2020/03/25 9:12 | ウェブ制作・運営ノウハウ

前回の記事に続き、IE11でのflexbox関連のバグについてのメモです。たくさんあるflexbox関連のバグ ですが、自分なりに1つ1つ整理していこうと思います。
今回はbox-sizing: border-box;関連のflexboxのバグです。ぱっと見では気付きにくい可能性があるので注意が必要なバグです。
バグの詳細
IE11ではbox-sizing: border-box;が指定されていても、flex-basisに指定した値がbox-sizing: content-box;をベースに計算されてしまいます。そのため、flexアイテムにborderやpaddingが指定されていると想定通りのレイアウトになりません。
対処法1
当該のflexアイテムにmax-widthを指定する。
flex: 1 1 75%;
max-width: 75%;
padding: 0 4rem 0 0;
対処法2
flex-basisをautoにして、widthを指定する。
flex: 1 1 auto;
width: 75%;
padding: 0 4rem 0 0;
対処法3
borderとpaddingのないラッパー要素を入れて、その要素にflexを指定する。divを増やすのは個人的には望ましくないですが、逆にHTMLやCSSを複雑にするよりは良いですかね。
メモ
- Edgeで同様のバグがあったようですが修正されています。
- IE10でも同様のバグがあるとのことですが、上記の対処法はテストできてないです。すみません。
さいごに
現場からは以上です!Let’s master flexbox including its bugs!
2020/03/24 23:23 | ウェブ制作・運営ノウハウ

先日遭遇したIE11のflexbox関連のバグをメモっておきます。周知のバグだと思いますが、自分で書くと脳に定着しそうだしw
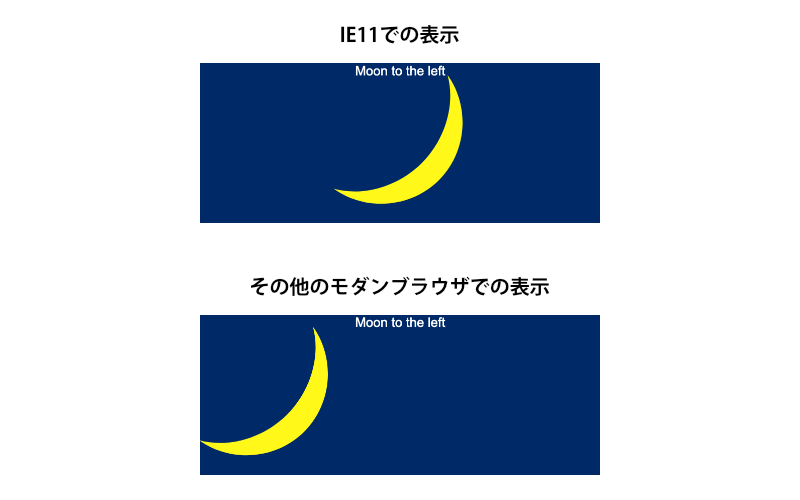
バグの詳細
以下のように、flexショートハンド・プロパティのflex-basisにcalcを使って値を記述すると、IE11で機能しないため無視されてしまいます(IE10も同様)。
flex: 1 1 calc(25% - 1rem);
対処法
IE11の場合は、以下のようにflexプロパティをロングハンドで記述すればなおります。
flex-grow: 1;
flex-shrink: 1;
flex-basis: calc(25% - 1rem);
IE10に対応したい場合、flex-basisをautoにしてwidthでcalcを使うと良いらしいです(すみません、テストしてません)。
メモ
- Edgeでも同様のバグがあったそうですが修正されています。
- MS Edge Dev でIE10はダウンロードできないんですね。
- IE10は公式サポート終了してますし、もう対象から外しても良いですよね…
さいごに
コーディングを一通り終えてIE11でページを確認した際にレイアウトがグチャってなってると結構萎えるんですよね。なので、こういう周知のバグは覚えておいて、対処済みのCSSをデフォルトで書けるようにしておくと良いですね。
flexbox関連のバグは他にもたくさんある ので、この際しっかり勉強して対処できるようにしておこうと思います。
Enjoy laying things out with flexbox!
