Affinity Designerの使い方: 画像やファイルを配置する3つの方法
2020年4月13日 | ウェブ制作・運営ノウハウ

IE11でflexプロパティに書いたcalcが機能しないバグ
2020年3月24日 | ウェブ制作・運営ノウハウ

自分の在宅開発環境とリモートワークの良い点・悪い点
2020年3月20日 | ウェブ制作・運営ノウハウ

Macでhostsファイルを編集して設定を確認する方法
2020年2月17日 | 制作・効率化ツール

MacBook ProのTouch Barがフリーズしたときの対処法
2020年1月29日 | 制作・効率化ツール

MacにApple製ワイヤレスキーボード(A1314)が接続できない場合の対処法
2020年1月13日 | 制作・効率化ツール

解像度を指定してフルページのスクリーンショットを撮る方法
2020年1月12日 | 制作・効率化ツール

MAMPを5.3から5.5にアップデートした時にやったこと
2020年1月7日 | 制作・効率化ツール

ウェブ制作に役立つAffinity Designerの使い方と注意点
2019年12月21日 | 制作・効率化ツール

Macで色のコントラストがチェックできる2つのカラーピッカーツール
2019年12月19日 | 制作・効率化ツール

macOS CatalinaのAlfredで同じアプリが2回表示される問題の解決法
2019年10月18日 | 制作・効率化ツール

SVG背景画像でwidthとheight属性が100%だとIE11で中央寄せになってしまうバグ
2019年10月11日 | ウェブ制作・運営ノウハウ

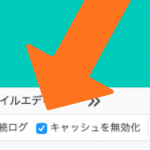
ウェブ制作に便利な各ブラウザの開発ツール「キャッシュ無効化」機能
2019年10月7日 | 制作・効率化ツール

ノートPCをディスプレイにつなげて作業するならノートPCスタンドがおすすめ
2019年10月5日 | IT・ガジェット

Alfredを複数ディスプレイで使うときに表示するスクリーンを選ぶ方法
2019年9月10日 | 制作・効率化ツール

ロゴをデザインする際に参考になる5冊の本
2019年7月27日 | Bookレビュー

70歳のお父さんにサイト移行の手続きは難しい。Yahoo!ジオシティーズ終了の持つ意味
2019年3月15日 | ウェブについての考察など

アクセシビリティを考慮したちょっと複雑なデータ・テーブルのコーディングについて考える
2019年2月25日 | ウェブ制作・運営ノウハウ

アクセシビリティを考慮したデータ・テーブルのコーディングやってますか?(基本編)
2019年2月5日 | 制作・効率化ツール

iPadをセカンドディスプレイにできるDuet Displayの使い方
2019年1月9日 | 制作・効率化ツール

2018年のRriverを振り返る
2018年12月30日 | ウェブについての考察など

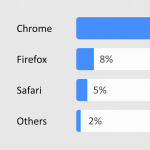
「日本のウェブ制作者がメインに使うブラウザ」のアンケート結果とFirefoxに移行すべき理由
2018年12月21日 | ウェブについての考察など

WordPress 4.9.9でSVGがアップロードできない!原因と応急処置
2018年12月16日 | ウェブ制作・運営ノウハウ

Microsoft、レンダリング・エンジンの自社開発辞めるってよ
2018年12月11日 | ウェブについての考察など

VSCodeのカラーテーマの詳細をカスタマイズする方法
2018年11月30日 | 制作・効率化ツール