo Watanabe (Plan: Free)
Version 2.2.8
Region United States (us)
Web Interface http://127.0.0.1:4040
Forwarding http://xxxxxxxx.ngrok.io -> localhost:8006
Forwarding https://xxxxxxxx.ngrok.io -> localhost:8006ngrokを走らせた状態でhttp://127.0.0.1:4040にアクセスするとngrokのステータスをチェックしたり表示されているページの状態をインスペクトできます。
Ctrl-Cでngrokを停止できます。
上の「xxxxxxxx」を指定することも可能です。
% ngrok http -subdomain=hogehoge 8006-subdomainオプションに指定したサブドメイン(上の場合は「hogehoge.ngrok.io」)で、localhost:8006にアクセスできます。
BASIC認証でパスワード保護することもできます。
% ngrok http -auth='user:password' 8006「user」に任意のユーザ名、「password」に任意のパスワードを指定します。これで表示されたサブドメインからlocalhost:8006にBASIC認証付きでアクセスすることができます。
以上、ローカル環境(localhost)を外部に公開するための便利なツール「ngrok」についてご紹介しました。こういったツールはいくつかありますが、その時の状況や環境にあわせて使い分けられるように、いくつか準備しておくと良さそうですね。ちなみに、僕は最近ではお手軽なCodekit とngrok を使い分けています。
では、Happy developing!
2017/10/03 7:35 | レスポンシブWebデザイン
先日、久々に凝ったレイアウトのレスポンシブ・ウェブサイトのCSSをがっつり書いていて、やっぱりメディアクエリはモジュール(ページ要素)ごとにまとめて書いた方が良いというのを実感しました。ブレイクポイントでまとめて書くとブラウザで確認しながら細かいレイアウトの調整をするのが大変なんですね。
レイアウトの調整が細かければ細かいほど、メディアクエリはモジュールごとにまとめて書くのが良いです。途中で書き直すのは結構大変なので、これからレスポンシブなサイトのコーディングを始める方で迷っている方、お気をつけください。
以上、Rriverからのお知らせでした。笑
手短に言ってしまうと、伝えたいことは以上なんですけど、もう少し説明してみます。
なぜメディアクエリはモジュールごとにまとめて書いた方が良いのか?
それは、以下の3つが理由です:
ちなみに、先日作ったページでは最終的にはブレイクポイントが32個になりました。予算や納期があるので永遠に調整を続けるわけにはいかないですが、それでもまだ調整出来ることはあったように思います。
ようするに、丁寧なレイアウトの調整をすればするほど細かいメディアクエリの指定は増えるし、モジュールが増えれば増えるほどメディアクエリも増えるわけですね。
もちろん、どのようなデザインかによってブレイクポイントの数は大幅に違ってきます。でも、ブレイクポイントが増えてから書き方を修正するのは大変なので、はじめはブレイクポイントが少なくても、モジュールごとにまとめて書き始めるのが得策です。
以前にも紹介しましたが、メディアクエリをモジュールごとにまとめて書く場合、Sassで書くとスタイルの記述をさらに書きやすく、読みやすくできます。
h1 {
font-size: 1.6em;
@media screen and (min-width: 600px) {
font-size: 1.8em;
}
@media screen and (min-width: 960px) {
font-size: 2em;
}
@media screen and (min-width: 1240px) {
font-size: 3em;
}
}メディアクエリをモジュールごとにまとめて書くと、どうしてもメディアクエリの記述(@media screen and …)が増えてしまいます。なので、最終的にはGulpやPostCSS(CSS MQPacker )のようなツールを使うなどしてCSSの最適化をすると良いと思います。
Gulpを使った方法については、過去記事「SassとGulpを使った便利なメディアクエリの記述方法とアウトプットの最適化」をご参照ください。
CSS MQPakcer