2020/03/20 19:21 | ウェブ制作・運営ノウハウ

COVID-19の影響もあってまだまだリモートワークが続く人も多そうですね。早く皆さんが普通の生活に戻れるように祈りつつ、収束するまではできることを淡々と粛々とやっていこうと思います。
さて、3月初旬に突撃!在宅の開発環境 2020年春 という記事を見てうらやましかったので、便乗して自分の在宅開発環境も晒しちゃいますw
これからリモートワークを始める方の参考になれば幸いです(なるかな?笑)。
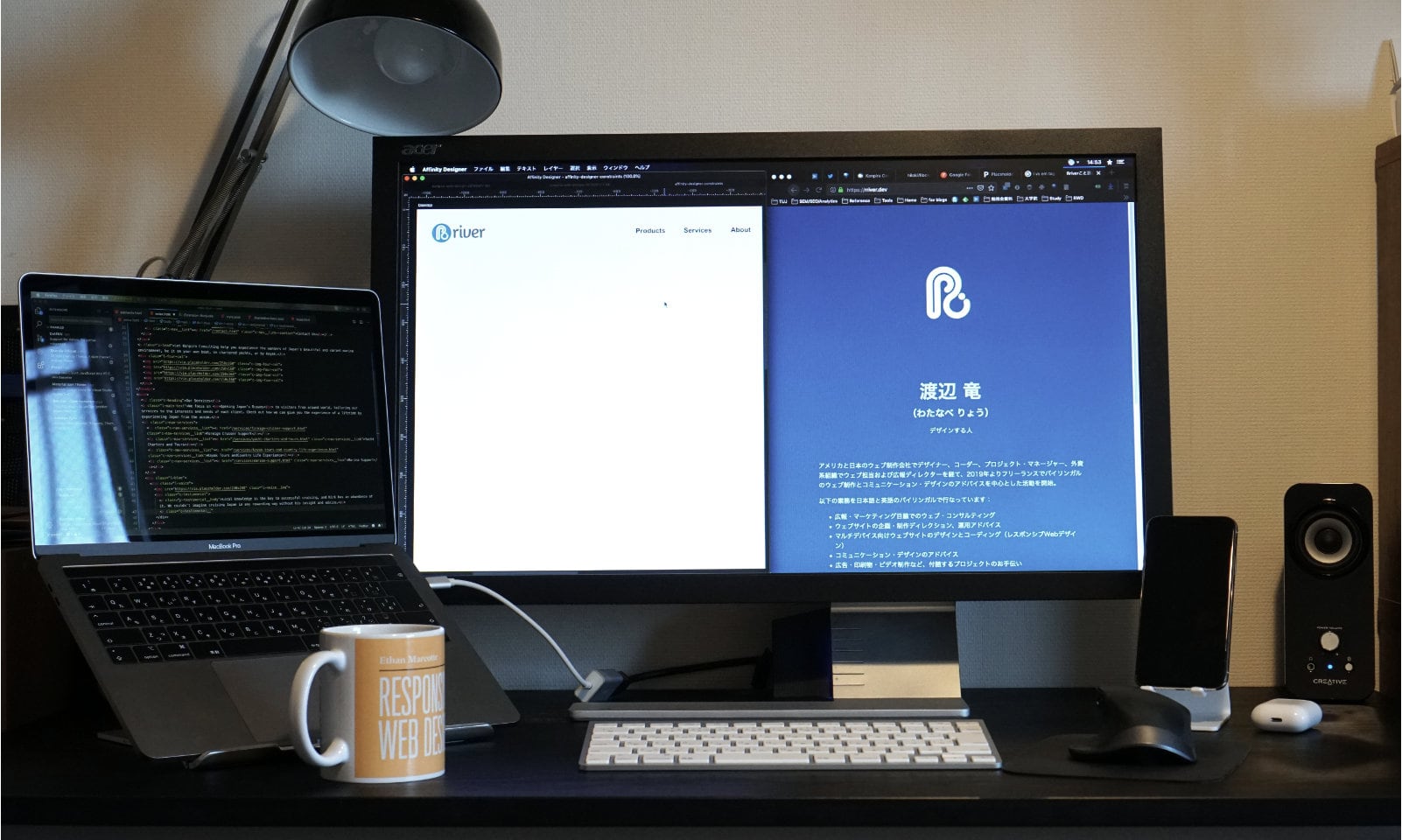
