CSS Gridを使うならマスターしておきたいauto-fillとauto-fitの違い
2018年2月21日 | ウェブ制作・運営ノウハウ

FirefoxのCSS Gridインスペクターが便利!
2018年2月20日 | 制作・効率化ツール

スクリーンリーダーのマーケットシェア 2017
2018年2月6日 | ウェブについての考察など

iPad Pro用に買った極薄・軽量のコンパクトBluetoothキーボードがかなり良い
2018年1月30日 | IT・ガジェット

Atom Editorのツールバー・プラグインに設定するコマンドの探し方と設定方法
2018年1月16日 | 制作・効率化ツール

CSS Gridとアクセシビリティについて気になっていたこと
2018年1月15日 | ウェブについての考察など

CSS Gridでレイアウトやフレームワークの考え方・作り方が変わる
2018年1月10日 | ウェブについての考察など

スクリーンキャストで学べるCSS Gridの入門コースがわかりやすくておすすめ
2018年1月9日 | ウェブ制作・運営ノウハウ

2017年のRriverを振り返る
2017年12月30日 | ウェブについての考察など

初心者のためのよく使うLinuxコマンド一覧
2017年12月26日 | 制作・効率化ツール

iPhone Xは本当にスマホの未来なのか
2017年12月18日 | ウェブについての考察など

JavaScriptで簡単に日付が有効かチェックする方法
2017年12月9日 | ウェブ制作・運営ノウハウ

コマンドラインでの作業が増えてきたのでMacにzshとzplugを入れてみた
2017年12月6日 | 制作・効率化ツール

22個のフォーム項目を5つに?モバイル・ウェブ制作に必要な考え方とは
2017年11月30日 | ウェブについての考察など

iframeの高さをJavaScriptで自動的に調整する方法
2017年11月20日 | ウェブ制作・運営ノウハウ

頑張れウェブ担!ウェブサイトの良し悪しはウェブ担当者の粘り強いコミュニケーションにかかっている
2017年11月13日 | ウェブ制作・運営ノウハウ

TotalFinderがHigh Sierraでも動くようになっていた件
2017年11月12日 | 制作・効率化ツール

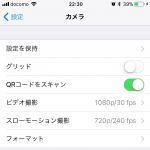
iOS 11で動画の保存フォーマットがHEVCに変わって困った件(と対処法)
2017年10月25日 | 制作・効率化ツール

Apple Watch Series 3,下から見るか?横から見るか?
2017年10月17日 | IT・ガジェット

ローカルサイトを外部に公開できるngrokの使い方
2017年10月11日 | 制作・効率化ツール

メディアクエリの書き方はモジュール(ページ要素)ごとにまとめるのがいい
2017年10月3日 | レスポンシブWebデザイン

レスポンシブだとページ設計の自由度が低くなるのか?
2017年9月25日 | レスポンシブWebデザイン

MacBook Proでスクリーンセーバーが起動するとファンがうるさくなる時の対処法
2017年9月24日 | IT・ガジェット

SSHで公開鍵認証を使ってGitHubに接続する設定のメモ
2017年9月12日 | 制作・効率化ツール

iOS版はてなブックマークの設定画面が見つからない!勝手にUI改善提案【File #001】
2017年8月10日 | UI・UXデザイン