は、PostCSSのプロセッサー(プラグイン)としても使えますし、コマンドラインツールとしても使えるので便利そうです。ただ、CSSがプロセスされる際に特定のルールで書き換えられるため、その辺のクセを理解して使わないと痛い目に遭いそうです。そのあたりはCSS MQPackerのGithubのREADME.md をご参照ください。MQPackerはまだ検証できていないので、試してみて注意点などあるようだったら、またこのブログでお知らせしたいと思います。
繰り返しになりますが、あらゆる画面サイズに対応するレスポンシブなページを前提に考えると、丁寧なレイアウトの調整をすればするほどメディアクエリの記述は増えます。なので、メディアクエリはモジュールごとにまとめて書くのが便利です。
どこまで細かいレイアウトの調整をするかはプロジェクトの特性にもよるしケースバイケースなのでなかなか判断が難しいところです。それ以上やっても意味がないという臨界点みたいなのはあるかもしれないですけど、明確な線や点があるわけじゃないから「どこまで」というのはプロジェクトオーナーやマネージャーが決めるしかなさそうです。
ただ、どの画面サイズで見てもレイアウトが「完璧」に整っているものを目指すというのは、やり過ぎな気もします。なんか、クロスブラウザで1pxのづれも許さない昔のコーディングを思い出してしまいますね。
たとえば、基準となるいくつかの画面サイズでは設計通りのデザインとレイアウトを実装して、残りのサイズは制作者の柔軟な対応に任せるというのが一番現実的だと思います。そして、制作者にとっては、この「柔軟な対応」の部分で技術力とかセンスの差が如実に現れると感じています。さらに言うと、そこがある意味腕の見せ所でもあるんじゃないかな、と思っています。
腕のいい職人さんて、見えにくいところや隠れたところでも丁寧な仕事をしてるもんなんですよね。そして、それが全体の質を上げ、見えないレベル(=感覚で感じ取るレベル)の差に繋がっています。なんでも効率化して数値化・可視化する時代に、こういった目に見えない部分での差別化が、サービスや製品の善し悪しを隔てる境目になってきていると思います。制作者としては、細かい対応ができるように常に準備しておきたいですね。
2017/09/25 17:50 | レスポンシブWebデザイン
先日、ランディングページの制作を依頼した際、レスポンシブだと設計の自由度が低くなるのでデスクトップ版とモバイル版を分けて制作することを勧められました。
ふむふむ。なるほど。そうなのか…。
いやいや。ちょっと待て。
それってどちらかというと制作者の技量の問題なのではなかろうか?
もちろん、レスポンシブだと設計段階で考えないといけないことが増えるけど、それを「自由度が低くなる」と言えるのかというと、ちょっと違う気がするし。まぁ、言葉のあやなのかもしれないですけど。ユーザがどんなサイズの画面でアクセスしてくるかわからないマルチデバイスのこの時代に、モバイルとデスクトップというざっくりとした2つの画面サイズのみに向けてページを作るのはどうなんだろうか?メンテも二度手間になるし…。
というのが、当初のリアクションでした。
だいぶ昔の話になりますがレスポンシブWebデザインの本 を書いたこともあり(かれこれ5年前)、どちらかというとレスポンシブ寄りな考えを持っているので、同じコンテンツのページで、しかも、自由度が低くなるからという理由で別ページを制作するのには違和感があります。
とはいえ、せっかくの提案だし試して検証してみたい気もしています。別ページにすることでより良い最適化ができて相対的なコンバージョン数を増やせるのであれば、やってもらおうじゃぁありませんか!笑。
依頼側としてはユーザ体験を損なわずにより良い成果があげられるのであれば、なんら文句はありません。たとえメンテの手間が増えたとしても、目的達成のために必要な手間をかけるのはやぶさかではないですし。
やってみないとわからないことも多いですし。そこから学べることも多い気がしています。
たとえば、以下のようなことを実務レベルで検証できるのも楽しみです。
逆に言うと、デスクトップ版とモバイル版を別ページにして設計したら、そんなに最適化がしやすくなるのかというのが疑問でもあり、どんなものが出来上がってくるのか楽しみでもあります。これは嫌みでも何でもなくて。実際にレスポンシブではやりにくいレイアウト構成などもあると思うので、そのあたりの最適化を施すことでコンバージョン率を増やすことが実証できたら、これからのウェブ制作を見直す、というか制作の幅を広げる良い機会になります。
さらに、モバイル版とデスクトップ版を別ページで作ることで発生する課題とか問題とかも再度、肌間隔でつかめる良い機会にもなりそうです。