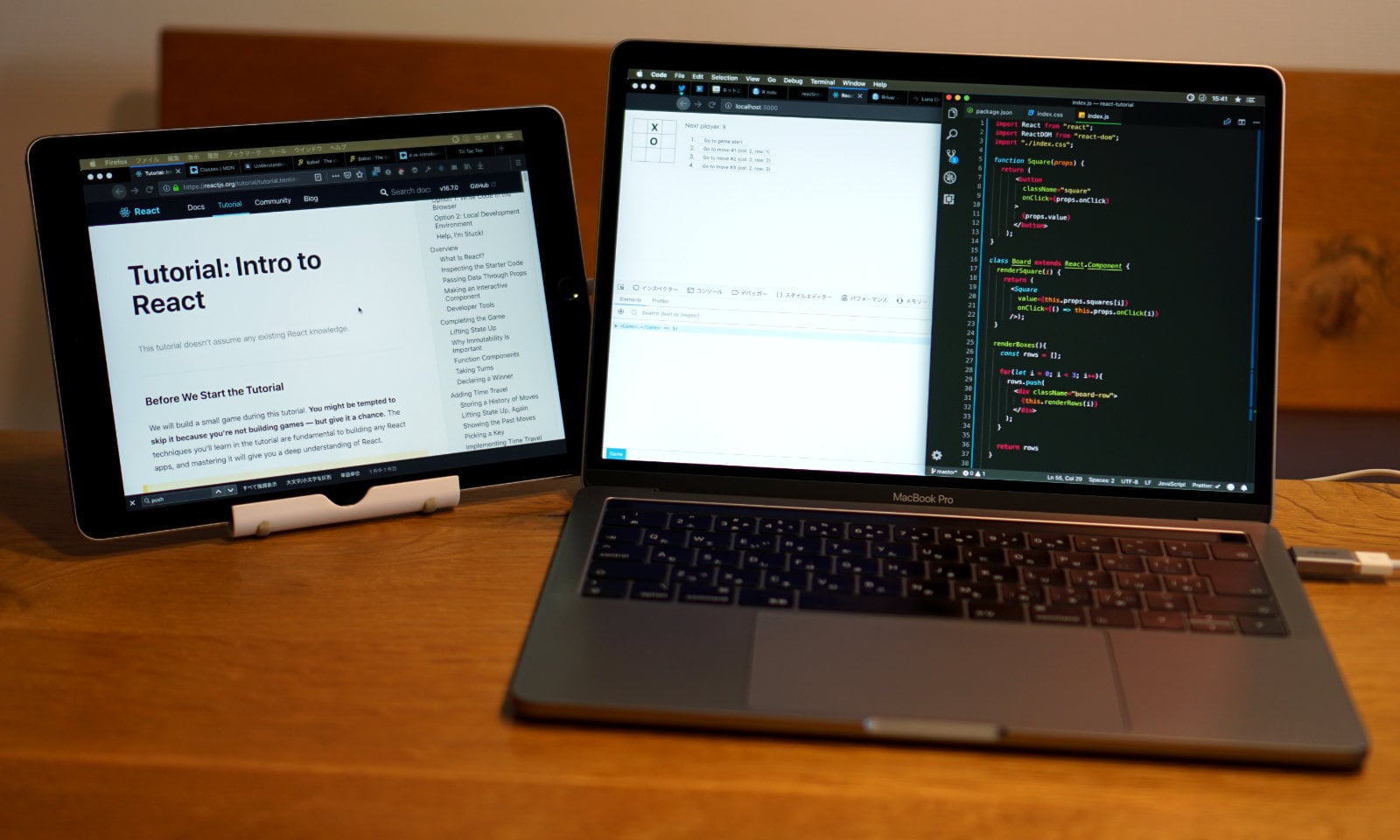
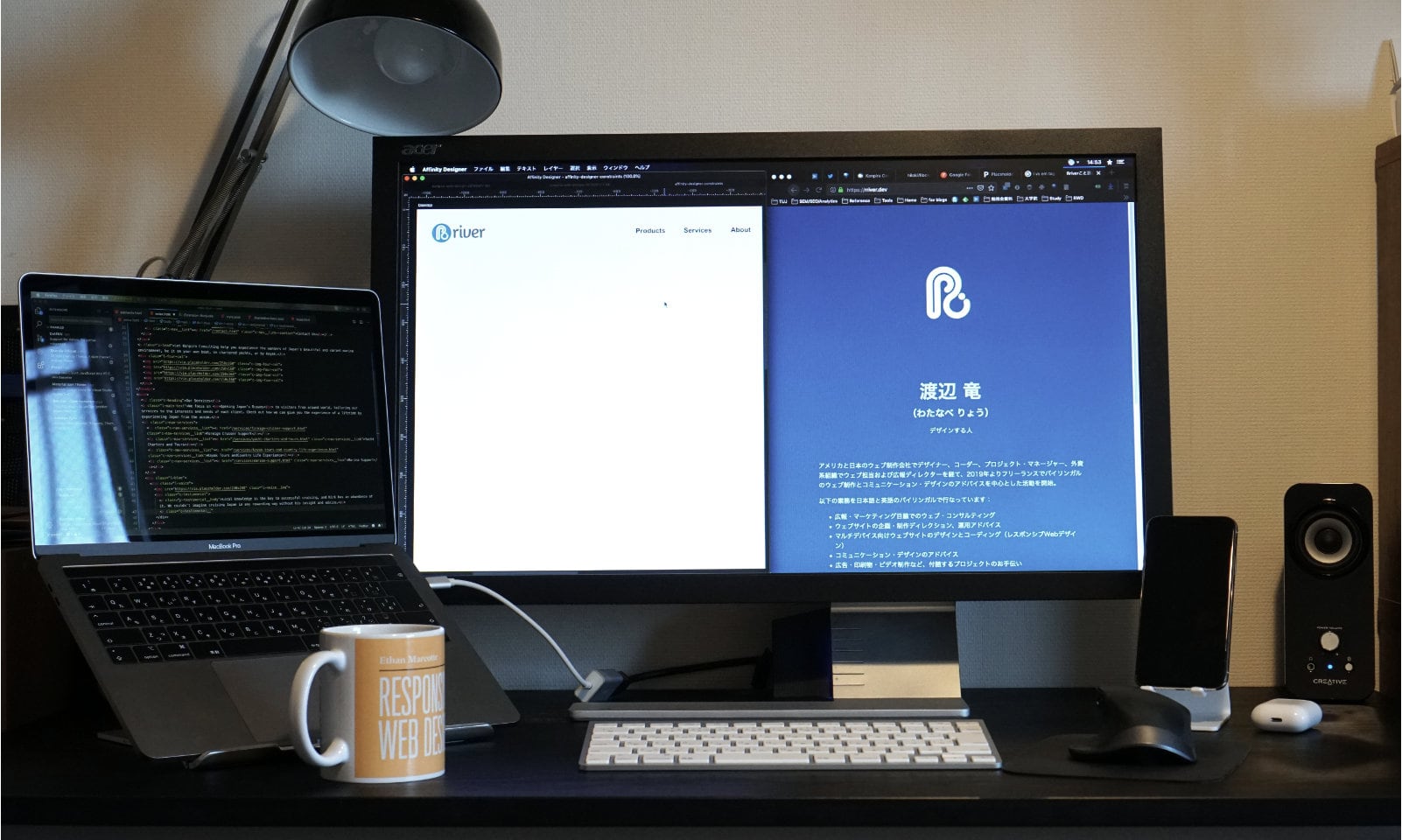
突撃!Rriverの在宅開発環境
僕は半年ほど前からフリーランスになって在宅で仕事をはじめたので、新型コロナの影響でリモートワークをはじめた方より、ちょっとだけ先に在宅での開発をはじめています。いまは主に受託でウェブサイトのデザインとコーディング、ロゴや名刺、フライヤーなどのデザインなどをやらせてもらっていて、ご紹介するのはそのための開発環境になります。
