「USJを劇的に変えた、たった一つの考え方」から学べる2つのこと
2017年6月29日 | Bookレビュー

デザインシステムにおけるデザインの「なぜ」について思うこと
2017年6月21日 | ウェブ制作・運営ノウハウ

Webにおけるデザインシステムに関わるヒトと役割
2017年6月13日 | ウェブ制作・運営ノウハウ

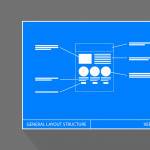
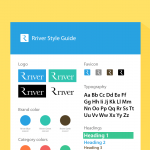
Webにおけるデザインシステムとは?
2017年6月2日 | ウェブ制作・運営ノウハウ

「WORK RULES!」を読んでマイクロマネジメントに終止符を!
2017年5月15日 | Bookレビュー

Fractalを使ったスタイルガイドの作成(中級編)。このジェネレーターかなりいいですよ
2017年4月27日 | 制作・効率化ツール

スタイルガイドジェネレーター「Fractal」のデモを作ってみた
2017年4月18日 | 制作・効率化ツール

MacターミナルでGithubにプッシュする際に毎回パスフレーズを聞かれる時の対処法
2017年4月13日 | 制作・効率化ツール

スタイルガイドジェネレーターの「Fractal」がかなり良さそう
2017年4月10日 | 制作・効率化ツール

スタイルガイドとパターンライブラリの違い
2017年4月4日 | ウェブ制作・運営ノウハウ

2017年3月。福島に行って思ったこと
2017年3月15日 | ウェブについての考察など

特急「ひたち」のオンラインチケット購入のUXを勝手に検証してみた
2017年3月9日 | UI・UXデザイン

Macの画像管理アプリ「Pixave」が万能でいい感じ
2017年3月2日 | 制作・効率化ツール

読む本を仕分けして効率的な読書を実現!「最強の読み方」で学ぶ情報収集術
2017年2月28日 | Bookレビュー

Affinity Designerの使い方: 画像の書き出し機能が便利ですよ編
2017年2月21日 | 制作・効率化ツール

スマホシフトとUIデザインが情報消費に与える影響について思うこと
2017年2月14日 | UI・UXデザイン

生年月日の入力欄のレスポンシブ対応についていろいろ考えてみた
2017年1月31日 | ウェブ制作・運営ノウハウ

BartenderでMacのメニューバーをすっきりミニマルに
2017年1月25日 | 制作・効率化ツール

小説「ザ・サークル」が描く窮屈なネット社会を回避するには
2017年1月24日 | Bookレビュー

JavaScriptだけでサーバーの日時を取得する方法のメモ
2017年1月20日 | ウェブ制作・運営ノウハウ

英語を勉強している方にオススメ!英英辞書アプリ「WordBook」が便利ですよ
2017年1月19日 | 制作・効率化ツール

Webコンテンツづくりに必要な倫理観とは
2017年1月11日 | ウェブについての考察など

Rriverの2016年をまとめてみる
2016年12月31日 | ウェブについての考察など

もう、レスポンシブでいいんじゃない?
2016年11月17日 | レスポンシブWebデザイン

面倒なレスポンシブイメージの画像作成を自動化してくれる神ツールとブレイクポイントの考え方
2016年10月13日 | レスポンシブWebデザイン

Appleウェブサイトのレスポンシブなナビゲーションが「うまい!」と思う4つの理由
2016年10月3日 | レスポンシブWebデザイン