情報サイトは基本レスポンシブでいいという考え方に代わりはないですが、小数点以下で結果を争うランディングページなどの制作の場合は、あえて別ページで作るというオプションやコンテンツの動的な出し分けをするオプションも積極的に取り入れていくことを考えても良いのかもしれません。
この辺は納品されたページと実践で得られた解析データを照らし合わせてみて、制作者の技量によってはレスポンシブで対応できる物ではないのかとか、動的にコンテンツを出し分けたほうが効率的なのかといったところも検証できそうです。
できることなら、同じコンテンツでレスポンシブ版も作ってA/Bテストができたら、面白い検証になると思うんですけどね。そこまでの贅沢はしてられませんけど。
デスクトップ版とモバイル版の2つに分けてページを作ったとして、その間のサイズの画面にはどのように対応するのか?どうやって実装して、どのような結果が得られるのか。楽しみです。
たとえば、デスクトップ版は1024pxとか1280pxあたりでレイアウトをデザインして、モバイル版は320pxでするとして、iPadの768pxあたりとかどうするんだろうか?モバイル版を可変サイズにして表示させるのか、そのまま表示させるのか。それとも、デスクトップ版をそのまま表示してスクロールさせるのか。表示の切り替えはどうするんだろうか…とかとか。
間のサイズが最適化されてなくても意外とコンバージョンがあがる、なんてことも?可能性はゼロではないですし。世の中なにが起こるかわからないですからね。いまいちど検証できるのはありがたい。
最終的には、そんなことするんだったらレスポンシブで作った方がよかったんじゃないの?と思うことも多いんだろうなぁと思いつつ。ここはぐっとこらえて余計な口は挟まずに結果を待ちたいと考えています。
では、Happy making irresponsive sites!(造語)
2017/09/24 22:54 | IT・ガジェット
最近、MacBook Pro(Retina, 13-inch, Mid 2014)で作業をしていると、たまにファンがうるさくなる時がありました。2つほど原因があったので、また発生した時のために対処法をメモっておきます。同じ問題に出くわした方の参考になれば幸いです。
スクリーンセーバーをFlurryとかArabesqueに設定しているとCPUの負荷が上がるみたいで、スクリーンセーバーが起動した時にファンが高速で回り出します。スクリーンセーバーでファンがなるほどCPUに負荷かけるってどうなのよ?と思いますが、仕方がないので一番負荷が低そうなクラシックに設定してNational Geographicの写真を表示させるようにしました。設定を変えてから、今のところファンは落ち着いています。
関係ないですけど、さすがNational Geographicの写真は綺麗ですね〜
Atom Editor をブログの執筆に使っているので立ち上げていることが多いのですが、MacBook Proのファンがうるさくなり始めた時にアクティビティモニター を確認したら、Atom EditorがCPUに負荷をかけているのがわかりました。
ググってみたら、どうやらデフォルトでインストールされているautocomplete-pathsというパッケージが悪さをしているらしい。1,000個以上ファイルがあるプロジェクトを開いていると、このパッケージのせいでCPUに負荷がかかるみたいです。
このパッケージのデフォルト設定では「Max File Count」が1,000に設定されていて、それを越えていると問題が起こるみたいです。そこで、このデフォルト設定を10,000に変更したらファンがうるさくならなくなりました。そもそも1,000を越えるファイルを扱うことってそれほど多くないと思うので、たいていの場合は問題ないと思いますが。もしAtom EditorがCPUに負荷をかけているようだったら、このパッケージのせいかもしれません。確かめてみてください。
ちなみにAtomのバージョンは1.20.1 x64です。
Appleのサポートウェブサイト で「SMC のリセットが必要だと思われる場合の兆候」の1つとして「コンピュータへの負荷が高くなく、正しく通気されているにもかかわらず、コンピュータのファンが高速で回転する」というのがあります。
そこで、MacBook Proのファンが頻繁にうるさくなるようになってからSMCのリセットを何度か試してみたんですが、特に効果はなかったみたいです。僕の場合は、上述の2つが原因だったようなので、SMCは関係なかったんですかね?