昔から少しずつ揃えてきたもので古い機材も多いですが、現在の開発環境は以下の通りです。古いものを買い替えたいw
メインの端末
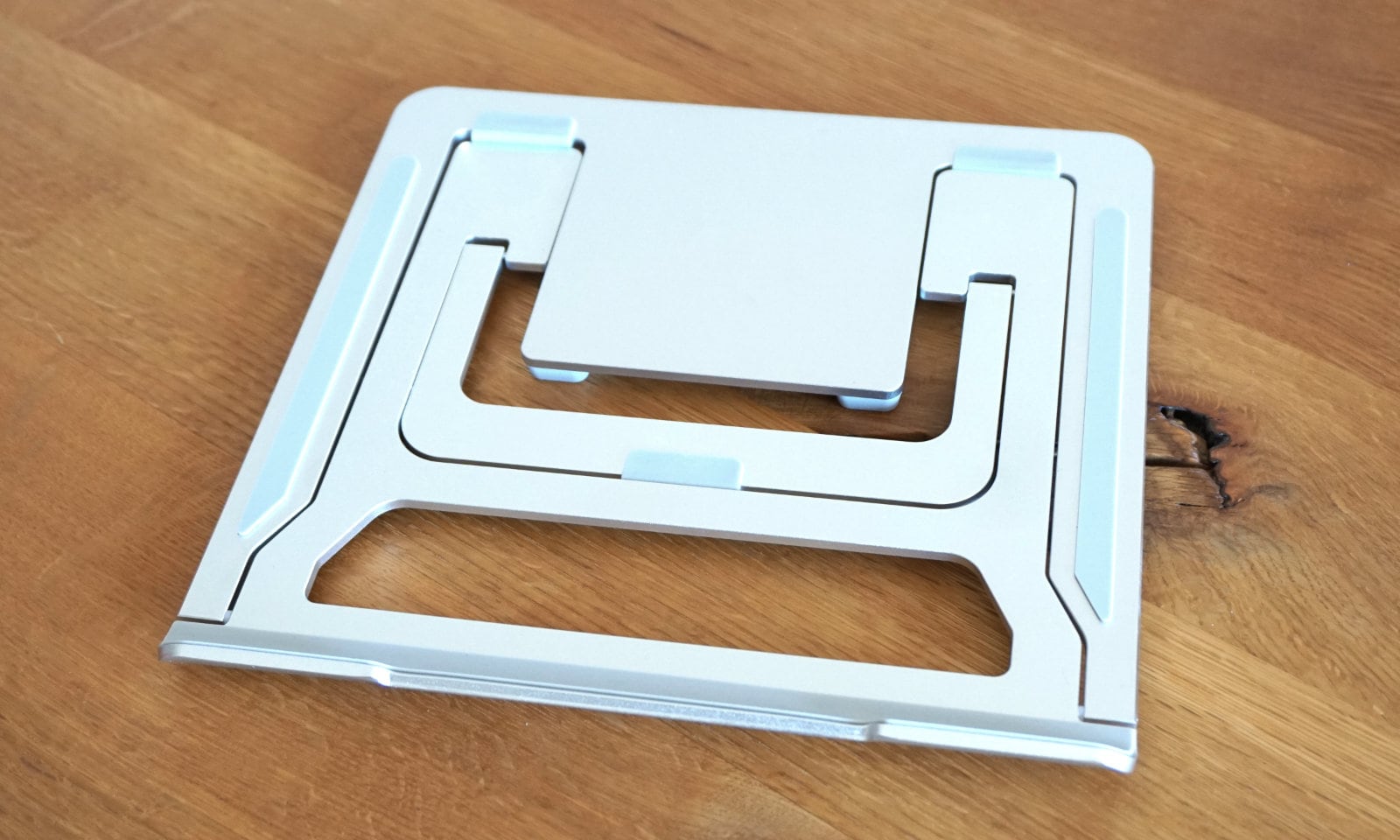
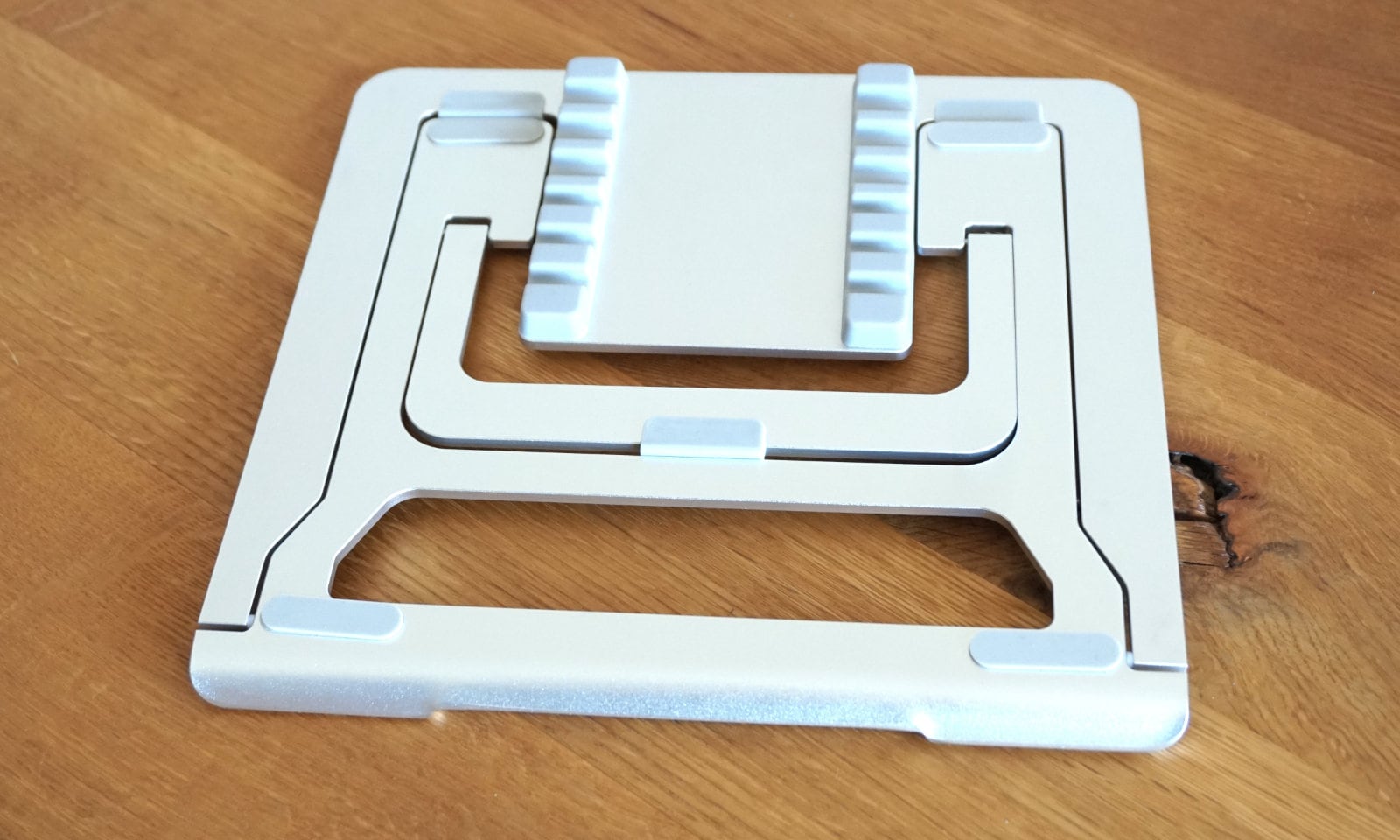
MacBook Pro (13-inch, 2018, Four Thunderbird 3 Ports)の2.7GHz クアッドコアIntel Core i7でメモリを16GBにして使ってます。外付けディスプレーと高さを合わせるために以前紹介したPCスタンドに置いて使ってます。このスタンドのおかげでかなり快適になったのでオススメです。

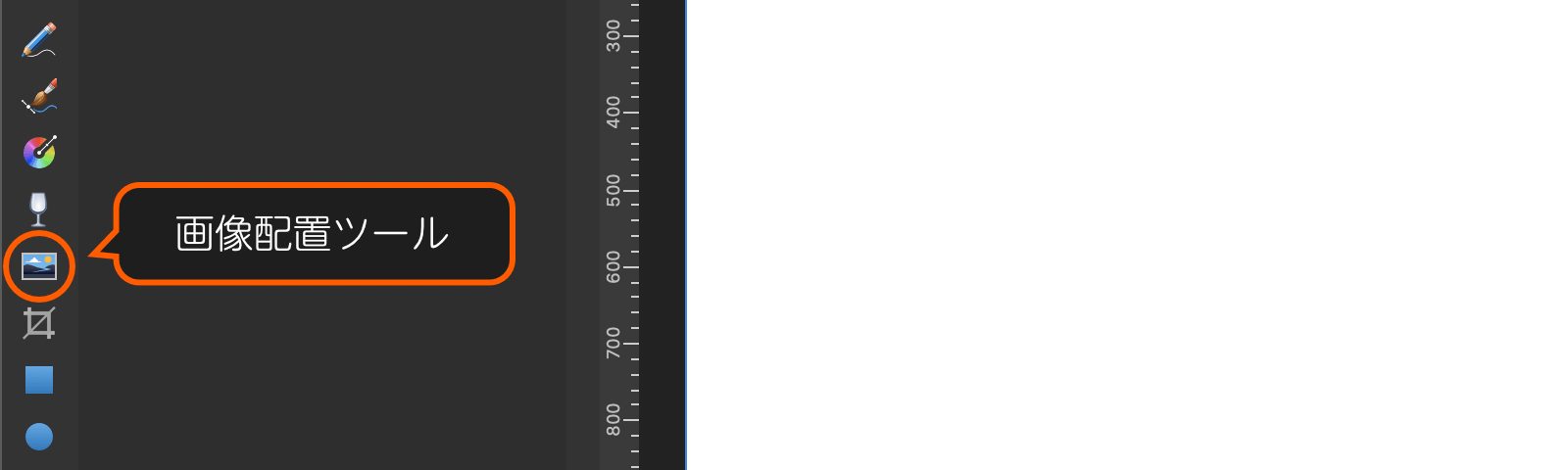
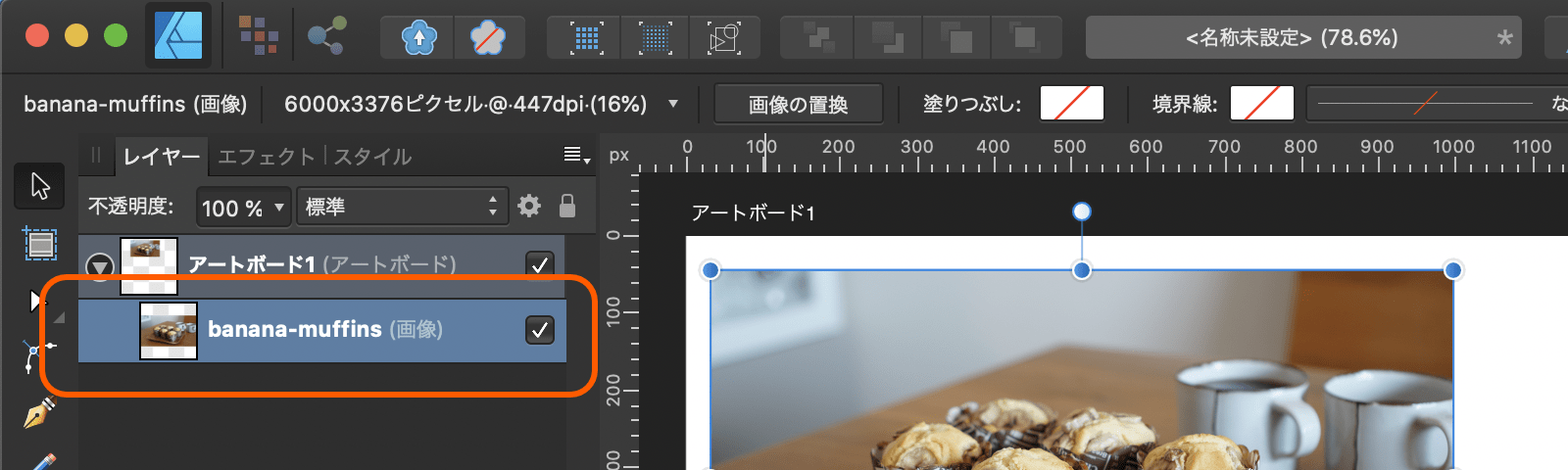
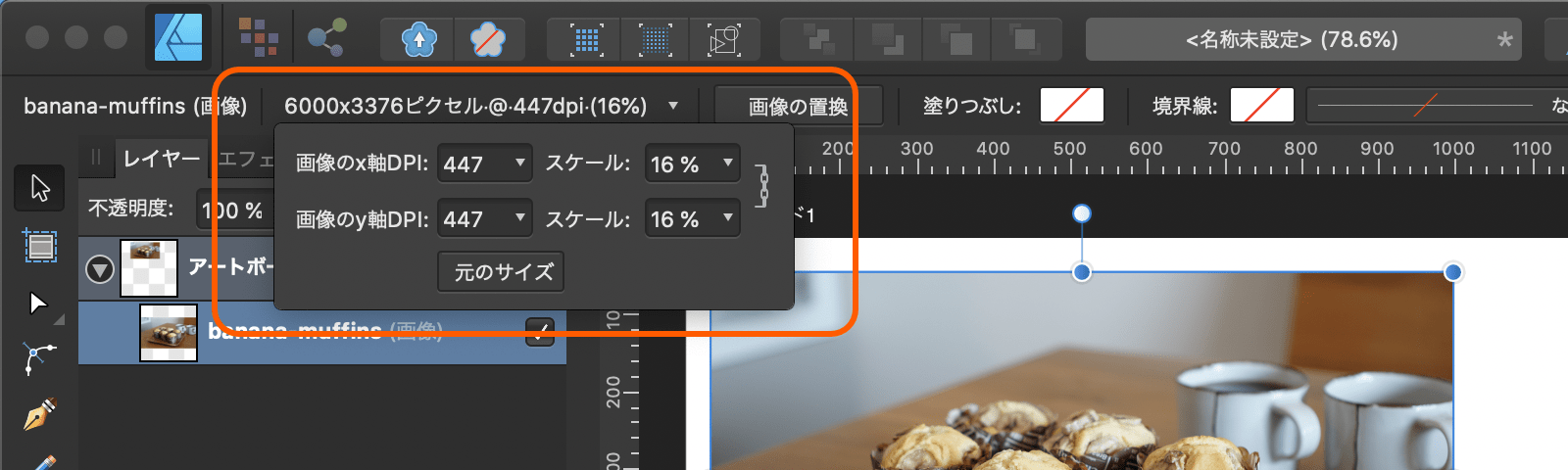
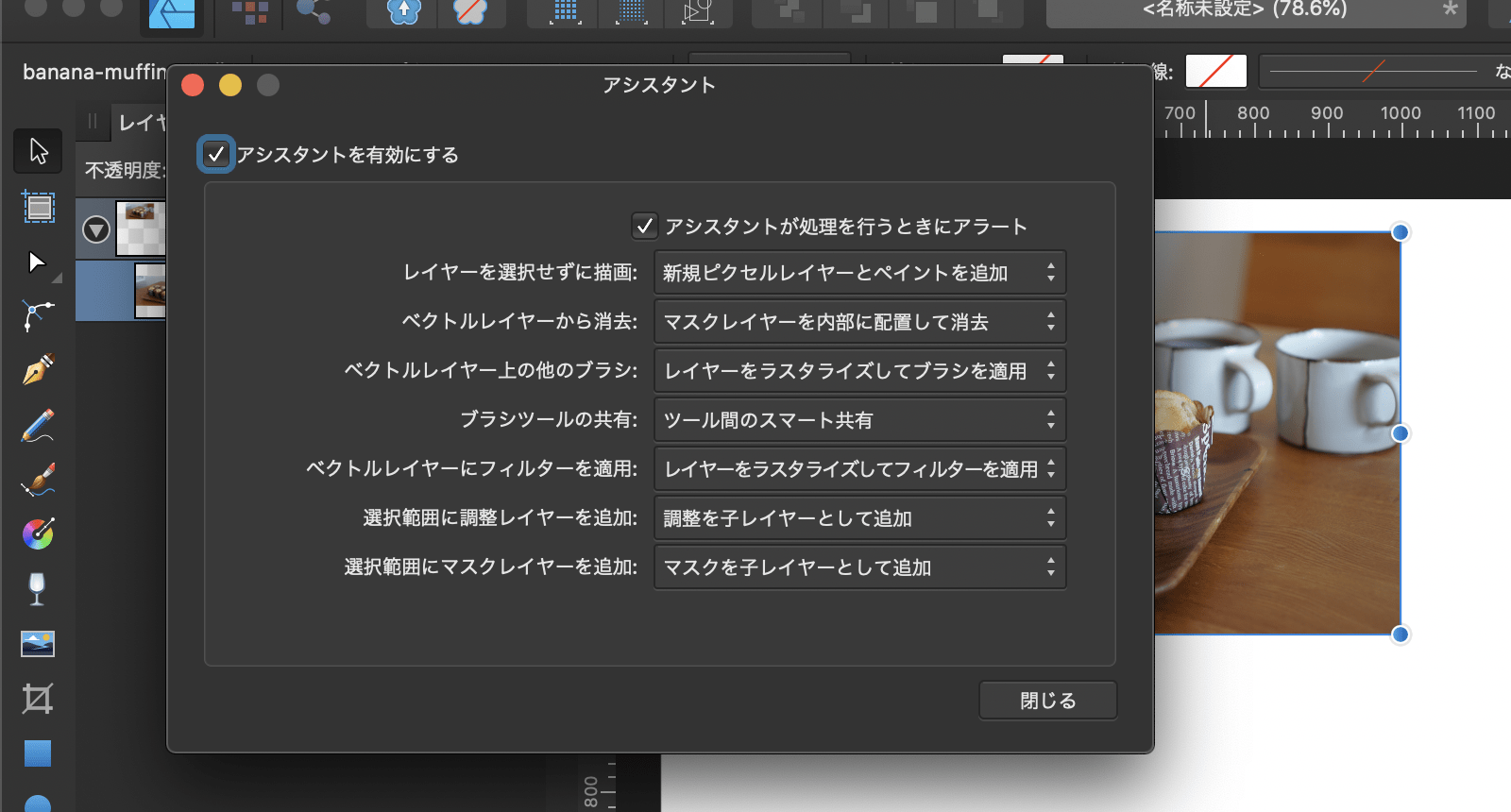
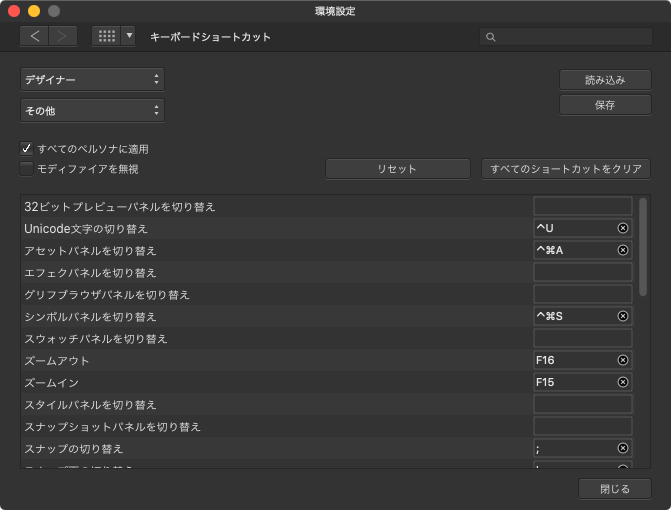