上記サポートウェブサイトではリセットする前の確認作業や詳しい手順が書いてありますが、手っ取り早くSMCをリセットしたい時のためにメモっておきます。以下、バッテリーの取り外しができないIntel搭載のMacノートの場合の手順です。その他の端末の場合はサポートサイトをご参照ください。
ということで、MacBook Proのファンがうるさくなった時の原因と対象法をいくつかご紹介しました。
僕のMacBook ProはMid 2014モデルなので使い始めてから3年ちょいたってますが、まだしばらくは使いたいので現役で頑張ってもらいたいです。新しいMacBook Proは、なんかまだ安定してない気がするし…。
2017/09/12 22:59 | 制作・効率化ツール
職場の新しいiMacを設定していて「あれ、どうやんだっけ?」となったので、また忘れた時のためにメモっておきます。SSHを使ってGitHubに接続するための準備と設定方法です。
GitHubのヘルプ に詳しく手順が書かれているんですが、複数ページに分かれていて若干行き来するのが面倒なんですよね。ということで、ここでは極力短くまとめておきます。
Gitにnameとemailを登録します。GitHubにpushした時に、ここで設定した氏名とメールアドレスがGitHubで表示されます。
--globalオプションをつけて設定します。
$ git config --global user.name "John Doe"以下のコマンドで設定を確認できます。
$ git config --global user.name同様にメールアドレスを登録します。
$ git config --global user.email "john.doe@yourdomain.com"これでGitの準備は完了です。
以下のコマンドで.sshがすでに存在するか確認します。
$ ls -al ~/.ssh以下がないか確認します。
これらのファイルがない場合、新たにKeyを作成するか、ある場合はそれをGitHubに接続するために使っても良いです。
以下のコマンドでKeyを作ります。
$ ssh-keygen -t rsa -b 4096 -C "your_email@example.com"-tは鍵の種類(dsaとかrsaとか)、-bはバイト数、-Cはコメントの新規作成だそうで。rsaの鍵を4096バイトでメールアドレスをコメントとして作成するというコマンドですね。
前の2つは必須ですが、メールアドレスの記載はあくまでコメントなので必須ではないはず。これがベストプラクティスということなのかな?
ファイル名を聞かれるので、Keyのファイル名を入力します。デフォルトの場合はそのままEnterで。
$ Enter a file in which to save the key (/Users/you/.ssh/id_rsa): [Press enter]Passphraseを入力するとKeyの作成が完了します。
$ Enter passphrase (empty for no passphrase): [Type a passphrase]
$ Enter same passphrase again: [Type passphrase again]これで.sshフォルダに、指定したファイル名でKeyが作られます。
リモートに接続するたびにパスフレーズを聞かれなくするために、ssh-agentにKeyを登録します。
$ eval "$(ssh-agent -s)"macOS Sierra以降の場合、~/.ssh/configに以下を記述する必要があります。これがないとGitHubに接続するたびにPassphraseを聞かれます。
Host *
AddKeysToAgent yes
UseKeychain yes