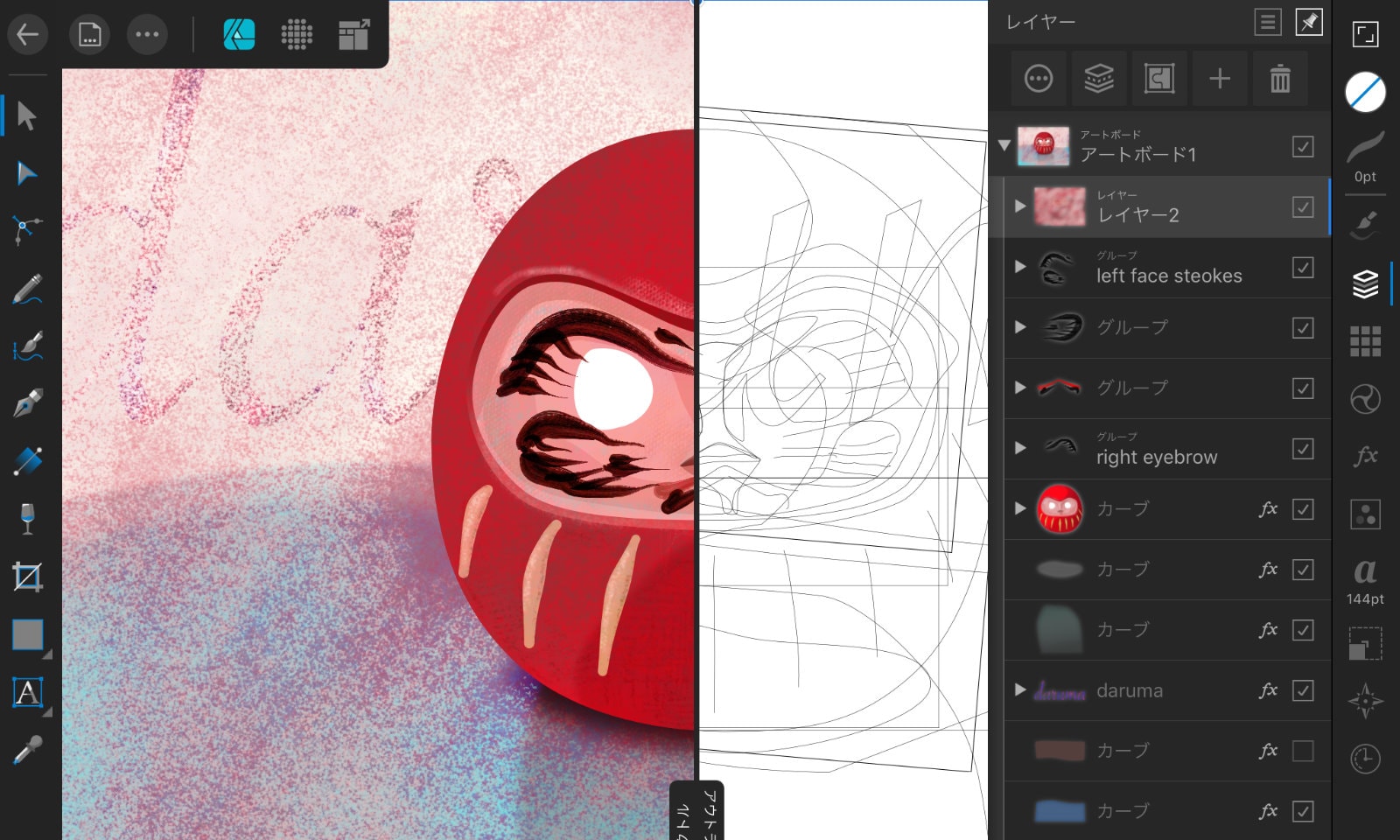
たいていの場合、MacBook Proの画面でブラウザを開いて、外付けのディスプレーでAffinity DesignerやXD、Illustratorなどのグラフィックツール、VSCode、CodeKit、iTerm、VirtualBox、MAMPなどの開発関連ツールを開いて使ってます。
ディスプレー
10年くらい前に購入したacer Sシリーズ 27インチワイドTFTモニタ(PDF) を使っています。1920 x 1080pxと画面はそこそこ広いですしコーディングしたりターミナル使う程度なら十分使えるんですが、Non-Retinaで画面上部と下部で明度が少し変わって見えるので、デザイン作業の時には困ります。
せめてEIZO FlexScan 4K 27.0インチ あたりのモニターに買い替えたいなと思っています。31.5インチのほうがいいのか、値段がはるけどカラーマネジメントができるColorEdge のほうがいいのか…値段の差も大きいし悩みます。DELLの4Kディスプレイとかでもいいのかな?とか…。みなさんどうやってモニター選んでるんですか?
キーボード
かなり昔のApple Wireless KeyboardにEneloopを入れて使ってます。Bluetoothが接続できなくなる問題も解消できたし、打感とかにはそこまでこだわりがないので壊れるまで使いたいです。
iPad Pro用に発表されたMagic Keyboard はMacにつなげて使えないのかな?笑
マウス

マウスは長年Logicool MXシリーズを使っていて、いまはMX Master 2S を使っています。MX Master 3 の評判がそこそこ良く て気になってますが、Amazonのレビュー で賛否が分かれる部分もあるようなので、2020年3月現在、半額の2Sでもいいような気はしています。でも、長年のMXファンとしては3も試してみたい。
あとマウスパッドはパワサポの を使ってます。
スピーカー
スピーカーはCreative T12 Wirelessスピーカー を使ってます。作業中にBGMとして音楽を聴く程度で音質に強いこだわりとかもないので十分です。いまはAmazonで3,280円(2020年3月20日現在)で買えちゃう んですね。安い!僕が買った時(7年ほど前)は6,000円近い値段でした。
机と椅子
110 x 60cmのサイズの机を使っています。外付けモニターがあるので、もう少し奥行きが欲しくなります。この記事 みたいにDIYで大きめの天板に変えるのが夢ですw
椅子は10年近く前にFrancfrancで買ったごく普通のデスクチェアを使っていて、腰が痛くなることもなく特に不満はないですが、やっぱり体に優しい作業用のチェアが欲しいなぁとは思います。元記事 の方々、結構いい椅子使ってますよね。うらやましい。。。
以下、突撃!在宅の開発環境 2020年春 の記事にある3つの質問に僕も答えてみます。
僕の場合、組織に所属してオフィスで数名の人と一緒のスペースで働いていた時と、フリーランスになって在宅で1人(ある意味One Team?)で働いている環境の比較になります。
在宅開発環境の良い点
通勤の時間とストレスがなくなる
以前は通勤が片道1時間以上だったので、その時間とストレスがなくなったのは最大のメリットです。
作業に集中できる
作業スペースを作ったので、集中して仕事ができます。ペースを崩されずに作業ができます。幼いお子さんがいる家庭では、一斉休校しているいまのような状況だと大変だとは思いますけど…。
無駄な浪費が減る
コンビニやスタバなどで無駄遣いしなくなりました。「無駄」は言い過ぎかもしれませんが、お金の節約にはなってると思います。
飲み物事情の改善
挽きたての豆でコーヒーをいれたり、紅茶や緑茶をいれたり、飲み物事情が改善されました。うつわ好きなので、好きなカップをその日の気分で選んで使えるのも嬉しいです。飲み物の香りを楽しんだり、ちょっとした癒しの時間が増えました。勤務先でもやってましたが、家のキッチンでやるのとは快適さが違います。
猫と一緒に過ごせる

猫の日向ぼっこを見るだけで幸せな気持ちになれます。癒し効果絶大ですw
在宅開発環境の悪い点
運動量が減る
意識して体を動かさないと本当に運動をしなくなります。Apple Watchでアクティビティをモニタリングしてますが、家で仕事を始めてから圧倒的に運動量が減りました。なので、最近は近くの公園にウォーキングに行ったり、歩いて買い物にいったりして体を動かす時間を作っています。
食事の準備に時間がかかる
外ランチやコンビニランチならすぐに食べられますが、自分で準備するとパスタ + 1品とかでもそこそこ時間がかかります。1時間なんてあっという間に過ぎてしまいます。せっかく家にいるのにコンビニ弁当は嫌だし…。
際限なく仕事ができてしまう
フリーになったからというのも大きいですが、家で仕事をしてると際限なく作業ができてしまいます。なので、組織に属して働いていた時よりも時間管理は厳しくする必要があると感じています。
外見を気にしなくなる
フリーになってから髭を剃る回数が減りました。あと、寝癖をほったらかしにしちゃったりw
オンラインで打ち合わせする場合でも、意識的にビデオにして外見にも気を配るようにしたほうが良さそうです。
今後、在宅開発環境をどうしたいですか?
まずは古くなったディスプレーを買い換えたいです。あと、デスクの天板をDIYで広くしたいですね。幅と奥行きを10cmずつ大きくして120 x 70cmにできたら、かなり快適になる気がしています。
欲を言えば、2020 iPad Pro 12.9-inchを買ってSidecarで第三のディスプレーにしたり、Apple Magic Trackpad 2 も欲しいですね。笑
さいごに
COVID-19は、はやく収束して欲しいですがリモートワークは継続すると良いと思います。通勤人口が減ってラッシュが緩和されるだけでも社会全体の幸福度が上がると思うんですよね。場所を選ばずに働ける職種ならリモートワークのデメリットは多くないと思います。課題があるとしたら、環境整備と慣れくらいじゃないですかね。リモートワークを取り入れたとしても、適度に対面で会う機会を設ければいいし。あとはバランスの問題ですよね。
これを機に政府が企業のリモートワーク導入を支援する政策を議論してくれることを願います。
ということで、Rriverの在宅開発環境でした! Stay safe and healthy!!