IdentityFile ~/.ssh/id_rsaこの記述だと、すべてのホストでこのKeyを使う設定なので他のホスト用の鍵もあって複数設定 している場合はHost *のところをGitHubに限定する必要があります。そういう状況にある方には説明不要でしょうけど。
$ ssh-add -K ~/.ssh/id_rsa最後に、作ったKeyをGitHubに追加します。
$ pbcopy < ~/.ssh/id_rsa.pubGitHubの設定画面の「SSH and GPG keys」ページで、新しいSSH Keyを登録します。
以上です!
こういった設定は僕にとって日常的に行う作業ではないので、しばらくすると記憶があいまいになってしまうんですよね。こうやって備忘録として一度まとめを書くと情報が脳に定着しやすいので、次回は記憶に残っていることを願って!
では、Happy GitHubbing!
2017/09/07 20:51 | ウェブ制作・運営ノウハウ
ウェブ制作をしてるとスライダーやカルーセルってなにかと必要になるので、レスポンシブやタッチ操作などに対応できて、CSSで柔軟にデザインをカスタマイズできるスライダーのプラグインをいつも探しています。
過去に試したものでいくつかいいのはあるんですけど「帯に短し襷に長し」的なところが必ずあって、すべての要望を満たしてくれるやつには出会えていませんでした。自分でゼロから作るのもあれですし。利用できるものは利用したい。
で、やっと「これなら!」というやつに出会いました。
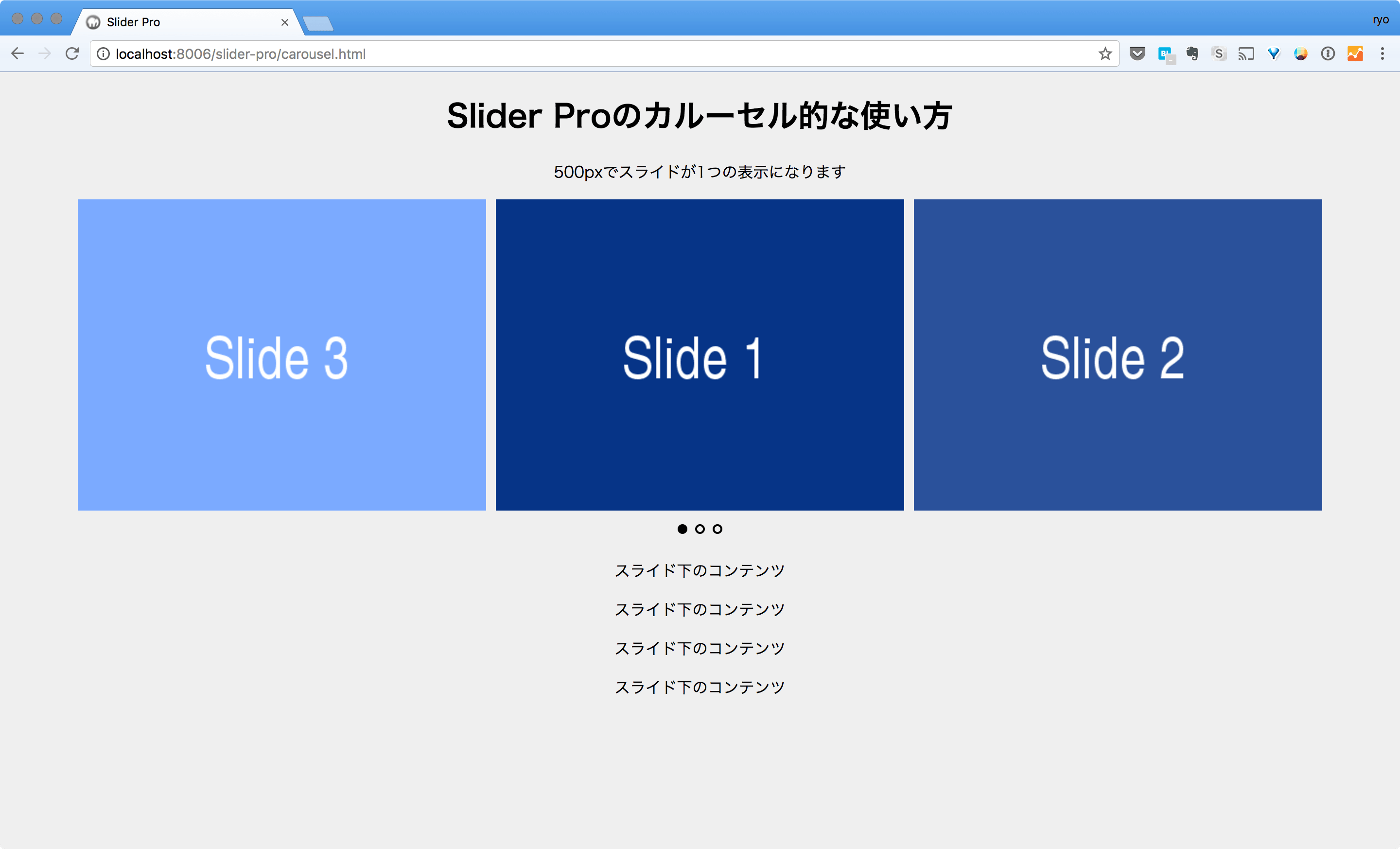
Slider ProというjQueryのプラグインです。なかなか良さそうです。
ただ、使ってみてハマったところがいくつかあったので書き残しておきたいと思います。
「jQuery オワコン 」がうたわれる昨今ではありますが、今後、Slider Proを使ってスライダーやカルーセルを実装する方の参考になれば幸いです。
以下のような特徴があるスライダーのjQueryプラグインです。なかなか柔軟に実装ができて使い勝手が良いです。
※ここはちょっと要注意なのであとで書きます。
基本的な使い方はググれば すぐに出てきますが、まずは超基本的な設定のサンプルをご紹介します。
<script type="text/javascript" src="js/jquery-2.2.0.min.js"></script>
<script type="text/javascript" src="js/jquery.sliderPro.min.js"></script>
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example1' ).sliderPro({
width: 780,
height: 320,
});
});
</script><div id="example1" class="slider-pro">
<div class="sp-slides">
<div class="sp-slide">
<img src="http://placehold.it/780x320/E8117F/FFFFFF?text=Slide+1" />
</div>
<div class="sp-slide">
<img src="http://placehold.it/780x320/fd9026/FFFFFF?text=Slide+2" />
</div>
<div class="sp-slide">
<img src="http://placehold.it/780x320/fffb37/FFFFFF?text=Slide+3" />
</div>
</div>
</div>こんな感じですね。これでスライダーが実装できちゃうってやっぱり便利!
「これは便利!」と思ったオプションなどをいくつかと実装の際にハマったところ・注意点をご紹介します。
まずは良く使いそうな基本的なオプションからご紹介。
widthとheightでサイズを指定できます。pxは記述しなくて良くて、%を使う場合はシングルクォート「’」で囲みます。
width: 300,
height: '100%'autoplay: true初期値はtrue。
autoplayDelay: 5000初期値は5000。単位はミリセカンドなので5000 = 5秒になる。
slideAnimationDuration: 700初期値は700。単位はミリセカンドなので700 = 0.7秒になる。
fade: true初期値はfalse。スライドアニメーションでスライドを切り替えるのではなくフェード表示にしたい場合はtrue。※fadeとvisibleSizeの併用には要注意。
touchSwipe: true初期値はtrue。オフにしたい場合はfalse。
buttons: true初期値はtrue。falseで非表示。
arrows: true初期値はfalseで非表示の状態。trueにするとマウスオーバーで矢印が表示される。
visibleSize: 'auto'このオプションを使って、前後のスライドを表示することでカルーセルのように設定できます。
初期値は'auto'で前後のスライドが表示されない状態です。表示させたい場合は'100%'を指定。表示幅をpxで指定することもできる。'all'を指定すると全てのスライドが表示される幅になりました。※fadeとvisibleSizeの併用には要注意。
slideDistance: 10スライドとスライダの間の空きスペースをオプションで指定できます。
ピクセルで指定。初期値は10。「px」の記述はいらない。
autoplayOnHover: 'pause'スライドにマウスオーバーしたときの自動再生の挙動をコントロールできます。
初期値は一時停止をする'pause'。そのほかに完全停止する'stop'と何もしない'none'のオプションがある。
この辺を押さえておけば、だいたいの要望には応えられますかね。その他にもたくさんオプションがあるんですが、親切にも日本語訳 を公開してくれている方がいるので、そちらでご覧ください。Githubのドキュメントページ にも英語で記載がありますが、マークダウンが間違っているのか表示が途中で崩れていて読みにくいです(2017/09/05現在)。
Advertisement
まずは基本的なレスポンシブのオプション設定をご紹介します。先ほどのJavaScriptにbreakpointsオプションを追加します。
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example1' ).sliderPro({
width: 780,
height: 320,
visibleSize: '100%',
buttons: false,
breakpoints: {
800: {
width: '100%',
height: 320,
visibleSize: 'auto',
buttons: true
}
}
});
});
</script>この設定の場合、800pxより大きな画面では以下の設定で表示されます。
逆に、800px以下の画面サイズだと指定した以下の設定が反映されます。
visibleSizeオプションを使う際の幅の設定がちょっとややこしくて挙動を確認しないとわかりづらいですが、結構簡単にレスポンシブ対応ができて便利ですよね。
複数のブレイクポイントを設定する場合は、以下のようになります。以下の設定では400pxのブレイクポイントを追加して、スライド操作ボタンを非表示にしたり、前後に進むボタンを表示させたりしています。
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example2' ).sliderPro({
width: 780,
height: 320,
visibleSize: '100%',
buttons: false,
breakpoints: {
800: {
width: '100%',
height: 320,
visibleSize: 'auto',
buttons: true
},
400: {
width: '100%',
height: 260,
visibleSize: 'auto',
buttons: false,
arrows: true
}
}
});
});
</script>ただ、レスポンシブの設定には以下のような注意点があります。
僕はここでちょっとハマったんですけど、CSSメディアクエリのように設定がカスケードするようになっていないので、各サイズ毎にオプションを設定する必要があります。GithubのIssues のどこかで作者の方が書いてたんですが、すみません、どこかは忘れてしまいました。
オプションをリピートして記載するのは無駄な感じもしますが、各サイズ向けのオプションを全部書いておいた方が良さそうです。
ここで記述するブレイクポイントの値ですが、このプラグインでは幅の確認にwindow.width()を使用していてCSSメディアクエリで指定する幅と完全に同期させられないので要注意です。
CSSメディアクエリで指定する幅はスクロールバーも含む値ですが、window.width()はスクロールバーを含まない値なんですね。なので、スクロールバーの分だけ挙動がずれてしまいます。
全部のオプションを確認したわけではないですが、いくつかレスポンシブに対応していないオプションがあるので要注意です。たとえば、以下のオプションはレスポンシブで設定できませんでした。
例えば、デスクトップではスワイプをオフにしてモバイルではオンにするといったことが設定できませんでした。それから、画面サイズに合わせてstartSlideを使ってはじめに表示するスライドを選ぶこともできません。
ちょっと無理くりなやり方かもしれないですけど、以下のように画面幅に合わせてオプションを設定することで対処は可能です。
var $win = $(window);
$win.on('load resize', function() {
var windowWidth = $win.width();
if (windowWidth <= 800) {
$( '#example1' ).sliderPro( 'gotoSlide', 0 );
} else {
$( '#example1' ).sliderPro( 'gotoSlide', 1 );
}
});たとえば、3つのスライドをカルーセル的に表示させたい場合、以下のようにオプションを設定すれば簡単に実装可能です。

<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example1' ).sliderPro({
width: 420,
height: 320,
visibleSize: 'all',
breakpoints: {
500: {
width: 420,
height: 320,
visibleSize: 'auto'
}
}
});
});
</script>ただ、ここで注意したいのが表示される順番です。1つ目のスライドが真ん中にきてしまうので、これを左から1、2、3と順に表示させたい場合は、startSlideでオプションを変更する必要があります。
<script type="text/javascript">
$( document ).ready(function( $ ) {
$( '#example1' ).sliderPro({
width: 420,
height: 320,
visibleSize: 'all',
startSlide: 1,
breakpoints: {
500: {
width: 420,
height: 320,
visibleSize: 'auto'
}
}
});
});
</script>ところが、先ほど書いた通り、このstartSlideオプションはレスポンシブに対応していないので、デスクトップでは一番左に1つ目のスライドを表示して、モバイル表示で1つ目のスライドから表示させることができません。
上述した対処方法で調整できますが簡単には設定できないので要注意です。
var $win = $(window);
$win.on('load resize', function() {
var windowWidth = $win.width();
if (windowWidth <= 500) {
$( '#example1' ).sliderPro( 'gotoSlide', 0 );
} else {
$( '#example1' ).sliderPro( 'gotoSlide', 1 );
}
});Slider Proにはdeep linkingという機能がついていて、URLにハッシュ(#)をつけることで、ページが表示される際にある特定のスライドから表示させられるようになっています。
たとえばページのファイル名がindex.htmlでスライダー要素のIDがexample1の場合、以下のURLにアクセスすると2枚目のスライドが表示されます。
index.html#example/1また、各スライドにIDを付与している場合は、URLにそのIDを使うこともできます。たとえば、2枚目のスライド要素のIDがslide-twoの場合、以下のURLになります。
index.html#example/slide-twofadeとvisibleSizeのオプションを併用してカルーセル的に表示しようとすると、スライド間のアニメーションがおかしくなってしまいます。バグというか対処してないというか。
fade: true,
visibleSize: '100%'残念ながら対処方法は見つけられていないので、いまのところカルーセル的な使い方をする時はfadeをオフにするしかなさそうです。どなたか、解決策を知っている方がいたら、ぜひコメント欄などで教えてください。
以上、非常に便利なスライダーのjQueryプラグイン「Slider Pro」のご紹介でした。
Enjoy coding!
2017/08/10 13:27 | UI・UXデザイン

iOS版のはてなブックマークアプリで設定画面を見つけられずに困ったので、見つけ方を書いておきます。あと、せっかくなので、どうすればもっと見つけやすくなるか、UIの改善を提案してみたいと思います。
余計なお世話ですけどw
ちなみに、はてブアプリのバージョンは3.54でした。
まず、設定ボタンがどこにあのるかというと…


ここにありました。
方位磁針ボタンを押すと、下にあるブックマークボタンが設定ボタンに変わるんですね。
う〜ん。わかりにくい。。。汗

この画面はMaterial Design 風のデザインになっているので、このボタンのデザインの位置づけは「その画面のメインのアクションを起こすもの」なんですよね。画面の切り替えボタンではなくて。それがこの画面のメインのアクションだといわれたら、あれですけど。でも「アクション」ではないような。。。
なので、設定ボタンがそこに出てくるとは1ミリも予想できませんでした。
Material Designのガイドライン にも「フローティング・アクション・ボタンは画面のメインのアクションのみに使用する(Only use a floating action button for the main action of a screen)」と明記されてるんですよね。
どう使うかはデザイナーの自由ですが、ガイドラインと違った使い方をすると、Material Designを使った他のアプリと使い方が異なってしまうため、ユーザを混乱させる可能性が高いのは肝に銘じておきたいですね。
そもそも、なんで設定画面を探すことになったかというと、はてブアプリとTwitterアプリの連携が切れたからでした。
iPhoneを使って情報収集をする際に気になる記事を見つけたら「はてブ」にブックマークしているんですが、たいていの場合iOS Chromeのシェア機能で「はてブ」を選んでブックマークしています。

このシェアボタンですね。

ところがある時、下のエラーが出てきました。

でも、はてブアプリのどこを探しても設定画面にたどり着けません。
ハンバーガーメニューの中にもないし…

検索ボタンをタップしても出てこないし…
この下のキャプチャのなんだかよくわらかないアイコンは?と思ってタップしてみても…

マイホットエントリー画面が出てきただけでした。
設定画面はどこにも見つかりません。

「この方位磁針ボタンはアクションボタンだし、ここにはないはず。というか、これ押したらなにが起こるかわからないから押したくない」という感じで、このボタンはタップしませんでした(まぁ、半分は勝手な思い込みなんですけどね)。
ということで、設定画面を見つけられなくて、しばらくの間はiPhoneからのブックマークの保存を諦めていました。
ところで、他のニュースアプリではどうなっているのか、有名どころのグノシーとSmartNewsの2つのiOSアプリを見てみました。


グノシーはハンバーガーメニューの中に設定画面への導線を置いてるんですね。よく見る感じですね。結構すぐに見つけられました。

SmartNewsでは設定画面に行く方法が2つあって、一つは右下のギアアイコン。もう一つはタブの一番右にある「設定」タブです。これも、すぐに見つけられました。
どちらのアプリもよく考えられていますね。
さて、ものすごい余計なお世話なんですが、勝手に改善の提案をしてみます。2つのパターンを考えてみました。
グノシーみたいにハンバーガーアイコンをタップした時に出てくるメニューの一番下に、設定画面へのリンクを置くのが一番シンプルかもしれません。これだったら大幅なUIの見直しや変更をしなくてすみそうです。
こっちのパターンはかなりの大手術になりますけど、アプリ全体のナビゲーションを見直してみるのもありかもしれません。
たとえば、画面の最下部にナビゲーション(Bottom Navigation)を入れてはどうでしょう?

これだったら、3つのドットアイコンで表した「Other」画面に色々入れられるし。この3つのドットアイコン、最近ではよく見かけるし設定画面がそこにあることも多い気がします。あと、LINEアプリでも使われているので多くのユーザが見慣れているというのもメリットになります。「設定」を探す際に画面にギアアイコンが見当たらない場合、ユーザはハンバーガーメニューかこの3つのドットアイコンを探しますよね。
もう一つの案は、3つのドットアイコンの「Other」の代わりに、ギアアイコンを入れちゃう案です。

「設定」をどれだけ表に出したいかにもよりますが、こんな感じでアイコンが置いてあったら見つけられない人はいないでしょう。
以上、勝手なUI改善提案でした!
こうやって具体的に改善案を考えてみるとよーくわかりますけど、アプリのUIデザインもウェブのUIと同様に簡単じゃないですね。一つの小さな変更がアプリ全体の設計に影響を及ぼすので、今回、僕が無責任に提案したような変更は簡単に実装できるものではないというのは理解できます。
たとえば、2つめの改善案で画面最下部にナビゲーションを追加する場合、それに伴ってかなりの数の画面デザインをやり直さないと意味がありません。アプリ全体でUIの整合性を取り直さないと使いやすくすることは不可能なので、全画面を見直す必要が出てきます。
そう簡単には手をつけられるしろものじゃないですよね。
でも、こういった改善を重ねていかないとアプリは死んでしまう気もするし。ジレンマですね。
最終的には、いかにこういった改善を柔軟に繰り返せるか、そして、新しいワークフローや開発手法を柔軟に取り入れられるかが、アプリ開発やウェブ制作ではすごく重要です。SketchとかCraftとかInVisionとか、ユーザテストのオンラインサービスとか、便利なツールを駆使してやっていくしかなさそうですね。
では、今日はこの辺で。Enjoy improving UI and UX!